vue-cli 3.x安装配置步骤详细说明
一、vue-cli 3.x简单介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统:是一个类似于 create-react-app 的可以用例命令行快速配置和生成一个 vue 项目。
CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create 、vue serve 、vue ui 等命令)
CLI 服务:@vue/cli-service是一个开发环境依赖。构建于 webpack 和 webpack-dev-server 之上(提供 如:serve、build 和 inspect 命令)
CLI 插件:给Vue 项目提供可选功能的 npm 包 (如: Babel/TypeScript 转译、ESLint 集成、unit和 e2e测试 等)
具体工作:
1) 便捷的创建项目
2) 添加 vue 插件快速配置项目
3) 启动服务调试开发
4) HTML和静态资源 assets 的处理
5)配置 CSS ,配置 Webpack
6) 配置环境变量和环境模式: 针对不同环境进行打包, 发布项目
二、使用安装
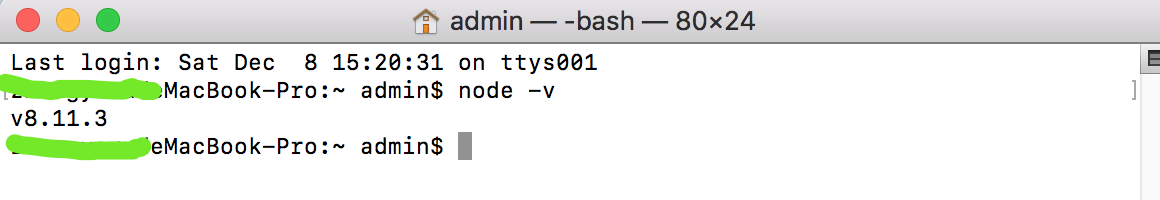
1、node版本要求:vue cli 需要node版本>=8.9, (官方推荐:8.11.0+ )。可使用node -v 命令去检测node的安装版本,如果没有安装可到这里安装:
中文官方下载地址:http://nodejs.cn/download/

2、安装@vue/cli(Vue CLI 3的包名称由 vue-cli 改成了 @vue/cli)
命名方式已经改为npm推荐的新的包名规则,使用作用域。
包名规则介绍:https://zcfy.cc/article/the-npm-blog-new-package-moniker-rules
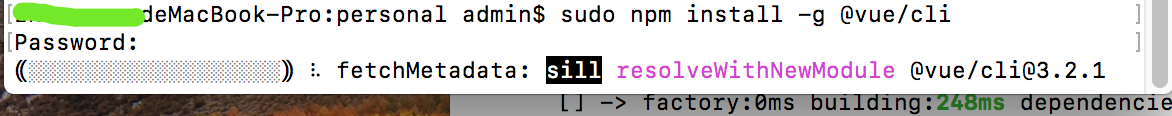
1)命令执行:

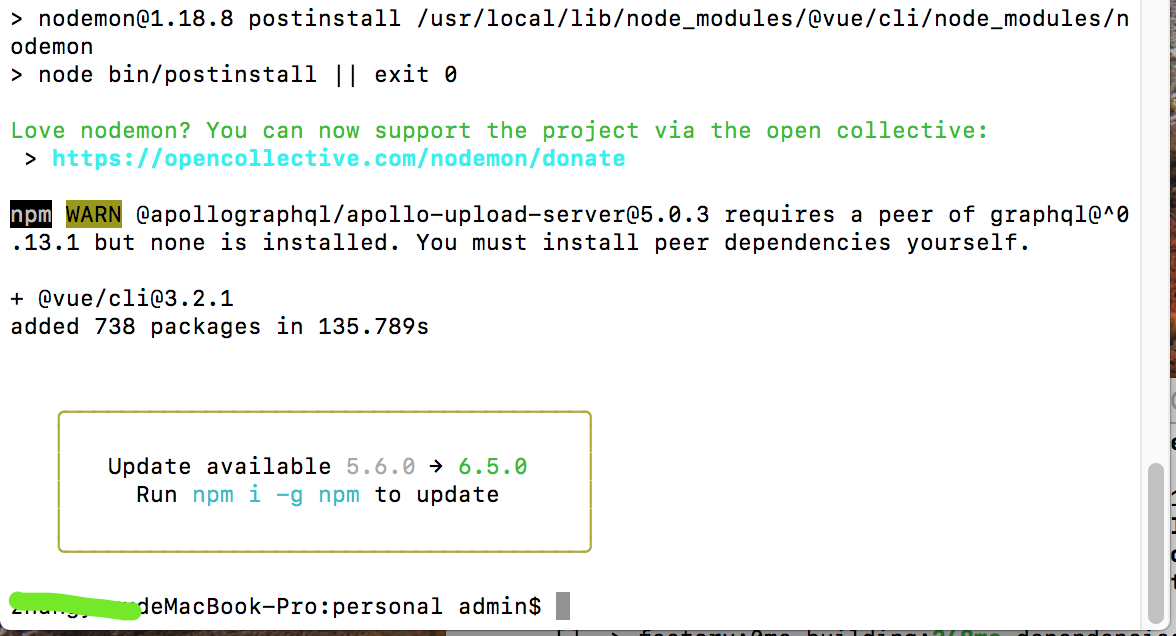
2)安装完成:

3)命令变化:可通过 vue -h 查看
create [options] <app-name>创建一个由vue-cli-service支持的新项目invoke <plugin>在已创建的项目中添加插件serve [options] [entry]在开发者模式下以零配置运行一个js或vue文件build [options] [entry]在生产模式下以零配置构建一个js或vue文件init <template> <app-name>旧api 需要@vue/cli-init // 就是原来的vue-cli init <template> <app-name>
三、 搭建项目
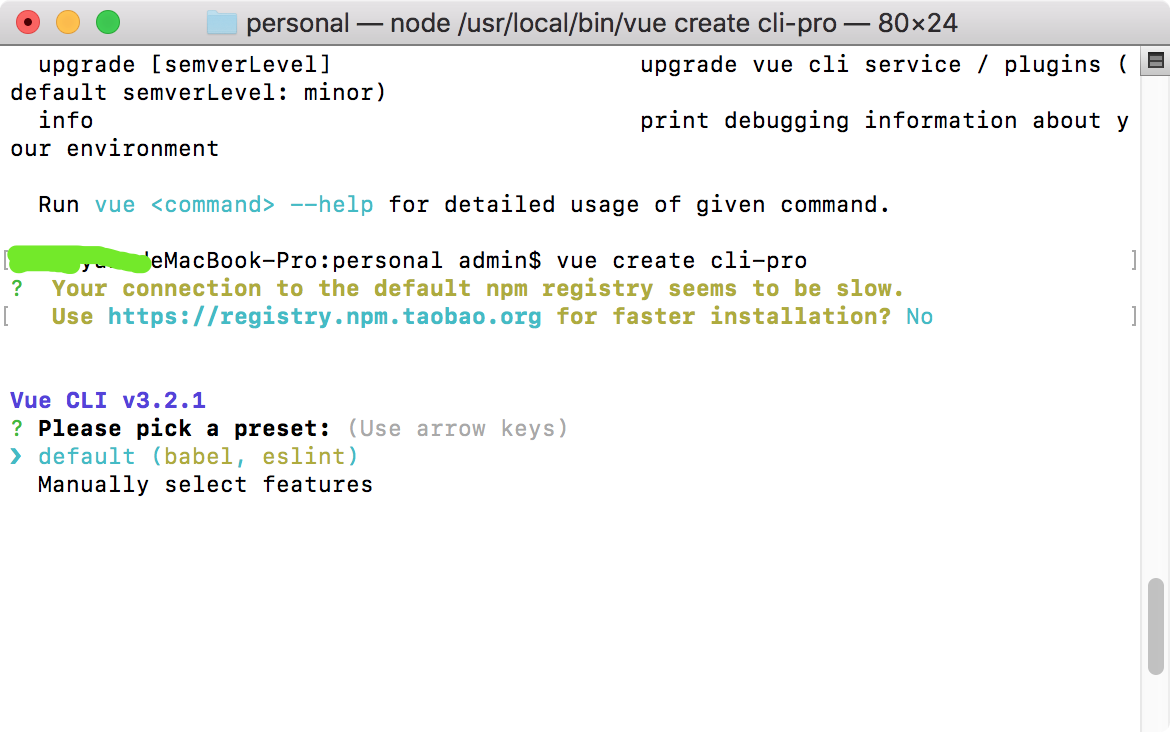
1、命令:vue create project-name
******deMacBook-Pro:personal admin$ vue create cli-pro
? Your connection to the default npm registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation? No

可以看到创建项目时会有个提示,会判断你对npm/yarn源的连接速度,询问你是否切换至淘宝镜像
首先,会提示你选择一个preset(预设)
? Please pick a preset:
> default (babel, eslint) //默认
> Manually select features //手动选择功能
1)default路线
Pick the package manager to use when installing dependencies: //用哪个下载依赖
> Use Yarn
Use NPM
安装完成:
Vue CLI v3.2.1
✨ Creating project in /Users/admin/personal/cli-pro.
vue-cli 3.x安装配置步骤详细说明的更多相关文章
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
css的预编译: 使用步骤: 第一步:用npm下三个loader(sass-loader.css-loader.node-sass): 第二步:在build目录找到webpack.base.confi ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- docker安装配置gitlab详细过程
docker安装配置gitlab详细过程 获取镜像 1.方法一 1 docker pull beginor/gitlab-ce:11.0.1-ce.0 2.方法二如果服务器网路不好或者pull不下 ...
- Apache安装配置步骤
注释:这里以Linux 红帽商业版为例~~~~~~~纯手打啊 Apache安装配置步骤 准备:关闭其他虚拟设备 #/etc/init.d/libvirtd stop #/etc/init.d/xend ...
- an'gularjs 环境搭建之NodeJS、NPM安装配置步骤(windows版本)
NodeJS.NPM安装配置步骤(windows版本) :http://xiaoyaojones.blog.163.com/blog/static/28370125201351501113581/ ...
- (转 留存)Windows环境下的NodeJS+NPM+GIT+Bower安装配置步骤
Windows环境下的NodeJS+NPM+GIT+Bower安装配置步骤 标签: NodeJSnpmbower 2015-07-17 16:38 3016人阅读 评论(0) 收藏 举报 分类: G ...
- 在linux下安装配置rabbitMQ详细教程
在linux下安装配置rabbitMQ详细教程 2017年12月20日 17:34:47 阅读数:7539 安装Erlang 由于RabbitMQ依赖Erlang, 所以需要先安装Erlang. Er ...
- JDK下载安装配置教程(详细)
JDK下载安装配置教程(详细) 版权声明:本文为原创文章,转载请附上原文出处链接和本声明.https://www.cnblogs.com/mxxbc/p/11844885.html 因为最近需要在Wi ...
随机推荐
- p2p_server
以太坊系列之十九 对p2p模块server的理解 type transport interface { // The two handshakes. doEncHandshake(prv *ecdsa ...
- 以太坊系列之十一: 零起步使用remix开发智能合约
一步一步使用remix开发智能合约 最新版的remix(2017-8-3)只能使用在线开发了,已经没有离线版本了,并且好像在线版本要FQ才能访问(自行解决). 1.打开remix 注意地址如果是htt ...
- constexpr函数------c++ primer
constexpr函数是指能用于常量表达式的函数.定义constexpr函数的方法有其他函数类似,不过要遵循几项约定:函数的返回值类型及所以形参的类型都是字面值类型,而且函数体中必须有且只有一条ret ...
- 类型转换构造函数 及使用explicit避免类型自动转换------新标准c++程序设计
类型转换构造函数: 除复制构造函数外,只有一个参数的构造函数一般可以称作类型转换构造函数,因为这样的构造函数能起到类型自动转换的作用.例如下面的程序: #include<iostream> ...
- Apple开启双重认证过程
1.准备 1.1 AppleID账号.密码 1.2 打算用于接收开启双重认证的十一位手机号 1.3 AppleID账号密保问题 2.操作步骤: 2.1 打开设置 2.2 点击个人账户头像 注意:当前有 ...
- property特性
什么是property property是一种特殊属性,访问他时会执行一段功能然后返回值 class People: def __init__(self,name,weight,height): se ...
- win7下钩子失效解决方案
win7键盘钩子失效解决方法:1.win开始右键+r(运行) 2.将其输入regedit.exe(注册表管理器),回车打开注册表管理器 3.进入HKEY_LOCAL_MACHINE4.进入到SYS ...
- 设置placeholder的样式
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #f00; } ::-moz-placeholder { /* Mozilla Fir ...
- 条目八《永不建立auto_ptr的容器》
条目八<永不建立auto_ptr的容器> 重要的事说三次,永不建立auto_ptr的容器,永不建立auto_ptr的容器,永不建立auto_ptr的容器!!! 为什么? 实质是auto_p ...
- Ntrip协议使用流程及服务器实现架构
Ntrip协议 在RTK接收机中,有多种方式获取到差分数据:电台.挂外串口.网络等.其中网络方式适合在有网络基准站的地区,省掉携带多一台RTK接收机来完成工作. CORS是网络基准站,通过网络收发GP ...
