关于vscode的个人配置
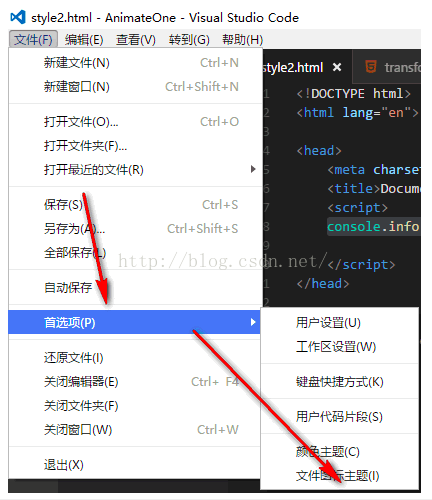
- 页面设置(vscode通过添加指令的方式进行属性设置):
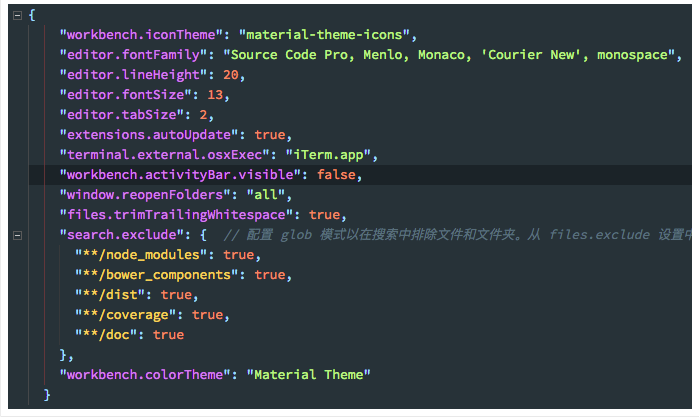
在用户配置文件中配置,可以通过控制台熟读setting快速打开(MAC用户通过command+,快速呼出配置界面)
files.autoSave :个人配置:

- vscode提供了丰富的插件库(个人所用到得插件):
View In Browser
- 预览页面(ctrl+F1)MAC (command+F1)
vscode-icons
- 侧栏的图标,对于一个有视觉强迫症的人是必须要的
- 安装好后的配置:
- HTML Snippets
- 支持HTML5的标签提示
HTML CSS support
- css自动补齐
JS-CSS-HTML Formatter
- 格式化代码(ctrl+alt+f)
jQuery Code Snippets
- jquery 自动提示
Path Autocomplete
- 路径自动补齐(在有输入‘ / ’号的情况下提示路劲补全)
ESLint
- 检测JS语法是否错误必备
- vue必备,提供vue.js2.0的语法库
Debugger for Chrome
- 通过谷歌浏览器进行断点调试,方便调试
- 常用快捷键:
- 工作区间设置
- 开始工作
关于vscode的个人配置的更多相关文章
- vscode编辑器自定义配置
{ //删除文件确认 "explorer.confirmDelete": false, // 主题 "workbench.iconTheme": "v ...
- 前端之旅一:vscode调试web配置
vscode调试web配置 第一步:安装vscode,并启动(vscode的安装包自行到其官网上下载) 第二步:在vscode上安装chrome插件 第三步:配置,启动调试 配置信息 { // Use ...
- vscode 安装与配置
vscode 安装与配置 安装 安装 vscode 从官网 [https://code.visualstudio.com/Download] 下载速度奇慢,可以找到下载的网址,如下图所示,将其中红色框 ...
- Vue学习笔记-VSCode安装与配置
一 使用环境: windows 7 64位操作系统 二 VSCode安装与配置 1.下载: https://code.visualstudio.com 直接点击即可. 2. 点击按装程序,默认安 ...
- VSCode·备份&还原配置及拓展项
阅文时长 | 0.54分钟 字数统计 | 924字符 主要内容 | 1.引言&背景 2.备份VSCode配置 3.还原VSCode配置 4.Syncing常用命令 5.声明与参考资料 『VSC ...
- 使用 VSCode 给STM32配置一个串口 printf 工程
使用 VSCode 给STM32配置一个串口 printf 工程 gcc 重定向 printf 和 keil 不一样. 文件准备 先从以前的工程中拷过一份串口的代码来,然后在 main 函数中初始化串 ...
- VSCode官方的配置同步方案
前言 这几天在迁移电脑工作环境,对于VSCode,我实在不想从头做下载插件.配置代码规则这样的事情,于是求助百度,搜索结果靠前的解决方案基本都是使用Setings Sync插件,于是我就从了. 经过好 ...
- LibOpenCM3(四) VSCode IDE 环境配置
目录 LibOpenCM3(一) Linux下命令行开发环境配置 LibOpenCM3(二) 项目模板 Makefile分析 LibOpenCM3(三) .ld文件(连接器脚本)和startup代码说 ...
- VScode插件以及配置
Auto Rename Tag —— 自动同步修改标签 AutoFileName —— 自动补全路径提示 background —— 一个萌萌的插件,可以自己设置vsc的背景图 Bootstrap 3 ...
- Vscode的python配置(macOS)
_ 1. Vscode是一款开源的跨平台编辑器.默认情况下,vscode使用的语言为英文(en),以下步骤改为中文 打开vscode工具,使用快捷键组合[Cmd+Shift+p],在搜索框中输入“co ...
随机推荐
- 关于ubuntu上无法运行cmd markdown
环境:ubuntu18.04 直接解压完的cmd markdown,直接点击可执行文件运行,没有反应,在通过终端运行,提示:Cannot find required executable ifconf ...
- Uuuuuunity
foreach http://blog.csdn.net/byondocean/article/details/6871881 yield http://www.cnblogs.com/CareyS ...
- 淘宝RubyGems和NPM镜像的使用
题记:前不久在windows下配置jekyll环境时,需要用到gem,一个ruby的管理包,类似于管理nodejs包的npm.安装ruby环境后,使用gem安装包时请求国外的[https://ruby ...
- lintcode-84-落单的数 III
84-落单的数 III 给出2*n + 2个的数字,除其中两个数字之外其他每个数字均出现两次,找到这两个数字. 样例 给出 [1,2,2,3,4,4,5,3],返回 1和5 挑战 O(n)时间复杂度, ...
- 【工具学习】——Maven的安装与配置
[含义] 什么是构建? 构建,英文build.构建包括编译.运行.生成文档.打包.部署等等工作内容,如果我们每天手工去干这些事情,那会浪费很多的时间.因此,构建管理工具应运而生. maven,作为项目 ...
- Spring Data JPA 简单查询
一.常用规则速查 1 And 并且2 Or 或3 Is,Equals 等于4 Between 两者之间5 LessThan 小于6 LessThanEqual 小于等于7 Gre ...
- Linux中安装apache
一.前言 安装的背景就是公司项目要用,自己在linux安装软件不多,过程比较曲折,需要记录一下(最近几篇博客好像都会有这种高大上的背景)~先说下笔者安装环境以及相关软件版本: 操作系统:RedHat ...
- js canvas captcha
js canvas captcha https://thejackalofjavascript.com/building-a-captcha-using-html5-canvas/ https://a ...
- sql如何先排序再去重
场景 有一张得分表(score),记录了用户每次的得分,同一个人可能有多个得分. id name score 1 tom 45 2 jack 78 3 tom 34 . . . 需求:找出分数最高的前 ...
- 【题解】Bzoj4316小C的独立集
决定要开始学习圆方树 & 仙人掌相关姿势.加油~~ 其实感觉仙人掌本质上还是一棵树,长得也还挺优美的.很多的想法都可以往树的方面上靠,再针对仙人掌的特性做出改进.这题首先如果是在树上的话那么实 ...