ui-grid 中cellTemplate中click事件
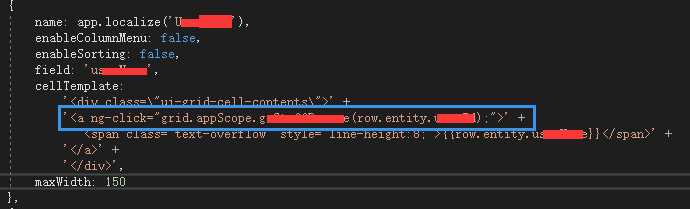
cellTemplate中使用的函数:

外部定义的函数:

ui-grid 中cellTemplate中click事件的更多相关文章
- vue中router-link的click事件失效的解决办法
title: vue中router-link的click事件失效的解决办法 toc: false date: 2018-12-04 16:28:49 categories: Web tags: vue ...
- 关于jquery中on绑定click事件在苹果手机失效的问题
用一个div当做了一个按钮来使用. <div class="button"> <div class=" next_button button_left ...
- 关于jquery中on绑定click事件在苹果手机失效的问题(巨坑啊)
用一个div当做了一个按钮来使用. <div class="button"> <div class=" next_button button_left ...
- jquery中on绑定click事件在苹果手机中不起作用
写一个div当做了一个按钮来使用. <div class="button"> <div class="sure"> 确定 </di ...
- jquery中on绑定click事件在苹果手机失效的问题
因为是动态添加的内容,所以想要使用click事件,需要给他用on绑定一下: $(document).on("click",".next_button",func ...
- 在MVVM模式中,按钮Click事件的绑定方法
在MVVM模式中,我们将Button的方法写到ViewModel中,然后绑定到前端界面.通常的做法是写一个类,继承ICommand接口,然而如果按钮比较多的话,就需要写很多的类,对于后期维护造成很大的 ...
- jquery中on绑定click事件在苹果手机失效问题解决(巨坑啊)
描述:用一个div写一个按钮,并给这个按钮添加一个点击事件,在安卓机器上一切正常,但是在苹果机型上会出现点击事件失效. <!DOCTYPE html> <html lang=&quo ...
- Backbone☞View中的events...click事件失效
<div id="container"> <input type="button" id="test_click" val ...
- jQuery中click事件多次触发解决方案
jQuery 中元素的click事件中绑定其他元素的click事件. 因为jQuery中的click事件会累计绑定,导致事件注册越来越多. 解决方案: 1.能够避开,避免把click事件绑定到其他元素 ...
随机推荐
- C. Ray Tracing——披着搜索外衣的扩展欧几里得
[题目大意] 给你一个n*m的矩形,光线从(0,0)出发,沿右上方向以每秒根号2米的速度运动,碰到矩形边界就会反弹(符合物理规律的反弹),询问k个点,这些点都在矩形内部且不在矩形边界上,求光经过这些点 ...
- 【总结整理】word使用技巧
Tab+Enter,在编过号以后,会自动编号段落 Ctrl + D调出字体栏,配合Tab+Enter全键盘操作吧 Ctrl + L 左对齐, Ctrl + R 右对齐, Ctrl + E 居中 Ctr ...
- Angular26 ng-content和ng-container、投影的使用
1 准备工作 1.1 搭建angular环境 技巧01:本博文基于angular5 1.3 创建一个angular项目 技巧01:根据业务划分模块,每个模块都设定一个主组件 技巧02:利用路由实现模块 ...
- jQuery 给class附点击事件获取对应的索引
有一类div标签,class为pointbox,数量不等,有多个.我需要在点击某一个标签的时候实时获取该标签在这类标签中索引值,以便进行其他操作. 代码很简单: $(".pointbox&q ...
- 面试题:基础数据类型 包装类 int Integer
因为在学习集合时知道集合里存放的对象都是Object类型,取出的时候需要强制类型转换为目标类型(使用泛型集合不需要),如int a = (Integer)arrayList.get(0):然后我们就会 ...
- ubuntu下安装配置apache2(含虚拟主机配置)
在Ubuntu14.14中安装apache 安装指令: sudo apt-get install apache2 安装结束后: 产生的启动和停止文件是: /etc/init.d/apache2 启动: ...
- python 正则表达式 练习题
会用到的语法 正则字符 释义 举例 + 前面元素至少出现一次 ab+:ab.abbbb 等 * 前面元素出现0次或多次 ab*:a.ab.abb 等 ? 匹配前面的一次或0次 Ab?: A.Ab 等 ...
- [GO]全局变量
package main import "fmt" func test01() { fmt.Println("test a = ", a) } //a := 1 ...
- C++语法知识小结(持续更新中)
1)在适用构造函数创建对象时,有时会创建临时对象.如 Stock::Stock(const std::string & co,long n,double pr); 在使用时,下面两条语句有根本 ...
- QuotedStr函数
今天学到一个新函数,很有用 QuotedStr(s);// 在s两边加单引号, 这样就不会看着n多的单引号糊涂了...
