H5 图片上传
1.h5 图片异步上传
(1) 异步上传input触发onchange事件的时候,就把图片上传至服务器。后台可能会返回图片的链接等信息,前台可以把图片信息展示给用户看。
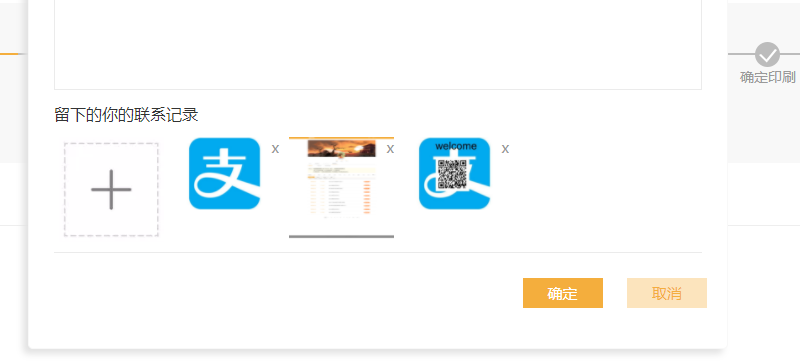
(2) 另一种情况可能需要前台自己重写提交(如下图): 显示图片的时候,添加一个type='hidden'的input框,用来存后台需要提交的东西(后台会返回,只需要用input存起来)


2.h5 图片同步上传
(1) 同步上传。把图片获取,预览出来。然后在提交服务器
(代码)
/**
* tinyImgUpload
* @param ele [string] [生成组件的元素的选择器]
* @param options [Object] [对组件设置的基本参数]
* options具体参数如下
* path 图片上传的地址路径 必需
* onSuccess(res) 文件上传成功后的回调 参数为返回的文本 必需
* onFailure(res) 文件上传失败后的回调 参数为返回的文本 必需
* @return [function] [执行图片上传的函数]
* 调用方法
* tinyImgUpload('div', options)
*/
function tinyImgUpload(ele, options) {
// 判断容器元素合理性并且添加基础元素
var eleList = document.querySelectorAll(ele);
if(eleList.length == 0){
console.log('绑定的元素不存在');
return;
}else if(eleList.length>1){
console.log('请绑定唯一元素');
return;
}else {
eleList[0].innerHTML ='<div id="img-container" >'+
'<div class="img-up-add img-item"> dsafa<span class="img-add-icon">+</span> </div>'+
'<input type="file" name="files" id="img-file-input" multiple>'+
'</div>';
var ele = eleList[0].querySelector('#img-container');
ele.files = []; // 当前上传的文件数组
}
// 为添加按钮绑定点击事件,设置选择图片的功能
var addBtn = document.querySelector('.img-up-add');
addBtn.addEventListener('click',function () {
document.querySelector('#img-file-input').value = null;
document.querySelector('#img-file-input').click();
return false;
},false)
// 预览图片
//处理input选择的图片
function handleFileSelect(evt) {
var files = evt.target.files;
for(var i=0, f; f=files[i];i++){
// 过滤掉非图片类型文件
if(!f.type.match('image.*')){
continue;
}
// 过滤掉重复上传的图片
var tip = false;
for(var j=0; j<(ele.files).length; j++){
if((ele.files)[j].name == f.name){
tip = true;
break;
}
}
if(!tip){
// 图片文件绑定到容器元素上
ele.files.push(f);
var reader = new FileReader();
reader.onload = (function (theFile) {
return function (e) {
var oDiv = document.createElement('div');
oDiv.className = 'img-thumb img-item';
// 向图片容器里添加元素
oDiv.innerHTML = '<img class="thumb-icon" src="'+e.target.result+'" />'+
'<a href="javscript:;" class="img-remove">x</a>'
ele.insertBefore(oDiv, addBtn);
};
})(f);
reader.readAsDataURL(f);
}
}
}
document.querySelector('#img-file-input').addEventListener('change', handleFileSelect, false);
// 删除图片
function removeImg(evt) {
if(evt.target.className.match(/img-remove/)){
console.log('3',ele.files);
// 获取删除的节点的索引
function getIndex(ele){
if(ele && ele.nodeType && ele.nodeType == 1) {
var oParent = ele.parentNode;
var oChilds = oParent.children;
for(var i = 0; i < oChilds.length; i++){
if(oChilds[i] == ele)
return i;
}
}else {
return -1;
}
}
// 根据索引删除指定的文件对象
var index = getIndex(evt.target.parentNode);
ele.removeChild(evt.target.parentNode);
if(index < 0){
return;
}else {
ele.files.splice(index, 1);
}
console.log('4',ele.files);
}
}
ele.addEventListener('click', removeImg, false);
// 上传图片
function uploadImg() {
console.log(ele.files);
var xhr = new XMLHttpRequest();
var formData = new FormData();
for(var i=0, f; f=ele.files[i]; i++){
formData.append('files', f);
}
console.log('1',ele.files);
console.log('2',formData);
xhr.onreadystatechange = function (e) {
if(xhr.readyState == 4){
if(xhr.status == 200){
options.onSuccess(xhr.responseText);
}else {
options.onFailure(xhr.responseText);
}
}
}
xhr.open('POST', options.path, true);
xhr.send(formData);
}
return uploadImg;
}
H5 图片上传的更多相关文章
- vuejs开发组件分享之H5图片上传、压缩及拍照旋转的问题处理
一.前言 三年.net开发转前端已经四个月了,前端主要用webpack+vue,由于后端转过来的,前端不够系统,希望分享下开发心得与园友一起学习. 图片的上传之前都是用的插件(ajaxupload), ...
- h5图片上传预览与拖拽上传
图片上传: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- 浅析H5图片上传
概述 最近需求上需要实现图片上传的功能,简单记录下实现过程.目前实现的功能比较简单,主要有以下几点: 图片预览 图片删除 拖拽上传 压缩上传 移动端实现方案:使用File API 主要使用到 File ...
- H5图片上传插件
基于zepto,支持多文件上传,进度和图片预览,用于手机端. (function ($) { $.extend($, { fileUpload: function (options) { var pa ...
- h5图片上传预览
项目中常用到文件上传预览功能,整理一下:如果不想使用 type="file" 的默认样式,可以让其覆盖在一个按钮样式上边,设其透明度为0,或者使用Label关联 html < ...
- h5图片上传简易版(FileReader+FormData+ajax)
一.选择图片(input的file类型) <input type="file" id="inputImg"> 1. input的file类型会渲染为 ...
- H5图片上传、压缩
1.注册input file标签的onchange事件: 2.检查图片格式: 3.检查图片大小: 4.压缩图片 5.上传图片至服务器: 前端代码: document.getElementById('i ...
- h5 图片上传旋转问题
https://blog.csdn.net/netdxy/article/details/51518494 https://www.cnblogs.com/liu-fei-fei/p/5974403. ...
- input file图片上传
<div class="div-title"> <h5>图片上传</h5> <div class="photo-box" ...
随机推荐
- 送书福利| Python 完全自学手册
前言 这里不讨论「能不能学,要不要学,应不应该学 Python」的问题,这里只会告诉你怎么学. 首先需要强调的是,如果 Python 都学不会,那么我建议你考虑别的行业,因为 Python 之简单,令 ...
- 读取yaml中的内容
def read_yml(path): """ 读取yml文件中的数据 :param path: 文件yaml 的路径 :return: 返回读取yaml文件内的结果 & ...
- 移动端自动化==>AppiumApi接口详解
Appium 初始化配置信息(Desired Capabilities) Desired Capabilities实际上就是一个字典,它主要用于向Appium Server提供初始化配置参数,如:想要 ...
- 查询oracle中所有用户信息 禁用用户
----查询oracle中所有用户信息 ----1.查询数据库中的表空间名称 ----1)查询所有表空间 select tablespace_name from dba_tablespaces; se ...
- 工具类分享之获取Request/Response工具类《RequestContextHolderUtil》
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/aiyaya_/article/details/78975893前言在开发spring web项目时, ...
- Flask框架 (四)—— 请求上下文源码分析、g对象、第三方插件(flask_session、flask_script、wtforms)、信号
Flask框架 (四)—— 请求上下文源码分析.g对象.第三方插件(flask_session.flask_script.wtforms).信号 目录 请求上下文源码分析.g对象.第三方插件(flas ...
- python虚拟环境virtualenv创建与迁移
1.安装virtualenv pip install virtualenv #(python2) pip3 install virtualenv #(python3) 2.创建venv virtual ...
- 在java程序中利用线程
package 第十一章; import java.awt.Button; import java.awt.Color; import java.awt.Font; import java.awt.F ...
- 【 React - 1/100 】React绑定事件this指向问题--改变state中的值
/** * 报错: * Cannot read property 'setState' of undefined * 原因: this指向不一致.btnAddCount中的this 和render中的 ...
- python 框架
支持异步的 python web 框架 tornado 轻量级 flask 框架 flask中文文档 import base64 import random import io import time ...
