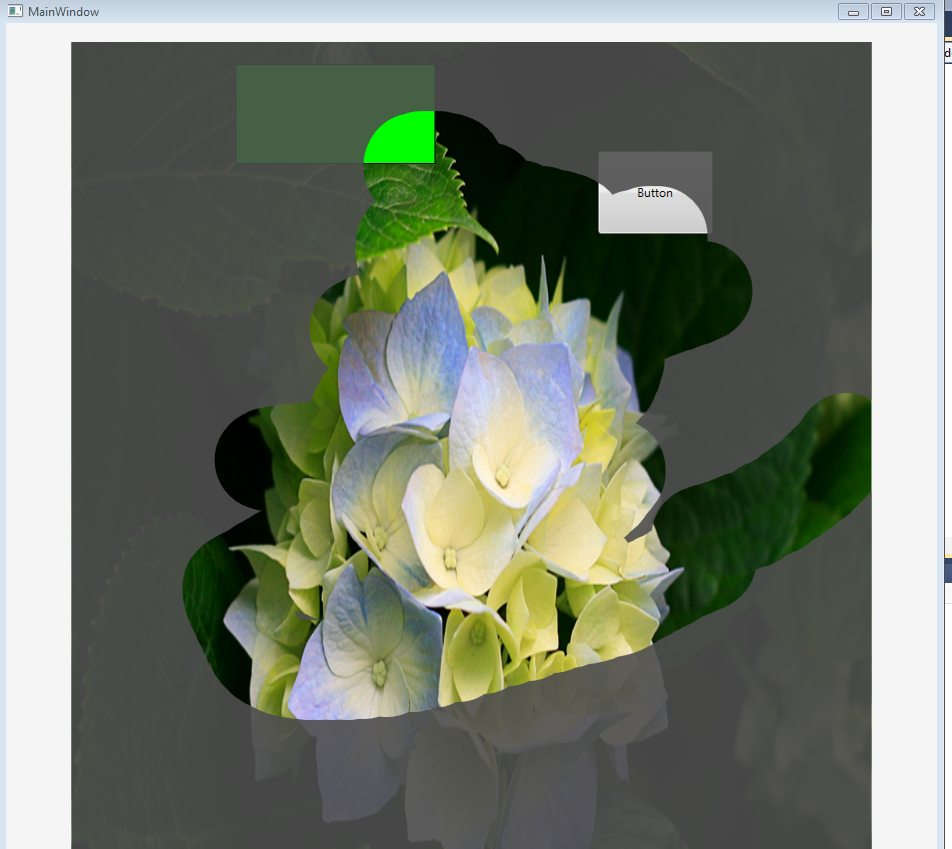
C# WPF 擦出效果,刮图效果
找了很久

<Window x:Class="TestWebbowser.TestMaskWind"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Background="WhiteSmoke"
Title="MainWindow" Height="1277" Width="947" MouseMove="canvas_MouseMove" MouseDown="Window_MouseDown" MouseUp="Window_MouseUp"> <Grid Height="1024" Width="800">
<Grid.Background>
<ImageBrush ImageSource="s.jpg" />
</Grid.Background>
<Rectangle Height="100" HorizontalAlignment="Left" Margin="164,22,0,0" Name="rectangle1" Stroke="Black" VerticalAlignment="Top" Width="200" Fill="Lime" />
<Button Content="Button" Height="83" HorizontalAlignment="Left" Margin="526,109,0,0" Name="button1" VerticalAlignment="Top" Width="115" Click="button1_Click" />
<Grid x:Name="grid" Background="#E54E4E4E" Opacity="1" ></Grid>
</Grid>
</Window>
后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes; namespace TestWebbowser
{
/// <summary>
/// Interaction logic for TestMaskWind.xaml
/// </summary>
public partial class TestMaskWind : Window
{
public TestMaskWind()
{ InitializeComponent();
RectangleGeometry rg = new RectangleGeometry();
rg.Rect = new Rect(0, 0, this.Width, this.Height);
gridGeometry = Geometry.Combine(gridGeometry, rg, GeometryCombineMode.Union, null);
grid.Clip = gridGeometry;
}
private bool isDown = false;
PathGeometry gridGeometry = new PathGeometry();
private void canvas_MouseMove(object sender, MouseEventArgs e)
{
if (isDown)
{
EllipseGeometry rg = new EllipseGeometry();
rg.Center = e.GetPosition(this);
rg.RadiusX = 50;
rg.RadiusY = 50;
//排除几何图形
gridGeometry = Geometry.Combine(gridGeometry, rg, GeometryCombineMode.Exclude, null);
grid.Clip = gridGeometry;
}
} private void button1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("OK!");
} private void Window_MouseDown(object sender, MouseButtonEventArgs e)
{
// if (e.LeftButton == MouseButtonState.Pressed)
// {
isDown = true;
// }
} private void Window_MouseUp(object sender, MouseButtonEventArgs e)
{
isDown = false;
}
}
}
C# WPF 擦出效果,刮图效果的更多相关文章
- 如何增强ArcGIS插值图出图效果
如何增强ArcGIS插值图出图效果 by 李远祥 在一些科研领域,经常会遇到使用插值的方式进行处理,并生成最终的插值图.插值图在ArcGIS里面非常容易生成,只要具备了采用点数据,通过ArcToolB ...
- Android 自定义View修炼-【2014年最后的分享啦】Android实现自定义刮刮卡效果View
一.简介: 今天是2014年最后一天啦,首先在这里,我祝福大家在新的2015年都一个个的新健康,新收入,新顺利,新如意!!! 上一偏,我介绍了用Xfermode实现自定义圆角和椭圆图片view的博文& ...
- Android 自定义控件实现刮刮卡效果 真的就只是刮刮卡么
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40162163 , 本文出自:[张鸿洋的博客] 很久以前也过一个html5的刮刮卡 ...
- Android打造完美的刮刮乐效果控件
技术:Android+Java 概述 趁着元旦假期之际,首先在这里,我祝福大家在新的2019年都一个个的新健康,新收入,新顺利,新如意!!! 上一偏,我介绍了用Xfermode实现自定义圆角和椭圆 ...
- Android 自己定义控件实现刮刮卡效果 真的就仅仅是刮刮卡么
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40162163 , 本文出自:[张鸿洋的博客] 非常久以前也过一个html5的刮刮 ...
- 简单入门canvas - 通过刮奖效果来学习
一 .前言 一直在做PC端的前端开发,从互联网到行业软件.最近发现移动端已经成为前端必备技能了,真是不能停止学习.HTML5新增的一些东西,canvas是用的比较多也比较复杂的一个,简单的入门了一下, ...
- Material Design Reveal effect(揭示效果) 你可能见过但是叫不出名字的小效果
Material Design Reveal effect(揭示效果) 你可能见过但是叫不出名字的小效果 前言: 每次写之前都会来一段(废)话.{心塞...} Google Play首页两个tab背景 ...
- Html5实现移动端、PC端 刮刮卡效果
刚从南方回来就分了一个刮刮卡效果的页面,特么的我在烦恼怎么用H5去实现这个效果呢,好不容易写出来了,产品居然说:“既然你可以写出来这个效果那当然好了,开始我只是打算让你实现点击就出现呢!”… … 尼玛 ...
- HTML5 Canvas实战之刮奖效果
近年来由于移动设备对HTML5的较好支持,经常有活动用刮奖的效果,最近也在看H5方面的内容,就自己实现了一个,现分享出来跟大家交流. 1.效果 2.原理 原理很简单,就是在刮奖区添加两个canvas, ...
随机推荐
- 启动tomcat出现org.springframework.web.servlet.DispatcherServlet错误
项目右键 properites ==> deployment Assembly => add lib包
- 国际化:node导语言包
项目做国际化,是离不开语言包的en.json.zh-CN.json等等.难道要一个一个json文件的写吗???不!!!只要我们写在excel里,然后用nodejs导出我们需要的语言包就可以了!这样大大 ...
- VM439:1 https://unidemo.dcloud.net.cn 不在以下 request 合法域名列表中,请参考
在编写uni-app编写代码时,pc端获取数据正常,但是小程序端却出现以下的错误. 解决方法如下: 将相应的选项勾选
- PHP实现app唤起支付宝支付代码
本文主要和大家分享PHP实现app唤起支付宝支付代码,希望能帮助到大家. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 ...
- MapReduce计数程序(自主复习)
1.MyWordCount类 注意: 1.本机+测试,两个注释都放开 2.本机跑集群,要开异构平台为true 3.集群跑,把两个注释都注起来,然后在集群上面跑 package com.littlepa ...
- idea 添加静态注释和live Templates
静态注释 /** * @Description * @Author wzz * @Date ${DATE} ${TIME} */ Live Templates 1.新建一个自己的添加组如图:Mygro ...
- Codeforces 984 扫雷check 欧几里得b进制分数有限小数判定 f函数最大连续子段
A /* Huyyt */ #include <bits/stdc++.h> #define mem(a,b) memset(a,b,sizeof(a)) #define mkp(a,b) ...
- HDU - 1024 Max Sum Plus Plus 最大m段子段和+滚动数组优化
给定n个数字,求其中m段的最大值(段与段之间不用连续,但是一段中要连续) 例如:2 5 1 -2 2 3 -1五个数字中选2个,选择1和2 3这两段. dp[i][j]从前j个数字中选择i段,然后根据 ...
- Java中CharSet字符集
java.nio.charset包中提供了Charset类,它继承了Comparable接口:还有CharsetDecoder.CharsetEncoder编码和解码的类,它们都是继承Object类. ...
- Django 视图层和模板层
目录 一.网站首页和404页面的路由配置 1. 网站首页路由 2. 404页面 二.Django视图层 1. 小白必会三板斧 (1)HttpResponse (2)render (3)redirect ...
