Odoo8在TreeView左上角增加自定义按钮以及通过继承生成自定义的View_Mode
今天有网友在问怎么在TreeView左上角增加一个自定义的按钮,在查询Odoo 自带的模块,发现在purchase_requisition中有使用,并且此模块还应用到了自定义View_Mode的情况,所以今天拿出来分析一下,有兴趣的童鞋可以参考说明去模块中查看详细内容。
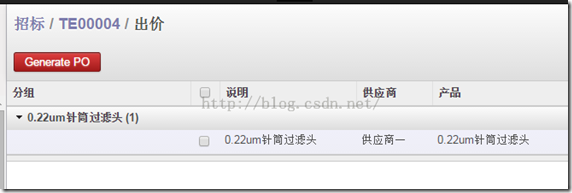
首先模块显示的效果如下图:

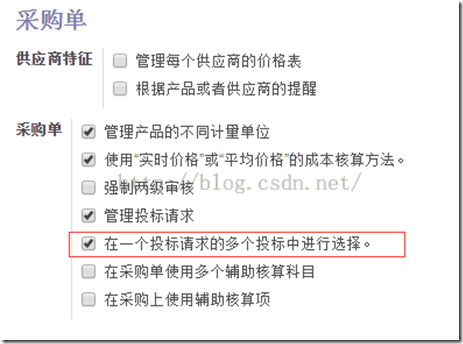
这个是在招标单中,如果一个产品有多个询价单,则在完成招标单时,系统会显示此界面,需要你确认一个最终有效的询价单,这个界面需要打开配置参数中如下图所示的项目才会有显示。

仔细分析源码,这个View的定义是在purchase_requisition_view.xml中,主要内容如下:
<record id="purchase_order_line_tree_tender" model="ir.ui.view">
<field name="name">purchase.order.line.tree.tender</field>
<field name="model">purchase.order.line</field>
<field eval="1" name="priority"/>
<field name="arch" type="xml">
<tree string="Purchase Order Lines" create="false" colors="blue:state == 'confirmed';gray:state == 'cancel'">
<field name="name"/>
......
</tree>
</field>
</record>
然后为这个View定义了一个动作,主要内容如下:
<record id="purchase_line_tree" model="ir.actions.act_window">
<field name="name">Bid Lines</field>
<field name="res_model">purchase.order.line</field>
<field name="context">{"search_default_groupby_product" : True,}</field>
<field name="view_type">form</field>
<field name="view_mode">tree_purchase_order_line_compare</field>
<field name="view_id" ref="purchase_order_line_tree_tender"/>
<field name="search_view_id" ref="purchase.purchase_order_line_search"/>
</record>
主要看上面动作的定义中,view_mode节点是放的tree_purchase_order_line_compare,与普通的tree,form是不一样的,这个新的view_mode是哪里来的呢?
我们继续来看addons/purchase_requisition/static/src/js/web_addons.js中的内容,其中有一段主要内容如下:
instance.web.views.add('tree_purchase_order_line_compare', 'instance.web.purchase_requisition.CompareListView');
instance.web.purchase_requisition.CompareListView = instance.web.ListView.extend({
init: function() {
var self = this;
this._super.apply(this, arguments);
this.on('list_view_loaded', this, function() {
if(self.__parentedParent.$el.find('.oe_generate_po').length == 0){
var button = $("<button type='button' class='oe_button oe_highlight oe_generate_po'>Generate PO</button>")
.click(this.proxy('generate_purchase_order'));
self.__parentedParent.$el.find('.oe_list_buttons').append(button);
}
});
},
generate_purchase_order: function () {
var self = this;
new instance.web.Model(self.dataset.model).call("generate_po",[self.dataset.context.tender_id,self.dataset.context]).then(function(result) {
self.ViewManager.ActionManager.history_back();
});
},
});
这里第一行add方法就是把一个新的view_mode名称跟一个自定义的 instance.web.purchase_requisition.CompareListVIew关联起来,新的view_mode是继承自 web.ListView,所以具备原来的ListView所有属性和方法定义。在新的view_mode的init方法,通过jQuery新加了一个 button,并且指定该按钮的点击事件响应generate_purchase_order方法,这个方法就在如下面有定义,在这个方法中触发了 purchase_requisition.py中的generate_po方法,在执行完以后并回退到原来打开此view的页面。
以上内容包括了js增加自定义按钮,并响应py中的方法流程,并且也运用了view_mode的继承,为自定义更丰富的view提供了参考。
最后顺便记录一下打开此视图的代码为:
def open_product_line(self, cr, uid, ids, context=None):
""" This opens product line view to view all lines from the different quotations, groupby default by product and partner to show comparaison
between supplier price
@return: the product line tree view
"""
if context is None:
context = {}
res = self.pool.get('ir.actions.act_window').for_xml_id(cr, uid, 'purchase_requisition', 'purchase_line_tree', context=context)
res['context'] = context
po_lines = self.browse(cr, uid, ids, context=context)[0].po_line_ids
res['context'] = {
'search_default_groupby_product': True,
'search_default_hide_cancelled': True,
'tender_id': ids[0],
}
res['domain'] = [('id', 'in', [line.id for line in po_lines])]
return res
Odoo8在TreeView左上角增加自定义按钮以及通过继承生成自定义的View_Mode的更多相关文章
- C# Winform 实现Ajax效果自定义按钮
技术看点 WinForm自定义控件的使用 自定义控件gif动画的播放 需求及效果 又来一波 C# GDI自定义控件show .这个控件已经使用几年了,最近找出来重构一下.原来是没有边框的,那么导致导航 ...
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox增加自定义按钮的方法
在Qt Designer中可以预先定义标准按钮,相关支持的标准按钮请见<PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的StandardButton ...
- wordpress优化之结合prism.js为编辑器自定义按钮转化代码
原文链接 http://ymblog.net/2016/07/24/wordpress-prism/ 继昨天花了一天一夜的时间匆匆写了主题Jiameil3.0之后,心中一直在想着优化加速,体验更好,插 ...
- WPF自定义控件与样式(2)-自定义按钮FButton
一.前言.效果图 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 还是先看看效果 ...
- Web jquery表格组件 JQGrid 的使用 - 5.Pager翻页、搜索、格式化、自定义按钮
系列索引 Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引 Web jquery表格组件 JQGrid 的使用 - 4.JQGrid参数.ColModel API.事件 ...
- iOS开发——UI进阶篇(十八)核心动画小例子,转盘(裁剪图片、自定义按钮、旋转)图片折叠、音量震动条、倒影、粒子效果
一.转盘(裁剪图片.自定义按钮.旋转) 1.裁剪图片 将一张大图片裁剪为多张 // CGImageCreateWithImageInRect:用来裁剪图片 // image:需要裁剪的图片 // re ...
- django xadmin 插件(3) 列表视图新增自定义按钮
效果图: 编辑按钮是默认的list_editable属性对应的插件(xadmin.plugins.editable) 放大按钮对应的是自定义插件. 自定义按钮源码: xplugin.py(保证能够直接 ...
- 修复jquery.treeview的增加子节点的方法的bug
1.修复理由 在一个android项目中用到了treeview控件(本来自己通过android的原生api实现了一个http://www.cnblogs.com/Mr-Nobody/p/3527688 ...
- 学习OpenSeadragon之五(工具条toolbar与自定义按钮)
OpenSeadragon简介:学习OpenSeadragon之一(一个显示多层图片的开源JS库) 一.工具条toolbar设置 OpenSeadragon为我们提供了现成的工具条toolBar,工具 ...
随机推荐
- docker从零开始 存储(四)tmpfs挂载
使用tmpfs挂载 volume和bind mounts允许您在主机和容器之间共享文件,以便即使在容器停止后也可以保留数据. 如果你在Linux上运行Docker,你有第三个选择:tmpfs moun ...
- Spring boot集成redis初体验
pom.xml: <?xml version="1.0" encoding="UTF-8"?> <project xmlns="ht ...
- 利用beamer做幻灯片插入EPS图片的方法
可以利用epstopdf宏包,在命令行下利用pdflatex带"-shell-escape"参数编译. 先插入epstopdf宏包:\usepackage{graphicx}\ ...
- php(间接)调用nmap命令时的选项特殊点
使用php调用pythn-nmap时,发现无法正常执行扫描动作 将nmap命令直接写入php,由后者调用,发现仍然无法执行,提示需要添加“-Pn”选项 原来是: 正常情况下:nmap -n host ...
- ng2-admin安装问题
问题一 启动项目出现如下error: 原理: 暂不清晰, 目前认为是项目本身的问题. 项目作者在博文中给出了相应的解决方案. 具体解决方案: 如果之前装过angular-cli需要先卸载:npm un ...
- 集训day15 t1 poj3728
[问题描述] 有一颗n个节点的树 每个节点上都有许多奸商在卖东西,第i个奸商的理想价格为vi,即他会以vi的价格购买或卖出一件东西 有m个人希望从树上的某个点走到另一个点,问你在只进行一次买卖(每次仅 ...
- hdu6138(后缀数组)
hdu6138 题意 给出若干个字符串,每次查询两个字符串,求两个字符串的公共子串且在给出的某一个字符串中作为前缀的最大长度. 分析 求公共子串:后缀数组 判断前缀:字典树 求完后缀数组,遍历下 \( ...
- 34、Django实战第34天:退出登录
编辑users.view.spy ... from django.contrib.auth import authenticate, login, logout from django.http im ...
- 【DFS】Codeforces Round #398 (Div. 2) C. Garland
设sum是所有灯泡的亮度之和 有两种情况: 一种是存在结点U和V,U是V的祖先,并且U的子树权值和为sum/3*2,且U不是根,且V的子树权值和为sum/3. 另一种是存在结点U和V,他们之间没有祖先 ...
- FFmpeg学习起步 —— 环境搭建
下面是我搭建FFmpeg学习环境的步骤. 一.在Ubuntu下 从http://www.ffmpeg.org/download.html下载最新的FFmpeg版本,我的版本是ffmpeg-2.7.2. ...
