Vue-cli3 简qian易yi教程
对于没有了解过 vue-cli3 的童鞋,建议先去看看官方的教程: 传送门
新版本的新特性
1. 插件
使用 cli 的插件,可以很快的搭建一个项目的结构。如 axios 的插件 vue-cli-plugin-axios,可以自动创建一个带有 request 和 resonpose 的拦截器的 axios 的实例的文件。使用时直接引入即可。
ps:一般插件新建的文件都放在
src/plugin文件夹下。
2. 减少配置
vue-cli3 中内置了很多 webpack 的配置,如 babel,各个 css 预编译器,几乎只需要安装完相对应的 loader 即可开箱即用,无需过多的配置即可直接开发。
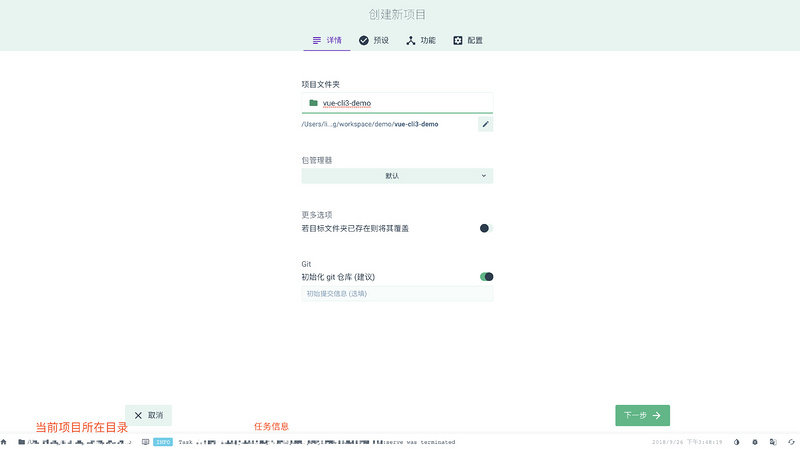
3. 图形化
自带的 GUI 界面直接将上手成本置为 0。在终端中运行命令: vue ui 打开浏览器中就可以愉快的使用 GUI 进行项目管理。

vue-cli2 的迁移
src
直接覆盖即可。
static
直接复制到新项目的 public/static 即可。
index.html
复制覆盖至 public 目录下的 index.html 即可。
CDN 配置
旧版的可以看这里:记一次使用 vue-admin-template 的优化历程
新版的基本不用怎么修改即可直接使用:
const webpack = require('webpack')
const path = require('path')
const HtmlWebpackIncludeAssetsPlugin = require('html-webpack-include-assets-plugin')
const Vue = require('vue')
const Buefy = require('buefy/package.json')
const AV = require('leancloud-storage')
const externals = {
// 'element-ui':'ELEMENT'
}
const assets = [
{ path: 'https://unpkg.com/buefy@0.6.6/lib/buefy.min.css', type: 'css'}
]
console.log(process.env.NODE_ENV, AV.version)
const isProd = process.env.NODE_ENV === 'production'
if (isProd) {
externals['vue'] = 'Vue'
externals['buefy'] = 'Buefy'
externals['leancloud-storage'] = 'AV'
// externals['element-ui'] = 'ELEMENT'
assets.push(
{ path: `https://lib.baomitu.com/vue/${Vue.version}/vue.min.js`, type: 'js' },
{ path: `https://unpkg.com/buefy@${Buefy.version}/lib/index.js`, type: 'js' },
{ path: `https://cdn.jsdelivr.net/npm/leancloud-storage@${AV.version}/dist/av-min.js`, type: 'js' },
)
}
const plugins = [{
name: 'html-assets',
func: HtmlWebpackIncludeAssetsPlugin,
options: {
assets,
// 是否在 webpack 注入的 js 文件后新增?true 为 append, false 为 prepend。
// 生产环境中,这些 js 应该先加载。
append: !isProd,
publicPath: '',
}
}, {
name: 'dll',
func: webpack.DllReferencePlugin,
options: {
context: path.join(__dirname, '../'),
manifest: require('../configs/vendor-manifest.json')
}
}]
module.exports = {
externals,
plugins
}
DLL Plugin
旧版的可以看这里:记一次使用 vue-admin-template 的优化历程
主要还是 webpack4 只需要配置一个 mode: 'production' 即可,无需再额外配置繁琐的 webpack.optimization。
package.json 中添加新的命令:
{
"build:dll": "webpack --config configs/dll.js --mode production"
}
再安装新的命令包,让 yarn/npm 可以直接使用 webpack 命令:
```$ yarn add -D webpack-command
```
新增 configs/dll.js 文件:
const webpack = require('webpack');
const path = require('path');
const utils = {
assetsPath: function (_path) {
const assetsSubDirectory = process.env.NODE_ENV === 'production'
// 生产环境下的 static 路径
? 'static'
// 开发环境下的 static 路径
: 'static'
return path.posix.join(assetsSubDirectory, _path)
}
}
function resolve(dir) {
return path.join(__dirname, '..', dir)
}
const vendors = [
// 这里填写需要打进 dll 的包名。
];
const context = path.join(__dirname, '../')
const webpackConfig = {
// 无需配置 webpack.optimization
mode: 'production',
context,
output: {
path: path.join(__dirname, '../public/js/'),
filename: '[name].dll.js',
library: '[name]_[hash]',
},
entry: {
"vendor": vendors,
},
plugins: [
new webpack.DllPlugin({
context,
path: path.join(__dirname, '.', '[name]-manifest.json'),
name: '[name]_[hash]',
})
],
module: {
// 如用不上可以删除。
rules: [{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
};
module.exports = webpackConfig
其他配置
vue-cli3 的其他所有 webpack 都可以通过 vue.config.js 进行配置,需要手动新建。
vue.config.js
const {externals, plugins} = require('./config/cdn')
module.exports = {
baseUrl: process.env.NODE_ENV === 'production'
? '/PRODUCTION/'
: '/',
chainWebpack: config => {
// use webpack-chain instead of webpack.config
// 注入 cdn 和 dll 插件
plugins.forEach(plugin => {
config.plugin(plugin.name)
.use(plugin.func, [plugin.options])
})
// 使用 externals.
config.externals(externals)
}
}
推荐在 vue.config.js 中使用 webpack-chain 进行配置
Pug 配置
安装尤大的 pug-plain-loader: yarn add -D pug-plain-loader
chainWebpack 添加:
config.module
.use('pug').test(/\.pug$/)
.end()
Sass 配置
只需要安装 sass-loader 即可。
如需使用
fast-sass-loader代替,则需要修改配置:
;['scss', 'sass'].forEach(style => {
['vue', 'vue-modules', 'normal-modules', 'normal'].forEach(one => {
config.module.rule(style)
.oneOf(one)
.use('sass-loader')
.loader('fast-sass-loader')
.end()
})
})
Vux 配置
未研究出,卒。
总结
不得不说,新版的 cli 真的很方便新手,配合 webpack-chain 也可以清晰明了的去配置 webpack,只是兼容性需要一步步去摸索。GUI 的界面让管理 vue 项目变得更加简单。
如迁移过程中有任何疑问,可以留言一起探讨。
来源:https://segmentfault.com/a/1190000016526823
Vue-cli3 简qian易yi教程的更多相关文章
- Vue Cli3 TypeScript 搭建工程
Vue Cli3出来也一段时间了,我想尝试下Vue结合TypeScript搭建个工程,感受下Vue下用TS...网上有一篇讲的非常详细的教程 vue-cli3.0 搭建项目模版教程(ts+vuex+ ...
- 在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了.demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求, ...
- 安装VUE Cli3 框架方法
下面为大家介绍一下怎样安装 VUE Cli3的步骤 官网地址 https://cli.vuejs.org/zh/guide/installation.html 一.首先要检查一下是否安装node环 ...
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- Vue CLI3 开启gzip压缩
gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度.html.js.css文件甚至json数据都可以用它压缩,可以减小60%以上的体积. webpack在打包时可以借助 compr ...
- vue/cli3 配置vux
安装各插件 试过 安装“必须安装”的部分亦可 1.安装vuex npm install vuex --save-dev 2.在项目里面安装vux[必须安装] npm install vux --sav ...
- 全局安装 Vue cli3 和 继续使用 Vue-cli2.x
官方链接:https://cli.vuejs.org/zh/guide/installation.html 1.安装Vue cli3 关于旧版本 Vue CLI 的包名称由 vue-cli 改成了 @ ...
- vue表单验证--veevalidate使用教程
vue表单验证----vee-validate使用教程 官网:https://baianat.github.io/vee-validate/ 一.安装 npm install vee-validate ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
随机推荐
- BZOJ 3398: [Usaco2009 Feb]Bullcow 牡牛和牝牛 水题~
水~ #include <cstdio> #define N 100004 #define mod 5000011 #define setIO(s) freopen(s".in& ...
- smooth L1损失函数
当预测值与目标值相差很大时,L2 Loss的梯度为(x-t),容易产生梯度爆炸,L1 Loss的梯度为常数,通过使用Smooth L1 Loss,在预测值与目标值相差较大时,由L2 Loss转为L1 ...
- 详细讲解Android中的Message的源码
相信大家对于Android中的Handler是在为熟悉不过了,但是要知道,Handler就其本身而言只是一个壳子,真正在内部起到作用的是Message这个类,对于Message这个类,相信大家也不会陌 ...
- (74)c++再回顾一继承和派生
一:继承和派生 0.默认构造函数即不带参数的构造函数或者是系统自动生成的构造函数.每一个类的构造函数可以有多个,但是析构函数只能有一个. 1.采用公用public继承方式,则基类的公有成员变量和成员函 ...
- Selenium-webdriver+八种元素定位
进行Web页面自动化测试,对页面上的元素进行定位和操作是核心.而操作又是以定位为前提的,因此,对页面元素的定位是进行自动化测试的基础. 页面上的元素就像人一样,有各种属性,比如元素名字,元素id,元素 ...
- Java数据结构之二叉树的基本介绍与递归遍历
二叉树的基本概念: 正如我们所了解的,树是有很多中形态,但是我们规定,形如每个节点最多只能有两个子节点的一种形如称为二叉树.我们将二叉树中该节点的两个子节点分别称作为:左孩子节点和右孩子节点.该节点称 ...
- LibUsbDotNet使用方法
最近在用C#调试USB程序,libusb源码是C语言的,C#用起来不方便,偶然在网上看到了LibUsbDotNet,这是开源的项目,下载后参考Example,用起来非常方便. LibUsbDotNet ...
- Mac ssh key生成
转载https://blog.csdn.net/wangjunling888/article/details/51115659 1. 查看秘钥是否存在 打开终端查看是否已经存在SSH密钥:cd ~/. ...
- Python中的self用法之面向对象
class Student(object): def __init__(self, name, score): self.__name = name self.__score = score def ...
- MS入门学习笔记
1.建立晶体:选择晶系,添加原子:2.导入系统晶体文件:3.建立分子molecule,画原子:4.计算简单分子molecule:注意事项: 1)做了一个H2O分子,接下来要做一个“立体壳子”,因为CA ...
