springboot成神之——spring的文件上传
本文介绍spring的文件上传
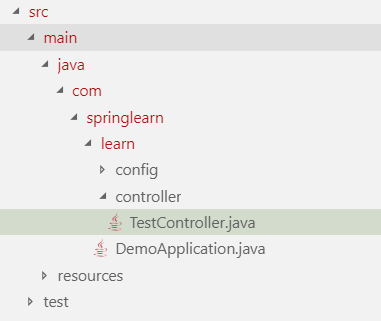
目录结构

配置application
spring.servlet.multipart.max-file-size=5MB
spring.servlet.multipart.max-request-size=5MB
DemoApplication
package com.springlearn.learn;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
WebConfig
package com.springlearn.learn.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("*").allowedMethods("GET", "POST", "PUT", "DELETE").allowedOrigins("*")
.allowedHeaders("*");
}
}
TestController
package com.springlearn.learn.controller;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.springlearn.learn.DemoApplication;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
@RestController
public class TestController {
@ResponseBody
@RequestMapping(value = "/UploadTest", method = RequestMethod.POST)
public String AuthTest(@RequestParam("file") MultipartFile files, HttpServletRequest request, HttpServletResponse response) {
String filePath = DemoApplication.class.getResource("").getPath() + "imgupload";
// Client File Name
String name = files.getOriginalFilename();
System.out.println("Client File Name = " + name);
if (name != null && name.length() > 0) {
try {
// Create the file at server
File serverFile = new File(filePath + File.separator + name);
BufferedOutputStream stream = new BufferedOutputStream(new FileOutputStream(serverFile));
stream.write(files.getBytes());
stream.close();
System.out.println("Write file: " + serverFile);
} catch (Exception e) {
System.out.println("Error Write file: " + name);
}
}
return "上传成功";
}
}
前端上传
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<link rel="stylesheet" href="//unpkg.com/iview/dist/styles/iview.css">
<script src="//unpkg.com/iview/dist/iview.min.js"></script>
</head>
<body>
<div id="app">
<Upload
:before-upload="handleUpload"
action=""
>
<Button icon="ios-cloud-upload-outline">Upload files</Button>
</Upload>
</div>
<script>
new Vue({
el: '#app',
data: {
visible: false
},
methods: {
show: function () {
this.visible = true;
},
handleUpload(file) {
let param = new FormData();
param.append('file',file);
let config = {
headers:{'Content-Type':'multipart/form-data'}
};
debugger
axios.post('http://localhost:9001/UploadTest', param, config).then(function (response) {
console.log(response.data);
}).catch(function (error) {
console.log(error);
}).then(function () {
});
return false;
}
},
})
</script>
</body>
</html>
springboot成神之——spring的文件上传的更多相关文章
- spring实现文件上传(图片解析)
合抱之木,生于毫末,千里之行,始于足下,要想了解spring的文件上传功能,首先要知道spring是通过流的方式将文件进行解析,然后上传.那么是不是所有需要用的文件上传的地方都要写一遍文件解析器呢? ...
- SpringMVC系列(十一)把后台返回的数据转换成json、文件下载、文件上传
一.后台返回的数据转换成json 1.引入转换json需要的3个依赖 <!--json转换需要的依赖 begin --> <dependency> <groupId> ...
- spring boot文件上传、下载
主题:Spring boot 文件上传(多文件上传)[从零开始学Spring Boot]http://www.iteye.com/topic/1143595 Spring MVC实现文件下载http: ...
- Spring MVC 笔记 —— Spring MVC 文件上传
文件上传 配置MultipartResolver <bean id="multipartResolver" class="org.springframework.w ...
- Spring Boot 文件上传原理
首先我们要知道什么是Spring Boot,这里简单说一下,Spring Boot可以看作是一个框架中的框架--->集成了各种框架,像security.jpa.data.cloud等等,它无须关 ...
- Spring MVC文件上传教程 commons-io/commons-uploadfile
Spring MVC文件上传教程 commons-io/commons-uploadfile 用到的依赖jar包: commons-fileupload 1.3.1 commons-io 2.4 基于 ...
- 【Java Web开发学习】Spring MVC文件上传
[Java Web开发学习]Spring MVC文件上传 转载:https://www.cnblogs.com/yangchongxing/p/9290489.html 文件上传有两种实现方式,都比较 ...
- Spring mvc文件上传实现
Spring mvc文件上传实现 jsp页面客户端表单编写 三个要素: 1.表单项type="file" 2.表单的提交方式:post 3.表单的enctype属性是多部分表单形式 ...
- Strut2 和Spring MVC 文件上传对比
在Java领域中,有两个常用的文件上传项目:一个是Apache组织Jakarta的Common-FileUpload组件 (http://commons.apache.org/proper/commo ...
随机推荐
- C++空类和string类
1. 空类 1.1 空类默认哪六个成员函数. class Empty { public: Empty(); //缺省构造函数 Empty e; Empty( const Empty& ); / ...
- oracle索引-二元高度
本文转载 作为数据库管理员来说,要在表上建立索引很简单.但是要知道这个索引是否合适.如何优化索引则就具有一定的难度.这项工作也是用来评价一个数据库管理员是否算得上专家的一个重要指标.那么为什么索引优化 ...
- 下载并安装Prism5.0库 Download and Setup Prism Library 5.0 for WPF(英汉对照版)
Learn what’s included in Prism 5.0 including the documentation, WPF code samples, and libraries. Add ...
- gulp-rev 添加版本号
打开node_modules\gulp-rev\index.js 第144行 manifest[originalFile] = revisionedFile; 更新为: manifest[origin ...
- Struts01---入门小案例
创建web项目 实现的效果! 用户点击页面不同的链接,后台调用不同的代码! 创建两个类实现共同的接口! public interface Action { String execute(); } ...
- NODE 性能优化
五个手段 “如果你的 node 服务器前面没有 nginx, 那么你可能做错了.”—Bryan Hughes Node.js 是使用 最流行的语言— JavaScript 构建服务器端应用的领先工具 ...
- 关于vsftpd.conf配置
vsftpd配置文件详解 转自http://yuanbin.blog.51cto.com/363003/108262/ 1.默认配置: 1>允许匿名用户和本地用户登陆. ano ...
- 升级Tensorflow到1.2版本
TensorFlow 今天发布最新版 1.2.0,公布了14大最新功能.新智元带来最新介绍,包括 API 的重要变化.contrib API的变化和Bug 修复及其他改变.附代码链接. 主要的功能和改 ...
- [置顶]
【机器学习PAI实践五】机器学习眼中的《人民的名义》
一.背景 最近热播的反腐神剧"人民的名义"掀起来一波社会舆论的高潮,这部电视剧之所能得到广泛的关注,除了老戏骨们精湛的演技,整部剧出色的剧本也起到了关键的作用.笔者在平日追剧之余, ...
- [HAL]5.中断里调用HAL_Delay()进入死循环的原因
中断里调用HAL_Delay()进入死循环的原因 摘自:http://blog.csdn.net/alwxkxk/article/details/47204677 CUBE生成的程序中, SysTi ...
