json代码——json序列化,json-parse,JSONstringify格式化输出,虚拟DOM
JS对象转为类似json的字符串,对象->字符串叫序列化,字符串->对象 是反序列化
㈠json序列化
<script>
var shy = new Object();
shy.name = "石海莹";
shy.birth="1996年9月20日"
document.write("姓名:"+shy.name+",出生日期:"+shy.birth+"<hr>序列化:");
var jsonxlh = JSON.stringify(shy);
document.write(jsonxlh);
</script>
效果图:

㈡json-parse
输入json格式的字符串:
<br>
<br>
<input id="zfc" size=60>
<br>
<br>
<button onclick="fxlh()">JSON反序列化</button>
<script>
function fxlh(){ var shy=JSON.parse(document.getElementById("zfc").value) document.write("姓名:"+shy.name+",出生日期:"+shy.birth); }
//在输入框内输入{"name":"石海莹","birth":"1996年10月04日"}
//得出的结果为 姓名:石海莹,出生日期:1996年10月04日
</script>
效果图:

点击json反序列化按钮后结果为:

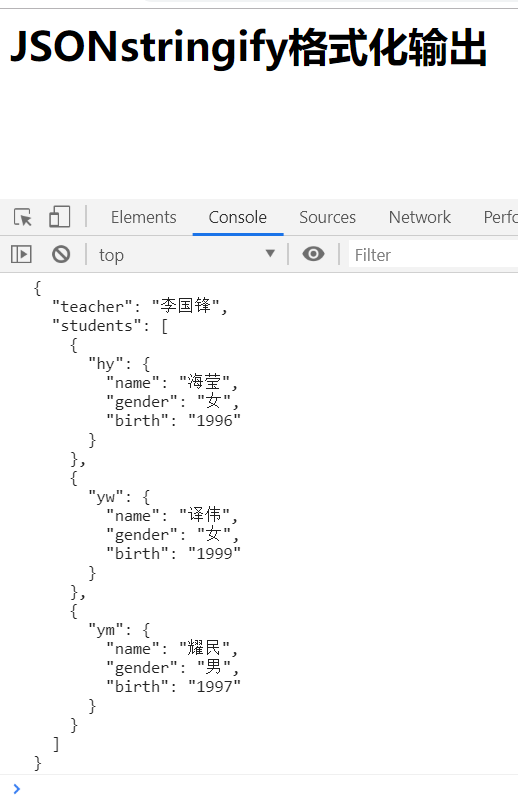
㈢JSONstringify格式化输出
<h1>JSONstringify格式化输出</h1>
<script>
var Obj = {
"teacher":"李国锋",
"students":[
{"hy":{"name":"海莹","gender":"女","birth":"1996"}},
{"yw":{"name":"译伟","gender":"女","birth":"1999"}},
{"ym":{"name":"耀民","gender":"男","birth":"1997"}}
]
};
var JsonStr = JSON.stringify(Obj,undefined,2);
console.log(JsonStr);
</script>
打开控制台,可以看到Jsonstringify的格式化输出
效果图:

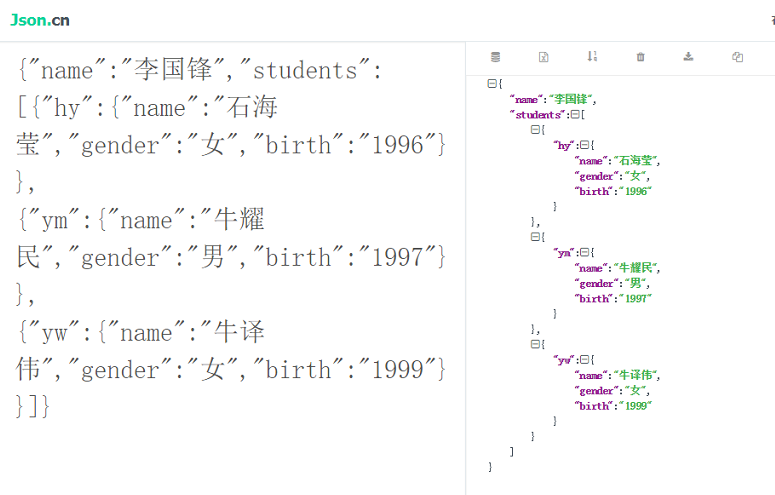
在json中的图片

㈣json数据生成下拉列表框选项练习
<!DOCTYPE html>
<html>
<head>
<script>
var jsonStr = '{"beijing":"北京市","shanghai":"上海市","tianjin":"天津市","chongqing":"重庆市"}';
var obj = JSON.parse(jsonStr);
function init(){
var xzq1 = document.getElementById("lb1");
var xzq2 = document.getElementById("lb2");
var selectorOpts = xzq1.options;
var selector2Opts = xzq2.options; for(var key in obj){
selectorOpts.add(new Option(key,key)); selector2Opts.add(new Option(obj[key],obj[key]));
}
}
function selectorChange(value) {
var xzq2= document.getElementById("lb2");
xzq2.value=obj[value];
} </script>
</head> <body onload=init()> <h1>DOM操作和ParsingJSONMap操作</h1>
<select id="lb1" onchange=selectorChange(this.value)></select>
<select id="lb2" disabled=true></select> </body>
</html>
效果图:

㈤输入json格式的字符串:
输入json格式的字符串:
<br><br>
<input id="zfc" size=60>
<br><br>
<button onclick="fxlh()">json反序列化</button>
<script>
function fxlh(){
var obj=JSON.parse(document.getElementById("zfc").value)
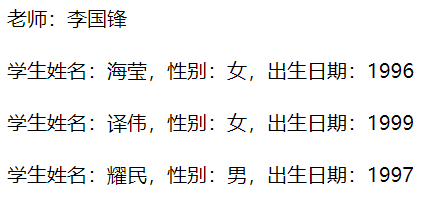
document.write("老师:"+obj.teacher+"<br><br>")
document.write("学生姓名:"+obj.students[0].name+",性别:"+obj.students[0].gender+",出生日期:"+obj.students[0].birth+"<br><br>")
document.write("学生姓名:"+obj.students[1].name+",性别:"+obj.students[1].gender+",出生日期:"+obj.students[1].birth+"<br><br>")
document.write("学生姓名:"+obj.students[2].name+",性别:"+obj.students[2].gender+",出生日期:"+obj.students[2].birth+"<br><br>")
}
</script>
<h1>示例字符串:</h1>
<p>{
"teacher":"李国锋",
"students":[
{"name":"海莹","gender":"女","birth":"1996"},
{"name":"译伟","gender":"女","birth":"1999"},
{"name":"耀民","gender":"男","birth":"1997"}
]
}
</p>
效果图:


㈥虚拟DOM实例练习
VUE设计的核心:虚拟DOM
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>虚拟DOM实例练习</title>
</head>
<body>
<script>
function Element({tagName, props, children}){
if(!(this instanceof Element)){
return new Element({tagName, props, children})
}
this.tagName = tagName;
this.props = props || {};
this.children = children || [];
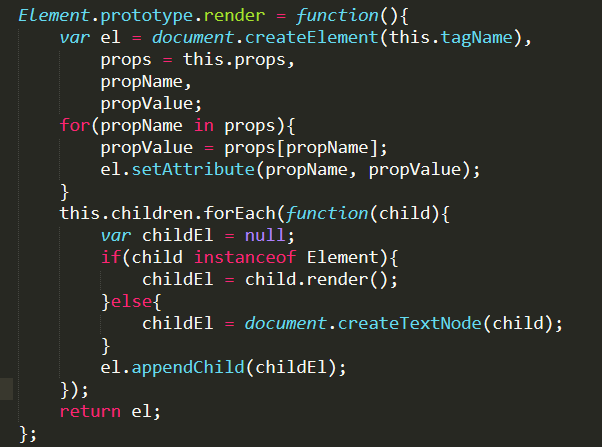
} Element.prototype.render = function(){
var el = document.createElement(this.tagName),
props = this.props,
propName,
propValue;
for(propName in props){
propValue = props[propName];
el.setAttribute(propName, propValue);
}
this.children.forEach(function(child){
var childEl = null;
if(child instanceof Element){
childEl = child.render();
}else{
childEl = document.createTextNode(child);
}
el.appendChild(childEl);
});
return el;
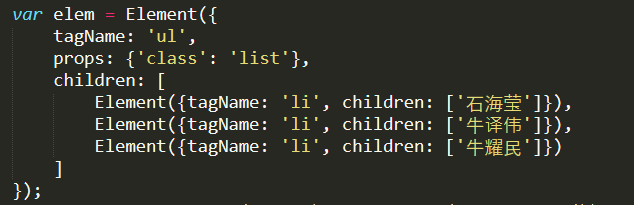
}; var elem = Element({
tagName: 'ul',
props: {'class': 'list'},
children: [
Element({tagName: 'li', children: ['石海莹']}),
Element({tagName: 'li', children: ['牛译伟']}),
Element({tagName: 'li', children: ['牛耀民']})
]
});
document.querySelector('body').appendChild(elem.render()); </script> </body>
</html>
效果图:

★简单讲解上面的代码:
⑴这是虚拟dom的部分核心代码,这是什么,是json

⑵这是操作json数据的核心函数

⑶在虚拟dom中基本见不到getElementById,因为getElementById是操作真实DOM的
⑷使用虚拟DOM的好处:
①可能会减少DOM操作次数,带来性能上的提升,即使我们频繁操作虚拟DOM,我们只需要一定时刻一次性同步修改到真实DOM上即可
②真实的HTML节点有两百多个属性和方法,使用虚拟节点,能在数据结构上节省内存。
③虚拟DOM不依赖浏览器环境,能在node环境实现,可以使用虚拟DOM生成html字符串,实现SSR.[SSR:即 服务端渲染(Server Side Render)]
由衷感谢:李国锋老师的代码示例
json代码——json序列化,json-parse,JSONstringify格式化输出,虚拟DOM的更多相关文章
- java代码--Date类获取当前时间-格式化输出
44:52 阅读数:2299 package cn.Date; import java.text.Format; import java.text.SimpleDateFormat; import ...
- json and pickle 序列化
前言 文件只能存储字符串.二进制,若把内存的数据对象存到硬盘 从硬盘里读取数据,里面不止是字符串的类型,因此用到了json and pickle 序列化 json序列化 作用:用于不同语言进行的数 ...
- 使用 ServiceStack.Text 序列化 json的实现代码【转】
转自:http://www.jb51.net/article/38338.htm 今天发篇文章总结下自己使用 ServiceStack.Text 来序列化 json.它的速度比 Newtonsoft. ...
- JSON代码格式化 进行查询筛选
JSON是前端编程经常用到的格式,对于PHP或者Python,解析JSON都不是什么大事,尤其是PHP的json_encode和json_decode,干的相当的漂亮.Linux下也有处理处理JSON ...
- 使用 ServiceStack.Text 序列化 json的实现代码
相信做 .net 开发的朋友经常会遇到 json 序列化这样的需要,今天发篇文章总结下自己使用ServiceStack.Text 来序列化 json.它的速度比 Newtonsoft.Json 快很多 ...
- SpringBoot中使用Fastjson/Jackson对JSON序列化格式化输出的若干问题
来源 :https://my.oschina.net/Adven/blog/3036567 使用springboot-web编写rest接口,接口需要返回json数据,目前国内比较常用的fastjso ...
- 表单序列化json字符串和js时间格式化
js时间格式化 new Date().format("时间格式") Date.prototype.format = function(fmt) { var o = { ...
- 【ASP.NET Web API教程】6.2 ASP.NET Web API中的JSON和XML序列化
谨以此文感谢关注此系列文章的园友!前段时间本以为此系列文章已没多少人关注,而不打算继续下去了.因为文章贴出来之后,看的人似乎不多,也很少有人对这些文章发表评论,而且几乎无人给予“推荐”.但前几天有人询 ...
- python---基础知识回顾(四)(模块sys,os,random,hashlib,re,序列化json和pickle,xml,shutil,configparser,logging,datetime和time,其他)
前提:dir,__all__,help,__doc__,__file__ dir:可以用来查看模块中的所有特性(函数,类,变量等) >>> import copy >>& ...
随机推荐
- Java中的锁-悲观锁、乐观锁,公平锁、非公平锁,互斥锁、读写锁
总览图 如果文中内容有错误,欢迎指出,谢谢. 悲观锁.乐观锁 悲观锁.乐观锁使用场景是针对数据库操作来说的,是一种锁机制. 悲观锁(Pessimistic Lock):顾名思义,就是很悲观,每次去拿数 ...
- axios模块封装和分类列表实现
这个作用 主要还是为了让代码更加的,清晰. 不要全部都放到 created(){} 这个方法下面.把这些代码全部抽离出去. 这里就只是去调用方法.1. src 目录下,新建文件夹--- rest ...
- Intellij IDEA神器好用到飞起来的配置
IDEA 全称 IntelliJ IDEA,是java编程语言开发的集成环境. IntelliJ在业界被公认为最好的java开发工具之一, 尤其在智能代码助手.代码自动提示.重构.J2EE支持 ...
- HTTPS原理(三次握手)
第一步: 客户端向服务器发送HTTPS请求,服务器将公钥以证书的形式发送到客户端(服务器端存放私钥和公钥). 第二步: 浏览器生成一串随机数,然后用公钥对随机数和hash签名进行加密,加密后发送给服务 ...
- P3488 [POI2009]LYZ-Ice Skates
传送门 这一题基础是二分图匹配,并且要知道一个 $Hall$ 定理:对于二分图能完全匹配的充要条件是,设点数少的那边为左边,点数为 $n$,对于 $k \in [1,n]$ ,左边任意 $k$ 个点, ...
- celery 分布式异步队列框架使用方法
简介: Celery 是一个python开发的异步分布式任务调度模块,是一个消息传输的中间件,可以理解为一个邮箱,每当应用程序调用celery的异步任务时,会向broker传递消息,然后celery ...
- 04 Python之while循环/格式化输出/运算符/编码
1. while循环 while 条件: 循环体(break,continue) else: 循环体(break,continue) break:彻底干掉一个循环,直接跳出. continue:停止当 ...
- 富文本编辑器--引入demo和简单使用
wangEditor —— 轻量级 web 富文本编辑器,配置方便,使用简单.支持 IE10+ 浏览器. 官网:www.wangEditor.com 文档:www.kancloud.cn/wangfu ...
- Linux Exploit系列之二 整数溢出
整数溢出 虚拟机安装:Ubuntu 12.04(x86) 什么是整数溢出? 存储大于最大支持值的值称为整数溢出.整数溢出本身不会导致任意代码执行,但整数溢出可能会导致堆栈溢出或堆溢出,这可能导致任意代 ...
- 写两个线程,一个线程打印1-52,另一个线程打印A-Z,打印顺序为12A34B56C......5152Z
题目: 写两个线程,一个线程打印1-52,另一个线程打印A-Z,打印顺序为12A34B56C......5152Z.要求用线程间的通信. /** * 写两个线程,第一个线程打印1-52,第二个线程打印 ...
