vue中的$nextTick的常用思路
Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
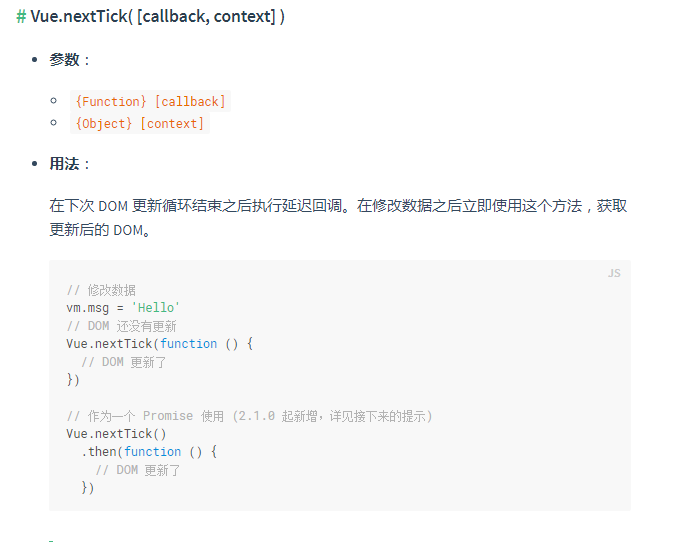
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM。
官网文档

在vue开发中,往往会出现数据已经发生改变,此时想要立即获取DOM节点时,很容易出现找不到该DOM的现象。
显然使用定时器是极其不合理的,而在$nextTick 方法的回调中获取DOM,就显得更加准确和自然。
原文 http://blog.csdn.net/sinat_17775997/article/details/71638144
vue中的$nextTick的常用思路的更多相关文章
- Vue中之nextTick函数源码分析
Vue中之nextTick函数源码分析 1. 什么是Vue.nextTick()?官方文档解释如下:在下次DOM更新循环结束之后执行的延迟回调.在修改数据之后立即使用这个方法,获取更新后的DOM. 2 ...
- 详解Vue中的nextTick
Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick. 一. ...
- 【转】简单理解Vue中的nextTick
前言: Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick ...
- 简单理解Vue中的nextTick
Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick. 一. ...
- 前端学习笔记系列一:3 Vue中的nextTick
一.示例 先来一个示例了解下关于Vue中的DOM更新以及nextTick的作用. 模板 <div class="app"> <div ref="msgD ...
- vue中的nextTick
今天在浏览elementUI官网时,又一次看到了nextTick,其实nextTIck我已经不是第一次看到了,但之前都没怎么弄懂,这次决定好好研究一番-- 异步说明 vue是异步执行DOM更新的. ...
- 聊聊VUE中的nextTick
在谈nextTick之前,先要说明一件事,可能在我们平时使用vue时并没有关注到,事实上,vue执行的DOM更新是异步的. 举个栗子: <template> <div class=& ...
- 关于vue中的nextTick深入理解
定义[nextTick.事件循环] nextTick的由来: 由于VUE的数据驱动视图更新,是异步的,即修改数据的当下,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新 ...
- Vue中的nextTick()浅析
引言 在开发过程中,我们经常遇到这样的问题:我明明已经更新了数据,为什么当我获取某个节点的数据时,却还是更新前的数据? 一,浅析 为什么会这样呢?带着这个疑问先往下看. 先看一个小的例子: <d ...
随机推荐
- pycharm配色
setting-appearanse-theme-IntelliJ setting-Editer-color scheme-Default setting-Editer-color scheme-py ...
- C语言小笔记(1)
枚举类型的大小是4,和一个int整形大小一样 就是最后一个逗号后面的表达式的值,比如: int a=1,b; b=(a+1,a+2,a+3); 那么b的值就是a+3,也就是4 函数名 :print ...
- Python+Unittest+Requests+PyMysql+HTMLReport 多线程并发接口化框架
整体框架使用的是:Python+Unittest+Requests+PyMysql+HTMLReport 多线程并发模式 主要依赖模块 Unittest.Requests.PyMysql.HTMLRe ...
- Vue学习笔记【32】——Vue路由(watch、computed和methods之间的对比)
computed属性的结果会被缓存,除非依赖的响应式属性变化才会重新计算.主要当作属性来使用: methods方法表示一个具体的操作,主要书写业务逻辑: watch一个对象,键是需要观察的表达式,值是 ...
- boost smart pointer
1. boost::scoped_ptr is a smart pointer that is the sole owner of a dynamically allocated object and ...
- 转载:@RequestParam @RequestBody @PathVariable 等参数绑定注解详解
转载自:https://blog.csdn.net/walkerjong/article/details/7946109#commentBox 因为写的很好很全,所以转载过来 引言:接上一篇文章, ...
- (转)Maven创建webapp项目无法修改web版本的问题
maven创建的web app,默认使用的servlet版本是2.3,默认不支持JSTL,为了默认支持JSTL表达式,需要升级servlet到3.0 转:http://blog.sina.com.cn ...
- Django基础篇(二)与mysql配合使用
需求:模拟实现学员管理系统.<*_* 从基础做起> 表结构如下: 班级/学生/老师 班级表: id title 1 xx 2 xx 学生表: id name ...
- map-DBA-comands
- 爬取猎聘大数据岗位相关信息--Python
猎聘网站搜索大数据关键字,只能显示100页,爬取这一百页的相关信息,以便做分析. __author__ = 'Fred Zhao' import requests from bs4 import Be ...
