布局方式-flex布局
<style>
.container {
width: 800px;
height: 200px;
display: flex;
border: 1px solid black;
}
.flex {
background: red;
margin: 5px;
flex: 1;
}
</style>
<body>
<div class="container">
<div class="flex">
flex
</div>
</div>
</body>
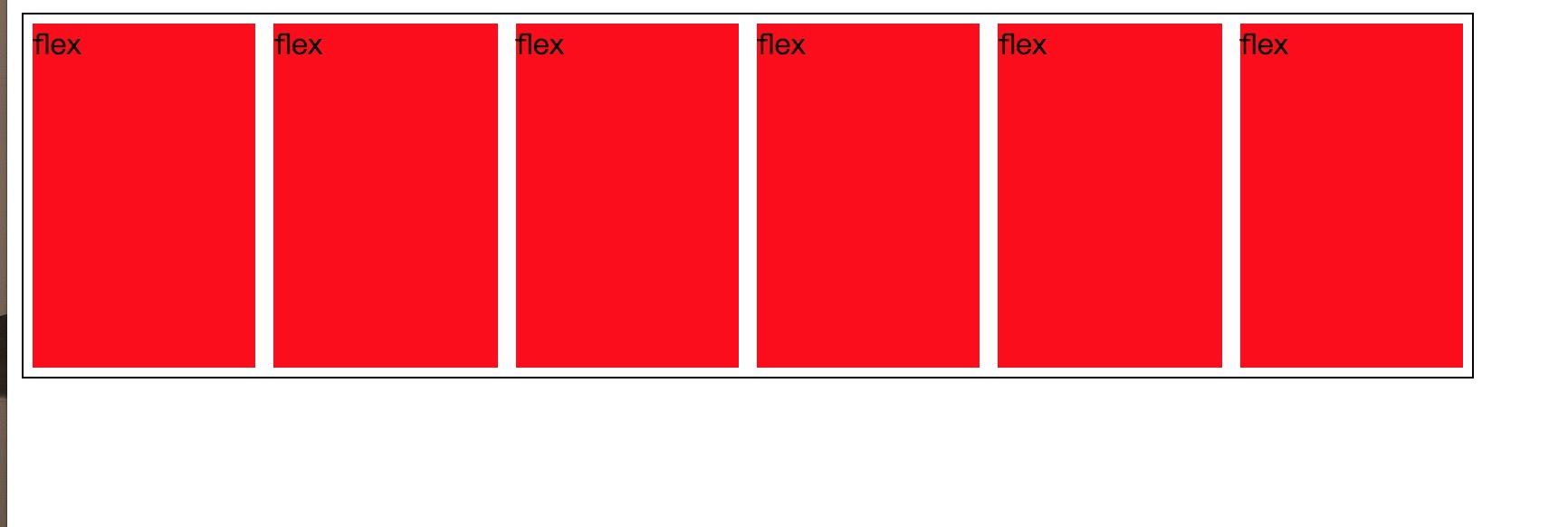
 这个是一整块占据了800像素,如果将子元素多加几块
这个是一整块占据了800像素,如果将子元素多加几块<div class="container">
<div class="flex">
flex
</div>
<div class="flex">
flex
</div>
<div class="flex">
flex
</div>
<div class="flex">
flex
</div>
<div class="flex">
flex
</div>
<div class="flex">
flex
</div>
</div>

会发现都被平分了有木有。


<style>
.container {
width: 800px;
height: 200px;
display: flex;
}
.left {
background: red;
width: 200px;
}
.right {
background: blue;
flex: 1;
}
</style>
<body>
<div class="container">
<div class="left">
左
</div>
<div class="right">
右
</div>
</div>
</body>

<style media="screen">
html *{
padding: 0;
margin: 0;
}
.layout article div{
min-height: 100px;
}
</style>
<body>
<section class="layout flexbox">
<style>
.layout.flexbox .left-center-right{
display: flex;
}
.layout.flexbox .left{
width: 300px;
background: red;
}
.layout.flexbox .center{
flex: 1;
background: yellow;
}
.layout.flexbox .right{
width: 300px;
background: blue;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>flexbox</h2>
</div>
<div class="right"></div>
</article>
</section>
</body>

布局方式-flex布局的更多相关文章
- 弹性布局(Flex布局)整理
一. 弹性布局 一个好的网站都有让用户看上去很舒服的布局,一个网站的布局也会或多或少影响到它的浏览量,看完阮大神的博客,就想把弹性布局整理一下. 在平时的我们常用的布局类型有以下几种: 1.浮动+定 ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- cdispaly的Grid布局与Flex布局
cdispaly的Grid布局与Flex布局 Gird 布局与 Flex 布局有一定的相似性,都是对容器的内部项目进行划分. Flex 布局是轴线布局,只能指定项目针对轴线的位置,可以看作成一维布局 ...
- 浅谈新的布局方式-flex
引言: 网页布局在flex出来之前,是由盒模型为底子,float,position,table,百分比来进行布局的,重绘的比较多,影响性能,复杂又不好维护.flex布局,可以简便.完整.响应式地实现各 ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
- CSS布局方式--inline-block 布局
布局其实就是想办法怎样将一些元素横向的排列起来,纵向由于块级元素的存在会自动占据一行. inline-block 元素会占据一行而且可以调整宽高很适合将这些元素排列在一行,而且使用 inline-bl ...
- 关于基本布局之——Flex布局
Flex布局 1.Flex为"Flexible Box"的简称,即为弹性布局,可作用于任何容器上.给div这类块状元素元素设置display:flex或者给span这类内联元素设置 ...
- CSS布局之Flex布局
Flex布局,可以简便.完整.响应式地实现各种页面布局. 浏览器支持:得到所有浏览器的支持.(注:Flex布局将成为未来布局的首选方案) 一. Flex布局的概念 Flex是Flexible Bo ...
- 布局方式-float布局
float的特性一 .元素‘浮动’ .脱离文档流 .但不脱离文本流 首先看一个案例,直观的了解下float的特性 <style> .container{ background: red; ...
随机推荐
- oracle 操作实例(一)----redolog 损坏恢复
一,实验前的准备 数据库全备保证自己没成功还能补救一下 vim full.sh export ORACLE_BASE=/u01/app/oracle export ORACLE_HOME=$ORACL ...
- lxc 容器基础配置篇
一, 首先配置lxc需要的网卡断 吧eth0复制一份变为br0 配置br0 配置eth0 重启网卡 /etc/init.d/network restart 安装lxc软件 需要epel源--- y ...
- 【3dsMax安装失败,如何卸载、安装3dMax 2012?】
AUTODESK系列软件着实令人头疼,安装失败之后不能完全卸载!!!(比如maya,cad,3dsmax等).有时手动删除注册表重装之后还是会出现各种问题,每个版本的C++Runtime和.NET f ...
- Android中改变Activity的不同icon:activity-alias
Android设置title中的Icon有几种方法,介绍如下: 一种是直接在AndroidManifest.xml文件中设置android:icon属性,这种方法简单有效,应该算是我们最常用的设置Ic ...
- textarea的实现
由于限制字数是用原有的 maxlength会有问题,所以用一般会用js控制,今天用到三种: (一)html: <body> <form name=myform action=&quo ...
- hadoop 天气案例
对下面一组气温数据进行处理,得到每个月份最高的两个气温值 2018-12-12 14:30 25c2018-12-12 15:30 26c2017-12-12 12:30 36c2019-01-01 ...
- Java 的版本历史与特性
Java SE 8[2014-03-14发行] Lambda表达式 Pipelines和Streams Date和Time API Default方法 Type注解 Nashhorn JavaScri ...
- flask-session总结
一.session session和cookie的原理和区别: cookie是保存在浏览器上的键值对 session是存在服务端的键值对(服务端的session就是 ...
- TR move up && TR move down
code display :: <!DOCTYPE HTML><html> <head> <link href="boo ...
- 2018.10.16 NOIP模拟赛解题报告
心路历程 预计得分:\(100 + 100 + 20 = 220\) 实际得分:\(100 + 100 + 30 = 230\) 辣鸡模拟赛.. T1T2都是一眼题,T3考验卡常数还只有一档暴力分. ...
