React Native商城项目实战01 - 初始化设置
1.创建项目
$ react-native init BuyDemo
2.导入图片资源
安卓:把文件夹放到/android/app/src/main/res/目录下,如图:

iOS: Xcode打开工程,把图片拖动到Images.xcassets里
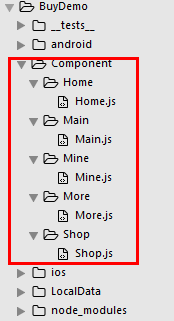
3.根据实际需求,组织项目结构,目的是更加清晰

4.Main.js
/**
* 主页面
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native'; // ES5
var Main = React.createClass({
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Main
</Text>
</View>
);
}
}); const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
}); // 输出
module.exports = Main;
5.index.android.js 引入Main.js并使用这个组件
/**
* android
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native'; /*==============导入外部组件================*/
var Main = require('./Component/Main/Main'); class BuyDemo extends Component {
render() {
return (
<Main />
);
}
} const styles = StyleSheet.create({
}); AppRegistry.registerComponent('BuyDemo', () => BuyDemo);
6.效果图

.
React Native商城项目实战01 - 初始化设置的更多相关文章
- React Native商城项目实战10 - 个人中心中间内容设置
1.新建一个MineMiddleView.js,专门用于构建中间的内容 /** * 个人中心中间内容设置 */ import React, { Component } from 'react'; im ...
- React Native商城项目实战07 - 设置“More”界面导航条
1.More/More.js /** * 更多 */ import React, { Component } from 'react'; import { AppRegistry, StyleShee ...
- React Native商城项目实战05 - 设置首页的导航条
1.Home.js /** * 首页 */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Te ...
- React Native商城项目实战06 - 设置安卓中的启动页
1.Main 目录下新建LaunchImage.js: /** * 启动页 */ import React, { Component } from 'react'; import { AppRegis ...
- React Native商城项目实战08 - 设置“More”界面cell
1.自定义可复用的cell More/CommonCell.js: /** * 自定义可复用的cell */ import React, { Component } from 'react'; imp ...
- React Native商城项目实战04 - 封装TabNavigator.Item的创建
1.Main.js /** * 主页面 */ import React, { Component } from 'react'; import { StyleSheet, Text, View, Im ...
- React Native商城项目实战03 - 包装Navigator
1.在Home目录下新建首页详细页HomeDetail.js /** * 首页详情页 */ import React, { Component } from 'react'; import { App ...
- React Native商城项目实战02 - 主要框架部分(tabBar)
1.安装插件,cd到项目根目录下执行: $ npm i react-native-tab-navigator --save 2.主框架文件Main.js /** * 主页面 */ import Rea ...
- React Native商城项目实战12 - 首页头部内容
1.HomeTopView为首页头部内容,HomeTopListView为HomeTopView子视图. 2.HomeTopView.js /** * 首页头部内容 */ import React, ...
随机推荐
- 使用procedump捕获未处理异常的dump
-ma full memory dump, always do this on 2003 as 4gb is not much and it is good to have the heap -mp ...
- LVS负载均衡常用的工作模式有NAT、DR、和TUN三种,其中DR模式性能最为优越,使用最为广泛。
一.安装LVS LVS的编译安装参考本站文章:http://www.linuxe.cn/post-192.html,对于LVS这种功能性软件,在生产中用yum安装也是没有问题的. 1 yum inst ...
- css阴影——box-shadow
1.语法 box-shadow: h-shadow v-shadow blur spread color inset; box-shadow: 水平阴影 垂直阴影 模糊距离 阴影大小 阴影 ...
- Json解析报错: Error is : Unescaped control character...的解决方法
在利用json-framework来实现json解析的过程时,会出现"-JSONValue Failed. Error is : Unescaped control character&qu ...
- 四、Signalr手持令牌验证
一.JWT 服务端在respose中设置好cookie,浏览器发请求都会自动带上,不需要做额外设置 但是如果客户端是非浏览器,或者要兼容多种客户端,这个方法就不行了 Js端 @{ Layout = n ...
- centos7部署nagios(二)
一.Nagios简介 分类: 监控 undefined Nagios是一款开源的电脑系统和网络监视工具,能有效监控Windows.Linux和Unix的主机状态,交换机路由器等网络设置,打印机等.在系 ...
- uwsgi_response_write_body报错的几种情况
1.uwsgi_response_write_body_do(): Broken pipe 出现这种情况一般是由于客户端无法等到服务端的回应而关闭了连接,常出现与nginx + uwsgi的情况,当u ...
- 牛客假日团队赛6 D 迷路的牛 (思维)
链接:https://ac.nowcoder.com/acm/contest/993/D 来源:牛客网 迷路的牛 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 32768K,其他语言 ...
- java基础语法3 方法
方法的定义-方法的特点 -方法的应用-方法的重载-数组定义-数组初始化-二维数组-Java中参数传递的特点:值传递 7.方法 7.1 方法的定义 什么是方法?Method方法就是定义在类中的,具有特定 ...
- 错误:The selected wizard could not be started Plug-in com.genuitec.eclipse.j2ee.ui was unable to load class com.genuitec.eclipse.j2ee.ui.wizard.WebProjectWizard
错误:The selected wizard could not be started Plug-in com.genuitec.eclipse.j2ee.ui was unable to load ...
