EasyUI学习笔记(二)—— Layout
一、layout页面布局
EasyUI布局容器包括东、西、南、北、中五个区域,其中中心面板是必须的,而东、西、南、北这四个面板是可选的,如果布局里面不需要东、西、南、北这四个面板,那么可以把相应的div删掉,另外,如果需要创建复杂的easyUI布局,那么可以通过嵌套东、西、南、北、中五个面板来实现。下面简单演示一下EasyUI布局。
1.1 通过div创建easyUI布局
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>通过div创建EasyUI的layout布局</title> <!--引入JQuery-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script>
<!--引入EasyUI-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script>
<!--引入EasyUI的中文国际化,让EasyUI支持中文-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script>
<!--引入EasyUI的样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/>
</head>
<body>
<!--给div指定class属性指定easy的easyui-layout样式,这样就可以通过div创建easyui的layout -->
<div class="easyui-layout" style="width: 600px;height: 400px;margin: 0 auto;">
<!-- 布局中如果不需要north这个面板,那么可以删掉这个div -->
<div data-options="region:'north',title:'North Title',split:true" style="heigtht:100px;"></div>
<!-- 布局中如果不需要south这个面板,那么可以删掉这个div -->
<div data-options="region:'south',title:'South Title',split:true" style="heigtht:100px;"></div>
<!-- 布局中如果不需要west这个面板,那么可以删掉这个div -->
<div data-options="region:'west',iconCls:'icon-reload',title:'West Title',split:true" style="width:100px;"></div>
<!-- 布局中如果不需要east这个面板,那么可以删掉这个div -->
<div data-options="region:'east',title:'East Title',split:true" style="width:100px;"></div>
<!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 -->
<div data-options="region:'center',title:'Center Title',split:true" style="padding:5px;"></div>
</div>
</body>
</html>
运行结果如下:

1.2 通过body创建easyUI布局
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>通过body创建EasyUI的layout布局</title> <!--引入JQuery-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script>
<!--引入EasyUI-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script>
<!--引入EasyUI的中文国际化,让EasyUI支持中文-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script>
<!--引入EasyUI的样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/>
</head> <!--给body指定class属性指定easy的easyui-layout样式,这样就可以通过body创建easyui的layout -->
<body class="easyui-layout">
<!-- 布局中如果不需要north这个面板,那么可以删掉这个div -->
<div data-options="region:'north',title:'North Title',split:true" style="heigtht:100px;"></div>
<!-- 布局中如果不需要south这个面板,那么可以删掉这个div -->
<div data-options="region:'south',title:'South Title',split:true" style="heigtht:100px;"></div>
<!-- 布局中如果不需要west这个面板,那么可以删掉这个div -->
<div data-options="region:'west',iconCls:'icon-reload',title:'West Title',split:true" style="width:100px;"></div>
<!-- 布局中如果不需要east这个面板,那么可以删掉这个div -->
<div data-options="region:'east',title:'East Title',split:true" style="width:100px;"></div>
<!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 -->
<div data-options="region:'center',title:'Center Title',split:true" style="padding:5px;"></div>
</body>
</html>
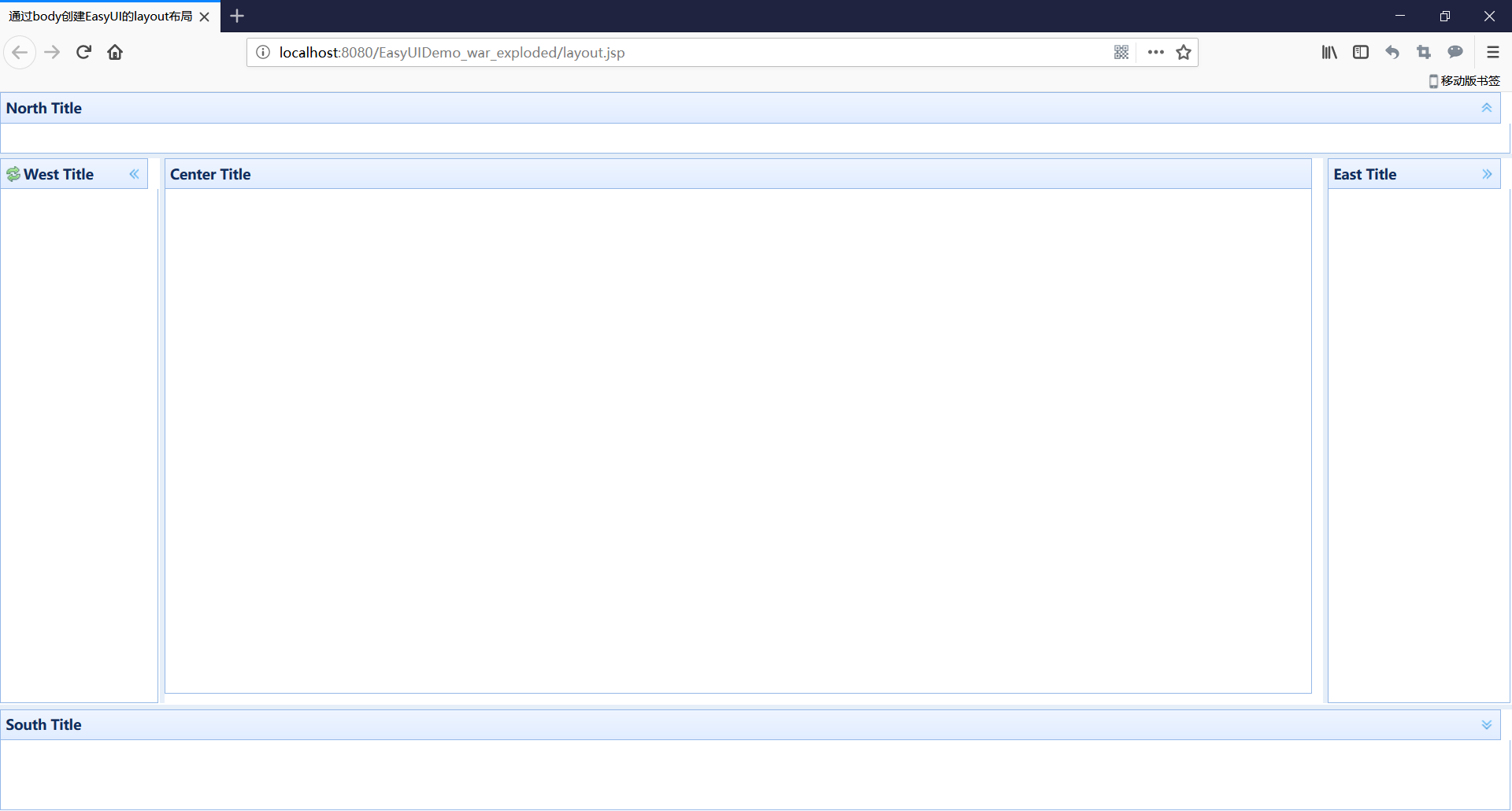
运行结果如下:

1.3 嵌套easyui-layout创建复杂布局
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>使用嵌套easyui-layout来创建复杂布局</title> <!--引入JQuery-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script>
<!--引入EasyUI-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script>
<!--引入EasyUI的中文国际化,让EasyUI支持中文-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script>
<!--引入EasyUI的样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/>
</head> <!--给body指定class属性指定easy的easyui-layout样式,这样就可以通过body创建easyui的layout -->
<body class="easyui-layout">
<!-- 布局中如果不需要north这个面板,那么可以删掉这个div -->
<div data-options="region:'north',title:'North Title',split:true" style="heigtht:100px;"></div>
<!-- 布局中如果不需要west这个面板,那么可以删掉这个div -->
<div data-options="region:'west',iconCls:'icon-reload',title:'West Title',split:true" style="width:100px;"></div>
<div data-options="region:'center'">
<!--嵌套布局-->
<div class="easyui-layout" data-options="fit:true">
<!-- 布局中如果不需要north这个面板,那么可以删掉这个div -->
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<!-- 布局中如果不需要south这个面板,那么可以删掉这个div -->
<div data-options="region:'south',title:'South Title',split:true" style="heigtht:100px;"></div>
<!-- 布局中如果不需要east这个面板,那么可以删掉这个div -->
<div data-options="region:'east',title:'East Title',split:true" style="width:100px;"></div>
<!-- 布局中如果不需要west这个面板,那么可以删掉这个div -->
<div data-options="region:'west',title:'West Title',split:true" style="width:100px;"></div>
<!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 -->
<div data-options="region:'center',title:'Center Title',split:true" style="padding:5px;"></div>
</div>
</div> </body>
</html>
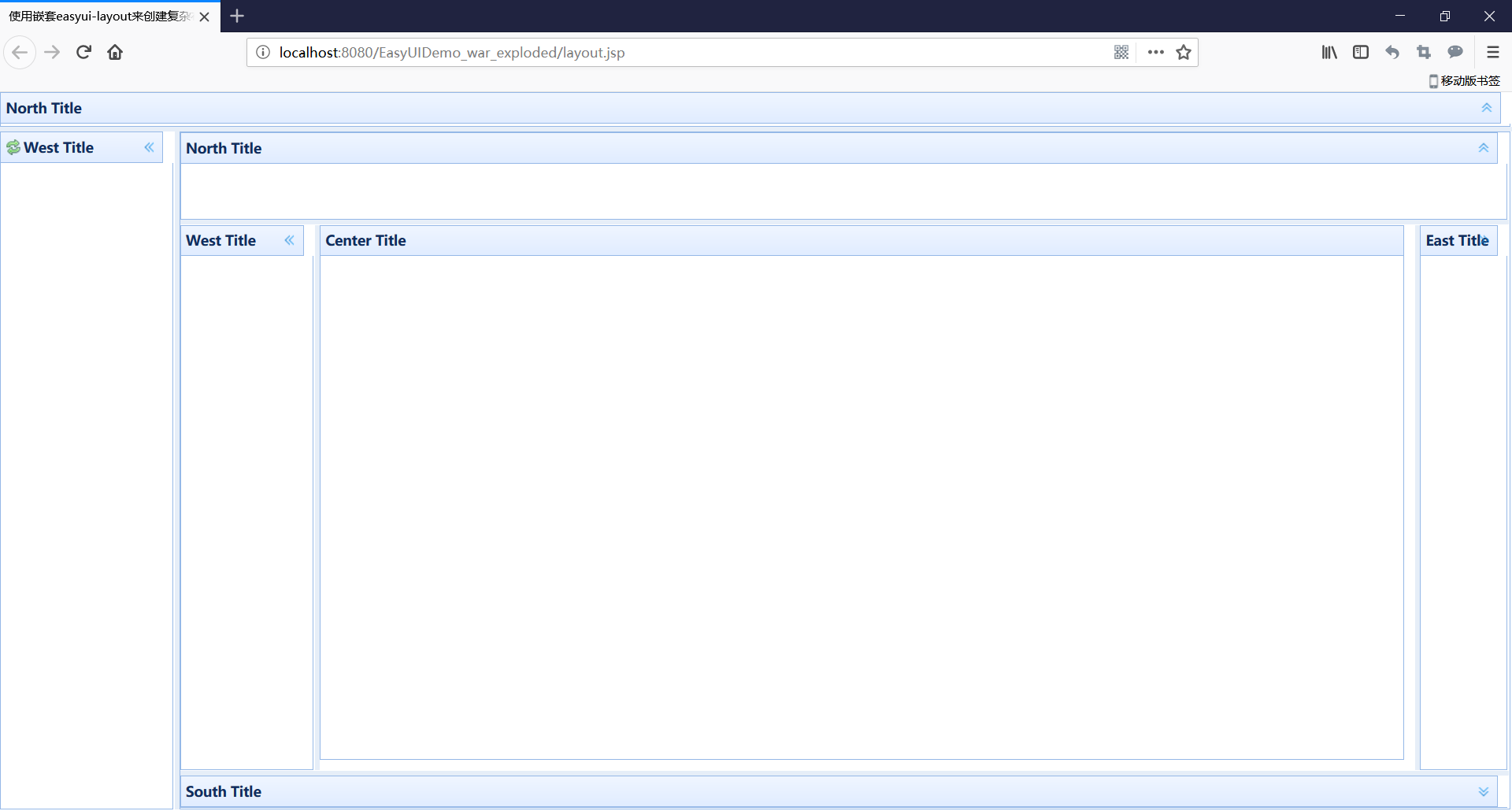
运行结果如下:

1.4 通过Javascript创建easyUI布局
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>通过JavaScript来创建EasyUI布局</title> <!--引入JQuery-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script>
<!--引入EasyUI-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script>
<!--引入EasyUI的中文国际化,让EasyUI支持中文-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script>
<!--引入EasyUI的样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/> <script type="text/javascript">
$(function () {
//画面加载完成之后就调用layout()方法将body变成easy的layout
$("#easyUILayoutBody").layout();
});
</script>
</head> <!--给body指定class属性指定easy的easyui-layout样式,这样就可以通过body创建easyui的layout -->
<body id="easyUILayoutBody">
<!-- 布局中如果不需要north这个面板,那么可以删掉这个div -->
<div data-options="region:'north',title:'North Title',split:true" style="heigtht:100px;"></div>
<!-- 布局中如果不需要west这个面板,那么可以删掉这个div -->
<div data-options="region:'west',iconCls:'icon-reload',title:'West Title',split:true" style="width:100px;"></div>
<!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 -->
<div data-options="region:'center',title:'Center Title',split:true" style="padding:5px;"></div> </body>
</html>
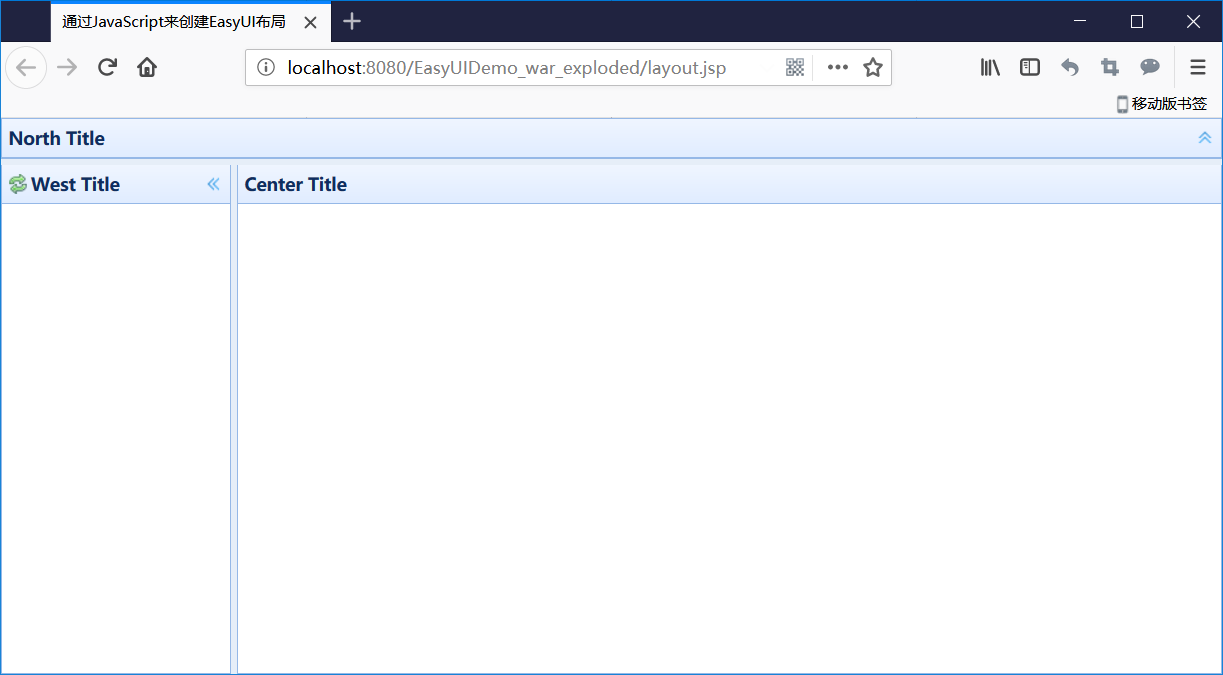
运行结果如下:

二、accordion(折叠面板)
<!-- 布局中如果不需要west这个面板,那么可以删掉这个div -->
<div data-options="region:'west',iconCls:'icon-reload',title:'West Title',split:true" style="width:100px;">
<!--制作accordion折叠面板
fit:true——自适应
-->
<div class="easyui-accordion" data-options="fit:true">
<!--使用子div表示每个面板-->
<div data-options="iconCls:'icon-cut'" title="面板一">111</div>
<div title="面板二">222</div>
<div title="面板三">333</div>
</div>
</div>
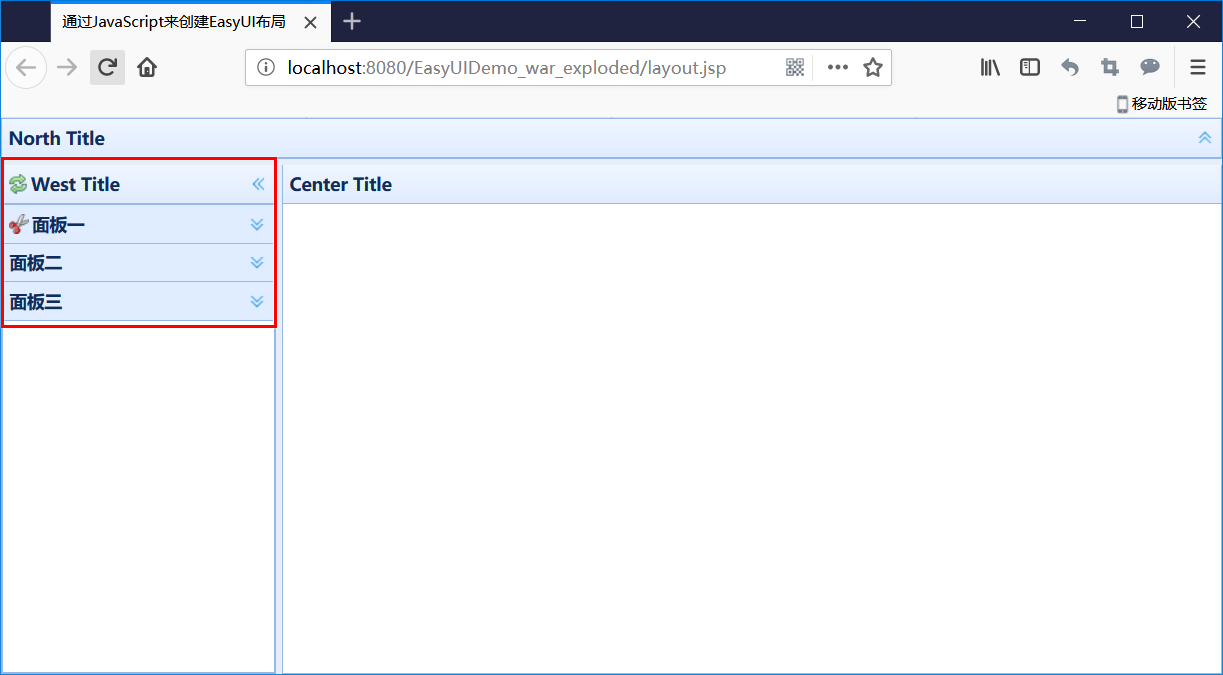
运行结果如下:

三、tabs(选项卡)
<!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 -->
<div data-options="region:'center',title:'Center Title',split:true" style="padding:5px;">
<!--制作一个tabs选项卡面板-->
<div class="easyui-tabs" data-options="fit:true">
<!--使用子div表示每个面板-->
<div data-options="iconCls:'icon-cut'" title="面板一">111</div>
<div data-options="closable:true" title="面板二">222</div>
<div title="面板三">333</div>
</div>
</div>
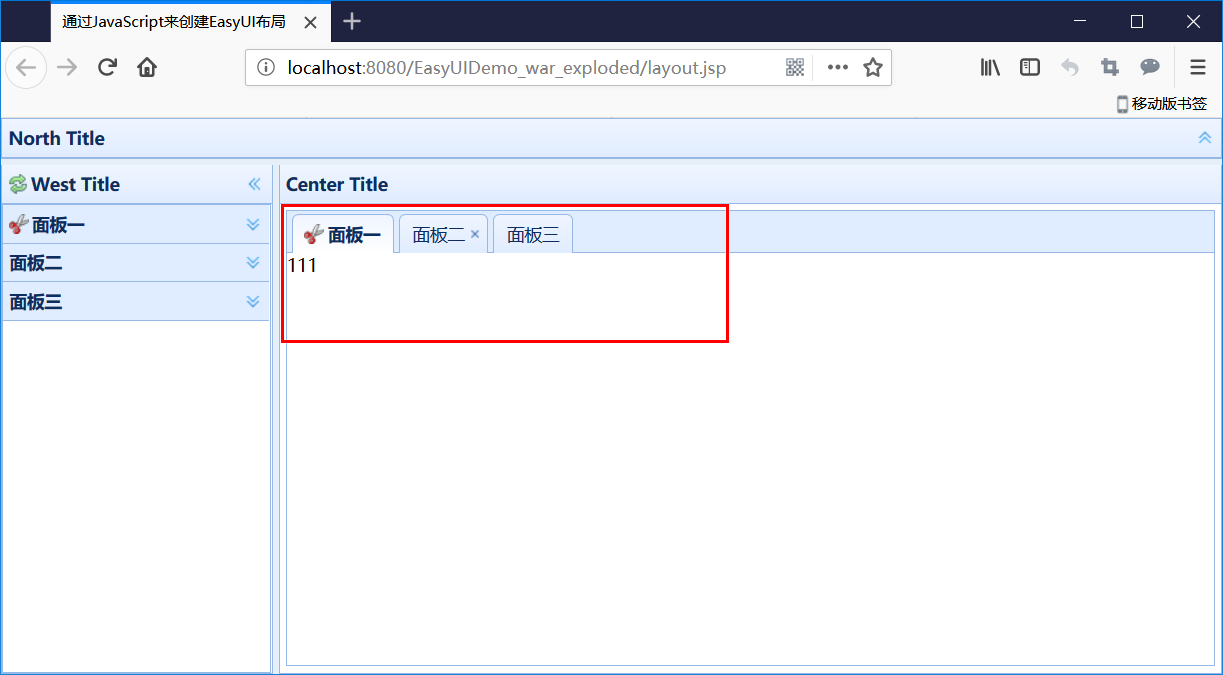
运行结果如下:

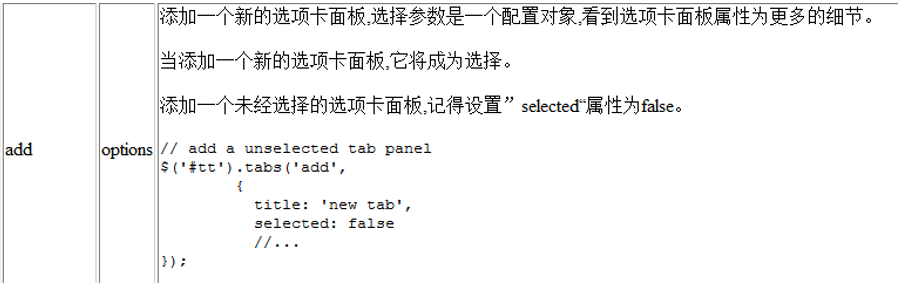
3.1 动态添加选项卡
- 用于动态添加一个选项卡

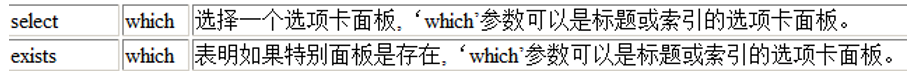
- 选中指定的选项卡和判断某个选项卡是否存在


<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>通过JavaScript来创建EasyUI布局</title> <!--引入JQuery-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script>
<!--引入EasyUI-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script>
<!--引入EasyUI的中文国际化,让EasyUI支持中文-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script>
<!--引入EasyUI的样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/> <script type="text/javascript">
$(function () {
// 页面加载完成后,为btn1按钮绑定事件
$("#btn1").click(function () {
// 判断"系统管理"选项卡是否存在
var e = $("#mytabs").tabs("exists","系统管理");
if (e) {
// 如果存在,选中即可
$("#mytabs").tabs("select", "系统管理");
} else {
//调用tabs对象的add方法动态添加一个选项卡
$("#mytabs").tabs("add",{
title:'系统管理',
iconCls:'icon-edit',
closable:true
});
}
});
}); </script>
</head> <!--给body指定class属性指定easy的easyui-layout样式,这样就可以通过body创建easyui的layout -->
<body class="easyui-layout">
<!-- 布局中如果不需要north这个面板,那么可以删掉这个div -->
<div data-options="region:'north',title:'North Title'" style="heigtht:100px;"></div>
<!-- 布局中如果不需要west这个面板,那么可以删掉这个div -->
<div data-options="region:'west',iconCls:'icon-reload',title:'West Title'" style="width:200px;">
<!--制作accordion折叠面板
fit:true——自适应
-->
<div class="easyui-accordion" data-options="fit:true">
<!--使用子div表示每个面板-->
<div data-options="iconCls:'icon-cut'" title="面板一">
<a id="btn1" class="easyui-linkbutton">添加一个选项卡</a>
</div>
<div title="面板二">222</div>
<div title="面板三">333</div>
</div> </div>
<!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 -->
<div data-options="region:'center',title:'Center Title'" style="padding:5px;">
<!--制作一个tabs选项卡面板-->
<div id="mytabs" class="easyui-tabs" data-options="fit:true">
<!--使用子div表示每个面板-->
<div data-options="iconCls:'icon-cut',closable:true" title="系统管理">111</div>
<div data-options="closable:true" title="财务管理">222</div>
<div title="人事管理">333</div>
</div>
</div> </body>
</html>
参考:https://www.cnblogs.com/xdp-gacl/p/4088198.html
EasyUI学习笔记(二)—— Layout的更多相关文章
- easyUI学习笔记二
1. 拖拉大小 <!DOCTYPE html> <html> <head> <title>easyui学习</title> <scr ...
- amazeui学习笔记二(进阶开发5)--Web 组件开发规范Rules
amazeui学习笔记二(进阶开发5)--Web 组件开发规范Rules 一.总结 1.见名知意:见那些class名字知意,见函数名知意,见文件名知意 例如(HISTORY.md Web 组件更新历史 ...
- WPF的Binding学习笔记(二)
原文: http://www.cnblogs.com/pasoraku/archive/2012/10/25/2738428.htmlWPF的Binding学习笔记(二) 上次学了点点Binding的 ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- [Firefly引擎][学习笔记二][已完结]卡牌游戏开发模型的设计
源地址:http://bbs.9miao.com/thread-44603-1-1.html 在此补充一下Socket的验证机制:socket登陆验证.会采用session会话超时的机制做心跳接口验证 ...
- JMX学习笔记(二)-Notification
Notification通知,也可理解为消息,有通知,必然有发送通知的广播,JMX这里采用了一种订阅的方式,类似于观察者模式,注册一个观察者到广播里,当有通知时,广播通过调用观察者,逐一通知. 这里写 ...
- java之jvm学习笔记二(类装载器的体系结构)
java的class只在需要的时候才内转载入内存,并由java虚拟机的执行引擎来执行,而执行引擎从总的来说主要的执行方式分为四种, 第一种,一次性解释代码,也就是当字节码转载到内存后,每次需要都会重新 ...
- Java IO学习笔记二
Java IO学习笔记二 流的概念 在程序中所有的数据都是以流的方式进行传输或保存的,程序需要数据的时候要使用输入流读取数据,而当程序需要将一些数据保存起来的时候,就要使用输出流完成. 程序中的输入输 ...
- 《SQL必知必会》学习笔记二)
<SQL必知必会>学习笔记(二) 咱们接着上一篇的内容继续.这一篇主要回顾子查询,联合查询,复制表这三类内容. 上一部分基本上都是简单的Select查询,即从单个数据库表中检索数据的单条语 ...
- NumPy学习笔记 二
NumPy学习笔记 二 <NumPy学习笔记>系列将记录学习NumPy过程中的动手笔记,前期的参考书是<Python数据分析基础教程 NumPy学习指南>第二版.<数学分 ...
随机推荐
- JVM 对象状态判断01
1 引用计数法 给一个对象添加一个引用计数器,每当有一个地方引用时,计数器加1,当引用失效的时候,计数器减去1.当计数器为0的时候,表示对象不可能再被使用.此时表明该对象可以被回收. ...
- 玩转Mysql命令
连接数据库mysql -hlocalhost -uroot -p 在MYsql的跟目录文件下进行 show databses:展示所有数据库 解决方法1:在MySql安装目录下找到my.ini,将[m ...
- ubuntu 下正确安装android手机驱动
1. 查看手机ID号. charlesxue@THSHIBA:~/setup/cocos2d-x/cocos2d-x-/projects/simpleGame/proj.android/bin$ ls ...
- os.chdir("/deepmatching") OSError: [Errno 2] No such file or directory: '/deepmatching'
#os.chdir("/deepmatching")os.chdir(os.path.dirname(os.path.abspath("deepmatching1&quo ...
- Map集合的关联数组实现
public class AssoiativeArray<K,V>{ //创建一个二维数组 private Object[][] pairs; //声明索引 private int ind ...
- poj 1988 Cube Stacking (并查集)
题意:有N(N<=30,000)堆方块,开始每堆都是一个方块.方块编号1 – N. 有两种操作: M x y : 表示把方块x所在的堆,拿起来叠放到y所在的堆上. C x : 问方块x下面有多少 ...
- SQLServer跨库查询--分布式查询
出处:http://www.cnblogs.com/doosmile/archive/2012/03/16/2400646.html --用openrowset连接远程SQL或插入数据 --如果只是临 ...
- RPLiDAR 激光雷达探测地面高程
LiDAR,又称激光探测与测量,全程Light Detection And Ranging,这种技术使用激光测量地物(如森林和建筑物)的高程.它的原理十分类似于使用声波来测绘海底地形的声呐技术,或使用 ...
- POJ3026 Borg Maze(bfs求边+最小生成树)
Description The Borg is an immensely powerful race of enhanced humanoids from the delta quadrant of ...
- MongoDB整理笔记のReplica Sets
MongoDB支持在多个机器中通过异步复制达到故障转移和实现冗余.多机器中同一时刻只有一台机器是用于写操作,正因为如此,MongoDB提供了数据一致性的保障.而担当primary角色的机器,可以把读的 ...
