使用DOM对表格进行增删
---恢复内容开始---
声明本文旨在练习dom 其中可以链接数据 或者使用ajax 实现的我全用的dom因为我在学dom。
一、 表格构建
<section id="section_tableUser">
<table id="myTable">
<tbody>
<th colspan="4">
<font color="coral">用户管理系统</font>
</th>
<tr align="center">
<td class=" header check" id="checks"><input type="checkbox" value="" /></td>
<td class="header">用户名</td>
<td class="header bigtd">地址</td>
<td class="header ">电话</td>
<td class="header remark">备注</td>
</tr>
<tr class="tr-one" id="row_1">
<td class="check" id="checks"><input type="checkbox" name="checks" value="1" /></td>
<td>Tom</td>
<td class="bigtd">济南市长清区大学路0001号</td>
<td >123789</td>
<td class="remark"></td>
</tr>
<tr class="tr-two" id="row_2">
<td class="check" id="checks"><input type="checkbox" name="checks" value="2" /></td>
<td>Jack</td>
<td class="bigtd">北京市东城区前门大街0001号</td>
<td >123456</td>
<td></td>
</tr>
<tr class="tr-one" id="row_3">
<td class="check" id="checks"><input type="checkbox" name="checks" value="3" /></td>
<td>Linda</td>
<td class="bigtd">南京市栖霞区玄武大道0001号</td>
<td >123678</td>
<td></td>
</tr>
<tr class="tr-two"id="row_4">
<td class="check" id="checks"><input type="checkbox" name="checks" value="4" /></td>
<td>Maria</td>
<td class="bigtd">深圳市罗湖区深南东路0001号</td>
<td >123567</td>
<td></td>
</tr>
<tfoot>
<tr>
<td colspan="5">
<div id="crudOperation">
<button type="button" id="btnAddition">新增</button>
</div>
<div id="delOperation">
<button type="button" id="btnDelete">删除</button>
</div>
<div id="pageOperation">
<button type="button" style="margin:5px 1px;">1</button>
<button type="button" style="margin:5px 1px;">2</button>
<button type="button" style="margin:5px 1px;">3</button>
<button type="button" style="margin:5px 1px;">4</button>
<button type="button" style="margin:5px 1px;">5</button>
<input type="text" id="" style="width:15px"><button type="button" style="margin:5px 1px;">go</button>
</div>
</td>
</tr>
</tfoot>
</tbody>
</table>
</section>
说明:css 我是单独写的我在这里就不再附加了 代码太多太乱
1.所有的input也就是选择框我用value="x"标注了从1往后推。
2.所有的 tr <tr class="tr-one" id="row_1">从数据行开始 row_xx
目的是方便dom操作。
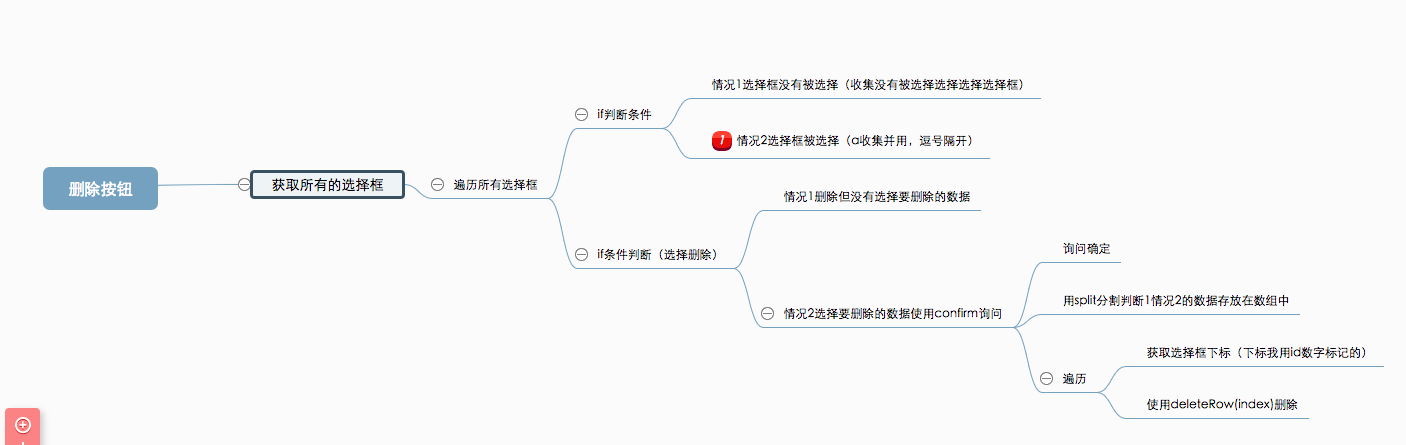
二、数据删除

我的思路用上面的百度脑图都写出来了。
/*感觉这是最贴心的注释了
时间 :17/08/05 */
function dele(){ var btnCheck=document.getElementsByName("checks");//获取所有选择框存在 var isCheck ="";//设置一个变量赋空值
btnCheck.forEach((item)=>{ //遍历我收集的选择框数据
if(item.checked==true){ //checked 属性设置或返回 checkbox 是否应被选中。
alert("确定要删除数据?");
if(isCheck ==""){ //给isChenk赋值 值为value;
isCheck+=item.value
}else{
isCheck = ",";
isCheck+=item.value;
}
}
});
if(isCheck==""){ //这个就是没有选择选择框
alert("请选择要删除的数据");
}else{
if(confirm("确定删除吗?")){
let arrays=isCheck.split(","); //用,分割isCheck split() 方法用于把一个字符串分割成字符串数组。
arrays.forEach((item)=>{
let index=document.getElementById("row_"+item).rowIndex; //获取下标 我建表已经表好了哈哈哈
document.getElementById("myTable").deleteRow(index); //deleteRow() 方法用于从表格删除指定位置的行
}); }
}
}
三、增加新的数据
function add(){
var userName = document.getElementById("add_username").value; //这个四个就是获取
var address = document.getElementById("add_address").value;
var phoneNumber = document.getElementById("add_phoneNumber").value;
var remak = document.getElementById("add_remark").value;
document.getElementById("section_tableUser").hidden=false; //表格显示
document.getElementById("section_addUser").hidden.true; //表格隐藏
let table=document.getElementById("myTable"); //获取原表格
let len=table.rows.length; //获取表格长途
let maxNumber=parseInt(table.rows[len-1].id.substring(4))+1;//获取插入row_xx这个xx
let row=table.insertRow(len-1); //在len-1插入新的一行
row.class= "add"; //行的类 我原本想添加样式的失败我回头学学
row.id="row_"+maxNumber; //id
let cell0=row.insertCell(0); //单元格第一个插入
let input = document.createElement("input");//插入一个input 标签
input.value=maxNumber; //input value
input.type="checkbox";
input.name="checks";
cell0.appendChild(input); //下面 就是添加表格信息
row.insertCell(1).innerHTML=userName;
row.insertCell(2).innerHTML=address;
row.insertCell(3).innerHTML=phoneNumber;
row.insertCell(4).innerHTML=remak
}
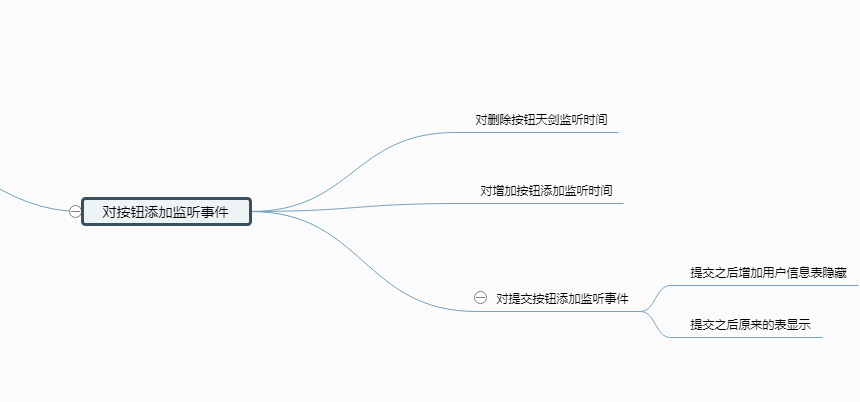
所有解释我写在注释里面 四、对按钮添加监听事件

同样写在注释里面
function init(){
document.getElementById("add_btn_addUser").addEventListener("click",add,false); //增加按钮添加监听事件
document.getElementById("btnDelete").addEventListener("click",dele,false);//删除按钮添加监听事件
document.getElementById("btnAddition").addEventListener("click",()=>{ //提交按钮监听事件
document.getElementById("section_tableUser").hidden=true; //用户表隐藏
document.getElementById("section_addUser").hidden=false;//添加表显示
},false);
}
window.addEventListener("load",init,false);
五、总结
①首先是监听事件.addEventListener("click",add,false); false是代表冒泡
addEventListener() 方法用于向指定元素添加事件句柄。
提示: 使用 removeEventListener() 方法来移除 addEventListener() 方法添加的事件句柄。
② forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。
③ deleteRow() 方法用于从表格删除指定位置的行
④hidden 属性规定对元素进行隐藏。
隐藏的元素不会被显示。
如果使用该属性,则会隐藏元素。
可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等)。
⑤substring() 方法用于提取字符串中介于两个指定下标之间的字符。
substring() 方法返回的子串包括 开始 处的字符,但不包括 结束 处的字符。
⑥insertRow() 方法用于在表格中的指定位置插入一个新行。
⑦createElement() 方法通过指定名称创建一个元素
⑧appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
提示:如果文档树中已经存在了 newchild,它将从文档树中删除,然后重新插入它的新位置。如果 newchild 是 DocumentFragment 节点,则不会直接插入它,而是把它的子节点按序插入当前节点的 childNodes[] 数组的末尾。
你可以使用 appendChild() 方法移除元素到另外一个元素。
⑨insertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 <td> 元素
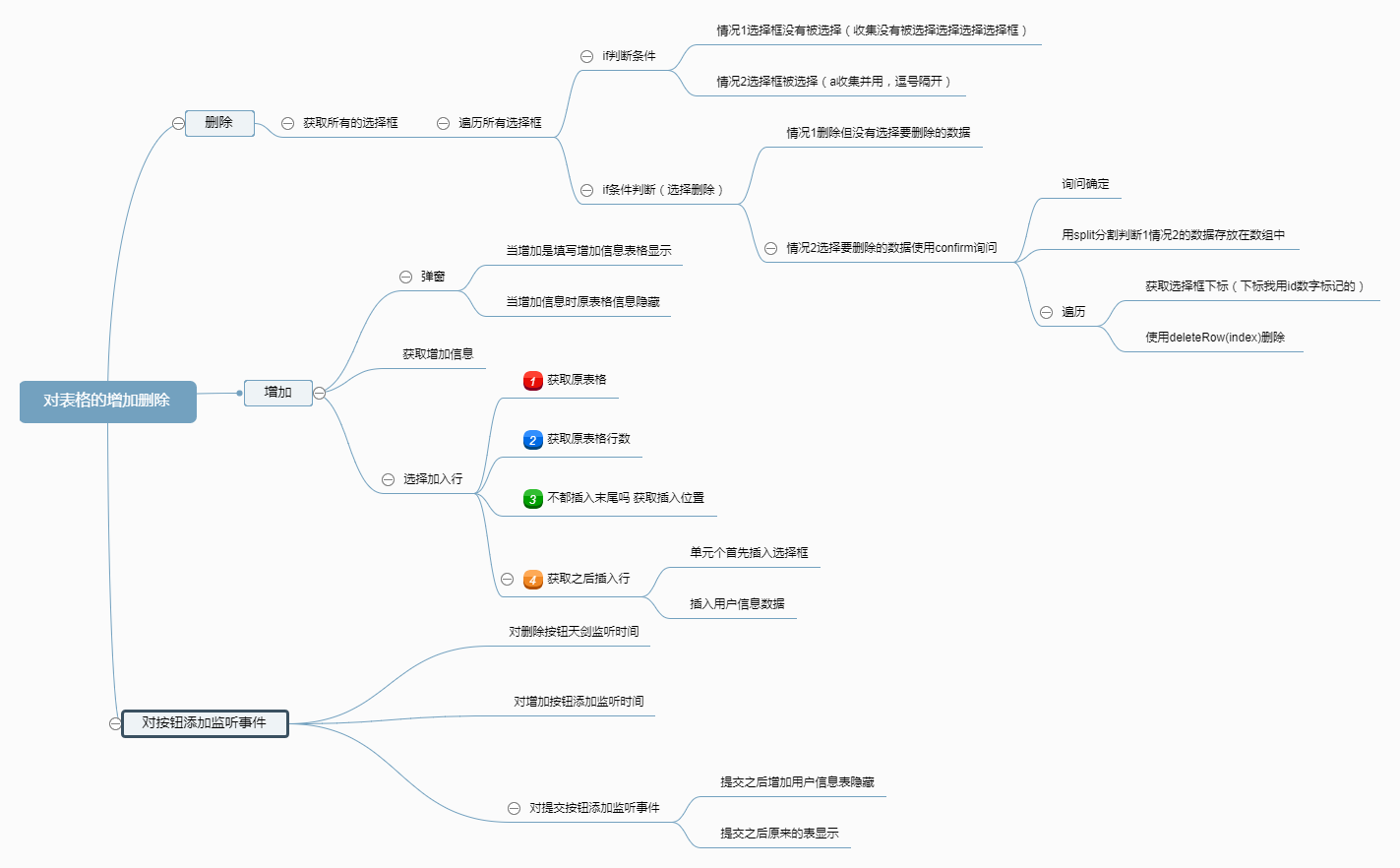
六 思维导图和demo
demo 这是个链接

使用DOM对表格进行增删的更多相关文章
- DOM操作表格
前面的话 表格table元素是HTML中最复杂的结构之一.要想创建表格,一般都必须涉及表示表格行.单元格.表头等方面的标签.由于涉及的标签多,因而使用核心DOM方法创建和修改表格往往都免不了要编写大量 ...
- 采用DOM进行表格的修改操作
2015-08-31 <html> <head> <title>采用DOM进行表格的修改操作</title> <script language=& ...
- DOM系列---DOM操作表格
DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本篇章主要了解一下DOM操作表格. 一.操作表格 <table>标签是H ...
- 第一百一十五节,JavaScript,DOM操作表格
JavaScript,DOM操作表格 学习要点: 1.操作表格 DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DO ...
- DOM操作表格——HTML DOM
html创建表格: <table berder='1' width='300'> <thead> <tr> <th>姓名</th> < ...
- DOM拓展表格小练习
涉及的知识点 DOM操作HTML页面.DOM操控表格.一些基本的事件.遍历知识.数组字符串知识.函数的作用域知识 效果图 html代码 <body><div id="con ...
- JavaScript(第二十天)【DOM操作表格及样式】
DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DOM操作表格和样式的一些知识. 一.操作表格 <table& ...
- Javascript高级编程学习笔记(45)——DOM 操作表格及DOM动态集合
操作DOM表格 早些时候,HTML 还是以表格布局为主, 所以DOM操作表格是比较重要的一点 但是现如今 有其它的选择,所以表格的操作也就慢慢地淡出了人们的视线 所以这里也就不过多去详细展开,这里也就 ...
- DOM中表格的操作方法总结
DOM中表格的操作方法总结 <table/>元素的方法如下: caption:指向<caption/>元素(如果存在): tBodies:<tbody/>元素的集合 ...
随机推荐
- H5新特性-----WebSocket
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议. WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据.在 W ...
- css box-shadow知识点及多重边框
box-shadow() 参数: h-shadow:水平阴影的位置.允许负值. v-shadow:垂直阴影的位置.允许负值. blur:模糊距离. spread:扩张半径(可正可负.投影面积则可大可小 ...
- haproxy/nginx+keepalived负载均衡 双机热备 邮件报警 实战及常见问题
Haproxy 做http和tcp反向代理和负载均衡keepalived 为两台 Haproxy 服务器做高可用/主备切换.nginx 为内网服务器做正向代理,如果业务需求有变化,也可以部分替代 ...
- Exchange 域用户无权管理邮箱
将需要管理邮箱的域用户添加至“Microsoft Exchange Security Groups”用户组即可.
- IFrame安全问题解决办法(跨框架脚本(XFS)漏洞)
最近项目要交付了,对方安全测试的时候检测出高危险漏洞,由于刚参加工作不久,经验不足,未涉及过此方面的东西.经过一番查询和探索,最终解决了这个问题,记录一下. 发现的漏洞为缺少跨框架脚本保护.跨框架脚本 ...
- JavaScript获取当前网页的源码
通过 outerHTML document.documentElement.outerHTML 通过异步请求 $.get(window.location.href,function(res){ con ...
- js的作用域与作用域链
JavaScript的作用域和作用域链.在初学JavaScript时,觉得它就和其他语言没啥区别,尤其是作用域这块,想当然的以为“全局变量就是在整个程序的任何地方都可以访问,也就是写在函数外的变量,局 ...
- 我的HTML总结之表单
表单是Web中实现交互的重要方法,用于收集用户信息并提交给服务器. 表单中的9大控件 <input type="text" name="key" va ...
- Java传引用问题
Java传引用问题 使用Java调用方法时,可以传值,也可以传引用.下面说说两者的区别: 1.传值 传值中的"值"类型是指java的8大基本类型(基础知识,不知道 ...
- 如何修改Fiori Launchpad里Tile计数调用的时间间隔
Fiori launchpad里的Tile上有一个数字,例如下图My Leads的例子:每隔指定的时间间隔,会向后台发起一次数据请求,读取当前Lead的个数. 这个请求可以在Chrome Develo ...

