a标签的download属性简介
最近在工作中需要一个前端直接下载静态文件的需求,之前有粗略的了解过a标签的download属性,通过download和href属性可以实现文件的下载。
简介
HTML <a> 元素 (或锚元素) 可以创建一个到其他网页、文件、同一页面内的位置、电子邮件地址或任何其他URL的超链接。
href和download是我们下载文件所需要的两个属性:
- href:是指这个超链接指向的url地址;
- download:该属性是HTML5新增的属性,此属性是让我们的浏览器下载URL而不是跳转到URL所指向的内容,所以若我们需要下载文件到本地,需要设置这个属性值。
下载一张图片
1. 使用href属性,指定图片地址:
<a href='./img/img01.jpg'>查看图片</a>
这样的情况,我们得到的效果是,页面跳转到指定的url地址。
2. 增加download属性试试:
<a href="./img/img01.jpg" download="dog.jpg">下载图片</a>
Firefox弹出下载框,chrome直接下载,safari没有响应下载,依旧跳转到指定url显示图片,其他浏览器尚未测试。所以这个属性目前兼容性确定不怎么好。我的当前chrome版本: 70.0.3538.77(正式版本);
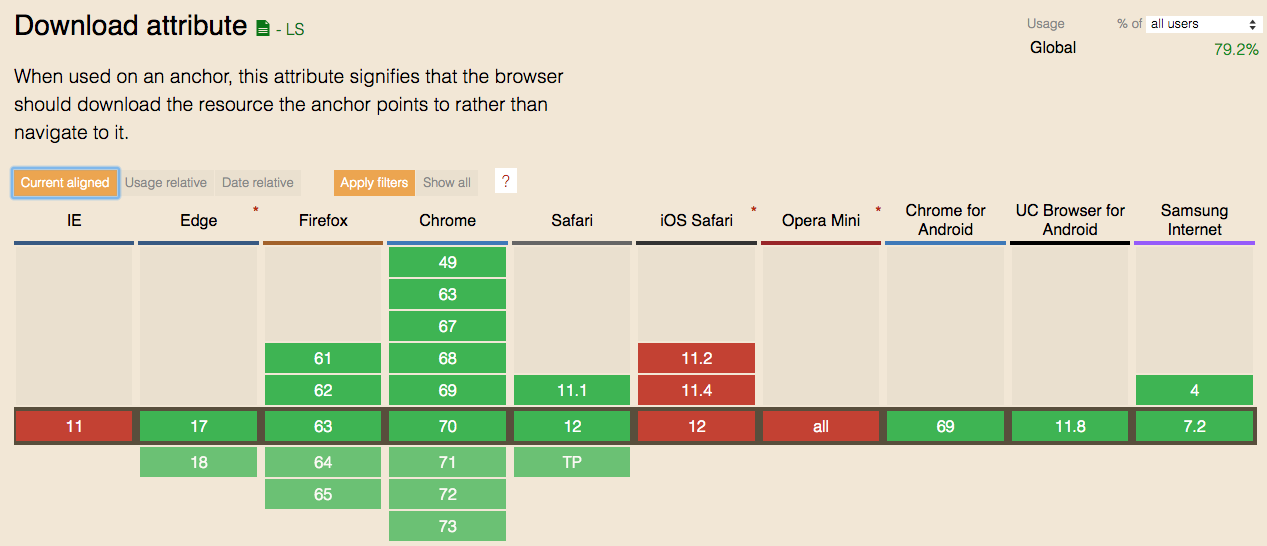
兼容性
caniuse上查询的兼容性数据:

检测当前浏览器是否支持download属性:
let canSupportDownload = 'download' in document.createElement('a');
目前我们可以在浏览器预览的文件还有pdf、ppt、txt等,倘若能够通过a标签直接下载到本地,这利于用户也利于开发,也不需要server再来处理文件下载。但是现目前的兼容性还是一个大问题,并不适合投入到项目中,期待未来,前路漫漫。
a标签的download属性简介的更多相关文章
- HTML5 a标签的download属性
介绍一个HTML5的新特性 a标签的download属性: 目前市场上面支持的浏览器有限: html: <!DOCTYPE html> <html> <body> ...
- jQuery --- 利用a标签的download属性下载文件!
最近遇到一个项目,需要有点击下载文件的功能. 由于文件格式是多种的,对于 rar / zip / rtf / doc / xlsx / jpg等. 点击下载有的是直接跳转到后进行下载,但有的是打开进行 ...
- a 标签的download 属性在谷歌浏览器下无法下载图片,如何处理?
a 标签的download属性在下载图片文件的时候是如何的方便,可是可是谷歌浏览器不支持下载,而是下载打开新窗口预览图片.这个兼容性问题如何解决呢? 了解了一番,HTMLCanvasElement.t ...
- a标签的download属性
a标签加上downlaod属性后,就可完成对href属性链接文件的下载,但仅仅是限于同源文件,如果是非同源,download属性会失效. 无download属性的时候,a标签的默认行为是链接跳转进行预 ...
- HTML <a> download 属性,点击链接来下载图片
Html5里面的 标签的 Download 属性可以设置一个值来规定下载文件的名称.所允许的值没有限制,浏览器将自动检测正确的文件扩展名并添加到文件 (.img, .pdf, .txt, .html, ...
- HTML5 Audio and Video 的新属性简介
前言:HTML5 中 Audio and Video的使用方法比较简单,但就是比较复杂,方法属性多.如果不常用的几乎难以记住,甚至有些人难以区分不同属性和方法的作用,更别说应用了.以下对Audio a ...
- HTML5 a标签的down属性进行图片下载
a标签中的down属性时HTML5新增的属性,此属性指示浏览器下载URL而不是导航到URL,因此将提示用户将其保存为本地文件.目前该属性的兼容性如下: 具体代码实现: /* 主要原理:利用a标签的do ...
- HTML5 <a>标签download 属性
一.简单实例 <a href="../images/1.jpg" download="下载图片.jpg"> 点击按钮下载 </a> 二. ...
- 火狐 a 标签 download 属性,要在 a 标签添加到页面中才生效;
在 chrome 中,如果需要设置点击下载文件,需要创建一个 a 标签,指定 download 属性和 href 属性即可, var aLink = document.createElement('a ...
随机推荐
- Spyder在windows下常用快捷键
块注释/反块注释:Ctrl+4/5 行注释/反行注释:Ctrl+1 代码提示:Tab 复制一行:Ctrl+Alt+↓/↑ 删除一行:Ctrl+D 运行:F5 全屏:F11 撤销:Ctrl+Z 反撤销: ...
- @Transactional spring 事务(转载)
原文链接: http://www.cnblogs.com/sweetchildomine/p/6978037.html?utm_source=itdadao&utm_medium=referr ...
- Android面试收集录 Android组件
1.请说出Android SDK支持哪些方式显示富文本信息? 使用TextView组件可以显示富文本信息,如果要实现图文混排,需实现ImageGetter接口 使用WebView组件显示HTML页面 ...
- AWS安装CDH5.3-CentOS6.4
1.下载CM启动文件 [root@ip-172-31-23-107 ec2-user]# wget http://archive.cloudera.com/cm5/installer/latest/c ...
- 4,由spring展开的串烧
一.什么是Spring框架?Spring框架有哪些主要模块? Spring框架是一个为Java应用程序的开发提供了综合.广泛的基础性支持的Java平台.Spring帮助开发者解决了开发中基础性的问题, ...
- EFT4 生成实体类
创建T4模本拷贝以下代码 <#@ template language="C#" debug="false" hostspecific="true ...
- python 网络编程(socketserver,阻塞,其他方法)
重点回顾: (重点)粘包 : 就是因为接收端不知道如何接收数据,造成接收数据的混乱的问题 只发生在tcp协议上. 因为tcp协议的特点是面向数据流形式的传输 粘包的发生主要是因为tcp协议有两个机制: ...
- UVa 294 - Divisors 解题报告 c语言实现 素数筛法
1.题目大意: 输入两个整数L.H其中($1≤L≤H≤10^9,H−L≤10000$),统计[L,H]区间上正约数最多的那个数P(如有多个,取最小值)以及P的正约数的个数D. 2.原理: 对于任意的一 ...
- 无法注册DLL/OCX:regsvr32 failed with exit code 0x5
最近在服务器上装一个等值线控件,确报错: RegSvr32 failed with exit code 0x5 尝试解决方法1: 在cmd下 运行for %1 in (%windir%\syste ...
- python之*args和**kwargs参数,以及迭代器
*args让函数可以接受不限制多个位置参数,**kwargs让函数可以接受不限制多个关键字参数,用法如图 2.迭代器总结
