Chrome 37 Beta: 使用Windows的DirectWrite和支持<dialog>元素
今天的Chrome Beta 发布版包含了许多新的开发者特性。这些特性帮助你制作更丰富的、更迅速的和更引人入胜的网页内容以及应用程序,尤其是移动设备上。除非特别指出,否则下面描述的变化对Android, Windows, Mac, Linux, and Chrome OS的Chrome均有效。
使用Windows的DirectWrite
Chrome 37增加了对于DirectWrite的支持。这是Windows用于干净、高质量的文本渲染API,即使是高DPI显示器。在DirectWrite之前,Chrome使用GDI来渲染文本。GDI可以追溯到80年代中期,反应了那时的技术妥协,特别是对于慢速低分辨率的机器。切换到DirectWrite 是一个多年的呼声很高的用户请求并且需要Chrome的字体渲染引擎的可扩展性的重构及流水线化。
一些用户应该开始看到更好看的字体和提高的渲染性能。我们引入了DirectWrite,但是并不需要网页开发者做什么改变。假设一切都很顺利,所有的用户将会在Chrome 37稳定版体验到这些改进。
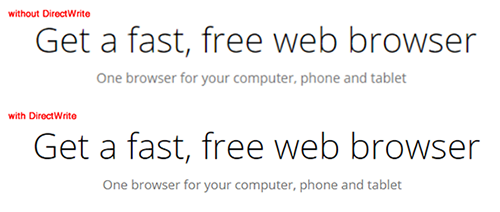
比较下面的截图,分别是没有使用和使用了DirectWrite的情况。

支持新的HTML元素: <dialog>
在这次的发布版中,我们也增加了对于<dialog> HTML5 元素的支持。它可以使开发者在网页应用中创造各式各样的对话框以及通过JavaScript API控制它们。更多细节,check out some code samples and see <dialog> in action。<dialog>元素可以很好的代替showModalDialog(),并且,正如我们最近宣布那样,showModalDialog()现在被禁用了。
一些其他的更新
- 在Chrome 37中,Web Cryptography JavaScript API默认启用了。它允许开发者进行加密操作,比如哈希、签名生成/验证和加密。
- 亚像素缩放现在支持了。它使得字体大小之间的文本动画更平滑。
- TouchEvents现在用是长整型取代了整数型,使得可以在高DPI显示器上进行高保真的触摸操作。
- CSS光标值“zoom-in” and ”zoom-out” 现在去掉了前缀。
- 物理机器上的CPU核心数现在可以通过navigator.hardwareConcurrency得到。
- 用户偏好的语言现在可以通过navigator.languages得到,并且当语言被更新时,languagechange事件会被触发。
- CSS Shapes Module允许开发者在浮动元素周围定义非矩形的包裹边界。
- NPAPI的弃用工作按照我们之前宣布的计划使用一个harder-to-bypass blocking UI继续进行着。
- Windows上默认的等宽字体使用Consolas代替了Courier New。
一如既往,访问chromestatus.com/features得到一个完整的Chrome开发者特性总览以及关注+Google Chrome Developers获取更及时的更新。
Posted by Emil A Eklund, Software Engineer and Senior Blog DirectWriter
转载自幽燕落雨
Chrome 37 Beta: 使用Windows的DirectWrite和支持<dialog>元素的更多相关文章
- 5月23日Google就宣布了Chrome 36 beta
对于开发人员来说,本次更新的重点还有element.animate().HTML Imports.Object.observe()的引入,以及一个改进后的throttled async touchmo ...
- 转贴:让Windows 2008 R2 64bit支持ASP.NET 1.1应用程序
随着 Windows Server 2003 的支持期限到期, 最近有很多企业将目前很多的 Windows Server 2003 升级到 Windows 2008 R2. 之前有许多 Web App ...
- windows phone (14) 简单了解Ellipse元素和Rectangle元素
原文:windows phone (14) 简单了解Ellipse元素和Rectangle元素 System.Windows.Shapes命名空间中包含了显示矢量图形的元素分别为ellipse和re ...
- Windows 2003 IIS 不支持ASP的问题
Windows 2003 IIS 不支持ASP的问题 问题: HTTP 错误 404 - 文件或目录未找到. Internet 信息服务 (IIS) 第一步,启用Asp,进入:控制面板 -> 管 ...
- Chrome 53 Beta一些有意思的改动
原文链接: http://blog.chromium.org/2016...译者:Icarus邮箱:xdlrt0111@163.com 如果没有特殊说明的话,以下都是应用在Android,Chrome ...
- CEF中文教程(google chrome浏览器控件) -- Windows下编译Chromium
CEF中文教程(google chrome浏览器控件) -- CEF简介 2013-04-10 16:48 42928人阅读 评论(4) 收藏 举报 分类: CEF(2) 目录(?)[+] ...
- 转:Heap spraying high addresses in 32-bit Chrome/Firefox on 64-bit Windows
转:https://blog.skylined.nl/20160622001.html,June 22nd, 2016 In my previous blog post I wrote about m ...
- NPM 3 Beta为Windows用户带来利好消息
本文来源于我在InfoQ中文站翻译的文章,原文地址是:http://www.infoq.com/cn/news/2015/06/angular-2-react-native-roadmap 近日,np ...
- Windows环境下使用uiautomatorviewer进行元素定位
一.摘要 元素定位本篇主要介绍如何使用uiautomatorviewer,通过定位到页面上的元素,然后进行相应的点击等操作,uiautomatorviewer 是 android-sdk 自带的一个元 ...
随机推荐
- JS 判断某变量是否为某数组中的一个值 的几种方法
1.正则表达式 js 中判断某个元素是否存在于某个 js 数组中,相当于 PHP 语言中的 in_array 函数. }; 用法如下: var arr=new Array([‘b’,2,‘a‘,4]) ...
- servlet(1) - 手写第一个servlet程序 - 小易Java笔记
声明:如tomcat的安装目录为D:\Java\tomcat6,下面要根据tomcat的安装目录而定 1. 建立程序的文件结构 ==>找到tomcat的安装目录,在webapps目录下新建一个名 ...
- 原型 Boolean String Math Date知识点
原型 1.定义 每一个对象都有原型 原型仍然是一个对象 模拟实现面向对象的继承性 2.原型链 对象的原型还有原型 对象除了可以使用自有属性还可以继承原型上的属性 3.获取原型 对象.__proto__ ...
- maven多模块项目执行 deploy 时 忽略某些model (忽略war包)
maven deploy 时,通常需要忽略生成war的model,简单调整一下配置即可: <plugins> <plugin> <groupId>org.apach ...
- WPF第三方控件盘点
WPF统一的编程模型.语言和框架,实现了界面设计人员和开发人员工作可以分离的境界,鉴于WPF强大的优势,且一直是开发者关注的地方,下面和大家分享基于WPF项目开发需要用到的第三方控件,包括业界最受好评 ...
- 【SQL】视图
一.虚拟视图 由create table定义的表:以物理形式存在,实际存储在数据库中 视图:虚拟的,并不是一个真正存在的表 1.视图定义 CREATE VIEW <视图名> AS < ...
- KVM(三)I/O 全虚拟化和准虚拟化
在 QEMU/KVM 中,客户机可以使用的设备大致可分为三类: 1. 模拟设备:完全由 QEMU 纯软件模拟的设备. 2. Virtio 设备:实现 VIRTIO API 的半虚拟化设备. 3. PC ...
- 【LeedCode】3Sum
Given an array S of n integers, are there elements a, b, c in S such that a + b + c = 0? Find all un ...
- hdu 1054(最小点覆盖集)
Strategic Game Time Limit: 20000/10000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- 17、Django实战第17天:机构详情展示
1.进入xadmin添加测试数据(教师.课程) 2.把以下4个前端页面复制到templates中 先打开这几个页面分析,它们和之前的课程机构列表页是不一样的机构,且没有共同的部分,但是这4个页面却是类 ...
