wx.getLocation和show-location定位点不符
发现开发者工具未发现此类问题,到了真机上预览,观察到wx.getLocation的经纬度和show-location定位点的位置不符合。该怎么解决?
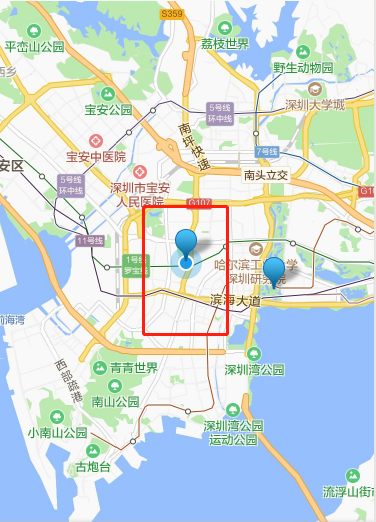
开发者工具上:

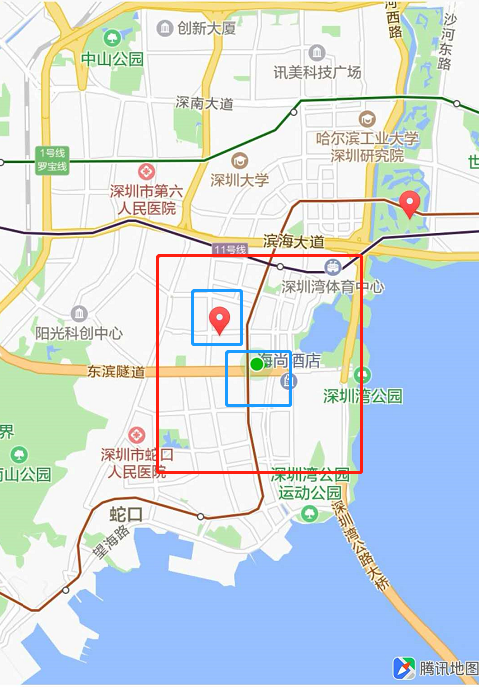
真机上:

解决方法:
getLocation需要指定gcj02坐标系
onLoad: function (options) {
var _that = this;
wx.getLocation({
type:'gcj02',
success:function(res){
_that.setData({
longitude: res.longitude,
latitude: res.latitude,
markers:[{
iconPath:'../../images/local.png',
id: 0,
latitude: res.latitude,
longitude: res.longitude,
width: 50,
height: 30
},{
iconPath: '../../images/local.png',
id: 1,
latitude: options.lat,
longitude: options.lng,
width: 50,
height: 30
}],
})
}
})
},
需要注意的一点是markers的 iconPath 不能是 svg 图片,否则在真机上显示不出来
wx.getLocation和show-location定位点不符的更多相关文章
- 微信小程序wx.getLocation()获取经纬度及JavaScript SDK调用腾讯地图API获取某一类地址
简介 腾讯位置服务为微信小程序提供了基础的标点能力.线和圆的绘制接口等地图组件和位置展示.地图选点等地图API位置服务能力支持,使得开发者可以自由地实现自己的微信小程序产品. 在此基础上,腾讯位置服务 ...
- [微信小程序] 微信小程序获取用户定位信息并加载对应城市信息,wx.getLocation,腾讯地图小程序api,微信小程序经纬度逆解析地理信息
因为需要在小程序加个定位并加载对应城市信息 然而小程序自带api目前只能获取经纬度不能逆解析,虽然自己解析方式,但是同时也要调用地图,难道用户每次进小程序还要强行打开地图选择地址才定位吗?多麻烦也不利 ...
- 微信小程序之wx.getLocation再次授权问题解决
首先,在page外定义一个公共函数用于发送获取位置的请求 var getLocation = function (that) { wx.getLocation({ type: 'wgs84', suc ...
- 微信小程序之地理位置授权 wx.getLocation
1. 授权地理位置 点击按钮,弹出授权弹窗,点击允许后,在以后的操作中可以随时获取到用户地理位置 点击拒绝后,将无法获取到地理位置,也无法再次点击弹出弹窗. <button bindtap='o ...
- 微信小程序 之wx.getLocation()获取地理信息中的小坑
提到wx.getLocation()这个方法,大家都知道是获取地理信息的 今天用这个方法获取定位经纬度后传给后台取得附近markers标记集合, 在开发工具上都正常有标记出现 ,但是在手机测试时,死活 ...
- 小程序 获取地理位置-- wx.getLocation
话不多说直接上栗子 //首先声明变量data:{ showLocationAuth:fasle } //这是第一种逻辑实现方式 点击按钮//当第一次点击授权按钮,用户取消授权之后,就会显示 授权当前定 ...
- 关于小程序授权地理位置(wx.getLocation + 用户体验)
wx.getLocation 如果用户曾点击过一次 “确认授权” , 那么再次调用该接口时将不会出现弹出框(可以直接拿到经纬度) 关于用户体验: 在 onLoad 中判断: 如果用户之前“没有触发过“ ...
- 微信开发者工具获取位置错误(定位到北京)---调用wx.getLocation不出现获取定位提示
微信开发者工具获取不到自己当前的位置可能是以下几个原因: 1.调用wx.getLocation方法之后需要在app.json中声明permission字段 { "pages": [ ...
- wx getlocation
http://www.cnblogs.com/txw1958/p/weixin-web-location.html http://blog.csdn.net/myfmyfmyfmyf/article/ ...
随机推荐
- sql去除重复记录 且保留id最小的 没用
第一步:查询重复记录 SELECT * FROM TableName WHERE RepeatFiled IN ( SELECT RepeatFiled FROM TableName ...
- FreeMarker 的空值处理 , 简单理解 , 不用TMD就会忘记
NO.1 而对于FreeMarker来说,null值和不存在的变量是完全一样的 NO.2 ! 指定缺失变量的默认值 返回String NO.3 ?? 判断变量是否存在 返回boolean NO.4 $ ...
- 无法解析的外部符号 _WinMain@16(原)
原来的控制台程序,想修改为windows程序时,会出现 无法解析的外部符号 WinMain,该符号在函数 __tmainCRTStartup 中被引用 在链接器->高级->入口点输入:ma ...
- 利用Thread.stop完成方法执行超时中断
示例代码可以从github上获取 https://github.com/git-simm/simm-framework.git 接上篇博客<FutureTask子线程取消执行的状态判断> ...
- Web大文件上传控件-示例更新-Xproer.HttpUploader6.2
版权所有 2009-2016荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webapp/up6.2/in ...
- Java主线程如何等待子线程执行结束(转)
工作中往往会遇到异步去执行某段逻辑, 然后先处理其他事情, 处理完后再把那段逻辑的处理结果进行汇总的产景, 这时候就需要使用线程了. 一个线程启动之后, 是异步的去执行需要执行的内容的, 不会影响主线 ...
- CSS概念 - 可视化格式模型(二) 定位概述(普通流、绝对定位)
2.定位概念 上一节熟悉了盒模型, 现在来看一下可视化格式模型和定位模型. 理解这两个模型的细微差异是非常重要的, 因为它们一起控制着如何在页面上布置每个元素 2.1 可视化格式模型 CSS有三种基本 ...
- windows phone开发必备工具翔
1.图标设计 http://www.flaticon.com/ http://www.iconfont.cn/ 2.界面设计: 2.1.behance.com 2.2.dribbble.com ...
- bitbucket使用教程
Bitbucket使用说明: 使用者请直接看第一步,第二步和egit使用说明, 需要自己创建仓库的可以看三四步 第一步:新用户注册 bitbucket.org 然后按步骤创建一个教程代码库 可以选择下 ...
- WebStrom-JS编程小技巧
快速打印某个名为***的对象:***.log回车效果如下:
