ES6学习笔记(二)——数组的扩展
扩展运算符 ...
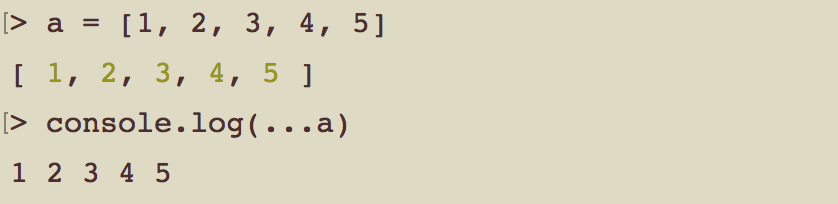
将数组转化成用逗号分隔的参数序列
* 扩展运算符背后调用的是遍历器接口(Symbol.iterator),如果一个对象没有部署这个接口,就无法转换。

应用
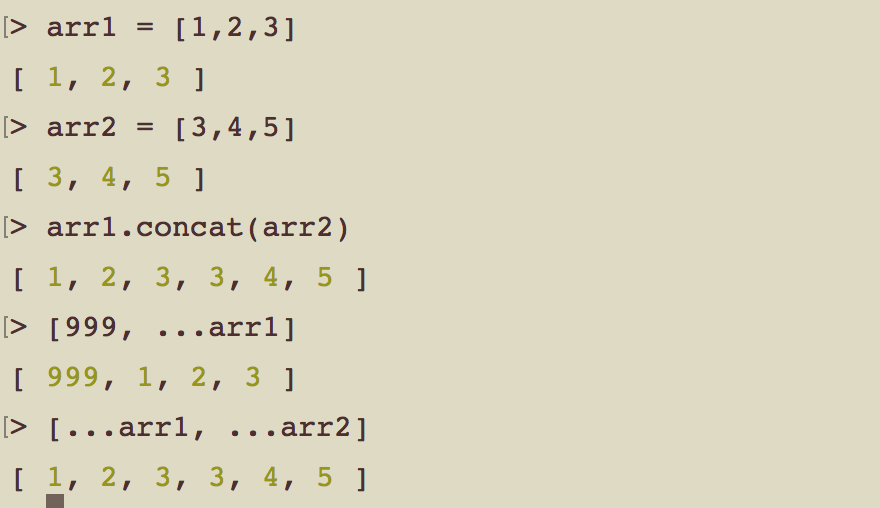
1. 合并数组

2. 将字符串转化成数组
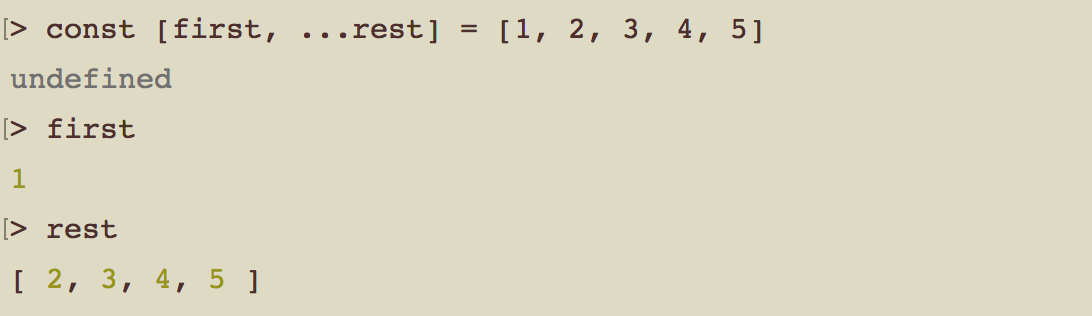
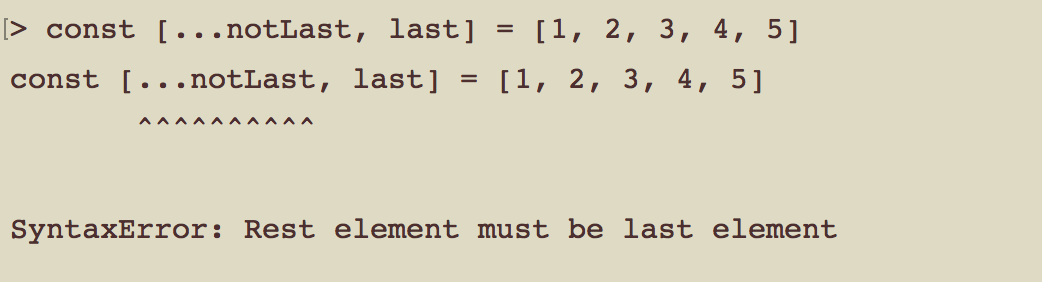
3. 与解构赋值结合(如果用于数组赋值,只能放在参数的最后一位,否则报错)


Array.from()
将类数组对象(array-like-object) 和 可遍历(iterable)对象转换成数组。
Array.from() lets you create Arrays from:
- array-like objects (objects with a
lengthproperty and indexed elements) or - iterable objects (objects where you can get its elements, such as
MapandSet).
from: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/from


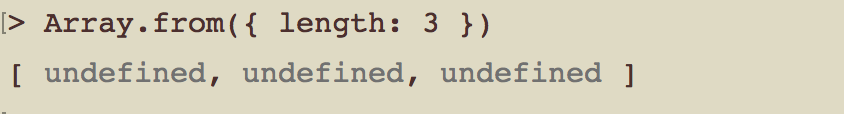
需要注意的是,类数组对象的属性必须是索引,而且要从0开始,因为转换的时候会根据属性的索引值来觉得产生的数组中元素的对应位置,如下:

首先定义了 length 属性为 3 (虽然对象的属性长度为 4),决定了产生的数组长度,然后根据源对象的属性作为索引,0 对应的元素为空,因此数组对应的位置是 undefined。
所谓类似数组的对象,本质特征只有一点,即必须有length属性。因此,任何有length属性的对象,都可以通过Array.from方法转为数组,而此时扩展运算符就无法转换。


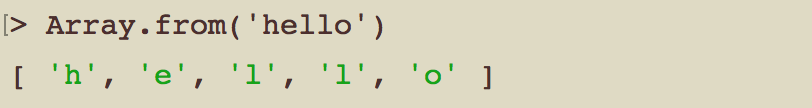
使用 Array.from() 也可以很方便地将字符串转化成数组

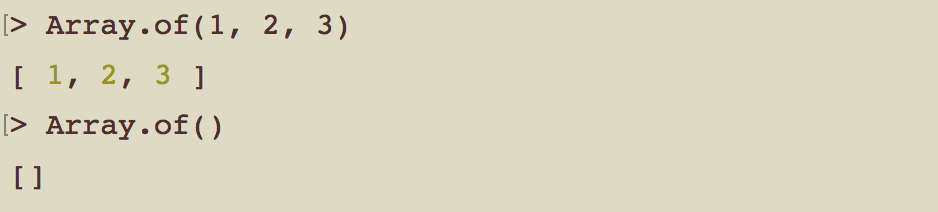
Array.of()
将一组值转换成数组,总是返回参数值组成的数组。如果没有参数,就返回一个空数组。

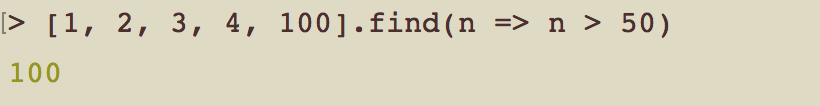
find(value, index, arr)
找出第一个符合条件的数组成员,并返回,否则返回 undefined

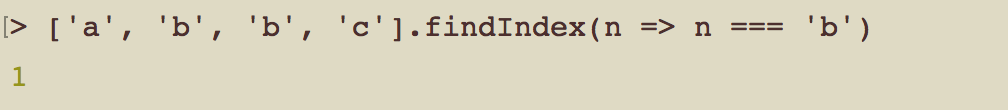
findIndex()
找出第一个符合条件的数组成员的位置,并返回位置,否则返回 -1

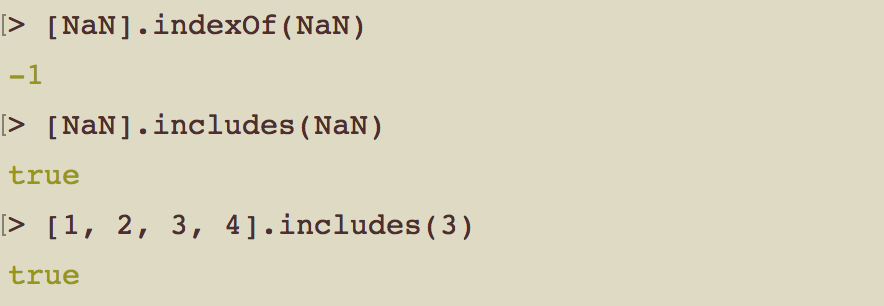
includes()
检查数组中是否包含制定的值,可以代替 indexOf() 使用

参考:http://es6.ruanyifeng.com/#docs/array
ES6学习笔记(二)——数组的扩展的更多相关文章
- Es6学习笔记(7)----数组的扩展
参考书<ECMAScript 6入门>http://es6.ruanyifeng.com/ 数组的扩展 1.扩展运算符:可以将数组转化成逗号隔离的单个参数...[1,2,3] //控制台运 ...
- ES6学习笔记二:各种扩展
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/7242967.html 一:字符串扩展 1:字符串遍历器 for (let char of str) { // ...
- ES6学习笔记之数组的扩展
✏️1. 扩展运算符 扩展运算符(spread)是三个点(...),将一个数组转为用逗号分隔的参数序列. 普通用法 console.log(...[1,2,3]);//1 2 3 数组拷贝(普通类型深 ...
- ES6学习笔记<二>arrow functions 箭头函数、template string、destructuring
接着上一篇的说. arrow functions 箭头函数 => 更便捷的函数声明 document.getElementById("click_1").onclick = ...
- es6学习笔记9--函数的扩展
函数参数的默认值 基本用法 在ES6之前,不能直接为函数的参数指定默认值,为了避免这个问题,通常需要先判断一下参数y是否被赋值,如果没有,再等于默认值. ES6允许为函数的参数设置默认值,即直接写在参 ...
- ES6 学习笔记之四 对象的扩展
ES6 为对象字面量添加了几个实用的功能,虽然这几个新功能基本上都是语法糖,但确实方便. 一.属性的简洁表示法 当定义一个对象时,允许直接写入一个变量,作为对象的属性,变量名就是属性名. 例1: , ...
- ES6学习笔记(二)——字符串扩展
相信很多人也和我一样,不喜欢这样循规蹈矩的逐条去学习语法,很枯燥乏味.主要是这样学完一遍之后,没过一段时间就忘到九霄云外了.不如实际用到的时候研究它记得牢靠,所以我就整理成笔记,加深记忆的同时便于复习 ...
- ES6学习笔记(数组)
1.扩展运算符:, 2, 3]) // 1 2 3 console.log(1, ...[2, 3, 4], 5) // 1 2 3 4 5 用于函数调用 function add(x, y) { r ...
- ES6学习笔记(一)——扩展运算符和解构赋值
前言 随着前端工程化的快速推进,在项目中使用ES6甚至更高的ES7等最近特性早已不是什么新鲜事.之前还觉得既然浏览器支持有限,那了解一下能看懂就好,然而仅仅了解还是不够的,现在放眼望去,那些成熟框架的 ...
- ES6学习笔记(三)——数值的扩展
看到这条条目录有没有感觉很枯燥,觉得自己的工作中还用不到它所以实在没有耐心看下去,我也是最近得闲,逼自己静下心来去学习去总结,只有在别人浮躁的时候你能静下心来去学去看去总结,你才能进步.毕竟作为前端不 ...
随机推荐
- Delphi中客户端获取数据库更新信息(更新条数)
1.SQL语句 from tb where xxx='XXX') //不存在,则插入数据 begin insert into tb(xxx) values('XXX') //这里自己定义,插入或更新都 ...
- shell eval命令使用
eval命令将会首先扫描命令行进行所有的置换,然后再执行该命令. 该命令适用于那些一次扫描无法实现其功能的变量.该命令对变量进行两次扫描. 这些需要进行两次扫描的变量有时被称为复杂变量.不过这些变量本 ...
- adb常用命令(手机测试)
ADB安装与常用命令详解 一.ADB意义 adb的全称为Android Debug Bridge,就是起到 ...
- list 集合addAll 和 add 方法小坑
1.问题 我们经常会遍历 list集合,在遍历的过程中,如果在遍历的过程中添加了 add() 或者 addAll() 方法修改了遍历的list列表,那么会报错. 代码演示: List<Inte ...
- jmeter之HTTP请求
1.添加一个线程组:Test plan_添加_Threads(users)_线程组(右键操作),如下图: 2.添加一个HTTP请求:线程组_添加_sample_HTTP请求(右键操作),如下图: 3. ...
- 13-Mysql数据库----权限设置
权限管理 我们知道我们的最高权限管理者是root用户,它拥有着最高的权限操作.包括select.update.delete.update.grant等操作.那么一般情况在公司之后DBA工程师会创建一个 ...
- m个苹果放在n个盘子中有多少种结果
题目 m个苹果放在n个盘子中有多少种结果,前置条件: 允许存在空盘 重复的摆放结果忽略不计 根据题意,也就是有3种情况,的确完全重复的摆放方式是没多大意义的 思路 这题可以用枚举的描述方式进行尾递归求 ...
- 问题 A: 完数
问题 A: 完数 时间限制: 1 Sec 内存限制: 32 MB提交: 252 解决: 178[提交][状态][讨论版][命题人:外部导入] 题目描述 求1-n内的完数,所谓的完数是这样的数,它的 ...
- Leetcode 55. Jump Game & 45. Jump Game II
55. Jump Game Description Given an array of non-negative integers, you are initially positioned at t ...
- skip-grant-tables 修改linux的mysql忘记root密码
skip-grant-tables 修改linux的mysql忘记root密码 今天修改mysql中的admin用户权限,在执行update user set host =' %' where use ...
