css总结11:css的overflow问题
1 排版时经常遇到块级元素内容overflow,怎么妥当处理是一个关键。
overflow的常用属性:

代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>overflow</title>
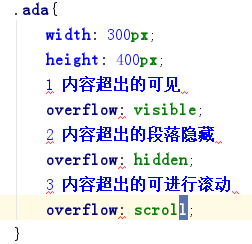
<style type="text/css"> .ada{ width: 300px; height: 400px; /*1 超出的可见*/ /*overflow: visible;*/ /*2 超出的段落隐藏*/ /*overflow: hidden;*/ /*3 超出的段落进行滚动*/ overflow: scroll; } </style></head><body> <!--css初始化兼容问题--> <div class="ada"><img src="img/1.jpg"> <p>lalallaal</p> <p>lalallaal</p> <p>lalallaal</p> <p>lalallaal</p> <p>lalallaal</p> <p>lalallaal</p> <p>lalallaal</p> <p>lalallaal</p> <p>lalallaal</p> <p>lalallaal</p> </div>
</body></html>
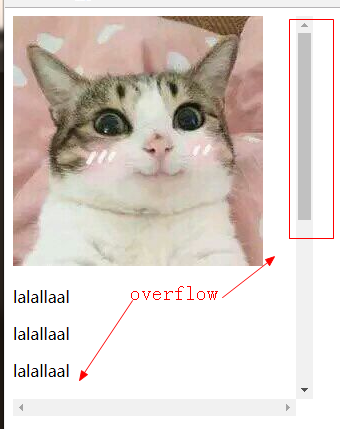
3 overflow:scroll
css总结11:css的overflow问题的更多相关文章
- CSS.04 -- 浮动float、overflow、定位position、CSS初始化
标准流:行内/行内块元素横向有序排列 : 块元素纵向有序排列. 浮动:Float 语法:float:left/right : 设置浮动的元素,脱离标准流 浮动的框可以向左或向右移动,直到它的外边缘碰 ...
- 修改css的(屏蔽)overflow: hidden;实现浏览器能把网页全图保存成图片
摘要: 1.项目需要,需要对网页内容“下载”保存成全图片 2.QQ浏览器等主流浏览器都支持这种下载保存功能 3.项目需要场景:编写好的项目维护文档,放在服务器上.如果是txt不能带图片可视化,如果wo ...
- CSS浮动与清除浮动(overflow)例子
在css中浮动与清除浮动功能是我们开发中常用到的一个功能了,下面小编来为各位分析关于CSS浮动与清除浮动(overflow)例子吧. float脱离文本流,可是为什么文字却会有环绕的效果,这点实在是神 ...
- 范仁义html+css课程---11、html补充知识
范仁义html+css课程---11.html补充知识 一.总结 一句话总结: 小于号(<):< 大于号(>):> 空格: 二.html 字符实体 1.小于号(<)和大 ...
- css笔记11:选择器练习
1. (1)exam1.css文件: .s1 { font-size: 50px; color: blue; } .s2 { backgoround:gray; font-style: italic; ...
- Javascript图片预加载详解 分类: JavaScript HTML+CSS 2015-05-29 11:01 768人阅读 评论(0) 收藏
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- CSS+div总结 标签: css 2016-01-17 11:35 926人阅读 评论(31) 收藏
根据学习计划,将视频进行了学习,之前就知道css是基础,然后一致认为既然是基础,应该比较简陋吧,结果经过学习才发现,css的效果也是很炫的啊,然后学习完了视频,自己又找了一些教程.下面就简单介绍一下我 ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- No.3 - CSS transition 和 CSS transform 配合制作动画
课程概述 作业提交截止时间:09-01 任务目的 深度理解掌握 transition-timing-function 以及它的意义 学会配合使用 CSS transform 和CSS transiti ...
- CSS选择器、CSS hack及CSS执行效率
主要内容: 1.CSS选择器.优先级与匹配原理 2. CSS 引入的方式有哪些 ? link 和 @import 的区别是 ? 3.CSS hack 4.如何书高效CSS 一.CSS选择器.优先级与 ...
随机推荐
- java.lang.NoClassDefFoundError: org/apache/commons/io/output/DeferredFileOutputStream异常解决方法
使用Tomcat部署Servlet程序时,单步调试跟踪到: List<FileItem> itemList = sfu.parseRequest(request); 总是会报错:Java. ...
- 关于yii2 REST api 的问题
首先,需要在basic/web/文件夹下添加一个.htaccess文件 这样进入项目就会自动访问index.php文件,url就不会错乱了 <IfModule mod_rewrite.c> ...
- java代码多线程实现如下
总结:我的比赛得了最差的奖,老师提都没提,所以,我应该有自知之明,你并不是他最喜欢的学生 import java.util.Scanner; //利用多线程实现输入等待…… public class ...
- juc原子类之二:基本类型原子类AtomicInteger(AtomicLong、AtomicBoolean)
一.AtomicInteger简介 AtomicInteger, AtomicLong和AtomicBoolean这3个基本类型的原子类的原理和用法相似.以AtomicInteger对基本类型的原子类 ...
- 关于服务端控件textbox的disabled属性设置为disabled后在服务端无法取值的问题
在asp.net 1.x版本中,当textbox控件的disabled属性设置为disabled的时候看,在服务端还是可以通过控件id.text获取到textbox的值的,只是不能输入值而已.但是在以 ...
- Cygwin windows10上安装出现系列问题及解决方法
问题1描述: 发现vim不好使,Backspace键只是前移,不能删除,按方向键更是按出ABCD来. 解决方法: $ cp /usr/share/vim/vim73/vimrc_example.v ...
- Axure RP的基础使用
Axure RP是一个专业的快速原型设计工具. 在上面可以直接设计软件的原型而且不涉及代码,例如设计软件的流程和界面之类的.简单的说,就是可以在上面编写界面,让人看起来像一个完整的软件一样. 设置完成 ...
- Hibernate XXX.hbm.xml 里的class标签的 schema 属性解释
转自:https://blog.csdn.net/mym43210/article/details/30230173 1 <?xml version="1.0" encodi ...
- 系统环境变量PATH被删除后从注册表恢复
转自:https://wenku.baidu.com/view/75d0b6ec19e8b8f67c1cb958.html 首先需要了解path这个环境变量有什么用: 当你打开命令提示窗口时,即win ...
- 虚拟机之 搭建discuz论坛
1.下载 mkdir /data/www cd !$ wget http://download.comsenz.com/DiscuzX/3.2/Discuz_X3.2_SC_GBK.zip 2.解压 ...
