6.css3定位--position
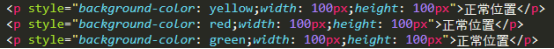
⑴Static默认值,没有定位。
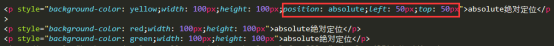
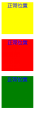
⑵Absolute绝对定位。后面的元素会补上原来偏移的位置。
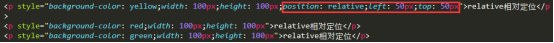
⑶Relative相对定位。后面的元素不会补上原来偏移的位置。
⑷Fixed绝对定位。相对于浏览器窗口固定位置。
⑸Z-index设置元素的堆叠顺序。
(6)Clip设置剪裁的元素形状。Clip:rect(top,right,bottom,left)。定义一个形状,元素会被 裁剪到这个形状内。(只能在元素设置了position:absolute或position:fixed才 起作用。且目前只有矩形能使用)
(7)Vertical-align设置元素的垂直对齐方式。
Baseline默认。元素放在父元素的基线上。
Top把元素的顶端与行中最高元素的顶端对齐。
Middle把元素放在父元素的中部。
Bottom把元素的顶端与行中最低的元素的顶端对齐。
text-top把元素的顶端与父元素字体的顶端对齐。
text-bottom把元素的底端与父元素字体底端对齐。
Sub垂直对齐文本的下标。
Super垂直对齐文本的上标。
(8)float浮动。
left元素向左浮动。
Right元素向右浮动。
(9)clear清除浮动。
Left清除左浮动。
Right清除右浮动。
Both清除所有浮动。
(注意:绝对定位可以层叠,相对定位不可以。相对定位会占据它原来的位置,绝对定 位不会。)








6.css3定位--position的更多相关文章
- CSS3 定位| Position研究
视区(视口) 当浏览者查看一份网页文件时,通常使用者代理(User Agents, UA, 浏览器)会提供给浏览者一个视区(视窗或者是画面里的其它可视区域).当我们调整视区大小时,UA 就有可能会改变 ...
- CSS3定位和浮动详解
本文为大家分享CSS3定位和浮动的基础概念,与使用方法,供大家参考,具体内容如下 一.定位 1. css定位: 改变元素在页面上的位置 2. css定位机制: 普通流: 浮动: 绝对布局: 3. cs ...
- css定位position属性深究
1.static:对象遵循常规流.此时4个定位偏移属性不会被应用. 2.relative:对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left这4个定位偏移属性进 ...
- css 温故而知新 定位(position)与权限(z-index)
1.进行定位(position)的元素的权限(z-index)永远比没有定位的高. 2.如果两个元素都定位了,无论是相对定位还是绝对定位.他们的权限都是等权的. 3.两个相同定位的元素,除了z-ind ...
- 定位 position: absolute & relative
[position:absolute] 意思是绝对定位,他默认参照浏览器的左上角,配合TOP.RIGHT.BOTTOM.LEFT(下面简称TRBL)进行定位,有以下属性: 1)如果没有TRBL,以父级 ...
- css定位position认识
1.绝对定位(position: absolute) 2.相对定位(position: relative) 3.固定定位(position: fixed) 绝对定位 设置position:absolu ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- 通过定位position="fixed"实现网页内容的固定层效果
在网页的顶部或者底部导航栏中经常需要使用到固定层的效果,即紧挨浏览器窗口的顶部或底部而网页其他内容的影响. 一.实现 主要通过设置导航栏元素的位置属性position="fixed" ...
- [转载]CSS元素的定位position
CSS元素的定位position 属性position 值 描述 absolute 生成绝对定位的元素,相对于 static 定位以外的第一 ...
随机推荐
- springboot(六) Maven打包引入本地jar包
springboot Maven打包引入本地jar包 最近在做项目的时候,有一些jar包不存在maven的依赖库中,所以需要自己引入本地jar包来达到需求,那么我们该如何去将本地的jar包引入s ...
- Spring Boot教程(十一) springboot程序构建一个docker镜像
准备工作 环境: linux环境或mac,不要用windows jdk 8 maven 3.0 docker 对docker一无所知的看docker教程. 创建一个springboot工程 引入web ...
- Spring Boot教程(八)创建含有多module的springboot工程
创建根工程 创建一个maven 工程,其pom文件为: <?xml version="1.0" encoding="UTF-8"?> <pro ...
- Mysql 数据库锁表的原因和解决方法
摘自: https://www.csdn.net/gather_2f/MtTaIgxsMTM5NC1ibG9n.html 锁表的原因:当多个连接(数据库连接)同时对一个表的数据进行更新操作,那么速度将 ...
- jQuery easyui datagrid 的数据加载
其实easyuidatagrid加载数据只有两种方式:一种是ajax加载目标url返回的json数据:另一种是加载js对象,也就是使用loadDate方法,这种方法用于加载本地js数据(非ur ...
- nginx中lua动态返回文件
原来还可以这么操作,lua动态获取内容然后返回,下面是实例,可以做到先返回一个字符串,然后过5秒再返回另外一个字符串 ngx.say("hello") ngx.flush(true ...
- Python的sys.argv用法
import sys a = sys.argv[:] print("输入的参数为:", a) def train_start(start_time, end_time, selec ...
- webpack插件之webpack-dev-server
webpack插件之webpack-dev-server webpack插件 自动化 webpack-dev-server 现在只需要使用 npm run build指令就可以自动打包,并自动处理好 ...
- 初学单片机:Proteus介绍、Proteus与Keil联调(Windows10环境下)
Proteus是一个仿真软件,可以在里面设计电路并模拟测试,也可生成PCB的布线等等,反正就是强大的不行.初学单片机,除了开发板,这个仿真器就是一个很好的调式环境.软件安装信息: Proteus 8. ...
- 【Spring】---属性注入
一.Spring注入属性(有参构造和[set方法]) 注意:在Spring框架中只支持set方法.有参构造方法这两种方法. 使用有参数构造方法注入属性(用的不多,但需要知道): 实体类 package ...
