CSS 分类 (Classification)
★★CSS 分类属性 (Classification)★★
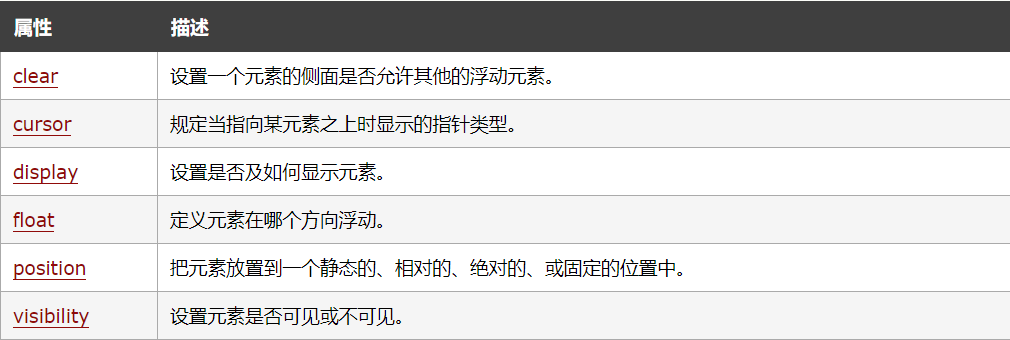
⑴CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。
⑵下面是常用的属性以及描述:

★★下面用具体的示例来解释相关的属性★★
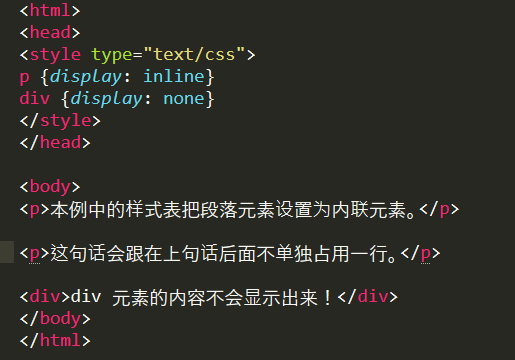
㈠本例演示如何把元素显示为内联元素。
⑴内联元素,英文:inline element,其中文叫法有多种,如:内联元素、内嵌元素、行内元素、直进式元素等
⑵内联元素的显示,为了帮助理解,可以形象的称为“文本模式”,即一个挨着一个,都在同一行按从左至右的顺序显示,不单独占一行。
⑶特点:
⑷代码及效果如下图所示:

效果图:

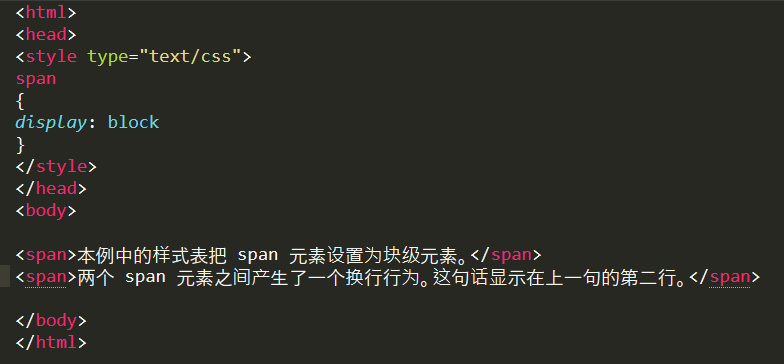
㈡本例演示如何把元素显示为块级元素。
⑴块元素又名块级元素(block element),块元素一般都从新行开始,相邻的块级元素将会在不同行显示。
⑵block元素的特点:


㈢float 属性的简单应用,使图像浮动于一个段落的右侧。

效果图:

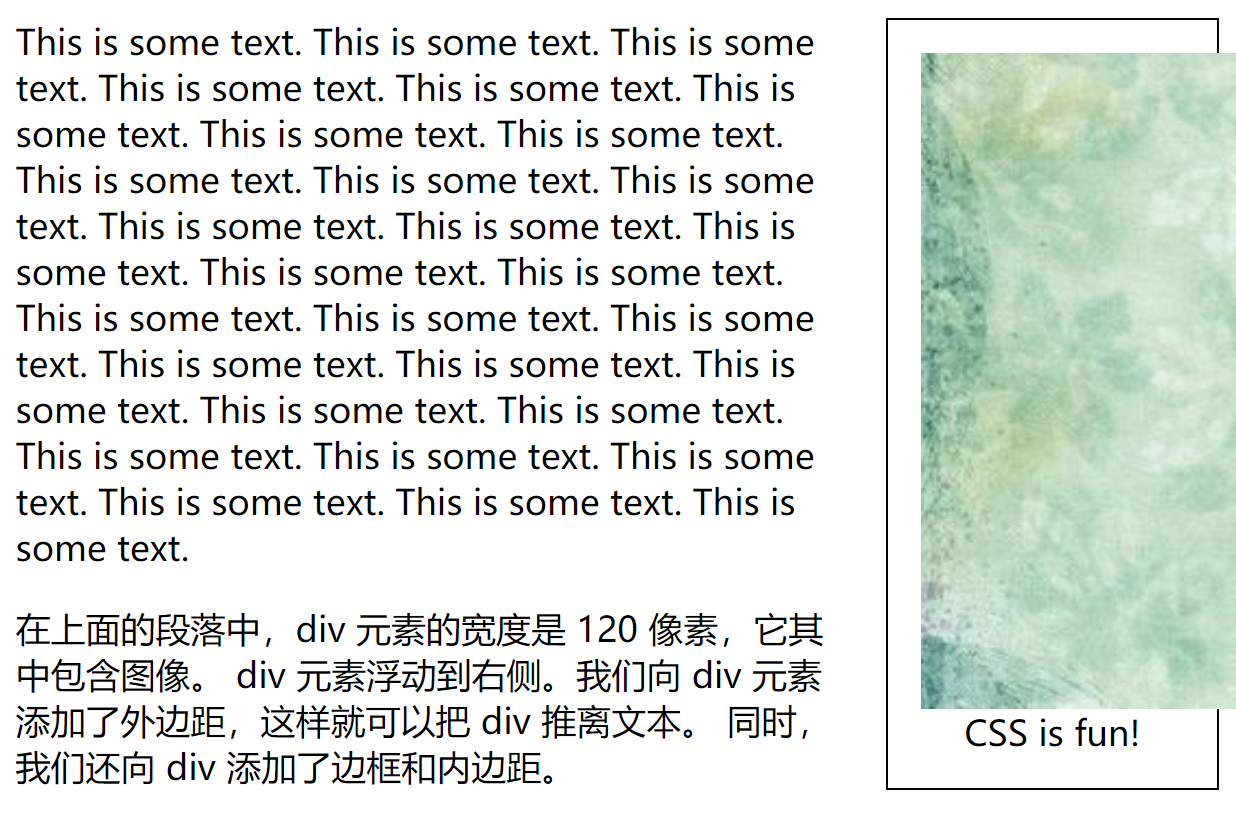
㈣使图像浮动于段落的右侧。向图像添加边框和边界。

效果图:

㈤使带有标题的图像浮动于右侧

效果图:

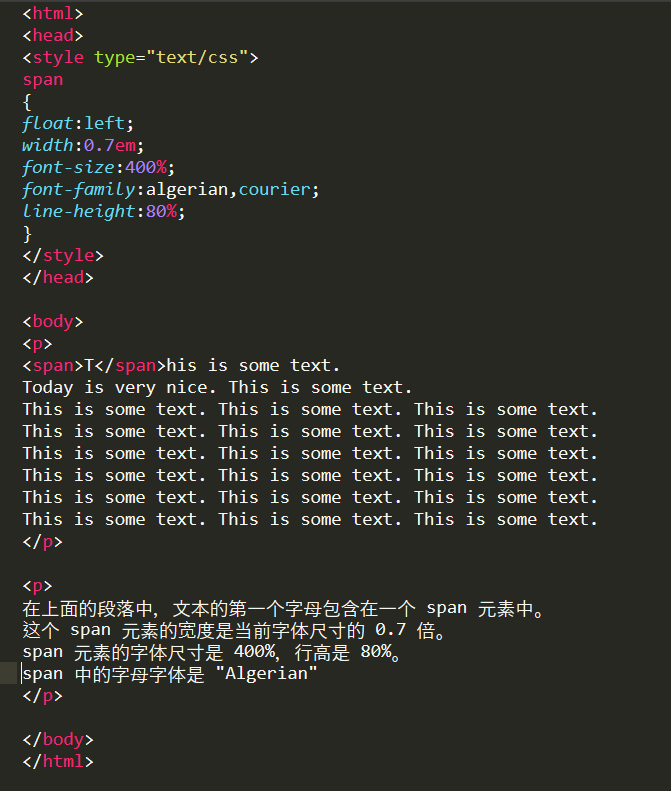
㈥使段落的首字母浮动于左侧,并向这个字母添加样式。

效果图:

希望有所帮助。
CSS 分类 (Classification)的更多相关文章
- CSS 分类 (Classification) 实例
CSS 分类 (Classification) 实例CSS 分类属性 (Classification)CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素 ...
- W3School-CSS 分类 (Classification) 实例
CSS 分类 (Classification) 实例 CSS 实例 CSS 背景实例 CSS 文本实例 CSS 字体(font)实例 CSS 边框(border)实例 CSS 外边距 (margin) ...
- CVPR 2013 关于图像/场景分类(classification)的文章paper list
CVPR 2013 关于图像/场景分类(classification)的文章paper list 八14by 小军 这个搜罗了cvpr2013有关于classification的相关文章,自己得m ...
- Scikit-learn:分类classification
http://blog.csdn.net/pipisorry/article/details/53034340 支持向量机SVM分类 svm分类有多种不同的算法.SVM是非常流行的机器学习算法,主要用 ...
- 机器学习入门12 - 分类 (Classification)
原文链接:https://developers.google.com/machine-learning/crash-course/classification/ 1- 指定阈值 为了将逻辑回归值映射到 ...
- CSS 分类 选择器
CSS:层叠样式表(英文全称:Cascading Style Sheets) 后缀名:css 标志 style 对网页中元素位置的排版进行像素级精 ...
- Css 分类 属性 选择器
Css 层叠样式表 美化页面的小工具 分类: 内联 (行内)在标签内部以属性的形式呈现,属性名style 内嵌 head标签内以标签形式呈现,标签名style 外部 head标签内 加link标签 引 ...
- css分类和选择器
css的分类:内联,内嵌,外部 内联:写在标签里,style=样式,控制精准代码实用性差. 内嵌:嵌在<head></head>里 <style type="t ...
- PythonStudy——函数的分类 Classification of functions
# PEP8:python写代码的规范 def fn(n1, n2): """ 函数的文档注释 :param n1: 第一个数 :param n2: 第二个数 :retu ...
随机推荐
- 【CSP模拟】小凯的疑惑(DP)
首先,这道题正解的思路是从subtask2而得来的,所以先讲一下subtask2的做法. 因为保证答案不超过long long,所以直接求最大权独立集即可:dp[u][0]表示u点一定不能取的答案,d ...
- CSP-J 2019 T3 纪念品
\(\mathfrak{a}\).反思: 通过这道题成功发现自己的背包还是很差\(w\): 可能这是我\(gu\)了好久好久博客的报应叭 就在做这个题的时候,自己连背包\(dp\)的思想都忘了 背包可 ...
- vue-router和webpack懒加载,页面性能优化篇
在vue单页应用中,当项目不断完善丰富时,即使使用webpack打包,文件依然是非常大的,影响页面的加载.如果我们能把不同路由对应的组件分割成不同的代码块,当路由被访问时才加载对应的组件(也就是按需加 ...
- Springboot实现上传文件接口,使用python的requests进行组装报文上传文件的方法
记录瞬间 近段时间使用Springboot实现了文件的上传服务,但是在使用python的requests进行post上传时,总是报错. 比如: 1.Current request is not a m ...
- 2.bash术语定义
2.术语定义POSIX:基于Unix的一系列操作系统可移植性的标准.Bash主要和POSIX标准第1003.1号中的<Shell和使用工具>有关.空白符:一个空格或者制表符.内部命令:在s ...
- L2Dwidget.js L2D网页动画人物添加
hexo 添加live2d看板动画 https://www.jianshu.com/p/3a6342e16e57 首先贴出官网代码 官网地址配置:https://www.npmjs.com/packa ...
- java实现spark常用算子之flatmap
import org.apache.spark.SparkConf;import org.apache.spark.api.java.JavaRDD;import org.apache.spark.a ...
- PHP之常用操作
在最高权限下执行相关命令 1)查看PHP配置 php --ini Configuration File (php.ini) Path: /www/server/php//etc Loaded Conf ...
- 用SVM处理XSS时,数据清洗打标数据标准化处理的方法和意义
def get_len(url): return len(url) def get_url_count(url): if re.search('(http://)|(https://)', url, ...
- Linux Exploit系列之一 典型的基于堆栈的缓冲区溢出
Linux (x86) Exploit 开发系列教程之一(典型的基于堆栈的缓冲区溢出) Note:本文大部分来自于看雪hackyzh的中文翻译,加入了一些自己的理解 典型的基于堆栈的缓冲区溢出 虚拟机 ...
