activiti搭建(三)整合Modeler
转载请注明源地址:http://www.cnblogs.com/lighten/p/5878169.html
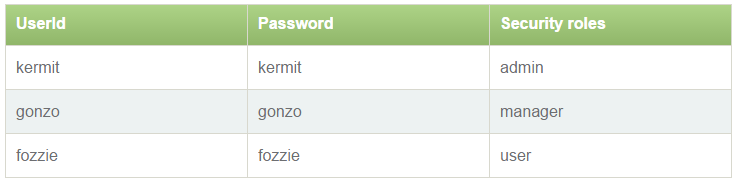
接上一章,activiti工作流引擎虽然运行了起来,但是什么都没有。activiti官方在其安装包中是给了两个war的demo包的,一个是activiti-explorer.war,一个是activiti-rest.war。第一个就是用在web端对activiti工作流引擎的一个展示,可以看到具体内容。第二个是对activiti提供的rest接口的一个demo。这两个war包可以放入tomcat的webapp文件夹中,启动tomcat即可。explorer项目可以访问http://localhost:8080/activiti-explorer地址就可以管理工作流引擎了。账号默认有三个:

第二个rest项目是没有界面的,可以写个ajax的工具来完成对activiti的rest接口测试。这两个war包的源代码都是能在activiti在github上的开源中找到的,在/modules/activiti-webapp-explorer2和/modules/activiti-webapp-rest2。这两个就是其源代码。
explorer不仅是对activiti工作流的一个展示,可以查看和进行相关的操作,还集成了Activiti Modeler。Activiti Modeler是一个在线流程设计器,可以让业务人员用画图的方式自己设计定义工作流,并部署到工作流引擎中。Activiti Modeler采取的是LGPL 2.1的开源协议。explorer是官方给出的一个管理demo,这个应该是不能商用的,Activiti Modeler这个模块是可以的,但是要遵守相关的开源协议要求。下面介绍如何整合Activiti Modeler到自己的项目之中:
从github中将activiti下载下来,解压,进入/modules/activiti-webapp-explorer2文件夹。
src/main/webapp/editor-app 将editor-app文件夹拷贝到自己的项目中的相同位置,这个文件夹放置了在线流程设计器的相关HTML、CSS、JS和图片等资源
src/main/webapp/modeler.html 将modeler.html这个文件也拷贝到webapp下,这是在线流程设计器的主页
src/main/resources/stencilset.json 将这个json文件拷贝到resources文件夹下,其定义了bpmn的相关构成组件的信息,之后会介绍
现在运行项目,直接访问地址:http://localhost:端口号/项目名/modeler.html 会发现只有一个布局,各种功能及组件都没有显示出来,F12查看发现访问在线流程编辑器主页的时候会发现其访问了http://localhost:端口号/activiti-explorer/service/model//json 这个地址,实际上我现在还没有写后台。这说明了两个问题:一是前台页面应该是写死了url的。二是activiti应该有与之对应的jar包完成Activiti Modeler与个人项目的整合。
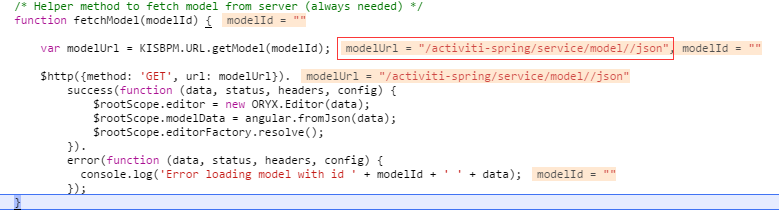
先查找前台页面会发现在editor-app文件夹下的app-cfg.js中全局访问路径/activiti-explorer/service 将activiti-explorer改成自己的项目名service路径会在web.xml中配置,可以更改。这个http://localhost:端口号/activiti-explorer/service/model//json 实际的调用地方在app.js中的一个方法中:
/* Helper method to fetch model from server (always needed) */
function fetchModel(modelId) { var modelUrl = KISBPM.URL.getModel(modelId); $http({method: 'GET', url: modelUrl}).
success(function (data, status, headers, config) {
$rootScope.editor = new ORYX.Editor(data);
$rootScope.modelData = angular.fromJson(data);
$rootScope.editorFactory.resolve();
}).
error(function (data, status, headers, config) {
console.log('Error loading model with id ' + modelId + ' ' + data);
});
}
断点截图:

第二个问题实际上Activiti Modeler的后台服务官方是给出了的,都放在了activiti-modeler.jar包中,其采用的是spring-mvc的形式。所以在pom.xml中添加相关依赖:
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-modeler</artifactId>
<version>5.21.0</version>
</dependency>
查看activiti-modeler源码,发现里面十分简单,一共只有三个类,对应着三个URL,分别是:
/editor/stencilset 用来加载并返回stencilset.json文件的内容
/model/{modelId}/json 这个就是访问的那个url了,通过部署的modelId模型编辑源
/model/{modelId}/save 这个是用来保存编辑的模型
知道这些之后,我们再在resources文件夹下创建一个spring-mvc-modeler.xml用于提供对Activiti Modeler后台URL的支持。
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- mvc中只扫controller层,而modeler模块也只有controller层-->
<context:component-scan base-package="org.activiti.rest.editor">
<context:include-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
</context:component-scan> <!-- modeler需要自动注入ObjectMapper -->
<bean id="objectMapper" class="com.fasterxml.jackson.databind.ObjectMapper"/> <mvc:annotation-driven />
</beans>
在web.xml中配置路径分发:
<servlet>
<servlet-name>ModelerServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-mvc-modeler.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ModelerServlet</servlet-name>
<!-- url要与app-cfg.js中配置的一致 -->
<url-pattern>/service/*</url-pattern>
</servlet-mapping>
配置完成后,启动项目不会报错,但是访问依旧是404not found,/项目名/service/model//json 查看后台,方法没有被执行,这个可能是少了中间的参数,url没有匹配。先看前台url配置。url是配置在了configuration文件夹下的url-config中。继续查找源码,看是哪里调用了这个方法,在app.js中发现:
/**
* Initialize the Oryx Editor when the content has been loaded
*/
$rootScope.$on('$includeContentLoaded', function (event) {
if (!$rootScope.editorInitialized) { ORYX._loadPlugins(); var modelId = EDITOR.UTIL.getParameterByName('modelId');
fetchModel(modelId);
...
}
EDITOR.UTIL.getParameterByName('modelId'),查找源码在editor-utils.js中找到这块代码:
getParameterByName: function (name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results == null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
},

这样就很明显了,在访问这个界面的时候要带上查询参数,必须访问地址http://localhost:端口号/项目名/modeler.html?modelId=xx。这样查询的url就是/model/xx/json了。但是这样之后还是报错404,这回要看后台是否哪里配置有问题了。
查看后台日志,发现里面的方法是被执行了,这证明URL是匹配上了。日志提示了下面一段话:org.springframework.web.servlet.DispatcherServlet.noHandlerFound(1120) | No mapping found for HTTP request with URI [/activiti-spring/service/model/1/model/1/json] in DispatcherServlet with name 'ModelerServlet'。这就相当于url前面多了model/1/这段。查看源码,断点调试:
@RequestMapping(value="/model/{modelId}/json", method = RequestMethod.GET, produces = "application/json")
public ObjectNode getEditorJson(@PathVariable String modelId) {
ObjectNode modelNode = null;
Model model = repositoryService.getModel(modelId);
if (model != null) {
try {
if (StringUtils.isNotEmpty(model.getMetaInfo())) {
modelNode = (ObjectNode) objectMapper.readTree(model.getMetaInfo());
} else {
modelNode = objectMapper.createObjectNode();
modelNode.put(MODEL_NAME, model.getName());
}
modelNode.put(MODEL_ID, model.getId());
ObjectNode editorJsonNode = (ObjectNode) objectMapper.readTree(
new String(repositoryService.getModelEditorSource(model.getId()), "utf-8"));
modelNode.put("model", editorJsonNode);
} catch (Exception e) {
LOGGER.error("Error creating model JSON", e);
throw new ActivitiException("Error creating model JSON", e);
}
}
return modelNode;
}
}
这里看不出什么问题,后来仔细检查,modeler.xml中只配了扫描包,忘记配置<mvc:annotation-driven />。好吧,现在修正了这个问题。至于为什么报了个那么奇怪的错误,暂时没研究。修正之后还是有问题Cannot read property 'namespace' of undefined。这个问题是由于我是直接访问的,看上面的代码也很清楚,首先要创建一个model才会拿着创建的modelId,跳转到这个界面,不然返回数据为空,是无法接下去渲染的。
小结一下,将modeler整合到自己的项目中步骤如下:
1.将editor-app文件夹和modeler.html放在项目的webapp文件下,stencilset.json放在resources文件夹下;
2.maven依赖添加activiti-modeler.jar包
3.activiti-modeler.jar包采用的是springMVC的形式编写的,按照一般mvc的配置方式,配置一个xml文件扫描其controller层,并启用注解驱动。在web.xml中配置其url路径。
注意:如果要使用在线流程编辑器,一定要在url modeler.html后带上参数?modelId=xxx,而这个一定要是先创建了的model,不然查出空数据,页面还是空白。所以一般是在创建模型之后,后台重定向到这个地址,顺便带上创建的Id。上述函数返回的json数据给个例子就是:{"name":"test","revision":1,"description":"test","modelId":"1469","model":{"id":"canvas","resourceId":"canvas","stencilset":{"namespace":"http://b3mn.org/stencilset/bpmn2.0#"}}}
参考咖啡兔写的教程:http://www.kafeitu.me/activiti/2015/12/27/integrate-new-activiti-modeler-and-rest.html?utm_source=tuicool&utm_medium=referral,其还使用了依赖activiti-diagram-rest.jar,说是activiti-modeler模块提供模型先关的操作:创建、保存、转换json与xml格式等,而activiti-diagram-rest模块用来处理流程图有关的功能:流程图布局(layout)、节点高亮等。其实际项目中还导入了diagram-viewer文件夹。具体是否影响功能,我现在还没有了解,等之后如果有需要,还会添加,目前不需要。rest功能目前是不准备添加的。
至于如何创建一个model,参考咖啡兔的demo,
https://github.com/henryyan/kft-activiti-demo/blob/master/src/main/java/me/kafeitu/demo/activiti/web/workflow/ModelController.java 文件中的create方法就是创建model了,至于前端页面,可以随便写写用于测试就行了。
activiti搭建(三)整合Modeler的更多相关文章
- Intellij Idea系列之Tomcat环境的搭建(三)
Intellij Idea系列之Tomcat环境的搭建(三) 一. 编写背景 Intellij Idea在刚上手的时候很多人吐槽,"god, 这么难用的IDE有谁用呀?",的确,I ...
- windows+mysql集群搭建-三分钟搞定集群
注:本文来源: 陈晓婵 < windows+mysql集群搭建-三分钟搞定集群 > 一:mysql集群搭建教程-基础篇 计算机一级考试系统要用集群,目标是把集群搭建起来,保证一 ...
- 使用intellij idea搭建spring-springmvc-mybatis整合框架环境
使用intellij idea搭建spring-springmvc-mybatis整合框架环境 1.打开idea,创建maven项目,File-New-Project 2.选择Maven,勾选Cr ...
- Activiti搭建
Activiti搭建 前期准备: JDK+Eclipse+Tomcat+Maven的安装与配置 参考:http://blog.csdn.net/zhshulin/article/details/307 ...
- activiti5.22整合modeler时出错TypeError: Cannot read property 'split' of undefined
activiti5.22.0整合modeler时,打开的流程页面不显示工具栏和左边的控件栏,产生如下的错误: TypeError: Cannot read property 'split' of un ...
- odoo开发环境搭建(三):安装odoo依赖的python包
odoo开发环境搭建(三):安装odoo依赖的python包 http://www.cnblogs.com/jlzhou/p/5940815.html
- 嵌入式框架Zorb Framework搭建三:列表的实现
我是卓波,我是一名嵌入式工程师,我万万没想到我会在这里跟大家吹牛皮. 嵌入式框架Zorb Framework搭建过程 嵌入式框架Zorb Framework搭建一:嵌入式环境搭建.调试输出和建立时间系 ...
- MongoDB:搭建三节点 Replica Set 环境
今天学习了搭建 MongDB 复制环境,实验环境是在虚拟机上同一系统,并搭建三节点 Replica Set,根据文档上的描述,mongodb 复制配置简单,并且能够自动 failover,这些高级特性 ...
- BBS项目分布搭建三(个人站点时间归档补充,实现侧边栏跳转、无线级分类、实现文章详情页展示功能)
BBS项目分布搭建三(个人站点时间归档补充,) 1. 个人站点时间归档 """ settings.py设置最好更改以下: LANGUAGE_CODE = 'zh-hans ...
随机推荐
- CentOS修改163源(转载)
From:http://www.linuxidc.com/Linux/2012-08/69043.htm #CentOS-Base.repo其他版本文件在http://mirrors.163.com/ ...
- Xcode 的正确打开方式——Debugging(转载)
Xcode 的正确打开方式——Debugging 程序员日常开发中有大量时间都会花费在 debug 上,从事 iOS 开发不可避免地需要使用 Xcode.这篇博客就主要介绍了 Xcode 中几种能 ...
- rbenv安装ruby2.3.0在线安装不上。老子出绝招了(更新)
今天把系统换成Linux mint了.感觉比ubuntu的好用太多,细节真是不错,Ubuntu感觉就是毛坯房,Linux mint真是精装修啊 问题来了.安装rbenv后,然后安装rbenv-buil ...
- 解决Ubuntu不能挂载ntfs格式硬盘
以前都是自动可以挂在NTFS硬盘的,可是现在不能挂载了.搜了一下 这里有办法 http://forum.ubuntu.org.cn/viewtopic.php?t=313930 例如你是 Error ...
- QT中QWidget、QDialog QMainWindow
继承关系:在Qt中所有的类都有一个共同的基类QObject ,QWidget直接继承与QPaintDevice类,QDialog.QMainWindow.QFrame直接继承QWidget 类. QW ...
- js 节流函数 throttle
/* * 频率控制 返回函数连续调用时,fn 执行频率限定为每多少时间执行一次 * @param fn {function} 需要调用的函数 * @param delay {number} 延迟时间, ...
- ppm与毫克/立方米怎么换算
ppm是溶液浓度(溶质质量分数)的一种表示方法,1升水溶液中有1毫克的溶质,g/m3或mg/L. 对于气体:,一百万体积的空气中所含污染物的体积数. 而按我国规定,特别是环保部门,则要求气体浓度以质量 ...
- gomoblie flappy 源码分析:游戏逻辑
本文主要讨论游戏规则逻辑,具体绘制技术请参看相关文章: gomoblie flappy 源码分析:图片素材和大小的处理 http://www.cnblogs.com/ghj1976/p/5222289 ...
- C++primer 练习11.33:实现你自己版本的单词转换程序
// 11_33.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include<iostream> #include< ...
- (medium)LeetCode 227.Basic Calculator II
Implement a basic calculator to evaluate a simple expression string. The expression string contains ...
