VLC Web插件的浏览器兼容性
网页插件实现原理
IE浏览器基于Activex插件来实现,非IE浏览器采用NPAPI来实现,所以,非浏览器需要支持NPAPI来实现。
IE浏览器
FF浏览器(版本小于52)
原因从 Firefox 版本 52 开始,停止支持除 Adobe Flash 之外的所有 NPAPI 插件
安装好后,在设置中选中不自动更新
Chorme浏览器(版本小于46)
下面说一下,chrome浏览器支持VLC的过程(其他NPAPI插件类似):
一、查看浏览器版本
浏览器“帮助和简介”->“关于”中查看。
二、根据不同版本按下面步骤操作
41以前版本的Chrome:
直接在地址栏chrome://plugins/找到相应的插件,勾上“总是允许”重启浏览器即可。

42-45版本的Chrome:
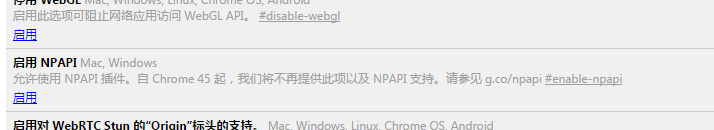
地址栏输入:chrome://flags/,如下图,点击“启用”NPAPI插件。

然后在地址栏输入:chrome://plugins/找到相应的插件,勾上“总是允许”重启浏览器即可。

当然重启之后他任然会弹出一个幸灾乐祸的温馨提示:“此插件很快就不支持了”。但并不影响使用。
46-以后版本的Chrome:
换浏览器版本吧,在2015年9月之后,他们只支持PPAPI。
首先卸载Chrome,打开控制面板->卸载,
然后选中“同时删除您的浏览数据”(低版本的Chrome不能读取高版本的数据格式,所以一定要选中),点击 卸载,再安装低版本的Chrome即可。

注意事项:
单纯从播放角度来讲,chrome是可以播放vlc web-plugin的视频的,但是呢,这个vlc在安装的时候已经说明支持两个插件,一个是ActiveX(for IE),另外一个是火狐的,并没有提到chrome,说明这个对chrome的支持并不彻底,所以,建议在IE和火狐上用这个vlc-web plugin。下面就是总结的对三大浏览器的支持情况:
|
功能 |
IE |
FF |
Chrome |
|
版本要求 |
无 |
小于52 |
小于46 |
|
截屏 |
支持,不支持自定义截屏路径,截屏默认放到桌面上 |
不支持 |
不支持 |
|
播放 |
开始播放出现2秒左右灰屏 |
开始播放出现2秒左右灰屏 |
开始播放出现2秒左右灰屏 |
|
动态播放或者切换视频 |
支持动态指定MRL,然后播放 |
支持动态指定MRL,然后播放 |
不支持动态指定MRL,然后播放,可以重新加载控件来实现 |
|
暂停 |
支持 |
支持 |
不支持 |
|
停止 |
支持 |
支持 |
不支持 |
|
是否支持VLC plugin内部方法 |
支持 |
支持 |
不支持 |
chrome之所以出现这样的情况,原因在于其不支持插件里的方法,调用方法时会出现
Uncaught TypeError: Cannot read property 'stop' of undefined
的错误
VLC Web插件的浏览器兼容性的更多相关文章
- web前端开发浏览器兼容性 - 持续更新
浏览器兼容性问题又被称为网页或网站兼容性问题:不同浏览器内核及所支持的html等网页语言标准不同,不同客户端环境(如分辨率不同)造成实际显示效果未能达到预期理想效果 首先我们来看一下目前市面上常见的一 ...
- ssm项目中KindEditor的图片上传插件,浏览器兼容性问题
解决办法: 原因:使用@ResponseBody注解返回java对象,在浏览器中是Content-Type:application/json;charset=UTF-8 我们需要返回字符串(Strin ...
- web前端开发浏览器兼容性处理大全
1.居中问题 div里的内容,IE默认为居中,而FF默认为左对齐,可以尝试增加代码margin: 0 auto; 2.高度问题 两上下排列或嵌套的div,上面的div设置高度(height),如果di ...
- Web浏览器兼容性测试工具如何选择
对于前端开发工程师来说,网页兼容性测试工程师而言,确保代码在各种主流浏览器的各个版本中都能正常工作是件很费时的事情,幸运的是,有很多优秀的工具可以帮助测试浏览器的兼容性,领测软件测试网向您推荐12款很 ...
- 【web前端开发】浏览器兼容性处理
1.居中问题div里的内容,IE默认为居中,而FF默认为左对齐,可以尝试增加代码margin: 0 auto;2.高度问题两上下排列或嵌套的div,上面的div设置高度(height),如果div里的 ...
- Web前端页面的浏览器兼容性测试心得(二)搭建原汁原味的IE8测试环境
如果你做的页面被老板或PM要求兼容IE8,你就值得同情了.IE8不支持HTML5,在2017年的前端界,开发者不涉及HTML5标准简直寸步难行.然而,有一个可怕的事实客观存在,那就是IE8是Win7系 ...
- Web页面使用VLC播放插件
一.原生态Demo下载 选择原因:我们为什么选择VLC播放插件?原因是它支持IE8浏览器播放视频,如果高版本的浏览器大可不必选择该插件,很多html5插件既好用又简单,但是有些交管或政府 部门还是限制 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- vlc 网页插件的 使用与控制 API http://www.xuebuyuan.com/2224602.html
不知道vlc 是什么的请百度一下.. vlc 提供了ie浏览器的activeX插件和火狐或者chrome的插件,基本上覆盖了所有浏览器,所以有复杂解码需求的情况下用vlc来解决网页播放视频,也是一种没 ...
随机推荐
- chrome 技巧 记录一些以前不太熟悉的
chrome已经不知道用了多少年了,但是还是有些技巧不熟悉,记录下有用的和自己不熟悉的 如何查看dom的绑定事件(查看jquery的绑定事件) 新版本的network的类型选项哪去了? 在Source ...
- Android应用内 代码截屏(获取View快照)和 禁止截屏
1. 应用内的代码截屏(获取View的快照) Android的View类中提供了获取控件绘制缓存的方法,这种截屏的方式仅限于应用内自己的Activity界面,不需要任何权限,严格来说该方法不属于截屏, ...
- JVM类加载的那些事
原文出处: 占小狼 前言 Java源代码被编译成class字节码,最终需要加载到虚拟机中才能运行.整个生命周期包括:加载.验证.准备.解析.初始化.使用和卸载7个阶段. 加载 1.通过一个类的全限 ...
- 【Hadoop】HDFS源码解读
1.open流程 2.get DFS流程: 3.获取block信息流程
- Docker解析及轻量级PaaS平台演练(一)--Docker简介与安装
Container技术: 传统的虚拟化技术: 通过对硬件层模拟,从而实现了能够在一套硬件上面运行多个操作系统,因为通过硬件虚拟化,使得操作系统认为在它之下就是硬件层 但是实际情况是这样的:虚拟机中的O ...
- angular directive 的controllerAs的用法
原文: https://stackoverflow.com/questions/31857735/using-controlleras-with-a-directive --------------- ...
- 绝对让你理解Android中的Context
这个问题是StackOverFlow上面一个热门的问题What is Context in Android? 整理这篇文章的目的是Context确实是一个非常抽象的东西.我们在项目中随手都会用到它,但 ...
- Android动态载入Dex机制解析
1.什么是类载入器? 类载入器(class loader)是 Java™中的一个非常重要的概念.类载入器负责载入 Java 类的字节代码到 Java 虚拟机中. Java 虚拟机使用 Java 类的方 ...
- bootstrap popover 如何在hover状态移动到弹出上不消失
bootstrap中的popover其实就是对tooltip做了一定升级,拥有了标题和内容 概要 使用的时候依赖第三方插件 依赖tooltip插件 必须初始化 title 和 content 可以在p ...
- Windows正在使用无法停止通用卷怎么办
最后解决方案1: 1.双击任务栏上的安全删除硬件图标 2.按下Ctrl + Alt + Del 组合键调出"任务管理器": 3.结束其中的explorer.exe进程,此时桌面上的 ...
