js的Prototype属性 解释及常用方法
函数:原型
每一个构造函数都有一个属性叫做原型(prototype,下面都不再翻译,使用其原文)。这个属性非常有用:为一个特定类声明通用的变量或者函数。
prototype的定义
你不需要显式地声明一个prototype属性,因为在每一个构造函数中都有它的存在。你可以看看下面的例子:
Example PT1
CODE:
function Test()
{
}
alert(Test.prototype); // 输出 "Object"
给prototype添加属性
就如你在上面所看到的,prototype是一个对象,因此,你能够给它添加属性。你添加给prototype的属性将会成为使用这个构造函数创建的对象的通用属性。
例如,我下面有一个数据类型Fish,我想让所有的鱼都有这些属性:livesIn="water"和price=20;为了实现这个,我可以给构造函数Fish的prototype添加那些属性。
Example PT2
CODE:
function Fish(name, color)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;
接下来让我们作几条鱼:
CODE:
var fish1=new Fish("mackarel", "gray");
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("salmon", "white");
再来看看鱼都有哪些属性:
CODE:
for (int i=1; i<=3; i++)
{
var fish=eval_r("fish"+i); // 我只是取得指向这条鱼的指针
alert(fish.name+","+fish.color+","+fish.livesIn+","+fish.price);
}
输出应该是:
CODE:
"mackarel, gray, water, 20"
"goldfish, orange, water, 20"
"salmon, white water, 20"
你看到所有的鱼都有属性livesIn和price,我们甚至都没有为每一条不同的鱼特别声明这些属性。这时因为当一个对象被创建时,这个构造函数 将会把它的属性prototype赋给新对象的内部属性__proto__。这个__proto__被这个对象用来查找它的属性。
你也可以通过prototype来给所有对象添加共用的函数。这有一个好处:你不需要每次在构造一个对象的时候创建并初始化这个函数。为了解释这一点,让我们重新来看Example DT9并使用prototype来重写它:
用prototype给对象添加函数
Example PT3
CODE:
function Employee(name, salary)
{
this.name=name;
this.salary=salary;
}
Employee.prototype.getSalary=function getSalaryFunction()
{
return this.salary;
}
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary+addition;
}
我们可以象通常那样创建对象:
CODE:
var boss1=new Employee("Joan", 200000);
var boss2=new Employee("Kim", 100000);
var boss3=new Employee("Sam", 150000);
并验证它:
CODE:
alert(boss1.getSalary()); // 输出 200000
alert(boss2.getSalary()); // 输出 100000
alert(boss3.getSalary()); // 输出 150000
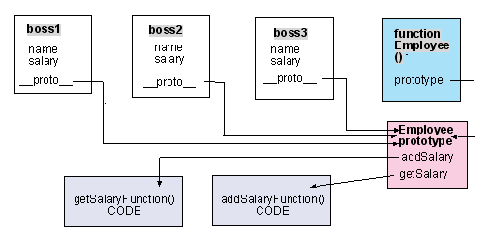
这里有一个图示来说明prototype是如何工作的。这个对象的每一个实例(boss1, boss2, boss3)都有一个内部属性叫做__proto__,这个属性指向了它的构造器(Employee)的属性prototype。当你执行 getSalary或者addSalary的时候,这个对象会在它的__proto__找到并执行这个代码。注意这点:这里并没有代码的复制(和 Example DT8的图表作一下对比)。

js的Prototype属性 解释及常用方法的更多相关文章
- js中Prototype属性解释及常用方法
1.prototype的定义 javascript中的每个对象都有prototype属性,Javascript中对象的prototype属性的解释是:返回对象类型原型的引用. 每一个构造函数都有一个属 ...
- 简单理解js的prototype属性
在进入正文之前,我得先说说我认识js的prototype这个东西的曲折过程. 百度js的prototype的文章,先看看,W3School关于prototype的介绍: 你觉得这概念适合定义js的pr ...
- 复习一下js的prototype 属性
<html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</t ...
- js函数prototype属性学习(一)
W3school上针对prototype属性是这么给出定义和用法的:使您有能力向对象添加属性和方法.再看w3school上给的那个实例,如下图: 仔细一看,原来最基本的作用就是对某些对象的属性.方法来 ...
- JS的Prototype属性
转载至: http://blog.sina.com.cn/s/blog_7045cb9e0100rtoh.html 函数:原型 每一个构造函数都有一个属性叫做原型(prototype,下面都不再翻译, ...
- js函数prototype属性学习(二)
继续探讨js对象的prototype属性,前面已经看到在创建完一个对象之后,随时都会有一个_proto_属性伴随所有,那么,这个_proto_又是用来干嘛的,面试时问的高大上的原型链又是怎么回事? 拿 ...
- JS 8-3 prototype属性
动态修改Student.prototype的属性时,会影响已创建或将要创建的实例. 如果将整个Student.prototype赋值为新的对象,对已经创建的实例是不会修改的,会影响后续创建的实例. n ...
- JS中prototype属性-JS原型模式
/* *对象方法 *类方法 * 原型方法 */ function People(name) { this.name = name; this.say = function () { //对象方法 al ...
- js原型和原型链,以及__proto__、prototype属性
__proto__和prototype属性: 1.__proto__属性: 在JS里,万物皆对象(函数是对象.原型也是对象...).对象都具有属性__proto__,这个属性会指向该对象的原型. 2. ...
随机推荐
- 数据库 SQL基础
数据库是用来存取数据的. 数据库类型: ACESS(比较小,存储少) SQL SERVER (.net) MySQL Oracle(java) 数据库:服务.界面 服务是可以操作的后台的程序. 界面是 ...
- 面向切面编程AOP:基于XML文件的配置
除了使用AspectJ注解声明切面,Spring也支持在bean的配置文件中声明切面,这种声明是通过aop scheme中的XML元素完成的. 首先建立一个类: package com.sevenhu ...
- java.注释类型
单行注释 //注释内容 多行注释 /*注释内容*/ 文档注释 /**注释内容*/
- ZOJ 3645 BiliBili(高斯消元)
Shirai Kuroko is a Senior One student. Almost everyone in Academy City have super powers, and Kuroko ...
- LED流水灯(二)
记住看汇编的时候是红在上面 黑色在下面 startup.s 程序 ; MDK跑马灯实验; PRESERVE8 // 字节对齐关键词 ,汇编有8位对齐的要求,要添加 AREA ...
- 3D语音天气球(源码分享)——完结篇
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! 开篇废话: 由于这篇文章是本系列最后一篇,有必要进行简单的回顾和思路整理. 这个程序是由两 ...
- sklearn
Feature extraction - sklearn文本特征提取 http://blog.csdn.net/pipisorry/article/details/41957763 http://sc ...
- 让git忽略文件模式的改变
使用git的过程中发现,就算文件的内容没改变,只有文件的权限改变的话,git也会检测到文件被修改了. 解决方法是配置一下: git config --global core.filemode fals ...
- android 应用架构随笔三(ListView)
import java.util.ArrayList; import java.util.List; import com.heima.googleplay.holder.BaseHolder; im ...
- android 项目学习随笔六(网络缓存)
1. 对SharePreference的封装 import android.content.Context; import android.content.SharedPreferences; /** ...
