文档对象模型-DOM(一)
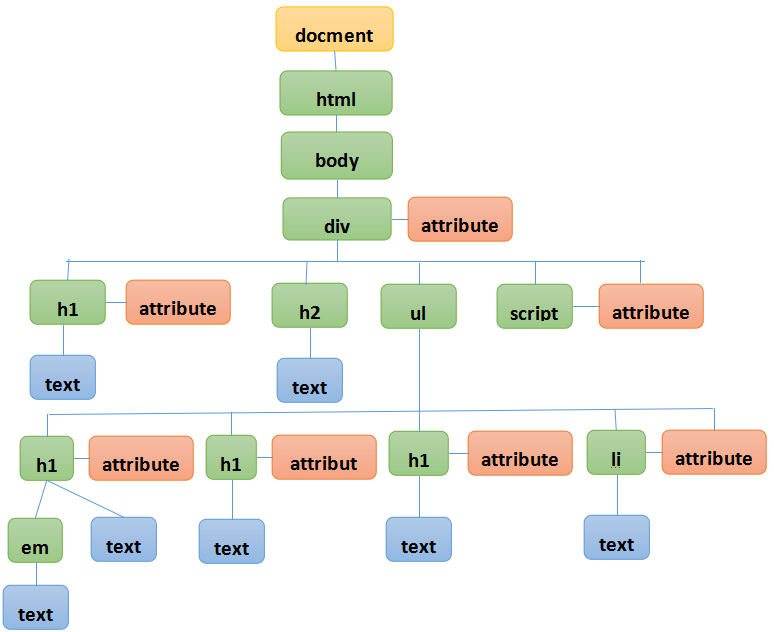
首先看一下DOM树结构:

每个节点都是一个对象,拥有方法和属性。
脚本可以访问以及更新DOM树(不是源代码)。
针对DOM树的修改都会反映到浏览器。
访问并更新DOM树需要两个步骤:
一、定位到与需要操作的元素所对应的节点
访问元素的相关方法和属性
1.选择单个元素节点方法
(1) getElementById() //使用元素的id属性(在页面中应是唯一)
(2) querySelector() //使用css选择器,返回第一个匹配的元素
(3) 通过使用在DOM树中从第一个元素遍历到另一个元素的方式来选择单独的元素
2.选择多个元素(当一个DOM方法可以返回多个元素时,会返回一个NodeList)
(1) getElementsByClass() //选择所有在class属性中使用了特定值得元素
(2) getElementsByTagName() //选择所有使用了指定标记的元素
(3) 使用css选择器来选择所有匹配的元素
3.在元素节点之间遍历
(1) parentNode //选择当前元素节点的父节点(只返回一个元素)
(2) previousSibling/nextSibling //选择DOM树中的前一个/后一个兄弟节点
(3) firstChild/lastChild //返回当前元素的第一个/最后一个子节点
二、使用它的文本内容、子元素或属性。
1.访问/更新文本节点
使用文本节点的唯一属性 nodeValue 从元素中获取文本
2.操作HTML内容
innerHTML:可以访问子元素和文本内容
textContent:仅能访问文本内容
createElement(): 创建新节点
createTextNode():创建文本节点
appendChlid():添加子节点
removeChlid():移除子节点
3.访问或更新属性值
ClassName/id:使用它们获取或更新class和id的值
hasAttribute():用来检查属性是否存在
getAttribute():用来获取属性值
setAttribute():用来更新属性值
removeAttribute():用来移除属性
文档对象模型-DOM(一)的更多相关文章
- (84)Wangdao.com第十八天_JavaScript 文档对象模型 DOM
文档对象模型 DOM DOM 是 JavaScript 操作网页的接口, 全称为“文档对象模型”(Document Object Model). 作用是将网页转为一个 JavaScript 对象,从而 ...
- 文档对象模型 DOM
1 DOM概述 1.1 什么是DOM 文档对象模型 Document Object Model 文档对象模型 是表示和操作 HTML和XML文档内容的基础API 文档对象模型,是W3C组织推荐的处理可 ...
- JavaScript文档对象模型(DOM)——DOM核心操作
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口. W3C已经定义了一系列DOM接口,通过这些DOM接口可 ...
- 文档对象模型-DOM(二)
从NodeList中选择元素 方法一:item()方法,用于返回其中的单一节点,需要在方法的参数中指定所需元素的索引编号. 当其中没有任何元素时,执行代码是对资源的浪费.因此程序员会在执行代码之前,先 ...
- DOM(文档对象模型)
1.定义: DOM是Document Object Model文档对象模型的缩写.是针对HTML和XML文档的一个API,通过DOM可以去改变文档. 例如:我们有一段HTML,那么如何访问第二层第一个 ...
- 文档对象模型(DOM)中的结点属性
在文档对象模型中,每个结点都是一个对象.DOM结点有三个重要的属性:nodeName .nodeValue和nodeType,分别表示结点名称.结点的值和结点的类型 一.nodeName,结点名称,只 ...
- 文档对象模型(DOM)
文档对象模型(DOM) DOM可以将任何HTML或XML文档描绘成一个由多层节点构成的结构.节点分为几种不同的类型:文档型节点.元素节点.特性节点.注释节点等共有12种节点类型.DOM1级定义了 ...
- HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model). HTML DOM 模型被构造为对象的树. HTML DOM 树 通过可编程的对象模型,JavaScrip ...
- JavaScript学习总结(一)——ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
一.JavaScript简介 JavaScript是一种解释执行的脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它遵循ECMAScript标准.它的解释器被称为JavaScript引 ...
随机推荐
- phpstorm+xdebug详解
1.run->edit configurations StartUrl最好是网址,不然容易出错,Server选择的是配置时添加的Servers,详可参考:http://www.cnblogs.c ...
- jquery发送json请求,给springmvc接收
js var obj = { 'name':name, 'desc':desc, 'scheduleStartTime':scheduleStartTime, 'scheduleEndTime':sc ...
- [ Centos 7 iscsi搭建 及 1台客户端同时挂载多台iscsi服务端问题 ]
一.什么是iscsi iSCSI技术是一种由IBM公司研究开发的,是一个供硬件设备使用的可以在IP协议的上层运行的SCSI指令集,这种指令集合可以实现在IP网络上运行SCSI协议,使其能够在诸如高速千 ...
- MYSQL是什么?
#转载请联系 数据库主要分为两大类,关系型数据库和非关系型数据库.MYSQL是关系型数据库. 一.什么是关系型数据库呢? 1.关系型数据库,本质上是使用一张二维表来表示关系,和Excel表类似. 2. ...
- Spring MVC 基础篇4
Spring MVC Controller中返回数据到页面 1.使用ModelAndView 进行数据返回到请求页面 2.利用Map类型的入参进行Controller返回到页面上 3.将数据放到Ses ...
- quartz 配置运行
这篇文章是对quartz 2.2.1进行配置 分为spring 整合版本和QuartzInitializerServlet整合版本 首先是QuartzInitializerServlet整合版本 主要 ...
- springCloud Zuul网关
1.springboot 仅2.0.x 支持,在此选择 2.0.7 2.新建Module eureka-zuul-client 3.导入依赖 <?xml version="1.0&qu ...
- ThinkPHP的静态化页面方法
原来ThinkPHP自带了生成静态页的函数buildHtml,使用起来很方便!最新的手册里没写这个方法,向大家介绍一下. protected function buildHtml($htmlf ...
- WIN7下使用sublime text3替代arduino IDE(安装方法和所遇到的问题)
用了一段时间Arduino IDE,感觉比较简陋~~很多功能都没有~虽然不影响使用啦~(主要是启动速度有点慢...我的破笔记本….), 网上搜寻了下,发现sublime text有插件可以替代,这就比 ...
- CentOS中文乱码解决办法
打开文件:/etc/sysconfig/i18n ,对其中相关属性配置修改成如下: LANG="zh_CN.GB18030" LANGUAGE="zh_CN.GB1803 ...
