用原生css实现高斯模糊、黑白等滤镜效果
—引导—
在CSS3中,有一个强大的属性,那就是filter属性,filter顾名思义就是“滤镜”的意思,用filter属性可以让图片无需PS处理就达到一些简单的显示效果。
—定义和使用—
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
| 默认值 | none |
| 继承 | none |
| 动画支持 | 是 |
| 版本 | CSS3 |
| JavaScript语法 | object.style.WebkitFilter="grayscale(100%)" |
—浏览器支持—
表格中的数字表示支持该方法的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 为指定浏览器的前缀。
—CSS 语法—
filter:none| blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url()
—Filter 函数—
注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。
| 属性 | 描述 |
| none | 默认值,无效果 |
| blur(px) | 给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。 |
| brightness(%) | 给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。 |
| contrast(%) | 调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。 |
| drop-shadow(h-shadow v-shadow blur spread color) |
给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受<shadow>(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。
|
| grayscale(%) | 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
| hue-rotate(deg) | 给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。 |
| invert(%) | 反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。 |
| opacity(%) | 转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。 |
| saturate(%) | 转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。 |
| sepia(%) | 将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
| url() |
URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。 例如:
|
| inherit | 从父元素继承该属性 |
—实例—
none:没有任何属性。

【高斯模糊】 .blur {-webkit-filter: blur(4px);filter: blur(4px);}

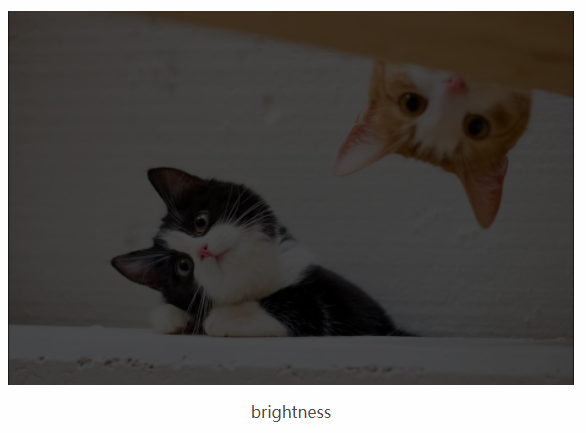
【明暗度】.brightness {-webkit-filter: brightness(0.30);filter: brightness(0.30);}

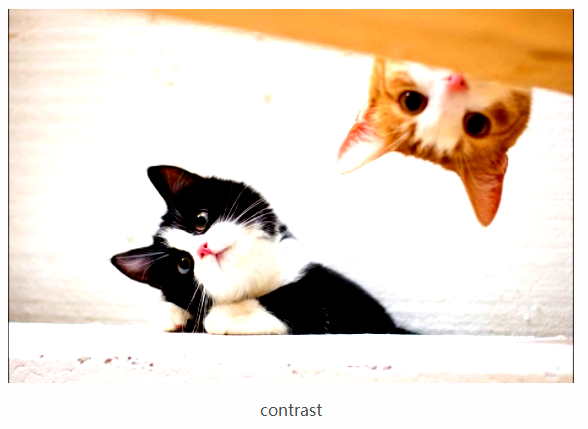
【对比度】.contrast {-webkit-filter: contrast(180%);filter: contrast(180%);}

【灰度】.grayscale {-webkit-filter: grayscale(100%);filter: grayscale(100%);}
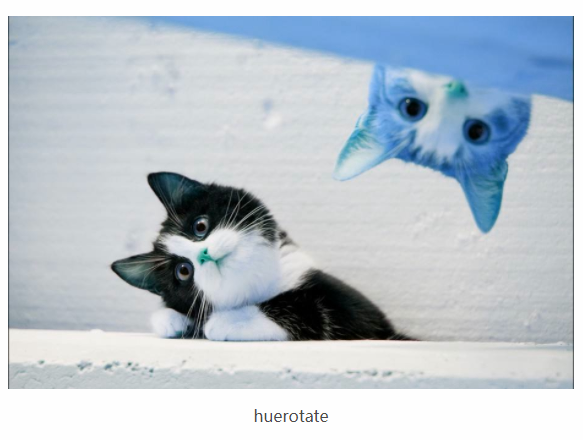
【色相旋转】.huerotate {-webkit-filter: hue-rotate(180deg);filter: hue-rotate(180deg);}
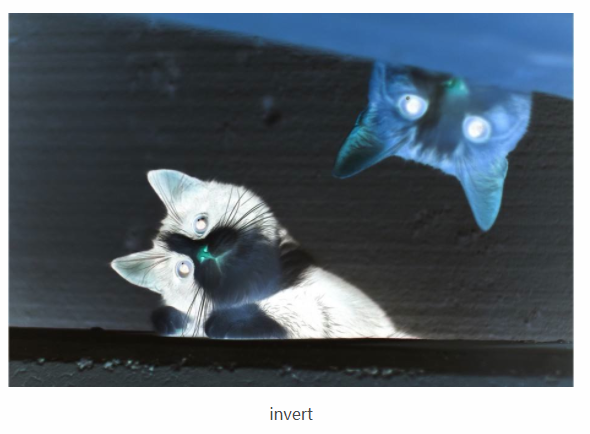
【反相】.invert {-webkit-filter: invert(100%);filter: invert(100%);}

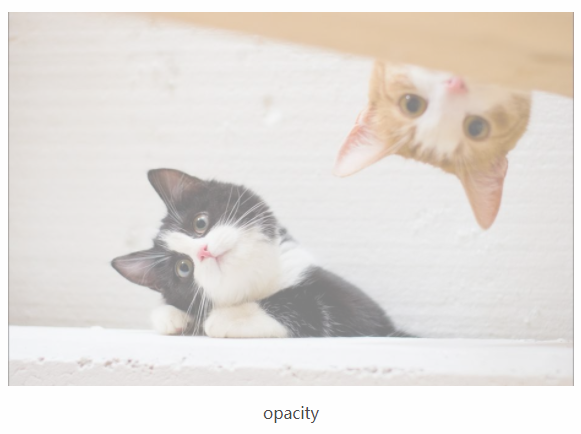
【透明度】.opacity {-webkit-filter: opacity(50%);filter: opacity(50%);}

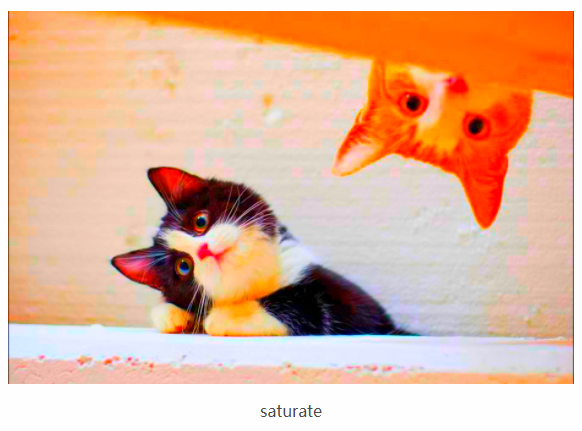
【饱和度】.saturate {-webkit-filter: saturate(7); filter: saturate(7);}

【深褐色】.sepia {-webkit-filter: sepia(100%);filter: sepia(100%);}

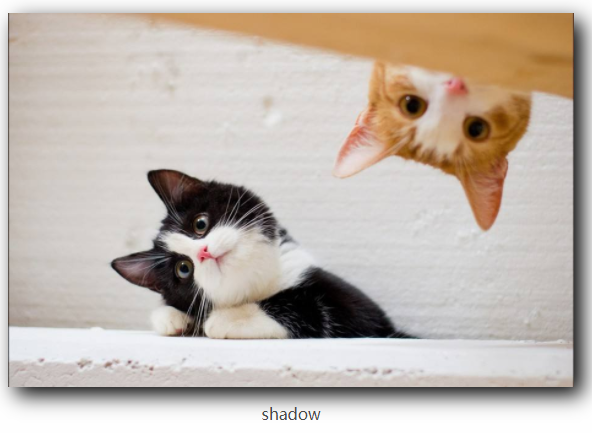
【阴影】 .shadow {-webkit-filter: drop-shadow(8px 8px 10px #000);filter: drop-shadow(8px 8px 10px #000);}

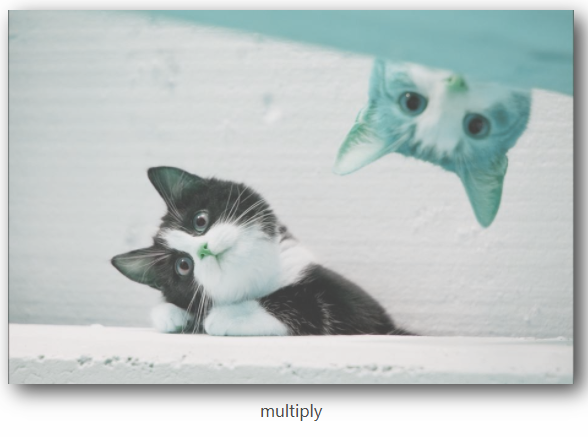
当然,多个属性一起用的话,可以写在一起:比如.multiply{-webkit-filter:drop-shadow(8px 8px 10px #000) hue-rotate(500deg) grayscale(0.3) invert(0.2) brightness(1.2);},以上属性可以配合background属性使用,能达到更加理想的效果。

—后记—
filter属性目前只支持对于img的设置,对于background-image不支持此属性,要达到背景虚化效果可以考虑把要做背景虚化的图片放在父级div中,设置其属性为position:absolute;再去设置相应的视觉效果。
以后有新内容我会再补充。
参考文章:http://www.runoob.com/cssref/css3-pr-filter.html
https://www.cnblogs.com/wangxiaosan/p/5933670.html
用原生css实现高斯模糊、黑白等滤镜效果的更多相关文章
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- C# (GDI+相关) 图像处理(各种旋转、改变大小、柔化、锐化、雾化、底片、浮雕、黑白、滤镜效果) (转)
C#图像处理 (各种旋转.改变大小.柔化.锐化.雾化.底片.浮雕.黑白.滤镜效果) 一.各种旋转.改变大小 注意:先要添加画图相关的using引用. //向右旋转图像90°代码如下 ...
- 原生css 中变量的使用
前两天看到阮大神的一篇在css中使用变量的文章,整理了一下. 这个重要的 CSS 新功能,所有主要浏览器已经都支持了.本文全面介绍如何使用它,你会发现原生 CSS 从此变得异常强大. 一.变量的声明 ...
- 在原生CSS中使用变量
本文首发于我的博客 一直以来,CSS作为一种申明式的样式标记语言,很难像如javascript等命令式编程语言一样通过定义和使用变量的方式来维护和追踪某些状态.后来随着scss,less等CSS预处理 ...
- 原生CSS动画回调事件
原文链接: Detecting CSS Animation Completion with JavaScript 原文日期: 2014年02月20日 翻译日期: 2014年02月21日 翻译人员: 铁 ...
- 黄聪:C#图像处理(各种旋转、改变大小、柔化、锐化、雾化、底片、浮雕、黑白、滤镜效果) (转)
一.各种旋转.改变大小 注意:先要添加画图相关的using引用. //向右旋转图像90°代码如下:private void Form1_Paint(object sender, System.Wind ...
- 原生CSS设置网站主题色—CSS变量赋值
定义CSS变量 在css文件顶部定义css变量,注意必须以--开头,使用:root包括这几个变量 :root { --main-bg-color: #ff7675; --color1: #fbfee9 ...
- 教你用原生CSS写炫酷页面切换效果,跟第三方组件说拜拜
因为项目需要,别人想让我给他写一个个人博客,并且给了我一个其他人的网页,可以点此查看.有的同学可能说了,第三方博客框架这么多,为什么还要去手写的,你说这个有可能是没有看到打开这个博客. 样式介绍 给大 ...
- 原生css实现fullPage的整屏滚动贴合
目录 1,前言 2,效果展示 3,属性说明 3.1 scroll-snap-type 3.2,scroll-snap-align 4,实际使用 4.1,兼容性 1,前言 今天摸鱼的时候,发现一个很有意 ...
随机推荐
- selenium 看有啥api 的文件(文件用编辑器 or 浏览器打开就可以看到有什么 api)
- Scanner的小实例
package com.b; import java.util.Random; import java.util.Scanner; //猜拳游戏 1.人从键盘输入 2.计算机从电脑随机输入 3.条件判 ...
- 使用 sysbench对mysql进行压力测试介绍之一
sysbench是一款开源的多线程性能测试工具,可以执行CPU/内存/线程/IO/数据库等方面的性能测试.数据库目前支持MySQL/Oracle/PostgreSQL.本文只是简单演示一下几种测试的用 ...
- mina中责任链模式的实现
一.mina的框架回顾 责任链模式在mina中有重要的作用,其中Filter机制就是基于责任链实现的. 从上图看到消息的接受从IoService层先经过Filter层过滤处理后最后交给IoHander ...
- 关于服务端控件textbox的disabled属性设置为disabled后在服务端无法取值的问题
在asp.net 1.x版本中,当textbox控件的disabled属性设置为disabled的时候看,在服务端还是可以通过控件id.text获取到textbox的值的,只是不能输入值而已.但是在以 ...
- Struts2处理逻辑的方式
1.可以统一写一个action 对应方法名处理不同逻辑 2.也可以分别写Action 分别处理不同的逻辑
- MySQL 示例数据库sakila-db的安装
最近在看 “高性能MySql”这本神书,发现上面很多例子采用的官方示例数据库sakila. 官方示例数据库 下载地址 http://dev.mysql.com/doc/index-other.html ...
- Timer的缺陷
- 【光速使用开源框架系列】数据库框架OrmLite
[关于本系列] 最近看了不少开源框架,网上的资料也非常多,但是我认为了解一个框架最好的方法就是实际使用.本系列博文就是带领大家快速的上手一些常用的开源框架,体会到其作用. 由于作者水平有限,本系列只会 ...
- c语言实践 1/1-1/2+1/3-1/4+...
其实这个题目和上面那个是一样的 /* 1/1-1/2+1/3-1/4+...1/n; */ int n = 1; double sum = 0; double frac = 0; int i = 1; ...