bootstrap学习笔记<十>(按钮组,导航)
1)按钮组。样式:class="btn-group"
<div class="btn-group">
<button class="btn btn-danger" type="button">首页</button>
<button class="btn btn-default" type="button">产品展示</button>
<button class="btn btn-default" type="button">案例分析</button>
<button class="btn btn-default" type="button">联系我们</button>
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">公司简介</a></li>
<li><a href="#">企业文化</a></li>
<li><a href="#">组织结构</a></li>
<li><a href="#">客服服务</a></li>
</ul>
</div>
</div>
效果图

2)纵向垂直按钮组。样式:class="btn-group-vertical"
<div class="btn-group-vertical">
<button class="btn btn-default" type="button">首页</button>
<button class="btn btn-default" type="button">产品展示</button>
<button class="btn btn-default" type="button">案例分析</button>
<button class="btn btn-default" type="button">联系我们</button> <div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">公司简介</a></li>
<li><a href="##">企业文化</a></li>
<li><a href="##">组织结构</a></li>
<li><a href="##">客服服务</a></li>
</ul>
</div> </div>
效果图

3)等分按钮组。样式:class="btn-wrap"
<div class="btn-wrap">
<div class="btn-group btn-group-justified">
<a class="btn btn-default" href="#">首页</a>
<a class="btn btn-default" href="#">产品展示</a>
<a class="btn btn-default" href="#">案例分析</a>
<a class="btn btn-default" href="#">联系我们</a>
</div>
</div>
导航按当前宽度和按钮数量等分

4)基础(标签形)导航(tab导航)。样式:class="nav nav-tabs"
<ul class="nav nav-tabs">
<li><a href="#">Home</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">Sass</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">Responsive</a></li>
</ul>
效果图

a)激活状态。样式:claass="active"

效果图

b)禁用状态。样式:class="disabled"

效果图

5)胶囊形导航。样式:class="nav nav-pills"
<ul class="nav nav-pills">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li class="disabled"><a href="##">Responsive</a></li>
</ul>
效果图

a)垂直胶囊导航(ps:基本导航也可以垂直)垂直样式:class=“nav-stacked”
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li class="nav-divider"></li>
<li class="disabled"><a href="##">Responsive</a></li>
</ul>
效果图

6)响应(自适应)导航(ps:胶囊形和基本型都可使用自适应。样式:class="nav-justified")
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>
效果图
宽屏:
窄屏:
7)导航的二级菜单
<ul class="nav nav-pills">
<li class="active"><a href="##">首页</a></li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>
</li>
<li><a href="##">关于我们</a></li>
</ul>
效果图

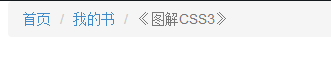
8)面包屑式导航(ps:多用于子页显示导航路径使用)样式:class="breadcrumb"
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">我的书</a></li>
<li class="active">《图解CSS3》</li>
</ol>
效果图

bootstrap学习笔记<十>(按钮组,导航)的更多相关文章
- bootstrap学习笔记(菜单.按钮)
下拉菜单 <div class="dropdown"> <button class="btn btn-default dropdown-toggle&q ...
- bootstrap学习笔记细化(按钮)
button:btn 圆角灰色按钮 button:btn btn-default 圆角灰色边框按钮 button:btn btn-success 绿色 button:btn btn-primary 蓝 ...
- Bootstrap学习笔记(4)--导航栏
相关类: nav, nav-pills, nav-tags, nav-stacked ul里使用,导航格胶囊,方片外观,堆叠外观 navbar, navbar-header, navbar-brand ...
- Bootstrap 学习笔记6 列表组面板嵌入组件
列表组组件: 面板组件:
- Bootstrap 学习笔记3 输入框和导航组件
导航组件: 导航条组件: 导航条代码: <nav class="navbar navbar-default"> <div class="containe ...
- Bootstrap学习笔记(6)--导航居中
说明:没找到好办法 <div class="row"> <ul class="nav nav-pills col-md-offset-4"&g ...
- Bootstrap 学习笔记11 按钮和折叠插件
复选框: <div class="btn-group" data-toggle="buttons"> <label for="se ...
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
为导航条添加标题.二级菜单及状态 加入导航条标题 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过" ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
随机推荐
- OS开发拓展篇—应用之间的跳转和数据传
iOS开发拓展篇-应用之间的跳转和数据传 说明:本文介绍app如何打开另一个app,并且传递数据. 一.简单说明 新建两个应用,分别为应用A和应用B. 实现要求:在appA的页面中点击对应的按钮,能够 ...
- HDU 4405:Aeroplane chess(概率DP入门)
http://acm.split.hdu.edu.cn/showproblem.php?pid=4405 Aeroplane chess Problem Description Hzz loves ...
- DedeCMS模板文件不存在,无法解析文档! 问题定位方法
生成静态的时候,经常会遇到“模板文件不存在,无法解析文 档!”的问题.很多朋友试过论坛里很多方法,都是针对某些人可以解决,某些人的问题依旧,为什么呢?其实问题很可能确实是多种多样的,表现结果却是一样, ...
- Oracle字符集设置
客户端与服务端字符集不一致会造成乱码问题. 在服务端: sql>SELECT * FROM NLS_DATABASE_PARAMETERS; 在查询结果中关注如下参数: nls_language ...
- js笔记---(运动)通用的move方法,兼容透明度变化
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- C++内存分析
在C++中,内存分成5个区,他们分别是堆.栈.自由存储区.全局/静态存储区和常量存储区. 栈:就是那些由编译器在需要的时候分配,在不需要的时候自动清除的变量的存储区.里面的变量通常是局部变量.函数参数 ...
- Sumdiv(快速幂+约数和)
Sumdiv Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 16244 Accepted: 4044 Description C ...
- texconv下载以及使用命令
包含texconv.exe,测试图片和测试批处理文件 命令: texconv.exe -ft DDS .\src\*.bmp -o .\output\ 下载: http://files.cnblogs ...
- python 使用 redis expire属性设置访问时间间隔
安装redis yum install redis 安装python redis扩展 pip install redis 启动redis,并设定开机自动启动 service redis start c ...
- web和winform的MD5加密
MD5加密,web和winform Web /// <summary> /// 获取获取MD5加密后字符串 /// </summary> /// <param name= ...
