Sass-乘法
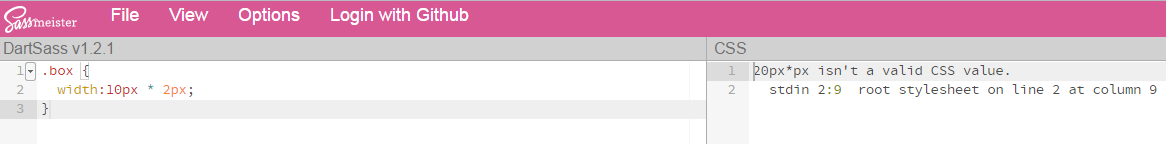
Sass 中的乘法运算和前面介绍的加法与减法运算还略有不同。虽然他也能够支持多种单位(比如 em ,px , %),但当一个单位同时声明两个值时会有问题。比如下面的示例:

编译的时候报“20px*px isn't a valid CSS value.”错误信息。
如果进行乘法运算时,两个值单位相同时,只需要为一个数值提供单位即可。上面的示例可以修改成:

sass 的乘法运算和加法、减法运算一样,在运算中有不同类型的单位时,也将会报错。如下面的示例:

Sass-乘法的更多相关文章
- SCSS入门
1. CSS预处理器 定义了一种新的专门的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代码的维护等诸多好处 ...
- SCSS详解
SCSS入门 CSS预处理器 定义了一种新的专门的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代码的维护等 ...
- 再说scss
1. CSS预处理器 定义了一种新的专门的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代码的维护等诸多好处 ...
- vue入门文章
本来想自己写一篇关于vue入门的文章.但是看到链接的文章后,觉得写得太详细了,实在有保存下来的必要.后面可能在这篇文章基础上,有所内容的增加. CSS预处理器 定义了一种新的专门的编程语言,编译后成正 ...
- Sass学习笔记之入门篇
Sass又名SCSS,是CSS预处理器之一,,它能用来清晰地.结构化地描述文件样式,有着比普通 CSS 更加强大的功能. Sass 能够提供更简洁.更优雅的语法,同时提供多种功能来创建可维护和管理的样 ...
- 关于前端CSS预处理器Sass的小知识!
前面的话 "CSS预处理器"(css preprocessor)的基本思想是,用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件.SASS是一种CSS的开发工 ...
- Sass的学习
第一章:Sass简介 一. 什么是CSS预处理器 定义:CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用 ...
- Sass的基本运算(转载)
转载于:http://www.cnblogs.com/Medeor/p/4966952.html Sass中的基本运算 一.加法 在 CSS 中能做运算的,到目前为止仅有 calc() 函数可行.但在 ...
- CSS预处理器实践之Sass、Less大比拼[转]
什么是CSS预处理器? CSS可以让你做很多事情,但它毕竟是给浏览器认的东西,对开发者来说,Css缺乏很多特性,例如变量.常量以及一些编程语法,代码难易组织和维护.这时Css预处理器就应运而生了.Cs ...
- Sass和Compass设计师指南
注:配合查看:Sass 为什么使用Sass和Compass? 1.减少重复工作,加快开发进度 2.使用变量,便于记忆,变量使用$符号开头 3.自动转换RGBA颜色值 .color { color: $ ...
随机推荐
- scau 1142 巡逻的士兵(分治)
1142 巡逻的士兵 时间限制:1000MS 内存限制:65536K 提交次数:217 通过次数:58 题型: 编程题 语言: G++;GCC Description 有N个士兵站成一队列, 现 ...
- RHEL7(RedHat 7)本地yum源的配置
配置yum 源 1.挂载DVD光盘到/mnt 因为配置时候路径名里面不能有空格,否则不能识别 [root@ mnt]# mount /dev/cdrom /mnt 2.在目录/etc/yum.r ...
- jsc2019_qualD Classified
题目大意 给你一个有n个点的完全图 求一种方案是的给边染色后任何一点不能沿一种颜色的边走奇数条边回到这个点 要求颜色数最少 分析 考场上输出格式打错见祖宗... 我们每次找一个最大二分图将其染一个新颜 ...
- Vagrant 手册之 Vagrantfile - SSH 设置 config.ssh
原文地址 配置的命名空间:config.ssh config.ssh 中的设置与配置 Vagrant 如何通过 SSH 访问您的计算机相关. 大多数 Vagrant 设置一样,一般使用默认设置即可,但 ...
- Vagrant 入门 - 网络
原文地址 现在,我们启动了 web 服务器,并且通过同步目录使用宿主机上的文件提供服务.然而,还只能通过虚拟机中的终端访问服务器.这一章节中,我们会使用 Vagrant 的网络特性,配置 Vagran ...
- SqlServer 高级查询
高级查询在数据库中用得是最频繁的,也是应用最广泛的. Ø 基本常用查询 --select select * from student; --all 查询所有 select all sex from ...
- 为什么有mac地址还学要有IP地址??
历史原因:早期的以太网只有集线器 ,没有交换机,所以发出去的包能被以太网内的所有机器监听到,因此要附带上MAC地址,每个机器只需要接受与自己MAC地址相匹配的包. 个人感觉上面的说法并不是太准确.找明 ...
- Google File System 论文阅读笔记
核心目标:Google File System是一个面向密集应用的,可伸缩的大规模分布式文件系统.GFS运行在廉价的设备上,提供给了灾难冗余的能力,为大量客户机提供了高性能的服务. 1.一系列前提 G ...
- java注解编程@since 1.8
一.基本元注解: @Retention: 说明这个注解的生命周期 RetentionPolicy.SOURCE -> 保留在原码阶段,编译时忽略 RetentionPolicy.CLASS -& ...
- 读取交货单拣配数量PIKMG(转)
原文链接:https://www.591sap.com/thread-953-1-1.html SAP交货单交货数量在lips中直接读取,但是拣配数量lfimg,只存在vbfa中,且如果基本计量单位和 ...
