javascript模板字符串(反引号)
模板字面量 是允许嵌入表达式的字符串字面量。
你可以使用多行字符串和字符串插值功能。它们在ES2015规范的先前版本中被称为“模板字符串”。
语法
`string text`
`string text line 1
string text line 2`
`string text ${expression} string text`
tag `string text ${expression} string text`
描述
模板字符串使用反引号 () 来代替普通字符串中的用双引号和单引号。模板字符串可以包含特定语法(${expression})的占位符。占位符中的表达式和周围的文本会一起传递给一个默认函数,该函数负责将所有的部分连接起来,如果一个模板字符串由表达式开头,则该字符串被称为带标签的模板字符串,该表达式通常是一个函数,它会在模板字符串处理后被调用,在输出最终结果前,你都可以通过该函数来对模板字符串进行操作处理。在模版字符串内使用反引号(`)时,需要在它前面加转义符(\)。
`\`` === "`" // --> true
多行字符串
在新行中插入的任何字符都是模板字符串中的一部分,使用普通字符串,你可以通过以下的方式获得多行字符串:
console.log('string text line 1\n' +
'string text line 2');
// "string text line 1
// string text line 2"
要获得同样效果的多行字符串,只需使用如下代码:
console.log(`string text line 1
string text line 2`);
// "string text line 1
// string text line 2"
插入表达式
在普通字符串中嵌入表达式,必须使用如下语法:
var a = 5;
var b = 10;
console.log('Fifteen is ' + (a + b) + ' and\nnot ' + (2 * a + b) + '.');
// "Fifteen is 15 and
// not 20."
现在通过模板字符串,我们可以使用一种更优雅的方式来表示:
var a = 5;
var b = 10;
console.log(`Fifteen is ${a + b} and
not ${2 * a + b}.`);
// "Fifteen is 15 and
// not 20."
嵌套模板
在某些时候,嵌套模板是具有可配置字符串的最简单也是更可读的方法。 在模板中,只需在模板内的占位符 ${ } 内使用它们,就可以轻松地使用内部反引号。 例如,如果条件 a 是真的,那么返回这个模板化的文字。
一个普通字符串例子:
var classes = 'header'
classes += (false ?
'' : true ?
' icon-expander' : ' icon-collapser');
输出:header icon-expander
在ES2015中使用模板文字而没有嵌套:
var classes = `header ${ false ? '' :
(true ? 'icon-expander' : 'icon-collapser') }`;
输出:header icon-expander
在ES2015的嵌套模板字面量中:
var classes = `header ${ false ? '' :
`icon-${true ? 'icon-expander' : 'icon-collapser'}` }`;
输出:header icon-icon-expander
带标签的模板字符串
更高级的形式的模板字符串是带标签的模板字符串。标签使您可以用函数解析模板字符串。标签函数的第一个参数包含一个字符串值的数组。其余的参数与表达式相关。最后,你的函数可以返回处理好的的字符串(或者它可以返回完全不同的东西 , 如下个例子所述)。用于该标签的函数的名称可以被命名为任何名字。
var person = 'Mike';
var age = 28;
function myTag(strings, personExp, ageExp) {
var str0 = strings[0]; // "that "
var str1 = strings[1]; // " is a "
// There is technically a string after
// the final expression (in our example),
// but it is empty (""), so disregard.
// var str2 = strings[2];
var ageStr;
if (ageExp > 99){
ageStr = 'centenarian';
} else {
ageStr = 'youngster';
}
return str0 + personExp + str1 + ageStr;
}
var output = myTag`that ${ person } is a ${ age }`;
console.log(output);
// that Mike is a youngster
标签函数并不一定需要返回一个字符串。可以返回其他数据类型,比如数组、json等
原始字符串
在标签函数的第一个参数中,存在一个特殊的属性raw ,我们可以通过它来访问模板字符串的原始字符串,而不经过特殊字符的替换。
function tag(strings) {
console.log(strings.raw[0]);
}
tag`string text line 1 \n string text line 2`;
// logs "string text line 1 \n string text line 2"
另外,使用String.raw() 方法创建原始字符串和使用默认模板函数和字符串连接创建是一样的。
var str = String.raw`Hi\n${2+3}!`;
// "Hi\n5!"
str.length;
// 6
str.split('').join(',');
// "H,i,\,n,5,!"
研究了一下,其实模板字符串中的占位符${expression}相当于分隔符,将模板字符串分割,
function tag(strings) {
console.log(strings.raw[0]);
console.log(strings.raw[1]);
console.log(strings.raw[2]);
}
tag`${document.cookie}`;
//0,1都是空,3是undefined
tag`aaa${document.cookie}`;
//0是aaa,1是空,3是undefined
tag`aaa${document.cookie}bbb`;
//0是aaa,1是bbb,3是undefined
tag`aaa${document.cookie}bbb${document}ccc`;
//0是aaa,1是bbb,3是ccc
从上面例子可以看出占位符${expression}相当于分隔符,将模板字符串分割。
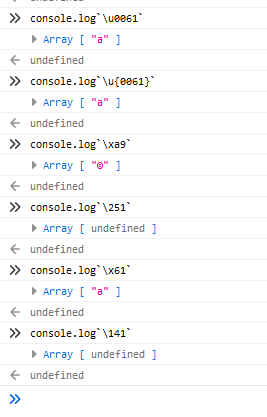
带标签的模板字面量及转义序列
自ES2016起,带标签的模版字面量遵守以下转义序列的规则:
Unicode字符以"\u"开头,例如
\u00A9Unicode码位用"\u{}"表示,例如
\u{2F804}十六进制以"\x"开头,例如
\xA9八进制以""和数字开头,例如
\251

注:八进制好像不管用
参考资料
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/template_strings
javascript模板字符串(反引号)的更多相关文章
- ES6中的模板字符串---反引号``
在react中,反引号``有特殊的含义. 如MDN中所述,模板字符串(Template literals)允许嵌入表达式,并且支持多行字符串和字符串插补特性.基本语法为以下几种: 其中第一行为最基本用 ...
- javascript模板字符串(标签函数)
前面介绍了javascript的模板字符串的基本知识,今天深入学习一下标签函数 模板字符串概述 这里先简单说一下模板字符串的概念 1.模板字符串,从名字上可以得出其实返回的是字符串,普通使用其实就想引 ...
- ES6模板字符串【${}配合反单引号一起用】
先看看JavaScript中两个字符串的效果,就很容易知道模板字符串是个啥东西,其实一点也不新鲜.高级编程中,例如java里面的string.format就是干这个事情,诸如此类. 1. 概念理解 A ...
- javascript - 将字符串转换为模板字符串
参考: https://www.itranslater.com/qa/details/2325714161562551296 是否可以将模板字符串创建为常用字符串 let a="b:${b} ...
- JavaScript——字符串——模板字符串
JavaScript--字符串--模板字符串 字符串可以用反引号包裹起来,其中的${expression}表示特殊的含义,JavaScript会将expression代表的变量的值和反引号中的其它普通 ...
- javascript的字符串模板
在其他语言存在字符串内插(string interpolation)或者叫变量内插(Variable interpolation).ES6中的称为template string. 模板字符串使用反引号 ...
- Linux下Shell脚本字符串单引号、双引号、反引号、反斜杠的作用和区别
一.单引号 str='this is a string' 单引号字符串的限制: 单引号里的任何字符都会原样输出,单引号字符串中的变量是无效的: 单引号字串中不能出现单引号(对单引号使用转义符后也不行) ...
- ES6中的模板字符串和新XSS Payload
ES6中的模板字符串和新XSS Payload 众所周知,在XSS的实战对抗中,由于防守方经常会采用各种各样严格的过滤手段来过滤输入,所以我们使用的XSS Payload也会根据实际情况作出各种各样的 ...
- 深入浅出ES6(四):模板字符串
作者 Jason Orendorff github主页 https://github.com/jorendorff 反撇号(`)基础知识 ES6引入了一种新型的字符串字面量语法,我们称之为模板字符 ...
随机推荐
- H3C 模拟器 pc与防火墙,交换机相连,在pc cmd下用telnet访问交换机和防火墙
架构如图 实现目的 1 在pc端,用telnet访问核心交换机10.20.4.252 2 在pc端,用telnet访问二层交换机10.20.4.253 在此之前,pc_4,pc_5与交换机的配置不进行 ...
- DateTime.UtcNow 协调通用时间(UTC)
1.协调通用时间(UTC) 2.本地时间和UTC时间相互转化 DateTime localDateTime = DateTime.Now;//本地时间 DateTime utcDateTime = D ...
- vs code 设置 保存自动格式化vue代码
配置 ESLint (需安装 Prettier - Code formatter 插件) command + shift + p 打开用户设置 // vscode默认启用了根据文件类型自动设置tab ...
- C++学习笔记-运算符重载
运算符重载使得用户自定义的数据以一种更简洁的方式工作 运算符重载规则 重载运算符的限制 可以重载的运算符 + - * / % ^ & | ~ ! = < > += -= *= /= ...
- vscode配置PHP Debug
1.先在vscode中安装PHP Debug,在设置添加“php.validate.executablePath”项,选中对应版本的php.exe. "php.validate.execut ...
- 解决Wamp的 Error D:\wamp or PHP path 错误
之前早早就用了wamp,发现还是挺好用的,就是刚开始改端口号之类的配置有点麻烦,不过还是一一解决了. 就在昨天安装了 composer . 突然发现wamp 有一个错 “Error D:\wamp o ...
- WIN32_FIND_DATA
基本信息 编辑 关于文件的全部属性信息.总计有以下以下9种:文件的标题名.文件的属性(只读.存档,隐藏等).文件的创建时间.文件的最后访问时间.文件的最后修改时间.文件大小的高位双字.文件大小的低位双 ...
- Swagger中paramType
paramType:表示参数放在哪个地方 header-->请求参数的获取:@RequestHeader(代码中接收注解) query-->请求参数的获取:@RequestPa ...
- Elasticsearch-字符串类型
ES-用于定义文档字段的核心类型 ES中一个字段可以是核心类型之一,如字符串.数值.日期.布尔型,也可以是一个从核心类型派生的复杂类型,如数组. 字符串类型 索引一类型为字符串的数据doc1: Fen ...
- PTA(Basic Level)1016.部分A+B
正整数 A 的"*D**A(为 1 位整数)部分"定义为由 A* 中所有 *D**A* 组成的新整数 PA.例如:给定 A=3862767,DA=6,则 A 的"6 部分 ...
