毕设问题(1)表格table的表头自定义、复合表头,组合表格
毕业设计,是一个web项目,遇到的些问题,记录下来。也许也有同样只知道一些,不是那么系统的学过的人,会遇到同样的问题,希望有所帮助。
百度知道有这样一个问题:
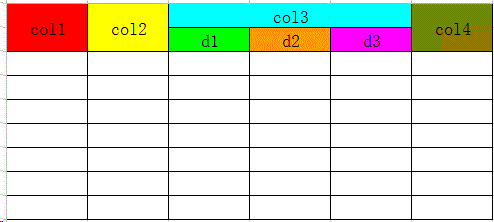
bootstrap table 如何实现自定义表头?如图.

通常我们只看到是普通的二维表,但是有时候会有如上图的组合表头情况,这里需要使用th的两个可选属性rowspan和colspan分别是用来修改单元格的竖着和横着占的大小,实现上面的效果需要设置两行tr的thead,1,2,4的<th rowsapn="2"></th>,3的<th colspan="3"></th>.即可.
具体样例:
<table class="table table-striped table-condensed table-hover table-bordered">
<thead>
<tr>
<th rowspan="2">专业ID</th>
<th rowspan="2">主干课程</th>
<th colspan="4">通识教育</th>
<th colspan="4">专业基础</th>
<th colspan="4">专业课</th>
<th colspan="4">独立实践</th>
<th rowspan="2">操作</th>
</tr>
<tr>
<th>学分</th>
<th>学时</th>
<th>必修比例</th>
<th>选修比例</th>
<th>学分</th>
<th>学时</th>
<th>必修比例</th>
<th>选修比例</th>
<th>学分</th>
<th>学时</th>
<th>必修比例</th>
<th>选修比例</th>
<th>学分</th>
<th>学时</th>
<th>必修比例</th>
<th>选修比例</th>
</tr>
</thead>
<tbody>
<tr>.....</<tr>
</tbody>
</table>
效果图:

毕设问题(1)表格table的表头自定义、复合表头,组合表格的更多相关文章
- js 实现table表格拖拽和点击表头升降序排序
js 实现table表格拖拽和点击表头升降序排序,写的比较乱,用的时候可以把其中的一些模块函数提取出来 样式,由于是可拖拽表格,所以样式 table tr th{cursor:move;} js实现 ...
- [转]bootstrap的table插件动态加载表头
原文地址:https://blog.csdn.net/abubu123/article/details/78060321 bootstrap的table属性已经很熟悉了,最近遇到一个问题,犹豫每个列表 ...
- bootstrap table插件动态加载表头
这篇文章主要为大家详细介绍了bootstrap table插件动态加载表头,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 bootstrap的table属性已经很熟悉了,最近遇到一个问题,犹豫 ...
- HTML 表格<table><caption><th><tr><td><thead><tbody><tfoot><col><colgroup>
<table>标签: 定义和用法: <table>标签定义HTML表格. 简单的HTML表格由table元素以及一个或多个tr.th或td元素组成. tr元素定义表格行,th元 ...
- table标签,认识网页上的表格
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单.如下表: 想在网页上展示上述表格效果可以使用以下代码: 创建表格的四个元素: table.tbody.tr.th.td 1.& ...
- HTML表格,table,thead,tbody,tfoot,th,tr,td,的属性以及跨行,跨列
在HTML中表格是作为一个整体来解析的,解析完才会在页面显示,如果表格很复杂很长,加载时间很长,用户体验就不好.所以这里就要用到表格结构标签,解析一部分就显示一部分,不用等表格全部加载完再显示. 表格 ...
- Web开发——HTML基础(HTML表格 <table>)
参考: 表格属性参考:http://www.w3school.com.cn/tags/tag_table.asp 目录: 1.举例 2.表格 2.1 表格属性 2.2 表格的表头 2.3 表格中的空单 ...
- 表格-table 样式
.table: 表格基本样式 .table-dark:表格显示为黑色 .thead-light: 表头显示颜色跟亮 .thead-dark:表头显示为黑色 .table-striped:表格以条纹形式 ...
- jQuery制作多表格固定表头、切换表头的特效
做了好几天的固定表头特效,总算是搞定了.先说明一下基本功能:我们在一个网页上浏览很多份表格数据的时候,肯定会碰到很多分不清表头,也分不清表 格是哪个的情况,这个时候我们就希望能有一种功能,就是我们再下 ...
随机推荐
- TCP TIME_WAIT和CLOSE_WAIT
原创转载请注明出处:https://www.cnblogs.com/agilestyle/p/11484451.html 使用如下指令查看当前Server的TCP状态 netstat -n | awk ...
- php中魔术方法有什么用
在面向对象编程中,PHP提供了一系列的魔术方法,这些魔术方法为编程提供了很多便利.PHP中的魔术方法通常以__(两个下划线)开始,并且不需要显示的调用而是由某种特定的条件出发. __construct ...
- 简单的DOS攻击之死亡之ping详解
DOS攻击之死亡之ping详解,dos攻击,俗称拒绝服务攻击,通过发送大量的无用请求数据包给服务器,耗尽服务器资源,从而无法通过正常的访问服务器资源,导致服务器崩溃. 如果多个ip通过发起对一个服务器 ...
- JAVA学习纲要
这份面试题,包含的内容了十九了模块:Java 基础.容器.多线程.反射.对象拷贝.Java Web 模块.异常.网络.设计模式.Spring/Spring MVC.Spring Boot/Spring ...
- Curl命令、Elinks命令、lynx命令、Wget命令、lftp命令
一.Curl命令 语法 curl(选项)(参数) 选项 -a/--append 上传文件时,附加到目标文件 -A/--user-agent <string> 设置用户代理发送给服务器 -a ...
- Java多线程,实现卖电影票的业务
本篇重点:多线程共享资源时发生的互斥问题 一般的我们售卖电影票或者火车票时会有多个窗口同时买票, 我们来看测试代码:主方法new一个Ticket(一个堆),之后三个线程来启动(三个窗口买票) clas ...
- Spring 注解配置 WebApplicationContext
https://docs.spring.io/spring-framework/docs/4.3.9.RELEASE/spring-framework-reference/htmlsingle/#be ...
- php-fpm的执行方式 (进程管理模式)
php-fpm的进程数可以根据设置分为动态和静态. 静态:直接开启指定数量的php-fpm进程,不再增加或者减少: 动态:开始的时候开启一定数量的php-fpm进程,当请求量变大的时候,动态的增加ph ...
- Jenkins持续集成_01_Mac安装配置
前言 Jenkins是一款开源 CI&CD 软件,用于自动化各种任务,包括构建.测试和部署软件.在自动化测试中,用来持续集成,跑定时任务进行定时自动化监测.更详细介绍可查看jenkins官网: ...
- Hadoop(2): Blocks存储管理及读写
1. Replication: 因为每个HDFS被部署在是低成本的商业硬件上(low cost commodity hardware),所以为了有更佳的Fault Tolerance,HDFS将每个B ...
