1、操作表 ActionSheet
/* --- page1.html ---*/ <ion-navbar *navbar>
<ion-title>Tab 1</ion-title>
</ion-navbar> <ion-content padding class="page1">
<h2>Welcome to Ionic!</h2> <button (click) = "presentActionSheet()">我是操作框</button> </ion-content> /* --- page1.html ---*/
/* --- page1.js ---*/
import { Page, ActionSheet, NavController } from 'ionic-angular';
@Page({
templateUrl: 'build/pages/page1/page1.html'
})
export class Page1 {
static get parameters() {
return [[NavController]];
}
constructor(nav) {
this.nav = nav
}
presentActionSheet() {
let actionSheet = ActionSheet.create({
title: 'Modify your album',
buttons: [
{
text: 'Destructive',
role: 'destructive',
handler: () => {
console.log('Destructive clicked');
}
},{
text: 'Archive',
handler: () => {
console.log('Archive clicked');
}
},{
text: 'Cancel',
role: 'cancel',
handler: () => {
console.log('Cancel clicked');
}
}
]
});
this.nav.present(actionSheet);
}
}
/* --- page1.js ---*/
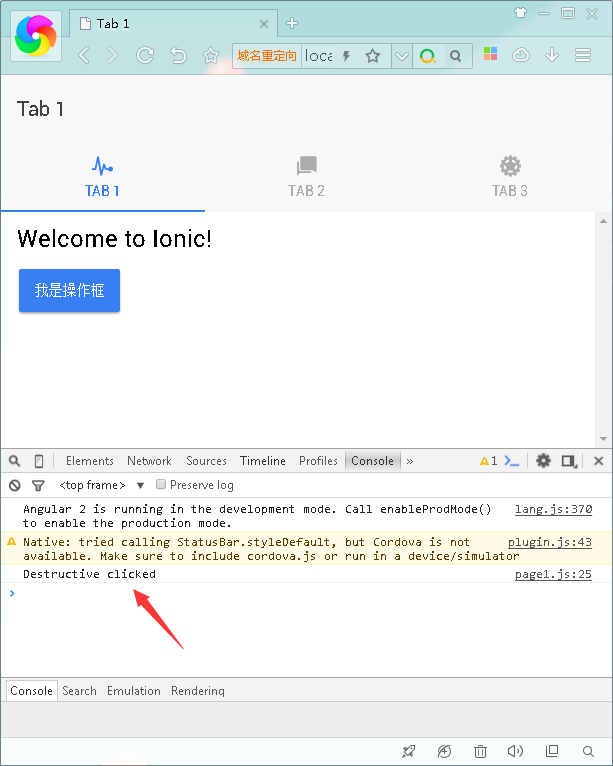
和 ionic1 的很像嘛。最终效果图。


点击后。其实就是handler方法。如图

1、操作表 ActionSheet的更多相关文章
- 警告框和操作表(IOS开发)
警告框(AlertView)时模态的,不关闭它就不能做其它事情,所以不是下面几种情况不应该随便使用. 1.应用不能继续执行. 如内存不足,没有网络.一般仅仅须要一个button. 2.询问还有一个解决 ...
- iOS警告框和操作表
应用如何与用户交流呢? 警告框(AlertView)和操作表(ActionSheet)就是为此而设计的. 本文案例的原型草图如图3-48所示,其中有两个按钮“Test警告框”和“Test操作表”,点击 ...
- 《iOS开发指南:从零基础到App Store上架(第2版)》
<iOS开发指南:从零基础到App Store上架(第2版)> 基本信息 作者: 关东升 丛书名: 图灵原创 出版社:人民邮电出版社 ISBN:9787115348029 上架时间:201 ...
- ionic2 目录
首先 ionic2 暂时找不到中文文档.本人英语又很渣.无奈之下只能依赖于百度翻译.完全是已自己理解的方式运作 ,可能里面会有一些偏差之类的 不过我都测试过代码是可以跑通的 只不过讲解的部分可能... ...
- 使用Quasar设计Material和IOS风格的响应式网站
使用Quasar设计Material和IOS风格的响应式网站 栏目: CSS · 发布时间: 8个月前 来源: segmentfault.com 本文转载自:https://segmentfaul ...
- actionsheet(操作表)
推荐使用锚点方式显示.隐藏actionsheet: 若要使用js代码动态显示.隐藏actionsheet,同样在popover插件的构造方法中传入"toggle"参数即可 //传入 ...
- iOS UI-AlertView(警示框)和ActionSheet(选择框、操作表单)
#import "ViewController.h" @interface ViewController ()<UIAlertViewDelegate,UIActionShe ...
- Swift - 操作表(UIActionSheel)的用法,也叫底部警告框
1,下面创建一个操作表(或叫底部警告框)并弹出显示 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 class ViewController: UIViewC ...
- 创建操作表(UIActionSheet)
UIActionSheet用来创建一个操作表,它的初始化代码如下: - (IBAction)testActionSheet:(id)sender { UIActionSheet *actionShee ...
随机推荐
- HTML中      等6种空白空格
- mysql 远程访问不行解决方法 Host is not allowed to connect to this MySQL server
mysql 远程访问不行解决方法 Host is not allowed to connect to this MySQL server 如果你想连接你的mysql的时候发生这个错误: ERROR 1 ...
- 八大排序算法的python实现(四)快速排序
代码: #coding:utf-8 #author:徐卜灵 #交换排序.快速排序 # 虽然快速排序称为分治法,但分治法这三个字显然无法很好的概括快速排序的全部步骤.因此我的对快速排序作了进一步的说明: ...
- AJAX发送json,SpringMVC 接收JSON,@RequestBody
需求:JQuery ajax前台,采用 POST请求 发送json,后台使用SpringMVC接收json并处理 前台: $.ajax({ url:"请求地址", type:&qu ...
- django中的setting最佳配置小结
Django settings详解 1.基础 DJANGO_SETTING_MODULE环境变量:让settings模块被包含到python可以找到的目录下,开发情况下不需要,我们通常会在当前文件夹运 ...
- Android TCP协议的Socket通信
1.介绍 2.使用方法 3.java后台代码 服务器server package com.lucky.servertest; import java.io.BufferedReader; import ...
- vue 遇到的一个问题......
当我用 @tap 或者 @click 触发 ajax事件时,返回的结果会非常慢--- 我也不清楚为啥会这样....(仅仅在chrome下会这样--- 所以 我用 touchend 方法替代了 该方法. ...
- 康奈尔大学CFD课程
先上链接:https://confluence.cornell.edu/display/SIMULATION/Home 如果不会FQ,可以去edx:https://courses.edx.org/co ...
- HDU_6298 Maximum Multiple 【找规律】
一.题目 Given an integer $n$, Chiaki would like to find three positive integers $x$, $y$ and $z$ such t ...
- Python项目自动生成当前项目的requirements文件
使用pip freeze $ pip freeze > requirements.txt 这种方式是把整个环境中的包都列出来了,如果是虚拟环境可以使用. 通常情况下我们只需要导出当前项目的r ...
