Eclipse插件开发_学习_02_GEF入门实例
一、前言
这一节,我们将会创建一个GEF入门实例
二、新建RCP项目
1. New 一个 Plug-in Project

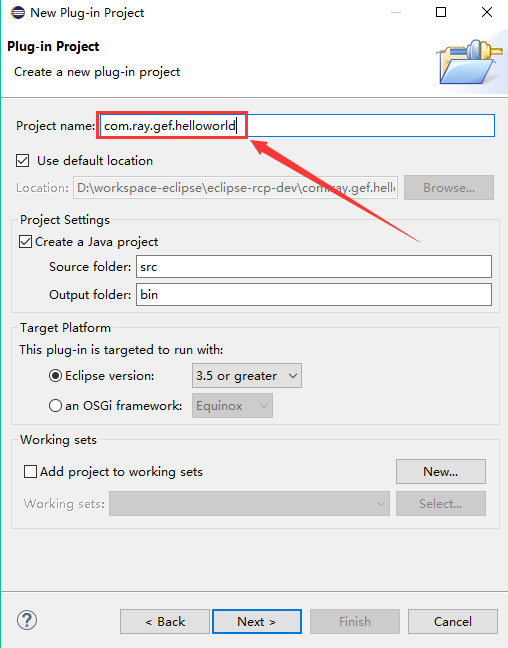
2.输入项目名
项目名:com.ray.gef.helloworld

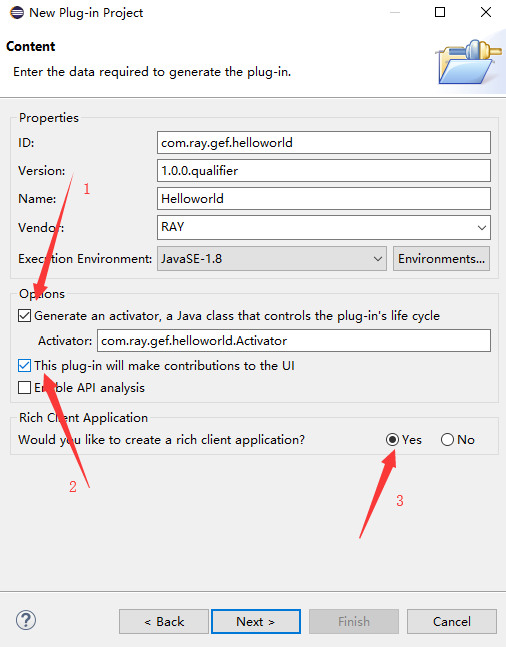
3.Content页
勾选下面三处

说明:
1处:生成一个Activator,用于管理插件的生命周期
3处:是否想要创建一个RCP程序,选择是
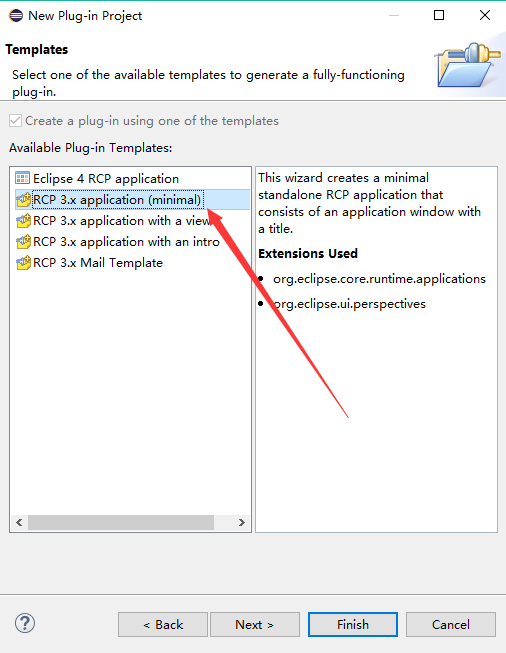
4.模板
选择最小的模板

5.添加依赖
到这一步,项目已经创建好了,不过我们还需要引入GEF相关依赖

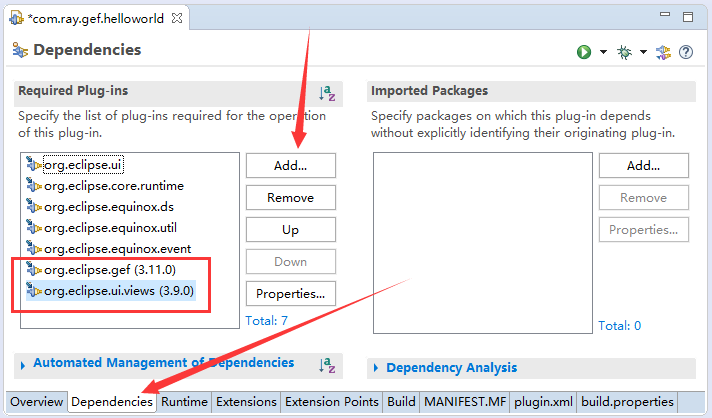
打开 plugin.xml ,选择 Dependencies,添加如下GEF依赖

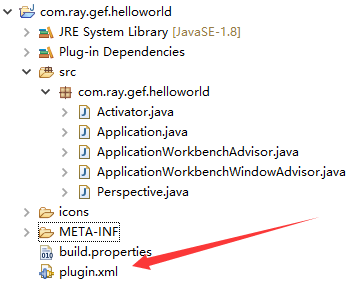
6.修改工程目录结构
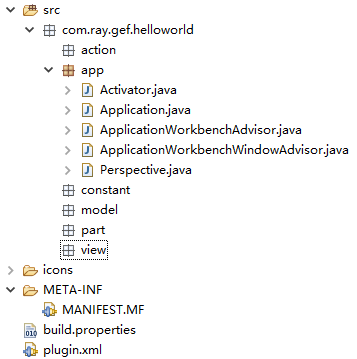
将目录修改成如下结构:

三、创建Editor
1.添加editor扩展
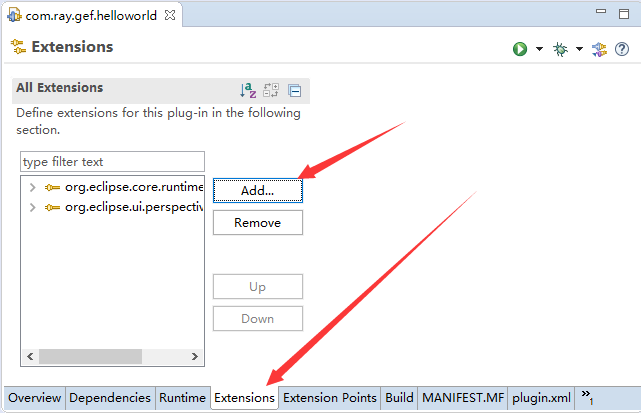
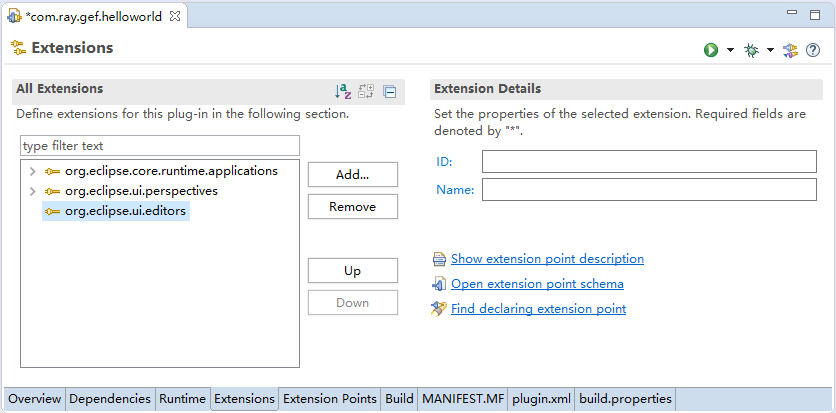
(1)双击plugin.xml,在extensions页中,点击Add...,

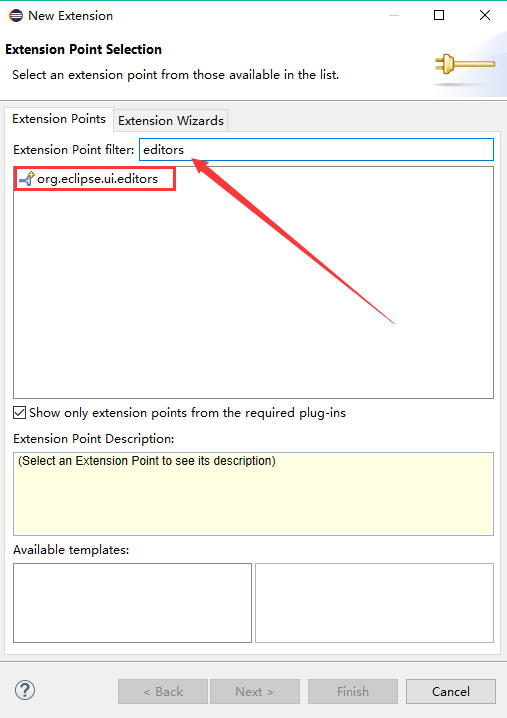
(2)搜索 editors,选择 org.eclipse.ui.editors 扩展点,finish


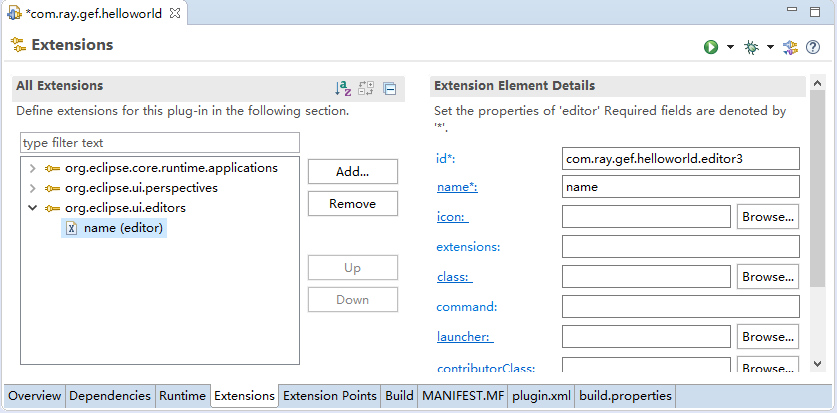
(3) 在新添加的 org.eclipse.ui.editors 扩展点上右键 -> New -> editor,出现下图

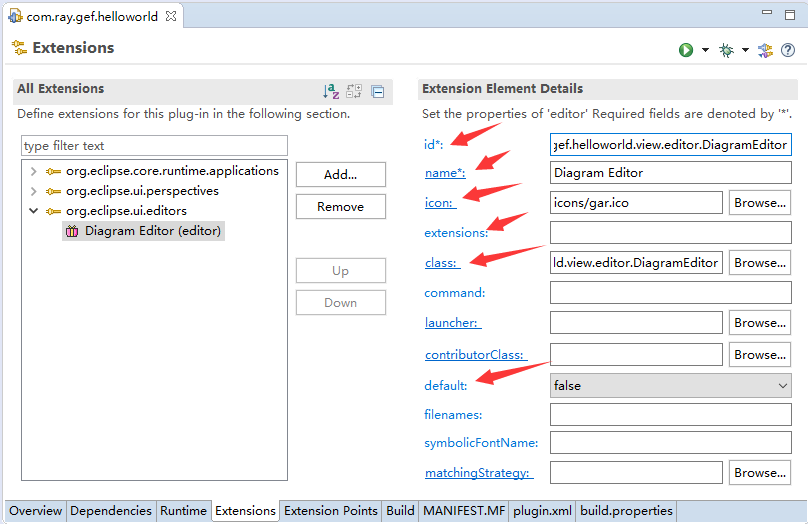
(4)填写扩展节点的详情
id : com.ray.gef.helloworld.view.editor.DiagramEditor
name : Diagram Editor
icon : icons/gar.ico
class : com.ray.gef.helloworld.view.editor.DiagramEditor
default : false

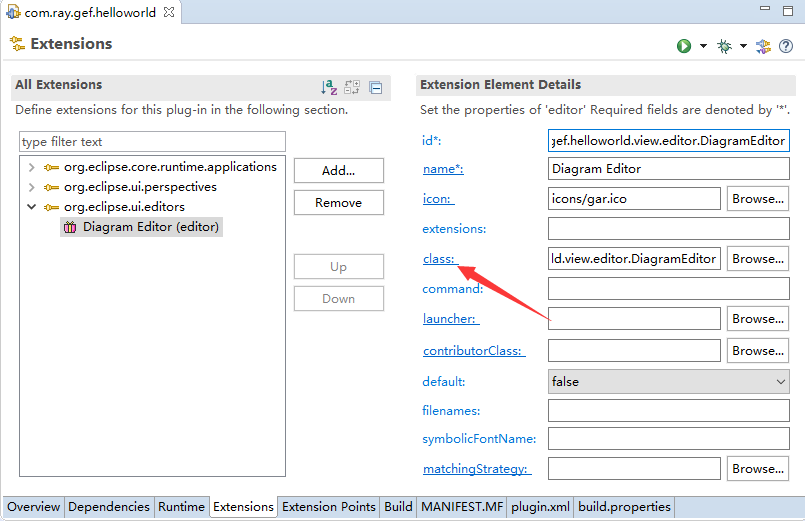
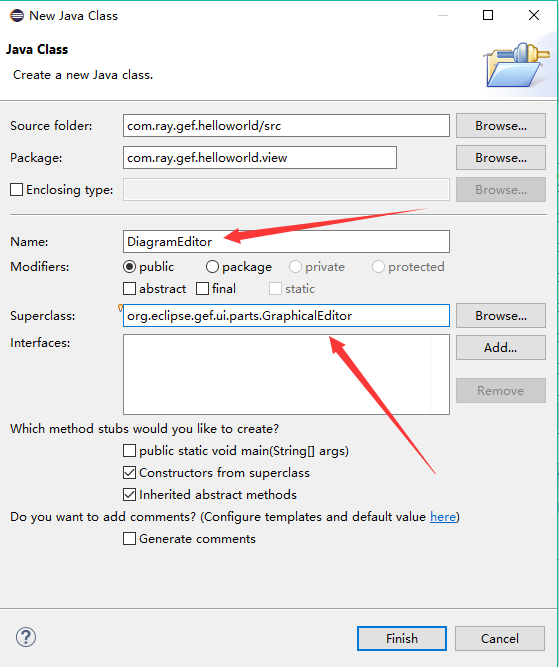
(5) 如下图,点击class ,会出现一个创建class的对话框。修改集成的基类为:org.eclipse.gef.ui.parts.GraphicalEditor,
然后点击finish。


即可创建Editor
2.修改 DiagramEditor 类
添加 Editor_ID,记得与plugin.xml中设置的Editor ID一致。为了避免出现问题,我们所有地方的ID,均设置成全类名的形式。
package com.ray.gef.helloworld.view.editor; import org.eclipse.core.runtime.IProgressMonitor;
import org.eclipse.gef.DefaultEditDomain;
import org.eclipse.gef.ui.parts.GraphicalEditor; public class DiagramEditor extends GraphicalEditor {
public static final String EDITOR_ID = "com.ray.gef.helloworld.view.editor.DiagramEditor"; public DiagramEditor() {
setEditDomain(new DefaultEditDomain(this));
} @Override
protected void initializeGraphicalViewer() {
// TODO Auto-generated method stub } @Override
public void doSave(IProgressMonitor monitor) {
// TODO Auto-generated method stub } }
四、创建Action
现在编辑器editor已经创建好了,我们得想办法让editor显示出来。
下面我们将创建一个菜单,点击菜单按钮将会创建一个空白的Editor页面。
1.创建常量类 IImageConstant
package com.ray.gef.helloworld.constant;
public interface IImageConstant {
public static final String EDITORTITLE = "icons/example.gif";
public static final String NEWHELLOMODEL = "icons/newModel.gif";
public static final String NEWCONNECTION = "icons/newConnection.gif";
public static final String ARROWCONNECTION = "icons/arrowConnection.gif";
}
2.创建编辑器输入 DiagramEditorInput
package com.ray.gef.helloworld.view.editor.input; import org.eclipse.core.runtime.IPath;
import org.eclipse.jface.resource.ImageDescriptor;
import org.eclipse.ui.IPathEditorInput;
import org.eclipse.ui.IPersistableElement; public class DiagramEditorInput implements IPathEditorInput { private IPath path; public DiagramEditorInput(IPath path) {
this.path = path;
} public IPath getPath() {
return path;
} public boolean exists() {
return path.toFile().exists();
} public ImageDescriptor getImageDescriptor() {
// TODO Auto-generated method stub
return null;
} public String getName() {
return path.toString();
} public IPersistableElement getPersistable() {
return null;
} public String getToolTipText() {
return path.toString();
} public Object getAdapter(Class adapter) {
// TODO Auto-generated method stub
return null;
} //add by Bin Wu
public int hashCode() {
return path.hashCode();
} }
3.创建action DiagramAction
package com.ray.gef.helloworld.action; import org.eclipse.core.runtime.Path;
import org.eclipse.jface.action.Action;
import org.eclipse.jface.viewers.ISelection;
import org.eclipse.jface.viewers.IStructuredSelection;
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.FileDialog;
import org.eclipse.ui.IEditorInput;
import org.eclipse.ui.ISelectionListener;
import org.eclipse.ui.IWorkbenchPage;
import org.eclipse.ui.IWorkbenchPart;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.PartInitException;
import org.eclipse.ui.actions.ActionFactory.IWorkbenchAction;
import org.eclipse.ui.plugin.AbstractUIPlugin; import com.ray.gef.helloworld.app.Application;
import com.ray.gef.helloworld.constant.IImageConstant;
import com.ray.gef.helloworld.view.editor.DiagramEditor;
import com.ray.gef.helloworld.view.editor.input.DiagramEditorInput; public class DiagramAction extends Action implements ISelectionListener,
IWorkbenchAction { private final IWorkbenchWindow window;
public final static String ID = "com.ray.gef.helloworld.action.DiagramAction";
private IStructuredSelection selection; public DiagramAction(IWorkbenchWindow window) {
this.window = window;
setId(ID);
setText("&Diagram");
setToolTipText("Draw the GEF diagram.");
setImageDescriptor(AbstractUIPlugin.imageDescriptorFromPlugin(
Application.PLUGIN_ID, IImageConstant.EDITORTITLE));
window.getSelectionService().addSelectionListener(this);
} public void dispose() {
window.getSelectionService().removeSelectionListener(this);
} public void selectionChanged(IWorkbenchPart part, ISelection selection) {
// TODO Auto-generated method stub } public void run() {
String path = openFileDialog();
if (path != null) {
IEditorInput input = new DiagramEditorInput(new Path(path));
IWorkbenchPage page = window.getActivePage();
try {
page.openEditor(input,DiagramEditor.EDITOR_ID,true);
} catch (PartInitException e) {
// handle error
}
}
} private String openFileDialog() {
FileDialog dialog = new FileDialog(window.getShell(), SWT.OPEN);
dialog.setText("??");
dialog.setFilterExtensions(new String[] { ".diagram" });
return dialog.open();
}
}
4.Application.java
在Application.java中加入插件ID
package com.ray.gef.helloworld.app; import org.eclipse.equinox.app.IApplication;
import org.eclipse.equinox.app.IApplicationContext;
import org.eclipse.swt.widgets.Display;
import org.eclipse.ui.IWorkbench;
import org.eclipse.ui.PlatformUI; /**
* This class controls all aspects of the application's execution
*/
public class Application implements IApplication { public static final String PLUGIN_ID = "com.ray.gef.helloworld"; @Override
public Object start(IApplicationContext context) throws Exception {
Display display = PlatformUI.createDisplay();
try {
int returnCode = PlatformUI.createAndRunWorkbench(display, new ApplicationWorkbenchAdvisor());
if (returnCode == PlatformUI.RETURN_RESTART)
return IApplication.EXIT_RESTART;
else
return IApplication.EXIT_OK;
} finally {
display.dispose();
} } @Override
public void stop() {
if (!PlatformUI.isWorkbenchRunning())
return;
final IWorkbench workbench = PlatformUI.getWorkbench();
final Display display = workbench.getDisplay();
display.syncExec(new Runnable() {
public void run() {
if (!display.isDisposed())
workbench.close();
}
});
}
}
5.ApplicationActionBarAdvisor
在 ApplicationActionBarAdvisor.java 中添加Action,并生成菜单
package com.ray.gef.helloworld.app; import org.eclipse.jface.action.ICoolBarManager;
import org.eclipse.jface.action.IMenuManager;
import org.eclipse.jface.action.IToolBarManager;
import org.eclipse.jface.action.MenuManager;
import org.eclipse.jface.action.Separator;
import org.eclipse.jface.action.ToolBarManager;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.actions.ActionFactory;
import org.eclipse.ui.actions.ActionFactory.IWorkbenchAction;
import org.eclipse.ui.application.ActionBarAdvisor;
import org.eclipse.ui.application.IActionBarConfigurer; import com.ray.gef.helloworld.action.DiagramAction; /**
* An action bar advisor is responsible for creating, adding, and disposing of
* the actions added to a workbench window. Each window will be populated with
* new actions.
*/
public class ApplicationActionBarAdvisor extends ActionBarAdvisor { // Actions - important to allocate these only in makeActions, and then use
// them
// in the fill methods. This ensures that the actions aren't recreated
// when fillActionBars is called with FILL_PROXY. private IWorkbenchAction exitAction;
private IWorkbenchAction aboutAction;
private DiagramAction diagramAction; public ApplicationActionBarAdvisor(IActionBarConfigurer configurer) {
super(configurer);
} protected void makeActions(IWorkbenchWindow window) {
exitAction = ActionFactory.QUIT.create(window);
register(exitAction); aboutAction = ActionFactory.ABOUT.create(window);
register(aboutAction); diagramAction = new DiagramAction(window);
register(diagramAction);
} protected void fillMenuBar(IMenuManager menuBar) {
MenuManager fileMenu = new MenuManager("&File", "File");
fileMenu.add(diagramAction);
fileMenu.add(new Separator());
fileMenu.add(exitAction); MenuManager helpMenu = new MenuManager("&Help", "help");
helpMenu.add(aboutAction); menuBar.add(fileMenu);
menuBar.add(helpMenu);
} protected void fillCoolBar(ICoolBarManager coolBar) {
IToolBarManager toolbar = new ToolBarManager(coolBar.getStyle());
coolBar.add(toolbar);
} }
6. ApplicationWorkbenchWindowAdvisor
在ApplicationWorkbenchWindowAdvisor 中修改创建的 ActionBarAdvisor 为其自子类 ApplicationActionBarAdvisor
package com.ray.gef.helloworld.app; import org.eclipse.swt.graphics.Point;
import org.eclipse.ui.application.ActionBarAdvisor;
import org.eclipse.ui.application.IActionBarConfigurer;
import org.eclipse.ui.application.IWorkbenchWindowConfigurer;
import org.eclipse.ui.application.WorkbenchWindowAdvisor; public class ApplicationWorkbenchWindowAdvisor extends WorkbenchWindowAdvisor { public ApplicationWorkbenchWindowAdvisor(IWorkbenchWindowConfigurer configurer) {
super(configurer);
} @Override
public ActionBarAdvisor createActionBarAdvisor(IActionBarConfigurer configurer) {
return new ApplicationActionBarAdvisor(configurer);
} @Override
public void preWindowOpen() {
IWorkbenchWindowConfigurer configurer = getWindowConfigurer();
configurer.setInitialSize(new Point(400, 300));
configurer.setShowCoolBar(false);
configurer.setShowStatusLine(false);
configurer.setTitle("Hello RCP"); //$NON-NLS-1$
}
}
7.Perspective
加入 代表此透视图的常量 PERSPECTIVE_ID,并设置显示编辑器区域
package gef.tutorial.step; import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPerspectiveFactory; public class Perspective implements IPerspectiveFactory {
public static final String PERSPECTIVE_ID = "gef.tutorial.step.perspective"; @Override
public void createInitialLayout(IPageLayout layout) {
layout.setEditorAreaVisible(true);
layout.setFixed(true); } }
8.ApplicationWorkbenchAdvisor
设置要一开始要打开的透视图
package gef.tutorial.step; import org.eclipse.ui.application.IWorkbenchWindowConfigurer;
import org.eclipse.ui.application.WorkbenchAdvisor;
import org.eclipse.ui.application.WorkbenchWindowAdvisor; public class ApplicationWorkbenchAdvisor extends WorkbenchAdvisor { @Override
public WorkbenchWindowAdvisor createWorkbenchWindowAdvisor(
IWorkbenchWindowConfigurer configurer) {
return new ApplicationWorkbenchWindowAdvisor(configurer);
} @Override
public String getInitialWindowPerspectiveId() {
return Perspective.PERSPECTIVE_ID;
} }
9.运行插件
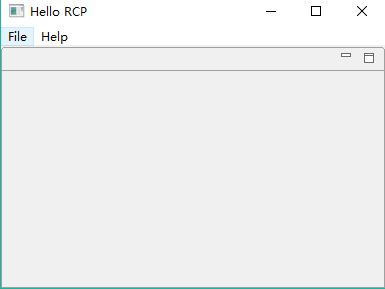
这时我们点击plugin.xml 的OverView页中的 launch an Eclipse application 来运行插件,发现有两个菜单。
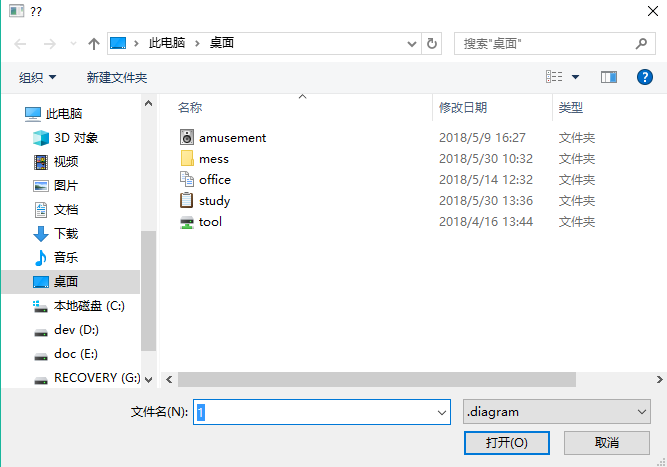
点击File子菜单Diagram,将弹出一个文件对话框,就是让你选择新建的文件。
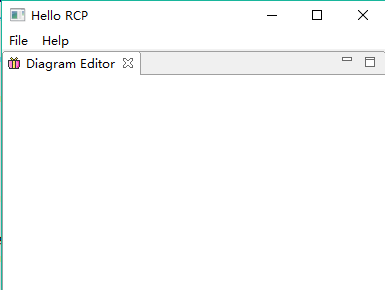
然后Finish,将打开DiagramEditor 。



五、为Editor添加内容
下面我们将为这个Editor (View)添加内容。首先创建一个模型
1.创建model
HelloModel
package com.ray.gef.helloworld.model;
public class HelloModel {
private String text = "Hello World";
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
}
2.创建控制器
创建一个连接视图和模型的控制器
(1)EditorPart
HelloEditorPart
package com.ray.gef.helloworld.part; import org.eclipse.draw2d.ColorConstants;
import org.eclipse.draw2d.CompoundBorder;
import org.eclipse.draw2d.IFigure;
import org.eclipse.draw2d.Label;
import org.eclipse.draw2d.LineBorder;
import org.eclipse.draw2d.MarginBorder;
import org.eclipse.gef.editparts.AbstractGraphicalEditPart; import com.ray.gef.helloworld.model.HelloModel; public class HelloEditorPart extends AbstractGraphicalEditPart { @Override
protected IFigure createFigure() {
HelloModel model = (HelloModel)getModel(); Label label = new Label();
label.setText(model.getText()); label.setBorder(new CompoundBorder(new LineBorder(), new MarginBorder(3))); //设置背景颜色
label.setBackgroundColor(ColorConstants.orange); label.setOpaque(true); return label;
} @Override
protected void createEditPolicies() {
// TODO Auto-generated method stub } }
(2) EditorPartFactory
连接模型与控制器
PartFactory
package com.ray.gef.helloworld.part; import org.eclipse.gef.EditPart;
import org.eclipse.gef.EditPartFactory; import com.ray.gef.helloworld.model.HelloModel; public class PartFactory implements EditPartFactory { //------------------------------------------------------------------------
// Abstract methods from EditPartFactory public EditPart createEditPart(EditPart context, Object model) { //get EditPart for model element
EditPart part = getPartForElement(model);
//store model element in EditPart
part.setModel(model);
return part;
} /**
* Maps an object to an EditPart.
* @throws RuntimeException if no match was found (programming error)
*/
private EditPart getPartForElement(Object modelElement) {
//根据模型类创建其控制器
if (modelElement instanceof HelloModel)
return new HelloEditorPart(); throw new RuntimeException(
"Can't create part for model element: "
+ ((modelElement != null) ? modelElement.getClass().getName() : "null"));
} }
3.创建视图View
在 DiagramEditor 中创建view,我们这里创建一个 GraphicalViewer,
DiagramEditor
package com.ray.gef.helloworld.view.editor; import org.eclipse.core.runtime.IProgressMonitor;
import org.eclipse.gef.DefaultEditDomain;
import org.eclipse.gef.GraphicalViewer;
import org.eclipse.gef.ui.parts.GraphicalEditor; import com.ray.gef.helloworld.model.HelloModel;
import com.ray.gef.helloworld.part.PartFactory; public class DiagramEditor extends GraphicalEditor {
public static final String EDITOR_ID = "com.ray.gef.helloworld.view.editor.DiagramEditor";
GraphicalViewer viewer; public DiagramEditor() {
setEditDomain(new DefaultEditDomain(this));
} @Override
protected void initializeGraphicalViewer() {
// TODO Auto-generated method stub
viewer.setContents(new HelloModel());
} @Override
protected void configureGraphicalViewer(){ super.configureGraphicalViewer();
viewer = getGraphicalViewer();
viewer.setEditPartFactory(new PartFactory()); }
@Override
public void doSave(IProgressMonitor monitor) {
// TODO Auto-generated method stub }
}
4.运行项目
这时我们运行项目,点击File->diagrame,设置新文件名称,Finish,会出现下图。

Eclipse插件开发_学习_02_GEF入门实例的更多相关文章
- Eclipse插件开发_学习_00_资源帖
一.官方资料 1.eclipse api 2.GEF Developer's Guide 二. 精选资料 1.开发 Eclipse 插件 2.Eclipse, RCP, Plugin and OSGi ...
- Eclipse插件开发_学习_01_Maven+Tycho 构建RCP程序
二.参考资料 1.用Tycho来构建你的RCP程序(一) —— Plugin
- Eclipse插件开发_异常_01_java.lang.RuntimeException: No application id has been found.
一.异常现象 在运行RCP程序时,出现 java.lang.RuntimeException: No application id has been found. at org.eclipse.equ ...
- vue.js学习之入门实例
之前一直看过vue.js官网api,但是很少实践,这里抽出时间谢了个入门级的demo,记录下一些知识点,防止后续踩坑,牵扯到的的知识点:vue.vue-cli.vue-router.webpack等. ...
- MonoRail学习-入门实例篇
1.到官方网站下载安装文件,地址如下: http://www.castleproject.org/index.php/Castle:Download目前最新版本Beta5(您也可以不需要下载,直接使用 ...
- webpack学习之入门实例
webpack:前端打包神器,目前活跃度甚至超过了gulp.grunt等,使用webpack打包,简单快速,下面记录下webpack环境搭建以及基本使用: 1.首先新建一个空白目录,用于项目根目录,比 ...
- mybatis学习之入门实例
测试版本 mybatis:3.2.8 数据库:mysql 项目结构 jar包准备 mybatis-3.2.8.jar mysql-connector-java-5.1.39-bin.jar junit ...
- Eclipse插件开发 学习笔记 PDF 第一篇到第四篇 免分下载 开发基础 核心技术 高级进阶 综合实例
<<Eclipse插件开发 学习笔记>>,本书由浅入深.有重点.有针对性地介绍了Eclipse插件开发技术,全书分为4篇共24章.第一篇介绍Eclipse平台界面开发的基础知识 ...
- GEF入门实例_总结_04_Eclipse插件启动流程分析
一.前言 本文承接上一节:GEF入门实例_总结_03_显示菜单和工具栏 注意到app目录下的6个类文件. 这6个文件对RCP应用程序而言非常重要,可能我们现在对这几个文件的理解还是云里雾里,这一节我们 ...
随机推荐
- 201703 ABAP面试题002
转自: ABAP 面试问题及答案(一):数据库更新及更改 SAP Standard (转) 问题一:锁对象(Lock Object)和 FM(Function Module)激活锁定对象时,产生的 F ...
- Linux常用的指令(...编辑文件+保存)
mkdir命令用来创建目录 1 mkdir filename touch命令有两个功能:一是用于把已存在文件的时间标签更新为系统当前的时间(默认方式),它们的数据将原封不动地保留下来:二是用来创建新的 ...
- http,soap and rest
http://www.cnblogs.com/hyhnet/archive/2016/06/28/5624422.html http://www.cnblogs.com/bellkosmos/p/52 ...
- $《利用Python进行数据分析》学习笔记系列——IPython
本文主要介绍IPython这样一个交互工具的基本用法. 1. 简介 IPython是<利用Python进行数据分析>一书中主要用到的Python开发环境,简单来说是对原生python交互环 ...
- $Android启动界面(Splash)的两种实现方法
(一)用2个Activity实现 用Handler对象的postDelayed方法来实现延迟跳转的目的. 补充:Handler的常用方法: // 立即执行Runnable对象 public final ...
- 大数据架构之:Kafka
Kafka 是一个高吞吐.分布式.基于发布订阅的消息系统,利用Kafka技术可在廉价PC Server上搭建起大规模消息系统.Kafka具有消息持久化.高吞吐.分布式.多客户端支持.实时等特性,适用于 ...
- OpenSSL for Android
http://blog.csdn.net/xiongmc/article/details/25736041 OpenSSL1)开源项目Guardian Project试图让Android手机也拥有类似 ...
- SQL单行函数和多行函数
单行函数和多行函数示意图: 单行函数分为五种类型:字符函数.数值函数.日期函数.转换函数.通用函数 单行函数: --大小写控制函数 select lower('Hello World') 转小写, u ...
- 九、搭建备份服务器 使用rsync服务
简介 Rsync是开源快速.多功能,可以实现全量和增量的本地或者远程数据同步备份的优秀工具.增量备份效率更高,可以同步内容也可以同步属性 [root@backup-41 ~]# rpm -qa rsy ...
- 适配iOS9问题汇总
iOS 9适配过程中出现的问题,收集的链接资料供大家学习分享. http://wiki.mob.com/ios9-对sharesdk的影响(适配ios-9必读)/ http://www.cocoach ...
