Node.js学习笔记 01 搭建静态服务器
希望这篇文章能解决你这样一个问题:“我现在已经了解了一些Node.Js基本概念了,怎么搭一台静态服务器呢?”
请参考一下博主的前两篇文章:
Node.Js的Module System 以及一些常用 Module
本文实现的效果(样式就没做了,大家将就下):


列出的代码均测试可用,大家放心。
What is static server?
静态服务器,有了它呢,就可以让外部访问到咱们的静态网页。在功能上:它可以给用户发送文件(如:HTML, CSS, Js等)。正如上一篇文章所说:
Node.js本身并不是像IIS,Apache一样的webserver,它是一个JavaScript 的运行环境。所以,我们需要进行编码才能实现一个真正的京台服务器。
File stucture
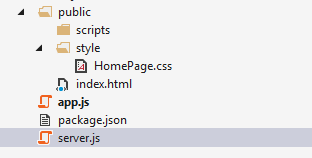
 后台目录建立如下,比较常规。大家可以随意定义目录结构,代码上相应地方改动一下就好。
后台目录建立如下,比较常规。大家可以随意定义目录结构,代码上相应地方改动一下就好。
app.js
本文的重点在于接下来的server模块,就不介绍app.js里的代码啦。(把主线代码写在app.js中是个不成文的约定,无需遵守,随意,随意。。。)
var http = require('http');
var path = require('path');
//引入我们自己编写的server模块
var server = require('./server.js');
http.createServer(function (request, response) {
//以下的判断用来做简单的路由
if (request.url == "/") {
filePath = path.join(__dirname, '/public/index.html');
} else {
filePath = path.join(__dirname, '/public' + request.url);
}
server.serveStatic(response, filePath);
}).listen(/*侦听4000端口*/4000, function () {
console.log("Server listening on port 4000");
});
MIME
静态服务器有一个必须实现的功能即为在HTTP报文中指定MIME type. WIKI MIME
我们会引用一个第三方组件mime,通过npm安装,该组件可以根据文件的extension name映射mime type.
所以,请在根目录运行一下 npm install mime --save
server.js
var fs = require('fs');
//provide the ability to derive a mime type based on the filename extension
var mime = require('mime');
var cache = {};
//这不是IIS,Apache所以404必须自定义一下,
function send404(response) {
response.writeHead(404, { "Content-Type": "text/html" });
response.write("<h1>ERROR 404 FILE NOT FOUND</h1>");
response.end();
}
//向客户端发送文件
function sendFile(response, filePath, fileContents) {
response.writeHead(200, { "Content-Type": mime.lookup(filePath) });
response.end(fileContents);
}
//这个函数导出,给主模块使用
function serveStatic(response, absPath) {
if (cache[absPath]) {
sendFile(response, absPath, cache[absPath]);
} else {
fs.exists(absPath, function (exists) {
if (exists) {
fs.readFile(absPath, function (err, data) {
if (err) {
send404(response);
} else {
cache[absPath] = data;
sendFile(response, absPath, data);
}
});
}
else {
send404(response);
}
});
}
}
exports.serveStatic = serveStatic;
解释部分如注释。。。至此,编码部分就完啦。
How to test
我们可以在./public 下放一个index.html 内容随意。。。node 跑起来后,只要输入 http://localhost:4000 返回的是它,输入http://localhost:4000/XXX 返回的是404,那么,静态服务器就搭起来了。
Summary
这个DEMO过于简单,应该不能满足大家胃口。以后会介绍如何搭一个动态的网站(以Restful service为例)。
Node.js学习笔记 01 搭建静态服务器的更多相关文章
- Node.js学习笔记(1):Node.js快速开始
Node.js学习笔记(1):Node.js快速开始 Node.js的安装 下载 官方网址:https://nodejs.org/en/ 说明: 在Windows上安装时务必选择全部组件,包括勾选Ad ...
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
- Node.js学习笔记(2):基本模块
Node.js学习笔记(2):基本模块 模块 引入模块 为了编写可维护的代码,我们把很多函数分组,分别放到不同的文件里,这样,每个文件包含的代码就相对较少,很多编程语言都采用这种组织代码的方式.在No ...
- Node.js学习笔记(3):NPM简明教程
Node.js学习笔记(3):NPM简明教程 NPM常用操作 更新NPM版本 npm install npm -g -g,表示全局安装.我们可以指定更新版本,只需要在后面填上@版本号即可,也可以输入@ ...
- 系列文章--Node.js学习笔记系列
Node.js学习笔记系列总索引 Nodejs学习笔记(一)--- 简介及安装Node.js开发环境 Nodejs学习笔记(二)--- 事件模块 Nodejs学习笔记(三)--- 模块 Nodejs学 ...
- Node.js学习笔记(4):Yarn简明教程
Node.js学习笔记(4):Yarn简明教程. 引入Yarn NPM是常用的包管理工具,现在我们引入是新一代的包管理工具Yarn.其具有快速.安全.可靠的特点. 安装方式 使用npm工具安装yarn ...
- Node.js学习笔记(一)基础介绍
什么是Node.js 官网介绍: Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js us ...
- Node.js学习笔记(2) - Node.js安装及入门hello world
今天来简单的记录一下Node.js的安装配置以及简单的入门 一.Node.js的安装 1.windows下的安装 windows下的安装很简单,只需要去官网http://nodejs.org中,找到w ...
- Node.js学习笔记(六) --- Nodejs 的非阻塞 I/O、 异步、 事件驱动
1. Nodejs 的单线程 非阻塞 I/O 事件驱动在 Java. PHP 或者.net 等服务器端语言中,会为每一个客户端连接创建一个新的线程.而每个线程需要耗费大约 2MB 内存.也就是说,理论 ...
随机推荐
- Android 中获取 debug 测试 SHA1 和 release SHA1 证书指纹数据的方法
百度地图开发的时候要申请KEY,需要提供SHA1证书指纹数据 Eclipse eclipse中直接查看:windows -> preferance -> android -> bui ...
- Android的消息处理机制,handler,message,looper(一)
当应用程序启动时,Android首先会开启一个主线程(也就是UI线程),主线程为管理界面中的UI控件.在程序开发时,对于比较耗时的操作,通常会为其开辟一个单独的线程来执行,以尽可能减少用户的等待时间. ...
- 联系博主(推介联系QQ)
李莫,OI 蒟蒻一只 QQ:740929894 邮箱:12958954@163.com limo740929894@gmail.com (目测国外网站的邮件发不进网易邮箱,所以注册了个Gmail,但是 ...
- Appnium安装——Mac篇
mac下搭建appium环境有两种方法: 1.直接下载appium.dmg 运行即可 2.使用node从命令行运行appium Mac下的appnium环境搭建 一.首先安装homebrew 1.首先 ...
- Loggly:提高ElasticSearch性能的九个高级配置技巧
Loggly日志管理服务在其很多核心功能里使用ElasticSearch作为搜索引擎.Jon Gifford在其文章“ElasticSearch vs Solr”中指出,日志管理领域对搜索技术有了更高 ...
- Flash图表控件FusionCharts如何自定义图表上的垂直线
什么是垂直分割线 垂直(或条形图中的水平)分隔线是用来帮助用户分隔数据块的.可以被放置在任何两个数据点,即使是不规则的间隔也可以. <chart caption='Monthly Revenue ...
- 在ASPxGridView的主从表显示中,有什么属性可以只让其每次选择只展开一列?
在ASPxGridView的主从表显示中,有什么属性可以只让其每次选择只展开一列?(效果图如下:): 在ASPxGridView的主从表显示中,有什么属性可以只让其每次选择只展开一列(效果图) 实现该 ...
- openStack reboot调试
- PHP isset()与empty()的区别
PHP的isset()函数 一般用来检测变量是否设置 格式:bool isset ( mixed var [, mixed var [, ...]] ) 功能:检测变量是否设置 返回值: 若变量不存在 ...
- chrome浏览器设置小于12号的字体不起作用?
在某些chrome浏览器下,css里设置的10号字体竟然不起作用!仍显示12号大小,对比firefox.ie6.7.8.9,他们的显示都是好的. 要是你也碰到这问题,可以这样解决: -webkit-t ...
