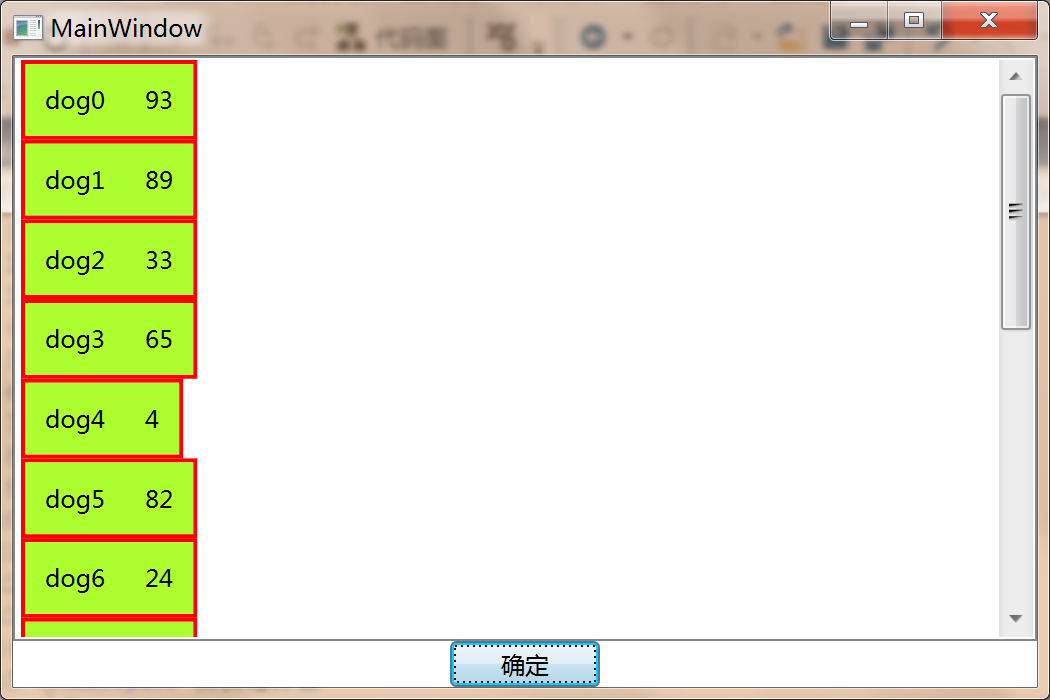
WPF 动态更换模板
Window x:Class="模板选择器.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:模板选择器"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<local:MyDataTemplateSelector x:Key="tmpdog"></local:MyDataTemplateSelector>
<DataTemplate x:Key="dta">
<Border BorderThickness="2" BorderBrush="red" Background="GreenYellow">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Margin="10"></TextBlock>
<TextBlock Text="{Binding ID}" Margin="10"></TextBlock>
</StackPanel>
</Border>
</DataTemplate>
<DataTemplate x:Key="dtb" DataType="ListBox">
<Border BorderThickness="1" BorderBrush="Blue" Background="LightBlue" Padding="5" >
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Margin="10"></TextBlock>
<TextBlock Text="{Binding ID}" Margin="10"></TextBlock>
</StackPanel>
</Border>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<ListBox Name="listbox" ItemTemplateSelector="{StaticResource tmpdog}">
</ListBox>
<Button Grid.Row="1" Width="75" Height="23" Click="Button_Click">确定</Button>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace 模板选择器
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
InitData();
listbox.ItemsSource = list; }
public List<Student> list { get; set; }
public void InitData()
{
Random r = new Random();
list = new List<Student>();
for (int i = 0; i < 15; i++)
{
list.Add(new Student
{
Name = "dog" + i,
ID = r.Next(100)
});
}
} int i = 0;
private void Button_Click(object sender, RoutedEventArgs e)
{
if (i%2==0)
{
listbox.SetResourceReference(ListBox.ItemTemplateProperty, "dta");
}
else
{
listbox.SetResourceReference(ListBox.ItemTemplateProperty, "dtb");
}
i++;
}
}
public class Student
{
public int ID
{
set;
get;
} public string Name
{
set;
get;
}
} public class MyDataTemplateSelector : DataTemplateSelector
{
public override DataTemplate SelectTemplate(object item, DependencyObject container)
{
var fe = container as FrameworkElement;
var obj = item as Student;
DataTemplate dt = null;
if (obj != null && fe != null)
{
if (obj.ID > 30)
{
dt = fe.FindResource("dta") as DataTemplate;
}
else
{
dt = fe.FindResource("dtb") as DataTemplate;
}
}
return dt;
}
}
}


WPF 动态更换模板的更多相关文章
- 继续聊WPF——动态数据模板
我为啥称之为“动态数据模板”?先看看下面的截图,今天,我们就是要实现这种功能. 大概是这样的,我们定义的DataTemplate是通过触发器动态应用到 ComboBoxItem 上. 这个下拉列表控件 ...
- WPF 动态更换样式文件
ApplySkinFromMenuItem("Style/BigImgStyle.xaml", "Style/FileListStyle.xaml"); //换 ...
- WPF通过DynamicResource实现给界面动态更换皮肤
在我们的程序中有时候需要去实现动态更换皮肤的效果,从而完成一些个性化的设置,那么我们究竟怎样去实现动态换皮肤的效果呢?那么我们经常用到的就是设置不同的Style,并且在主程序的xaml文件中通过Dyn ...
- 《深入浅出WPF》笔记——模板篇
原文:<深入浅出WPF>笔记--模板篇 我们通常说的模板是用来参照的,同样在WPF中,模板是用来作为制作控件的参照. 一.认识模板 1.1WPF菜鸟看模板 前面的记录有提过,控件主要是算法 ...
- WPF 动态列(DataGridTemplateColumn) 绑定数据 (自定义控件)对象绑定
原文:WPF 动态列(DataGridTemplateColumn) 绑定数据 (自定义控件)对象绑定 WPF 动态列(DataGridTemplateColumn) 绑定数据 (自定义控件) 上面的 ...
- 动态更换应用Icon
转:原理1--activity-alias 在AndroidMainifest中,有两个属性: // 决定应用程序最先启动的Activity android.intent.action.MAIN // ...
- java 读写word java 动态写入 模板文件
import java.io.ByteArrayOutputStream; import java.io.File; import java.io.FileInputStream; import ja ...
- dede使用方法----更换模板
刚开始接触dede的时候,自己一直在纠结怎么更换自己的模板啊.后面在秀站网上找到了一个比较好的更换模板的文字教程.下面就我自己做的进行写的笔记. 准备:一个你自己做好的静态版网站,我们假设它的名称是w ...
- WPF 详解模板
在WPF中有三大模板 ControlTemplate,ItemsPanelTemplate,DataTemplate.其中ControlTemplate和 ItemsPanelTemplate是控件模 ...
随机推荐
- 一种js异步处理方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- storm集群配置以及java编写拓扑例子
storm集群配置 安装 修改配置文件 使用java编写拓扑 storm集群配置 storm配置相当简单 安装 tar -zxvf apache-storm-1.2.2.tar.gz rm apach ...
- Holding Bin-Laden Captive!
We all know that Bin-Laden is a notorious terrorist, and he has disappeared for a long time. But rec ...
- 魔戒(思维+bfs)
Description 蓝色空间号和万有引力号进入了四维水洼,发现了四维物体--魔戒. 这里我们把飞船和魔戒都抽象为四维空间中的一个点,分别标为 "S" 和 "E&quo ...
- Full Binary Tree(sdut 2882)
Problem Description: In computer science, a binary tree is a tree data structure in which each node ...
- python 中 print 函数用法总结
Python 思想: “一切都是对象!” 在 Python 3 中接触的第一个很大的差异就是缩进是作为语法的一部分,这和C++等其他语言确实很不一样,所以要小心 ,其中python3和python2中 ...
- 转 -ALSA 配置
原文地址:-ALSA 配置">转 -ALSA 配置作者:超级大苹果 alsa 音频路径的问题: 在sound/soc/codecs目录中有很多音频codec的codec驱动,我使用的是 ...
- swift之xib关联UIView
有点坑爹,设置file owner 不行,搞了一早上,来说下怎么关联吧 自定义UIView要重写 required init(coder aDecoder: NSCoder) { super.init ...
- Tornado之自定义session
面向对象基础 面向对象中通过索引的方式访问对象,需要内部实现 __getitem__ .__delitem__.__setitem__方法 #!/usr/bin/env python # -*- ...
- CentOS7 启动docker.service失败(code=exited, status=1/FAILURE)
启动报错 Job for docker.service failed because the control process exited with error code. See "sys ...
