android开关控件Switch和ToggleButton
序:今天项目中用到了开关按钮控件,查阅了一些资料特地写了这篇博客记录下。
1.Switch
<Switch
android:id="@+id/bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="开启"
android:layout_marginLeft="20dp"
android:textOff="关闭"
android:showText="true"
android:thumb="@drawable/shape_thum"
android:track="@drawable/select_bg_switch"
/>

这里layout_width:这能设置整个布局的宽度,不能设置具体的Switch的大小,需要使用switchMinWidth属性来设置。
thumb:文字所携带的背景,设置为背景色进行隐藏。不设置会出现一个背景框。
track:设置开关的背景图片,类似于button的background。
textoff、texton:设置开关时的文字显示。
2.ToggleButton
<ToggleButton
android:layout_width="80dp"
android:layout_height="20dp"
android:id="@+id/toggle"
android:layout_centerHorizontal="true"
android:background="@drawable/shape_track_on"
android:textOff="off"
android:textOn="on"
android:layout_marginLeft="20dp" />
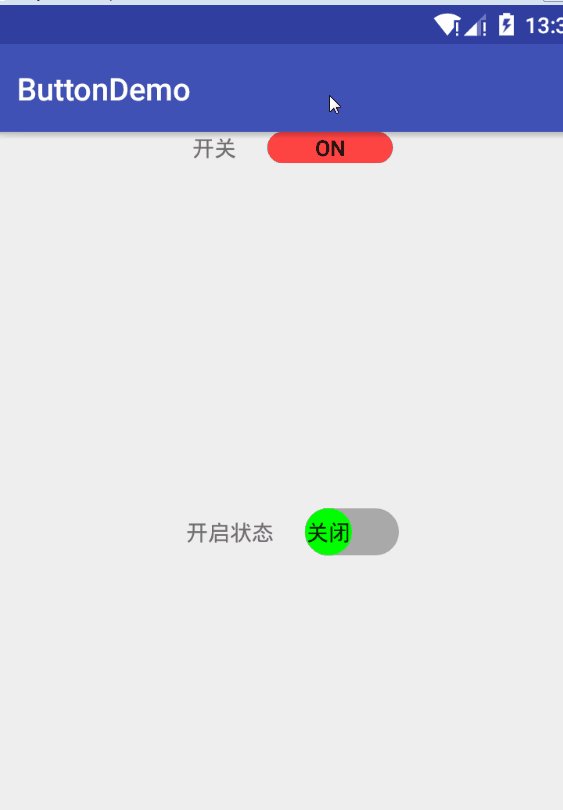
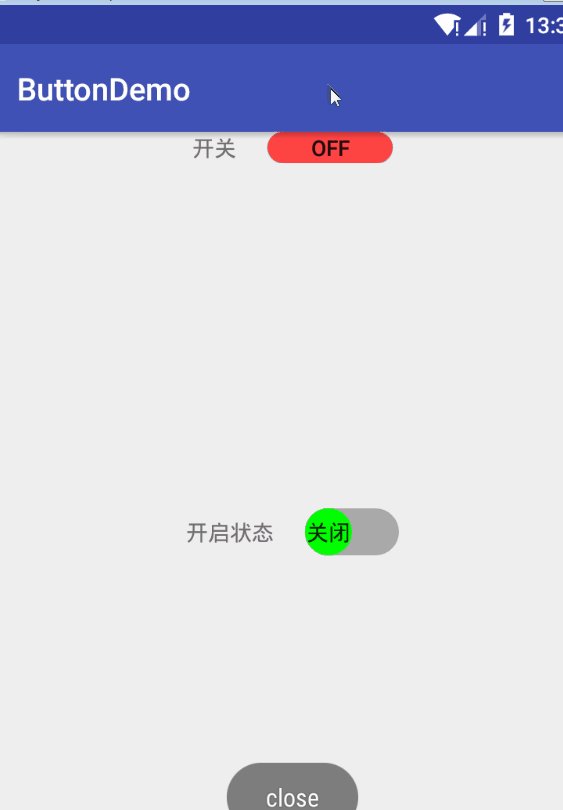
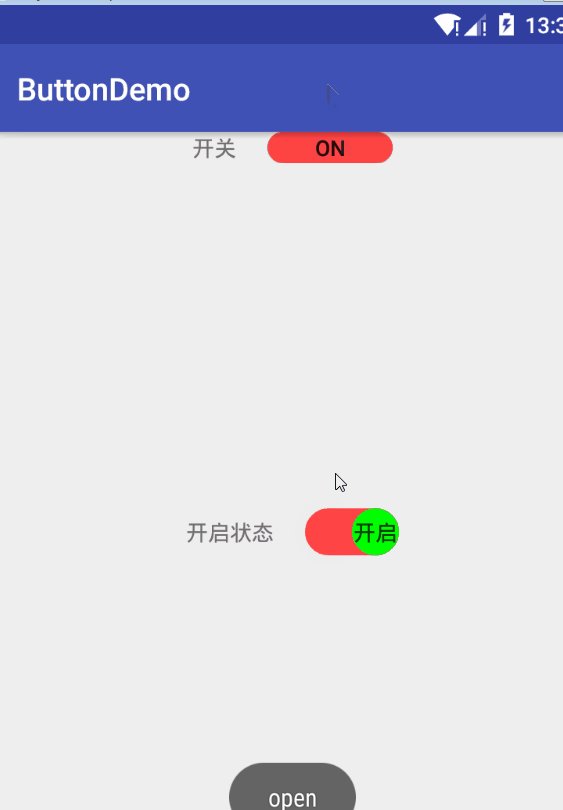
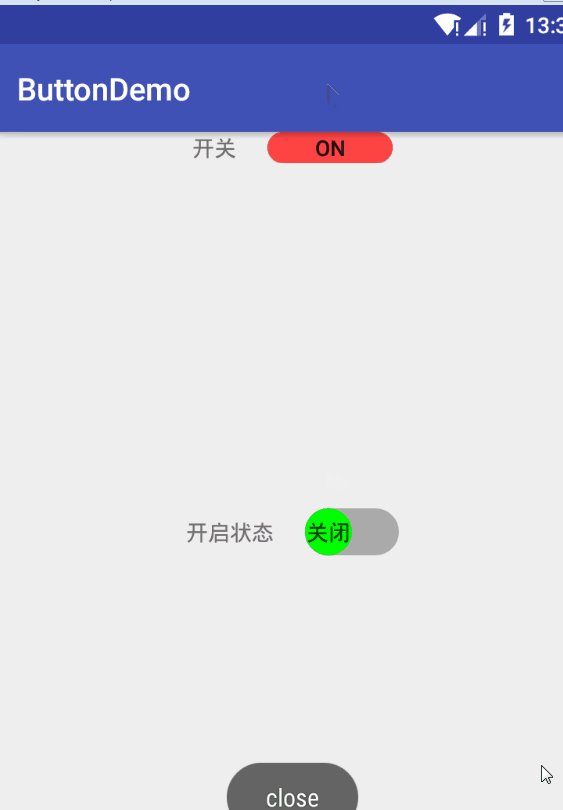
3.效果图

1.布局
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:layout_marginTop="30dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开关"
/>
<ToggleButton
android:layout_width="80dp"
android:layout_height="20dp"
android:id="@+id/toggle"
android:layout_centerHorizontal="true"
android:background="@drawable/shape_track_on"
android:textOff="off"
android:textOn="on"
android:layout_marginLeft="20dp" />
</LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_centerInParent="true"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开启状态"
/> <Switch
android:id="@+id/bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="开启"
android:layout_marginLeft="20dp"
android:textOff="关闭"
android:showText="true"
android:thumb="@drawable/shape_thum"
android:track="@drawable/select_bg_switch"
/> </LinearLayout> </RelativeLayout>
shape_thum.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
<solid android:color="#0f0"/>
<size android:height="30dp" android:width="30dp"/>
</shape>
shape_track_off.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="30dp"/>
<solid android:color="@android:color/darker_gray"/>
</shape>
shape_track_on,xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="30dp"/>
<solid android:color="@android:color/holo_red_light"/>
</shape>
select_bg_switch.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true" android:drawable="@drawable/shape_track_on"/>
<item android:state_checked="false" android:drawable="@drawable/shape_track_off"/> </selector>
Mainactivity
public class MainActivity extends AppCompatActivity {
private Switch aSwitch;
private ToggleButton toggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
aSwitch=findViewById(R.id.bt);
toggle=findViewById(R.id.toggle);
//状态改变监听
aSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"open",Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this,"close",Toast.LENGTH_SHORT).show();
}
}
});
//状态改变监听
toggle.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"open",Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this,"close",Toast.LENGTH_SHORT).show();
}
}
});
}
}
android开关控件Switch和ToggleButton的更多相关文章
- android自己定义开关控件
近日在android项目要使用开关控件.可是android中自带的开关控件不太惬意,所以就打算通过自己定义View写一个开关控件 ios的开关控件当然就是我要仿照的目标. 先上图: waterma ...
- Android 开源控件与常用开发框架开发工具类
Android的加载动画AVLoadingIndicatorView 项目地址: https://github.com/81813780/AVLoadingIndicatorView 首先,在 bui ...
- Android之控件使用
Android系统为我们提供了大量的控件,例如:开关控件.单选按钮.多选按钮.单选菜单等等,那么这些控件如何使用呢?本篇我将带领大家一道学习一下如何使用这些控件.所谓无图无真相,先让大家看一下效果图: ...
- android 基础控件(EditView、SeekBar等)的属性及使用方法
android提供了大量的UI控件,本文将介绍TextView.ImageView.Button.EditView.ProgressBar.SeekBar.ScrollView.WebView ...
- Android基本控件之Menus
在我们的手机中有很多样式的菜单,比如:我们的短信界面,每条短信,我们长按都会出现一个菜单,还有很多的种类.那么现在,我们就来详细的讨论一下安卓中的菜单 Android的控件中就有这么一个,叫做Menu ...
- UISwitch 开关控件
UISwitch iOS中的开关控件,只有两种状态,打开或关闭. aSwitch.tintColor = [UIColor redColor]; //关闭状态下的渲染颜色 aSwitch.onTint ...
- Android给控件添加触摸回调
Android给控件添加触摸回调 脑补一个场景,一个页面点击某个按钮会弹出PopupWindow,然后点击PopupWindow以外的任意位置关闭 效果图 实现方法 可以在布局的最外层容器监听触摸事件 ...
- weui-switch开关控件,表单提交后如何取值
最近在学习weui这个框架,做了一些小的试验,发现weui-switch控件直接提交不能获取到表单信息,在segmentfault上发现也有人提了这个问题,有人说可以设置一个隐含标签来捕获开关的状态, ...
- [Xcode 实际操作]四、常用控件-(6)UISwitch开关控件的使用
目录:[Swift]Xcode实际操作 本文将演示开关控件的基本用法. 开关控件有两个互斥的选项,它是用来打开或关闭选项的控件. 在项目导航区,打开视图控制器的代码文件[ViewController. ...
随机推荐
- php-fpm.conf 配置文件详解
php-fpm.conf 配置文件详解 [global] pid = run/php-fpm.pid error_log = log/php-fpm.log log_level = notice # ...
- mysql5.7不支持0000-00-00 00:00:00的默认时间设置
方案一: 数据不多的话把原有的5.53的数据改一下符合要求(数据库时间字段里千万不能出现0000-00-00 00:00:00这样的值),然后导出.sql文件,导出的.sql文件里把 DEFAULT ...
- linux用rdate命令实现同步时间
用rdate命令实现同步时间 前两天说到用ntp时间服务器和ntpdate命令同步时间,今天简单记录下用rdate同步时间 http://blog.csdn.net/wyzxg/archive/201 ...
- (转)如何修正DIV float之后导致的外部容器不能撑开的问题
本文转载自:http://blog.csdn.net/qsdnet/article/details/1534005 在写HTML代码的时候,发现在Firefox等符合W3C标准的浏览器中,如果有一个D ...
- java图形用户界面边界布局管理器
总结:不同方向的组件,所用的板是不同的: package com.moc; //用布局写一个界面 ///运用边界布局 //2个按钮在北,2个按钮在南 //中央一个大按钮 //将同一方向的组件封装后布局 ...
- 1137 Final Grading
题意:排序题. 思路:通过unordered_map来存储考生姓名与其成绩信息结构体的映射,成绩初始化为-1,在读入数据时更新各个成绩,最后计算最终成绩并把符合条件的学生存入vector,再排序即可. ...
- oracle 11g r2 rac +openfiler 2.99 +centos 6.5+vbox
继上篇openfiler 2.99安装之后,这一篇讲介绍openfiler的存储配置和oracle 端的服务配置 参考文档:https://www.oracle.com/technetwork/cn/ ...
- 前端学习笔记一:什么是W3C?
俗话说好记性不如烂笔头,最近在学习前端技术,一些理论性的知识虽然理解,但有时确不能精准的用语言表述出来,那就索性记下来吧,以备以后时常查看: 我们平时说的W3C,其实是World Wide Web C ...
- 「小程序JAVA实战」微信开发者工具helloworld(三)
转自:https://idig8.com/2018/08/09/xiaochengxu-chuji-03/ 第一个小程序demo的运行,首选需要去使用开发工具 开发工具下载安装 https://mp. ...
- Internet Explorer 无法打开该 Internet 站点,请求的站点不可用或无法找到
笔者最近遇见一个神奇的问题,同事在开发时用的谷歌浏览器,实现了一个下载功能,测试也没问题:但测试人员反馈说他那边没法下载,报异常.弹出框 同事跑过来和我商讨这个问题,笔者当时就懵了,于是赶紧查找相关资 ...
