Angular JS - 4 - Angular JS 作用域与控制器对象
1. 控制器对象使用
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app=""> <div ng-controller="myController">
<input type="text" ng-model="firstName"/>
<input type="text" ng-model="lastName"/>
<p>姓名1:{{firstName + "-" + lastName }}</p>
<p>姓名2:{{getFullName()}}</p> <!--getFullName,打印的是函数体!!! -->
</div>
<script type="text/javascript" src="../../js/angular-1.2.29/angular.js"></script>
<script type="text/javascript">
//函数自调用,this是window 对象调用函数,this是对象,new一个对象调用函数,this是这个new出来的实例
function myController($scope) { //构造函数:new的函数,声明形参$scope 作用域对象 console.log($scope);//查看$scope 这个对象有没有被注入进来
console.log(this instanceof myController);//如果是true,说明this是一个myController的实例,被new 过的
$scope.firstName = 'kb',
$scope.lastName = 'bryant',
//添加属性,这个属性是一个函数
$scope.getFullName = function () {
var obj = $scope;
return obj.firstName + " " + this.lastName;
// return firstName + " " + lastName; 则先在本函数中找有没有firstName, 没找到,再去上一层找有没有定义firstName属性,没有,则报错
}
}
</script>
</body>
</html>
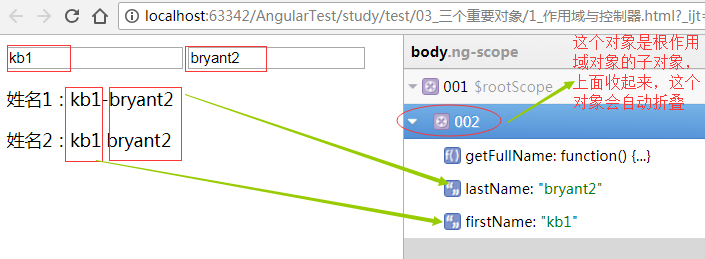
上面通过 ng-controller 指定了一个angular 控制器的构造函数,构造函数中,定义了2个属性和一个方法,在页面显示上,通过表达式和方法调用来显示输出。
可以看到,这里的属性是在002这个对象下面,而不再是根作用域对象的属性。同时,改变第一个input标签,第二个input标签和它对应的显示部分都不受影响。

作用域对象:
* 一个js实例对象, ng-app指令默认会创建一个根作用域对象($rootScope)
* 它的属性和方法与页面中的指令或表达式是关联的
控制器对象:
* 用来控制AngularJS应用数据的 实例对象(关键是实例)
* ng-controller : 这个指令指定控制器的构造函数,当ng-controller指向一个构造函数时,Angular会自动new此函数创建控制器对象
* 同时Angular还有创建一个新的作用域对象$scope, 它是根作用域对象$rootScope的子对象(子对象可以继承父对象的属性和方法)
* 在控制器函数中声明$scope形参, Angular会自动将$scope传入;ng-controller最终的目的是生成一个$scope 作用域对象,最终操作的也是这个对象
2. 继承
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="" ng-init="age='12'"> <div ng-controller="myController">
<input type="text" ng-model="firstName"/>
<input type="text" ng-model="lastName"/>
<p>姓名1:{{firstName + "-" + lastName}}</p>
<p>姓名2:{{getFullName()}}</p> <!--getFullName,打印的是函数体!!! -->
<p>使用根作用域对象中定义的属性:{{age}}</p>
</div>
<script type="text/javascript" src="../../js/angular-1.2.29/angular.js"></script>
<script type="text/javascript">
//函数自调用,this是window 对象调用函数,this是对象,new一个对象调用函数,this是这个new出来的实例
function myController($scope) { //构造函数:new的函数,声明形参$scope 作用域对象 console.log($scope);//查看$scope 这个对象有没有被注入进来
console.log(this instanceof myController);//如果是true,说明this是一个myController的实例,被new 过的
$scope.firstName = 'kb',
$scope.lastName = 'bryant',
//添加属性,这个属性是一个函数
$scope.getFullName = function () {
var obj = $scope;
return obj.firstName + " " + this.lastName;
// return firstName + " " + lastName; 则先在本函数中找有没有firstName, 没找到,再去上一层找有没有定义firstName属性,没有,则报错
}
}
</script>
</body>
</html>
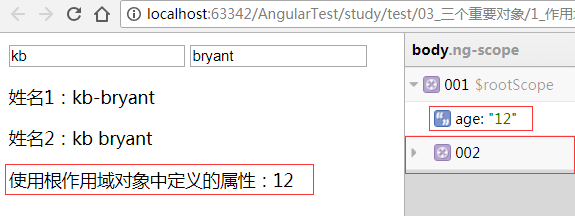
在body中初始化了一个age属性,在div中去是使用了。div中定义的控制器对象是没有定义age属性的,它的管辖范围也仅仅是div 盒子内,运行 结果如下,可以看到age属性是一个根作用域对象的属性,而自定义的作用域对象中却可以直接拿来使用,这是因为,作用域对象是根作用域对象的子对象,具有继承关系。

3.依赖注入
* 依赖对象:完成某个特定的功能需要某个对象才能实现,这个对象就是依赖对象。
* 依赖注入:依赖的对象以形参的形式被注入进来使用,这种方式就是声明式依赖注入。
* angular的 ‘$scope’对象就是依赖对象,并且是依赖注入的形式进行使用。
!!!形参必须是特定的名称, 否则Angular无法注入抛异常 * 回调函数的event的就是依赖对象
* 回调函数有形参就是依赖注入
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head> <body >
<button id="btn">单击一下</button>
<script type="text/javascript">
document.getElementById('btn').onclick = function(event) {//这里这个形参就是依赖注入,
alert(event.clientX);//要显示坐标的值,依赖于event这个对象,没有它不行
};
</script>
</body>
</html>
其实之前的自定义控制器对象的过程中,function里面的形参 $scope就是依赖对象,它以形参的方式被注入到函数中,后续的操作都是基于这个对象去操作。这就是angular的依赖注入
Angular JS - 4 - Angular JS 作用域与控制器对象的更多相关文章
- angular.js 中的作用域 数据模型 控制器
1.angular.js 作为后起之秀的前端mvc框架,他于传统的前端框架都不同,我们再也不需要在html中嵌入脚本来操作对象了.它抽象出了数据模型,控制器及视图. 成功解耦了应用逻辑,数据模型,视图 ...
- Angular JS - 5 - Angular JS 模块和控制器
1.引入 1.5版本的angularjs,直接打印angular对象: --> <!DOCTYPE html> <html> <head lang="en ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- Angular.js vs Ember.js
Angular.js 拥抱 HTML/CSS Misko Hevery(Angular.js的开发者之一)回答了这一问题,他的主要观点如下: 在HTML中加入太多逻辑不是好做法.Angular.js只 ...
- 青出于蓝而胜于蓝 — Vue.js对Angular.js的那些进步
Angular.js与Vue.js是非常有渊源的两款前端框架,据Vue.js的官方网站描述,在其早期开发时,灵感来源就是Angular.js.而在很多方面,Vue.js也正像是中国的那句古话,&quo ...
- Angular、React.js 和Node.js到底选谁?
为了工作,程序员选择正确的框架和库来构建应用程序是至关重要的,这也就是为什么Angular和React之间有着太多的争议.Node.js的出现,让这场战争变得更加复杂,虽然有选择权通常是一件很棒的事情 ...
- 【转】Angular.js VS. Ember.js:谁将成为Web开发的新宠?
本文源自于Quora网站的一个问题,作者称最近一直在为一个新的Rails项目寻找一个JavaScript框架,通过筛选,最终纠结于 Angular.js和 Ember.js. 这个问题获得了大量的关注 ...
- angular.js 的angular.copy 、 angular.extend 、 angular.merge
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Angular.js VS. Ember.js:谁将成为Web开发的新宠?
这篇博文陈述的非常好,比较全面的剖析了Angular.js与Ember.js,下面的链接,供学习与参考: http://www.csdn.net/article/2013-09-09/2816880- ...
随机推荐
- DHCP原理
一台主机的ip地址可用通过两种方式来设置.1 手动输入:2 自动向DHCP服务器获取.手动输入会出现错误,比如输入一个已经分配的ip地址,当内网机器只有几台,十几台还可以忍受,如果是几百台呢,不可能一 ...
- Oracle_管理控制文件和日志文件
控制文件: 控制文件在数据库创建时被自动创建,并在数据库发生物理变化时更新.控制文件被不断更新,并且在任何时候都要保证控制文件是可用的.只有Oracle进程才能安全地更新控制文件的内容,所以,任何时候 ...
- delphi之猥琐的webserver实现
http://www.birdol.com/cainiaobiancheng/238.html delphi之猥琐的webserver实现 菜鸟编程 十五楼的鸟儿 7年前 (2009-01-01) ...
- 【EWM系列】SAP EWM模块-修改任何内容都报错
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[EWM系列]SAP EWM模块-修改任何内容都 ...
- Buy Tickets 【POJ - 2828】【线段树】
题目链接 有N次操作,每次都是将第i个数放置在第pos个数的后面,并且这个数的值是val. 这个线段树的思维确实很好,我们可以发现,后面放进去的数,一定是强制位置的,而前面放的数,会随着后面的数进入而 ...
- STL之pair及其非成员函数make_pair()
std::pair是一个结构模板,提供了一种将两个异构对象存储为一个单元的方法. 定义于头文件 <utility> template< class T1, class T2 > ...
- EasyUI的columns中列标题居中
$("#supDataList").datagrid({ url: "../Ajax/SupplierAjax.ashx", queryParams: ...
- 《JAVA设计模式》之享元模式(Flyweight)
在阎宏博士的<JAVA与模式>一书中开头是这样描述享元(Flyweight)模式的: Flyweight在拳击比赛中指最轻量级,即“蝇量级”或“雨量级”,这里选择使用“享元模式”的意译,是 ...
- java_第一年_JavaWeb(3)
ServletConfig对象 可以通过web.xml文件中的<init-param>标签来初始化参数,这些参数会在创建servlet实例时将其封装到ServletConfig对象中,并在 ...
- go 协程(Goroutine)
Go 协程是什么? Go 协程是与其他函数或方法一起并发运行的函数或方法.Go 协程可以看作是轻量级线程.与线程相比,创建一个 Go 协程的成本很小.因此在 Go 应用中,常常会看到有数以千计的 Go ...
