call和bind改变的上下文环境
这周自我学习的时间很宽裕。正巧一直对call和apply不甚理解(虽然bind还经常用到,仅仅是知道这么用有这个效果= =,而不知为何有这个效果),下午就自己写写demo,帮助自己理解。
function add(a, b) {
console.log(a + b);
}
function minus(a, b) {
console.log(this)
console.log(a - b);
}
minus(1, 2);
minus.call(add, 1, 2);
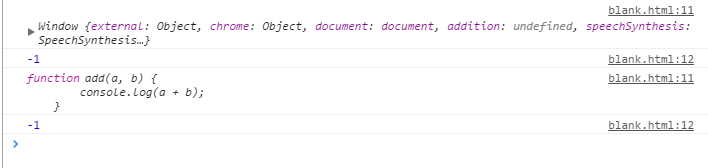
非常简单的2个函数,下面先给出结果:

这样看就很清晰了,第一次直接用minus(1, 2),控制台输出的this是全局的window,第二次用minus.call(add, 1, 2),控制台输出的this是add()函数。很明显,call改变了上下文的环境。所以将console.log(this)改为console.log(this(1, 2)),第二次将会输出3。
稍作改变:
function add(a, b) {
console.log(a + b);
}
function minus(a, b) {
console.log(this)
console.log(a - b);
}
minus(1, 2);
var addition = minus.bind(add);
addition(1,2);
同样先给结果:

函数表达式additon的上下文也变成了add()函数。
call和bind改变的上下文环境的更多相关文章
- JavaScript 上下文环境和作用域,以及 call、apply 和 bind【转载+翻译+整理】
--看到这篇文章,翻译国外的,虽说写得有点矫情,但总体来看,还是相当不错的- 本文内容 我在哪儿?你又是谁 ? this? 用 apply 和 call 掌控上下文环境 bind 之美 本文将说明上下 ...
- 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
上文简单介绍了作用域,本文把作用域和上下文环境结合起来说一下,会理解的更深一些. 如上图,我们在上文中已经介绍了,除了全局作用域之外,每个函数都会创建自己的作用域,作用域在函数定义时就已经确定了.而不 ...
- 深入理解javascript原型和闭包(18)——补充:上下文环境和作用域的关系
本系列用了大量的篇幅讲解了上下文环境和作用域,有些人反映这两个是一回儿事.本文就用一个小例子来说明一下,作用域和上下文环境绝对不是一回事儿. 再说明之前,咱们先用简单的语言来概括一下这两个的区别. 0 ...
- js模版引擎handlebars.js实用教程——with-进入到某个属性(进入到某个上下文环境)
返回目录 <!DOCTYPE html> <html> <head> <META http-equiv=Content-Type content=" ...
- Appium 切换上下文环境
Appium 切换上下文环境,代码如下: private void switchToContext(String sContext) { LogManager.getLogger(this.getCl ...
- 获取Spring的上下文环境ApplicationContext的方式
摘自: http://blog.csdn.net/yang123111/article/details/32099329 获取Spring的上下文环境ApplicationContext的方式 Web ...
- (转)iOS Wow体验 - 第四章 - 为应用的上下文环境而设计
本文是<iOS Wow Factor:Apps and UX Design Techniques for iPhone and iPad>第四章译文精选,其余章节将陆续放出.上一篇:Wow ...
- Android应用程序窗口(Activity)的运行上下文环境(Context)的创建过程分析
文章转载至CSDN社区罗升阳的安卓之旅,原文地址:http://blog.csdn.net/luoshengyang/article/details/8201936 在前文中,我们简要介绍了Andro ...
- Dev环境中的集成测试用例执行时上下文环境检查(实战)
Dev环境中的集成测试用例执行时上下文环境检查(实战) Microsoft.NET 解决方案,项目开发必知必会. 从这篇文章开始我将分享一系列我认为在实际工作中很有必要的一些.NET项目开发的核心技术 ...
随机推荐
- 哈尔滨理工大学ACM全国邀请赛(网络同步赛)题解
题目链接 提交连接:http://acm-software.hrbust.edu.cn/problemset.php?page=5 1470-1482 只做出来四道比较水的题目,还需要加强中等题的训练 ...
- sharepoint关键位置
GAC:C:\Windows\assembly,也就是部署的位置: ISAPI位置,SharePoint API:C:\Program Files\Common Files\microsoft sha ...
- caffe机器学习自带图片分类器classify.py实现输出预测结果的概率及caffe的web_demo例子运行实例
caffe机器学习环境搭建及python接口编译参见我的上一篇博客:机器学习caffe环境搭建--redhat7.1和caffe的python接口编译 1.运行caffe图片分类器python接口 还 ...
- 让你的 Xcode8 继续使用插件
发表于 2016-09-10 | 分类于 Tips | 21条评论 | 阅读次数 8383 随着 iOS10 的正式版即将发布,Xcode8 GM 也在发布会后放出,本文不会涉 ...
- bootstrap-table分页第二篇 延续上一篇的
这个是service/** * 返回记录数 * @return */ public Integer getPageTotal(Integer userid); //service的实现类 public ...
- H5+ 移动app学习之二 Native.js
Native.js技术,简称NJS,是一种将手机操作系统的原生对象转义,映射为JS对象,在JS里编写原生代码的技术.如果说Node.js把js扩展到服务器世界,那么Native.js则把js扩展到手机 ...
- Fight my work!
来这个公司第一天工作, 上来就是装ubantu系统,对于玩linux玩的不熟的我.还是相当吃力的, 反正有问题尝试着自己解决,不会就问, 压力还是很大了. 学了一下企业的历史,理念等相关信息,也没重点 ...
- Post with HttpClient
HttpClient是Java中经常使用的Http Client,总结下HttpClient4中经常使用的post请求用法. 1 Basic Post 使用2个参数进行post请求: @Test pu ...
- linux下libuv库安装教程
下载并编译libuv libuv需要自己手动下载源码,并手动编译. 当前目录为:/home/xlz/test/github,在后面,会用$PATH来代替,我的系统的Debian8,64bit. $gi ...
- MySQL深度巡检
1. IO层面检查 (1)IO检查 查看%util是否接近100%定位是哪个磁盘IO压力大 #iostat -x 1 10 (2)iotop定位负载来源进程 查看哪个PID占用IO最高 #io ...
