vue+cesiumjs的环境搭建【script引入】
【可以看我的博客里另外一篇----- import引入 ,可以不用script引入】
地址:https://www.cnblogs.com/reround/p/12020661.html
最近做项目要用到cesium,然后参照网上的一些步骤,最后发现报错了,其中有两种错比较多:
① This dependency was not found: * cesium/Cesium in ./src/main.js. To install it, you can run: npm install --save cesium/Cesium
② prototype ‘Viewer’ undefined
然后就各种查阅各种调试,终于弄好了,现在来跟大家分享一下。
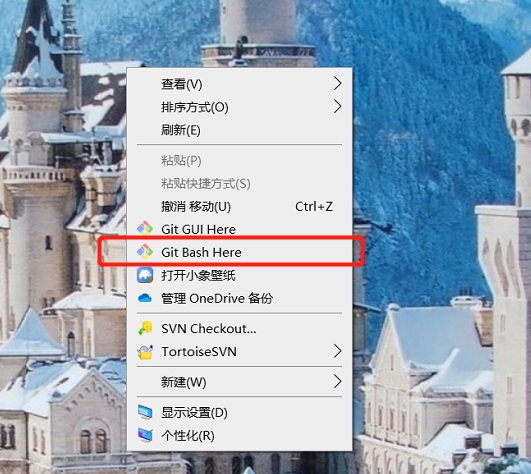
①鼠标右键桌面,打开Git Bash Here

②安装vue-cli
npm install vue-cli -g
③建立一个基于webpack的vue项目
vue init webpack drafting(drafting为项目名称,不能用中文)
④进入在桌面已创建好的 drafting 文件,启动项目
cd drafting =========》 npm run dev
此时就建立了一个基础的vue项目
⑤安装cesium.js
npm install cesium --save
⑥修改cesium的webpack配置
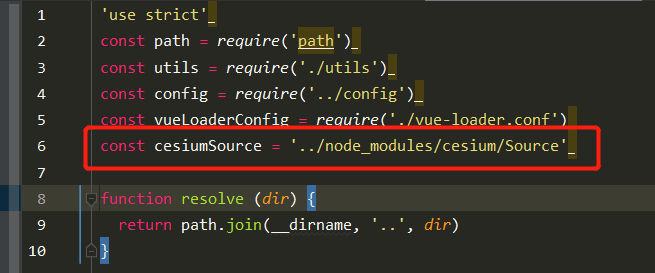
1.修改build/webpack.base.conf.js文件
1.1 添加1行代码:
const cesiumSource = '../node_modules/cesium/Source'

1.2 添加modules.exports的内容
在modules.exports模块中添加
amd: {
toUrlUndefined: true
},
再在modules.exports模块中的output里添加
sourcePrefix: ' '
最后在modules.exports模块中的resolve里的alisa里添加
'cesium': path.resolve(__dirname, cesiumSource) 注: __dirname 是两个小下划线

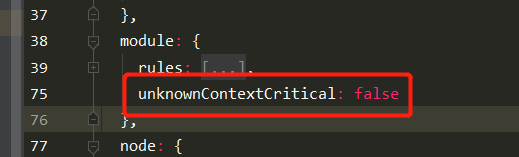
1.3 在module模块中加入
unknownContextCritical: false

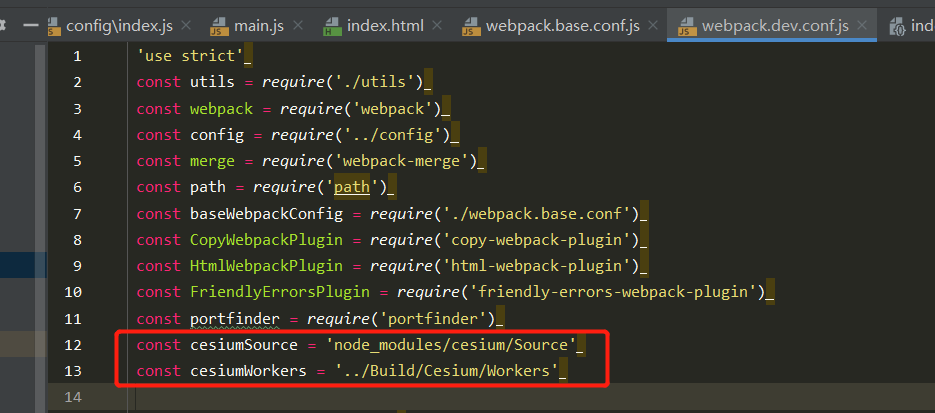
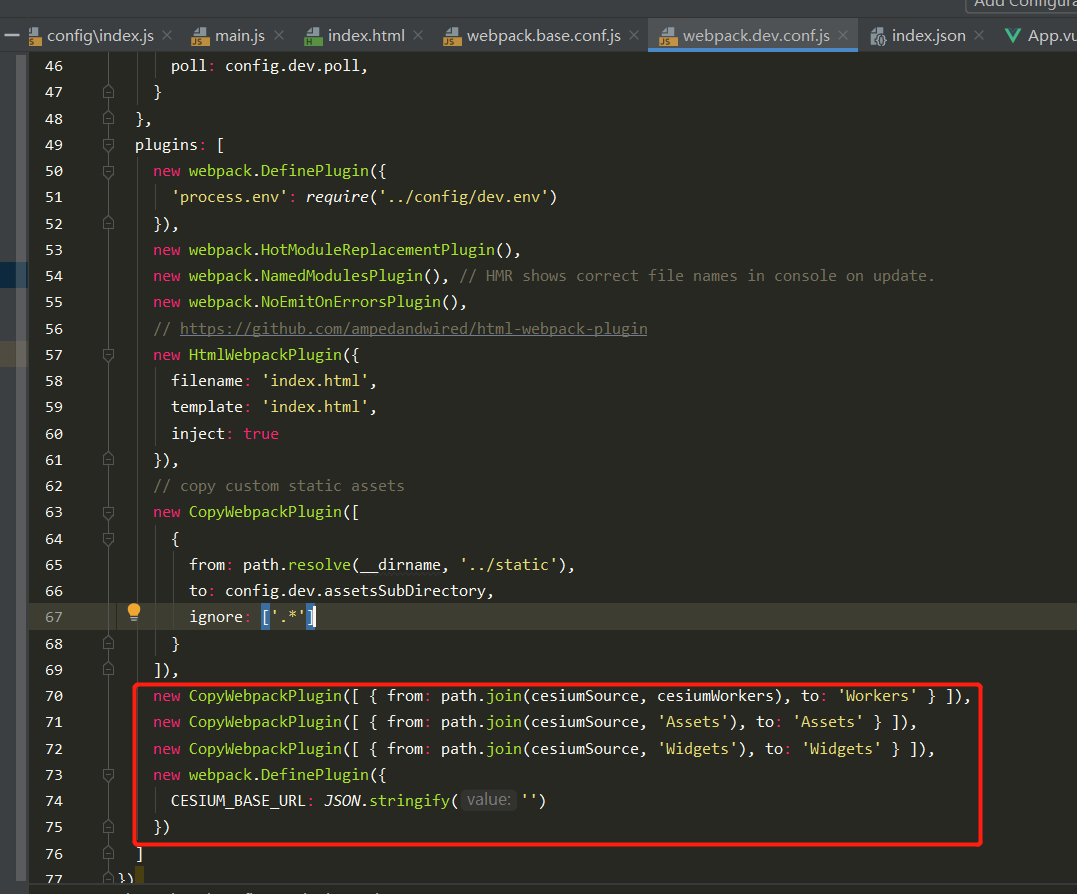
2.修改 build/webpack.dev.conf.js 文件
2.1 添加2行代码
const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'

2.2 在plugins模块中加入
new CopyWebpackPlugin([ { from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Assets'), to: 'Assets' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' } ]),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify('')
})

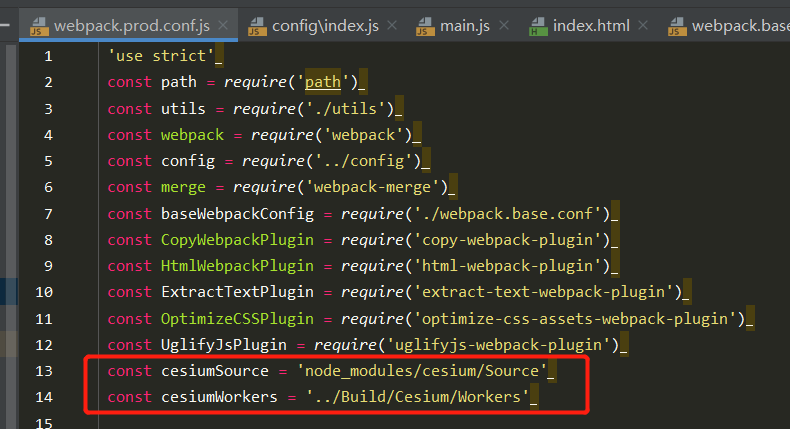
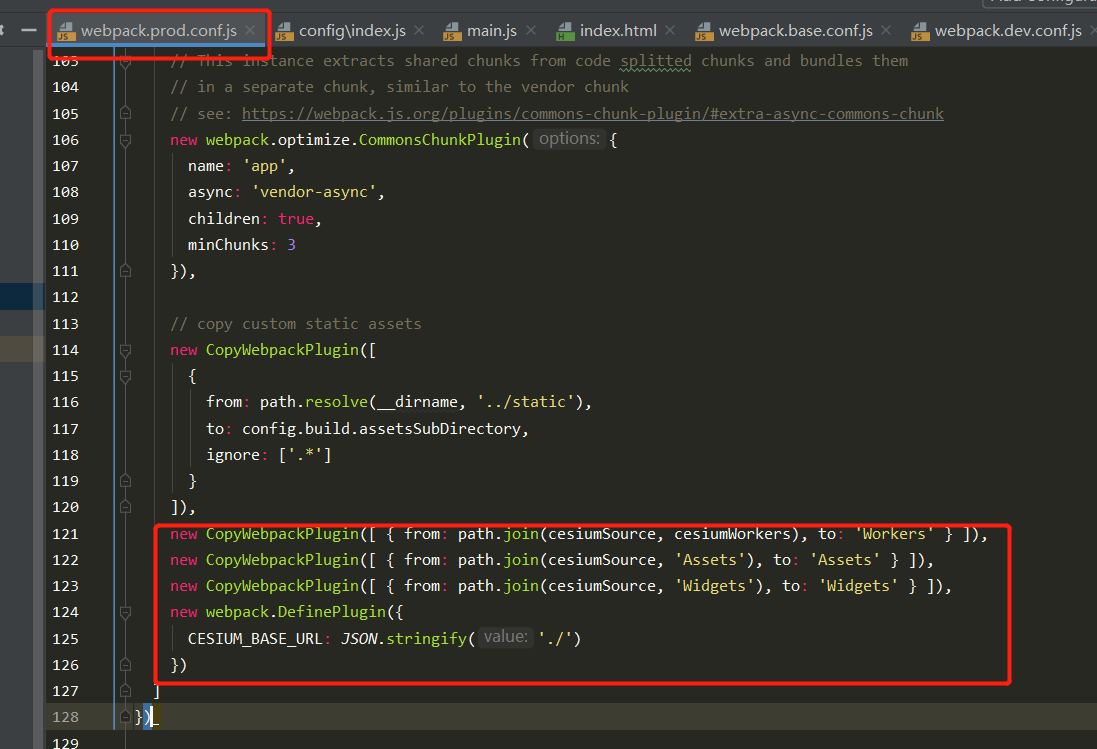
3.修改build/webpack.prod.conf.js 文件
3.1添加2行代码
const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'

3.2 在plugins 模块中添加
new CopyWebpackPlugin([ { from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Assets'), to: 'Assets' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' } ]),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify('./')
})

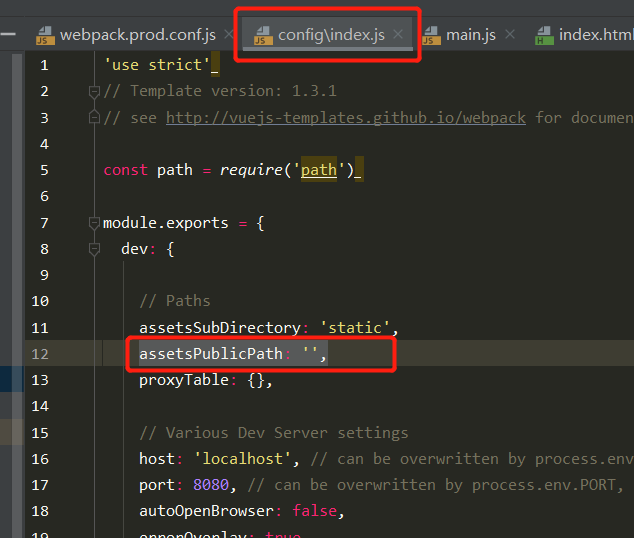
4.修改config/index.js 文件
4.1 将 assetsPublicPath的值设置为空
assetsPublicPath: '',

=============================================(重点来了)======================================================
一般都是做到这一步,然后就在mainjs里面导入 cesium 导入样式 然后初始化 但是这样报错就来了,那我们应该怎么做呢?
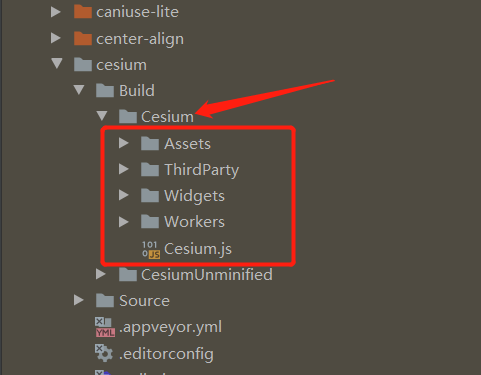
首先到 node_modules/cesium/Build/Cesium 文件,可以看到里面还有四个文件夹和Cesiumjs

直接复制Cesium文件夹 粘贴到 根目录的 static文件夹里

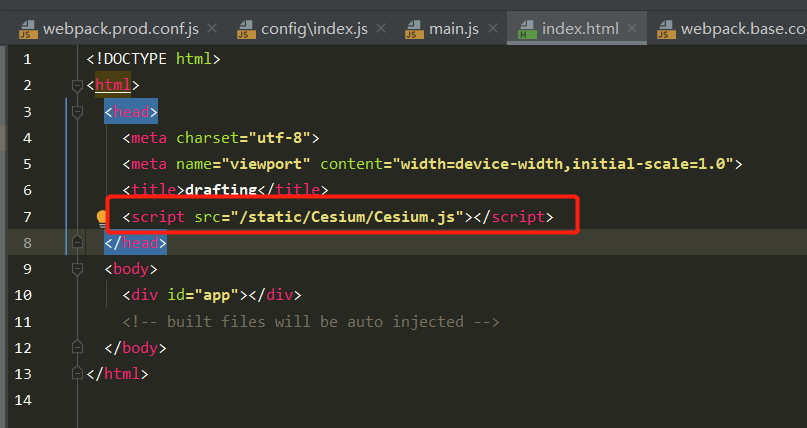
mainjs中不需要手动导入任何文件,默认就好,然后打开index.html,用script标签去引入cesiumjs

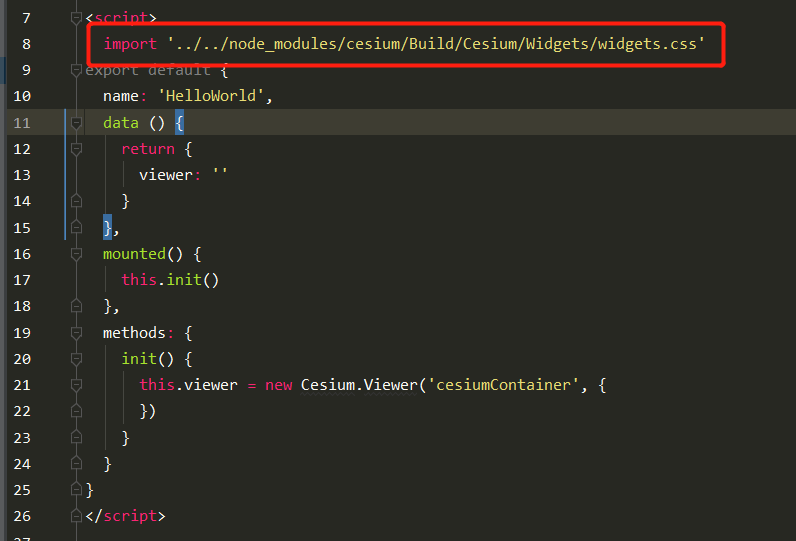
最后我们去到HelloWorld.vue( 如果像我一样测试的话可以不用改名,在实际项目中一定要改名字,改了组件的名字不要忘了也要修改路由里的名字 )文件里


记得这个地方还要引入css,不然样式会错乱的。保存一下,启动项目,打开浏览器(如果配置正确了,8080端口没有被占用,一般都是localhost:8080)也可以在config/index.js 里修改port端口号
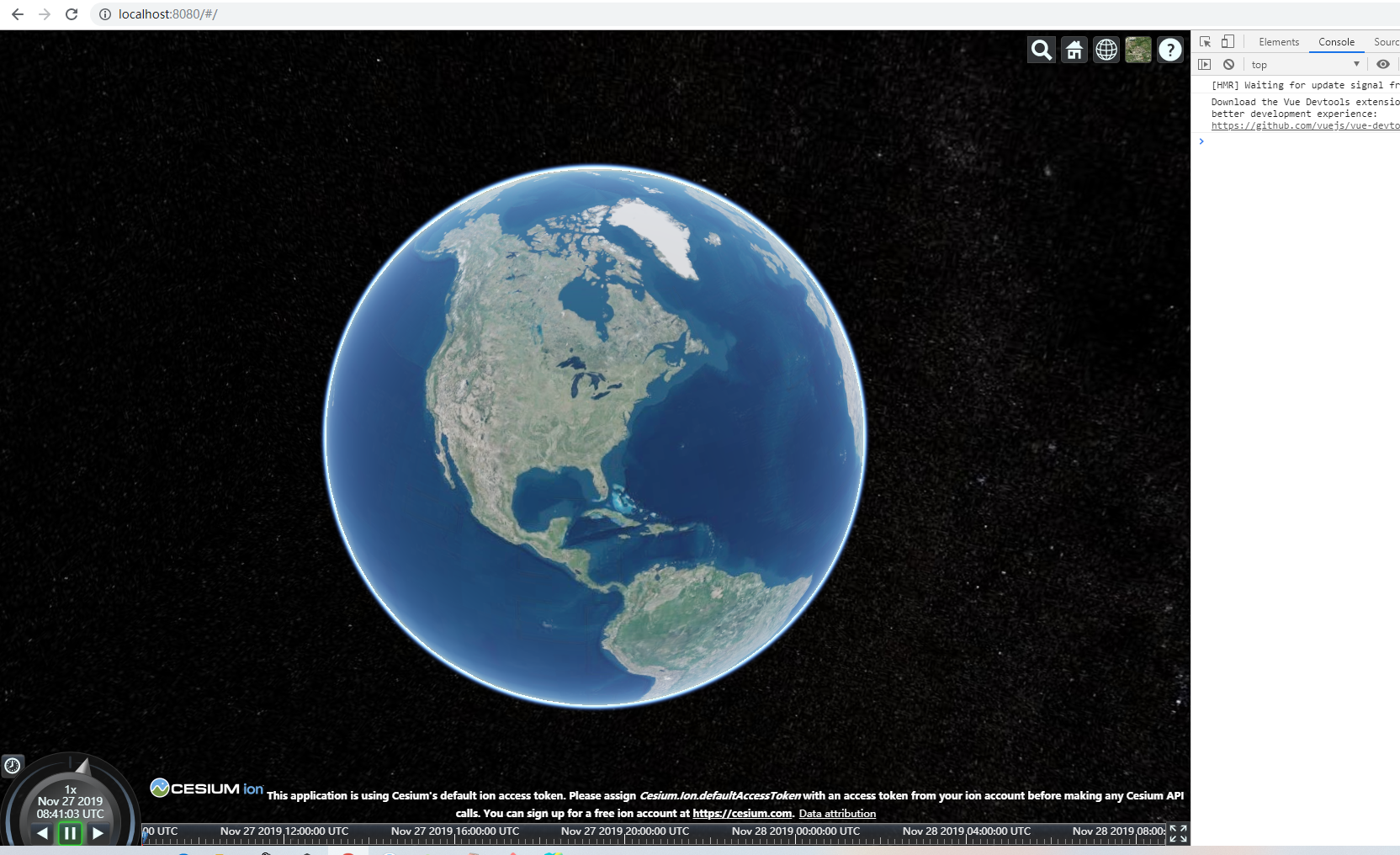
打开网页后:

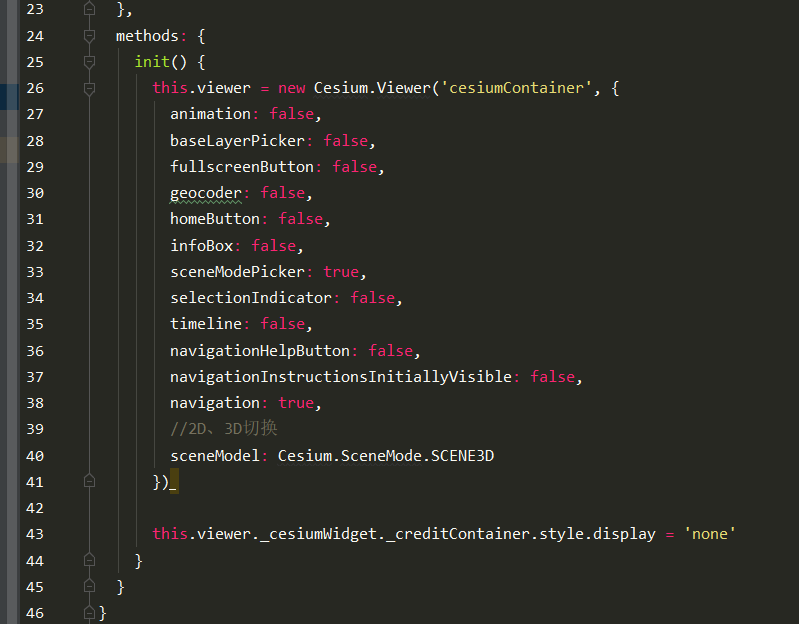
这里面一些小空间很烦人,如果你不需要可以去掉,在初始化中配置:
 这些具体某个是干嘛用的 ,大家可以查阅一下,有这方面的文档)
这些具体某个是干嘛用的 ,大家可以查阅一下,有这方面的文档)
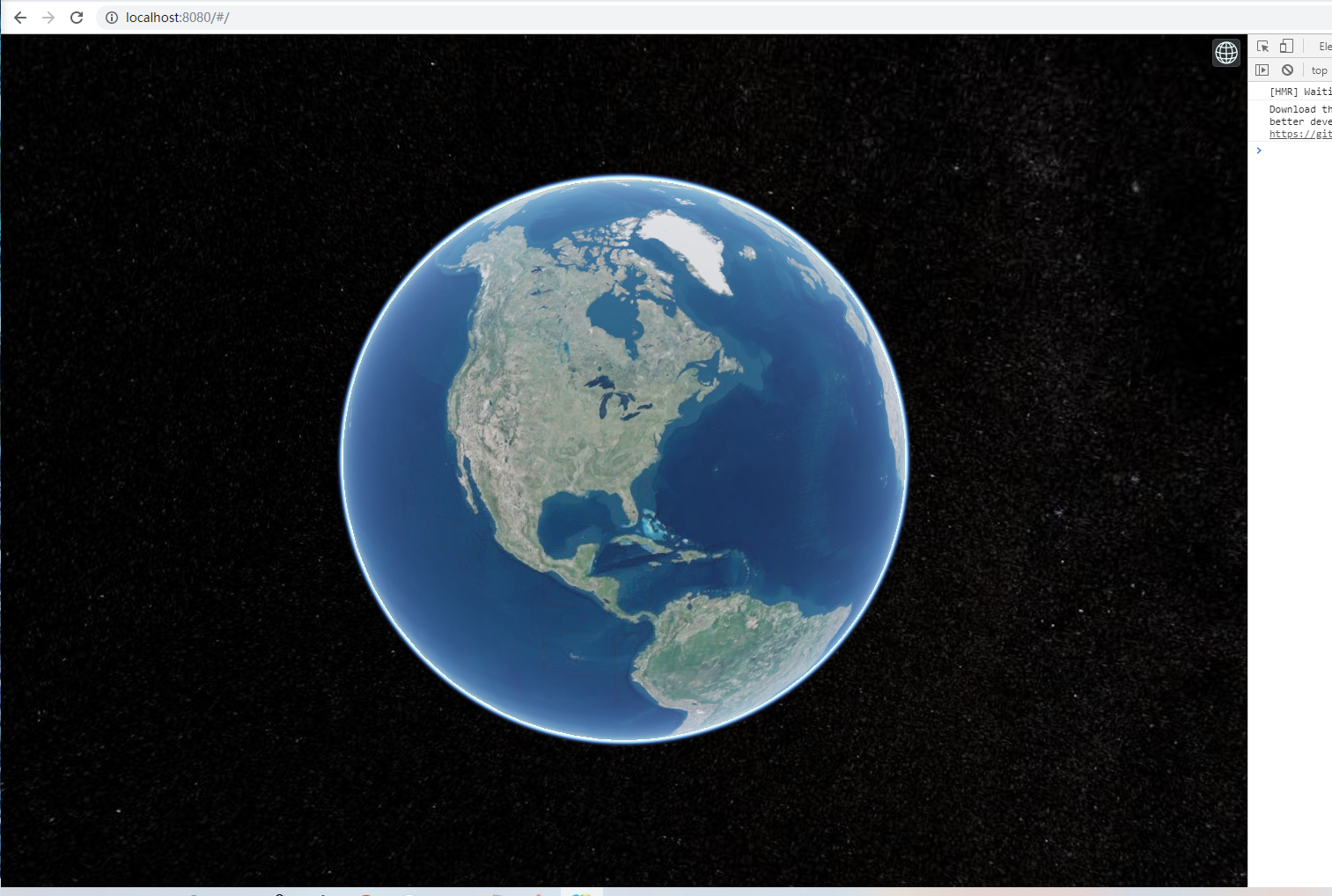
去掉后:

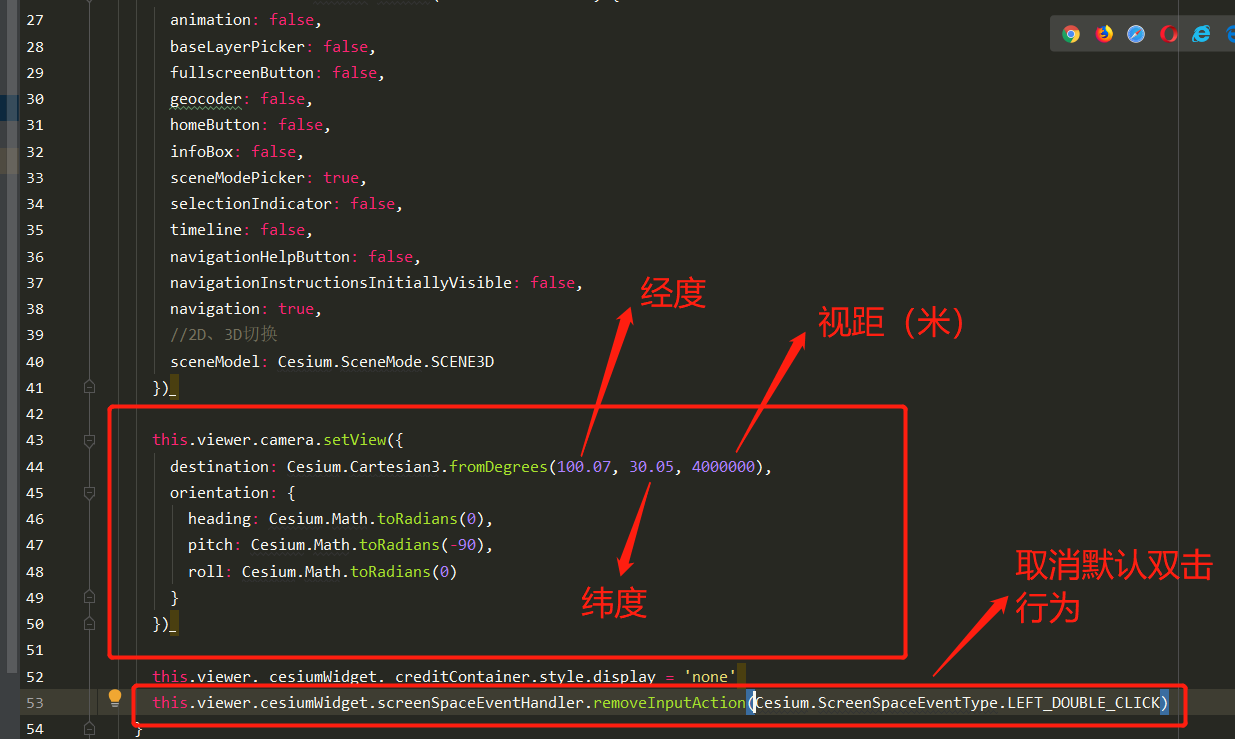
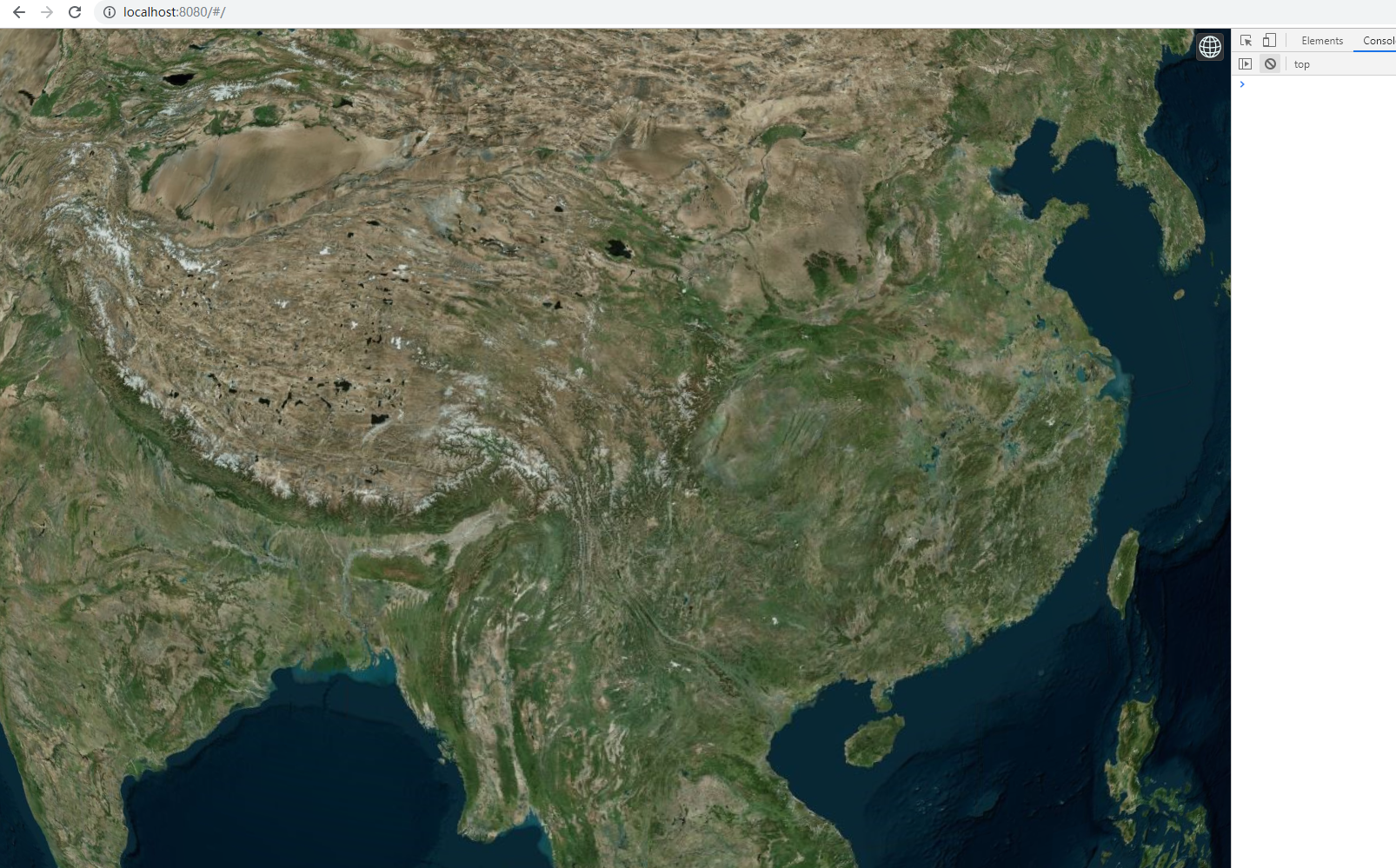
(这默认打开的是美洲的视角,如果我们想一进来就把视角放在中国呢)

加完之后 ,刷新页面,你看到的就是这样了:

vue+cesiumjs的环境搭建【script引入】的更多相关文章
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- Electron+Vue+ElementUI开发环境搭建
Node环境搭建 本文假定你完成了nodejs的环境基础搭建: 镜像配置(暂时只配置node包镜像源,部分包的二进制镜像源后续讨论).全局以及缓存路径配置,全局路径加入到了环境变量 $ node -v ...
- Vue ---- 项目与环境搭建 初始项目结构 Vue生命周期
目录 1. vue环境搭建 2. Vue项目搭建 pycharm配置并启动vue项目 3 . 认识项目 1. vue项目目录结构 2. 配置文件:vue.config.js 3. main.js 4. ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- vue初级学习--环境搭建
一.导语 最近总想学点东西,es6啊.typescript啊,都想学,刚好有个机遇,可以学点vue,嗯,那就开始吧. 二.正文 1.node环境: 下载安装nodeJs,最好是1.6以上的版本,下载地 ...
- vue的开发环境搭建命令加图解
vue的开发环境的搭建 不管什么软件我们都要去官网下载安装,这是作为专业程序员的安全意识. 1.安装node.js 官方下载的页面:点击这里 大约展示的页面是这样子的!我们演示是windows 64位 ...
- vue学习001 --环境搭建
系统 : win cmd: cmder 链接:https://cmder.net/ 1.安装node.js 链接地址: http://cdn.npm.taobao.org/dist/node/v10. ...
- 应用一:Vue之开发环境搭建
简单分享下vue项目的开发环境搭建流程~ 1.安装nodeJS vue的运行是要依赖于node的npm的管理工具来实现,下载地址:https://nodejs.org/en/.安装完成之后以管理员身份 ...
随机推荐
- mongodb C#连接报错 Invalid credentials for database 'admin'
这2天学习mongodb3.2.9,用户设置好了,结果用C#查询的时候报错了,看字面意思是用户验证没通过,但是我用shell是完全没有问题的,后来网上搜了下,发现原来是我用的是旧驱动,旧驱动用的是旧的 ...
- Solr是什么?
么是Solr?Solr是什么? 答:Solr是一个独立的企业级搜索应用服务器,它对外提供类似于Web-service的API接口. Solr是一个高性能,采用Java开发,基于Lucene的全文搜索服 ...
- Jmeter 将正则表达式提取的参数传给全局(跨线程组使用变量)
一.使用正则表达式提取sessionId 1.在测试计划(跨线程组使用变量)--> 线程组(登录)--> 添加HTTP请求(登录接口) (1)创建测试计划: 勾选独立运行每个线程组(例如在 ...
- 数据结构---Java---Hastable
1.概述 1.1 Hashtable是线程安全的: 1.2 源码 public class Hashtable<K,V> extends Dictionary<K,V> imp ...
- go(一)基础知识
一.第一个程序 基本程序结构 package main // 包 import "fmt" // 引入依赖代码 // 功能实现 func main() { fmt.Println( ...
- 【多线程】synchronized 和ReentrantLock
1. 锁的实现 synchronized 是 JVM 实现的,而 ReentrantLock 是 JDK 实现的. 2. 性能 新版本 Java 对 synchronized 进行了很多优化,例如自旋 ...
- Database基础(五):使用binlog日志、XtraBackup备份工具、MySQL AB复制
一.使用binlog日志 目标: 利用binlog恢复库表,要求如下: 启用binlog日志 创建db1库tb1表,插入3条记录 删除tb1表中刚插入的3条记录 使用mysqlbinlog恢复删除的3 ...
- Django基础篇(一)
Python的Web框架有Django.Tornado.Flask等多种,Django相较其他web框架的优势有: 大而全.框架本身集成了ORM框架.模板绑定.缓存.Session等诸多功能. 1.安 ...
- Canal( 增量数据订阅与消费 )的理解及应用
canal是阿里巴巴旗下的一款开源项目,纯Java开发.基于数据库增量日志解析,提供增量数据订阅&消费,目前主要支持了MySQL(也支持mariaDB). 起源:早期,阿里巴巴B2B公司因为存 ...
- Linux v4l2编程(摄像头信息采集)
基于Linux3.4.2,自己做一点儿视频信息采集及网络传输的小实验,边做边学,一些基础知识同步整理..... 1. 定义 V4L2(Video For Linux Two) 是内核提供给应用程序访问 ...
