android学习笔记12——ListView、ListActivity
ListView、ListActivity
==>
ListView以垂直列表的形式显示所有列表项。
创建ListView的方式:
1.直接使用ListView创建
2.Activity继承ListAcivity
ListView与AutoCompleteTextView、Spinner类似,都需要一个供显示的列表项——Adapter
都是采用Adapter提供数据设计——MVC的典范应用,此时的 ListView与AutoCompleteTextView、Spinner只是View部分(实际还包括Controller),它们只负责显示和更新,而显示的数据则由Model(Adapter)提供。
ListView常用属性==》
| android:choiceMode | 设置ListView的选择行为 |
| android:divider | 设置ListView列表项的分隔条(可用颜色/Drawable分隔) |
| android:dividerHeight | 设置分隔条的高度 |
| android:entries | 指定一个数组资源,android将根据该数组资源来生成ListView |
| android:footerDividersEnabled | false,表示不在footer View之前绘制分隔符 |
| android:headerDividersEnabled | false,表示不在header View之后绘制分隔符 |
实例一
布局文件==》
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" > <!-- 直接使用数组资源给出列表项 --> <ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/title_stripe"
android:entries="@array/books" />
<!-- 使用ArrayAdapter提供的列表项ListView --> <ListView
android:id="@+id/lvText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/title_stripe" /> </LinearLayout> 注意title_stripe为图片资源——略. 资源文件==》arrays.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="books">
<item>Java高级编程</item>
<item>C#高级编程</item>
<item>SQL高级编程</item>
</string-array>
</resources> 代码实现==>
package com.example.mylistview; import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ListView; public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); // 使用Adapter方式实现ListView
ListView lvText = (ListView) this.findViewById(R.id.lvText);
String[] peoples =
{ "孙阳", "丁宁", "林丹" };
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, peoples);
lvText.setAdapter(adapter);
} @Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} }
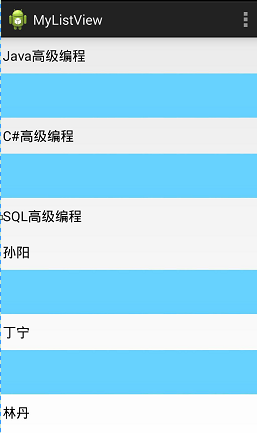
运行效果:

创建ArrayAdapter必须指定一个textViewResourceId,该参数决定每个列表项的外观形象。
android为该属性提供了如下属性值:
| simple_list_item_1 | 每个列表项都是一个普通的TextView |
| simple_list_item_2 | 每个列表项都是一个普通的TextView——字体略大 |
| simple_list_item_checked | 每个列表项都是一个已勾选的列表项 |
| simple_list_item_multiple_choice | 每个列表项都是带多选框的文本 |
| simple_list_item_single_choice | 每个列表项都是带单选按钮的文本 |
注意:
如果需要显示复杂的列表项,可进行自定义Adapter的开发——需继承BaseAdapter,重写getView方法即可作为列表的列表项——可参考学习笔记六——Spinner总结。
实例二
布局文件==》
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" > <ListView
android:id="@+id/lvTest"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <ImageView
android:id="@+id/header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp" /> <TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:paddingLeft="10dp" /> </LinearLayout>
资源文件==》图片,略 代码实现==》
package com.example.mylisview2; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ListView;
import android.widget.SimpleAdapter; public class MainActivity extends Activity
{
private String[] Peoples =
{ "孙阳", "丁宁", "林丹" };
private int[] Images =
{ R.drawable.one, R.drawable.three, R.drawable.two }; @Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
for (int i = 0; i < Peoples.length; i++)
{
Map<String, Object> item = new HashMap<String, Object>();
item.put("header", Images[i]);
item.put("name", Peoples[i]); list.add(item);
} SimpleAdapter adapter = new SimpleAdapter(this, list, R.layout.activity_main, new String[]
{ "name", "header" }, new int[]
{ R.id.name, R.id.header }); ListView lv = (ListView) this.findViewById(R.id.lvTest);
lv.setAdapter(adapter);
} @Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} }
运行效果:

注意:
第一个参数是context,即当前的Activity;
第二个参数是要去填充ListView每一行内容的list;
第三个参数resource是ListView每一行填充的布局文件;
第四个参数String[] from表示名字数组,因为在ArrayList存放的都是Map<String,Object>的item,from中的名字就是为了索引ArrayList中的Object;
第五个参数在构造函数中表示为int[] to,是索引layout中的id,对应前面每项的布局格式;
ListActivity
==>
如果程序的窗口仅仅需要显示一个列表,则可直接让Activity继承ListActivity来实现。
ListActivity的子类无须调用setContentView()显示某个界面,而是可直接传人一个Adapter——ListActivity的子类就呈现出一个列表。
实例如下:
实现代码==》
package com.example.mylistview3; import android.os.Bundle;
import android.app.Activity;
import android.app.ListActivity;
import android.view.Menu;
import android.widget.ArrayAdapter; public class MainActivity extends ListActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
String[] arrys =
{ "孙阳", "丁宁", "林丹" }; ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_single_choice, arrys);
setListAdapter(adapter);
} @Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} }
注意:
ListActivity的子类无须调用setContentView()显示某个界面......,ListActivity的默认布局是一个位于屏幕中心的列表组成的;
开发者也可以通过onCreate()中的setContentView()设置用户的自定义布局——采用该种方式,需要在布局文件中添加一个ListView,用于操作(需要指定id....属性)。
实现效果如下:

android学习笔记12——ListView、ListActivity的更多相关文章
- Android学习笔记之ListView复用机制
PS:满打满算,差不多三个月没写博客了...前一阵忙的不可开交...总算是可以抽出时间研究研究其他事情了... 学习内容: 1.ListView的复用机制 2.ViewHolder的概念 1.List ...
- Android学习笔记:ListView简单应用--显示文字列表
在activity中的编写如下代码: final List<String> items = new ArrayList<String>(); //设置要显示的数据,这里因为是例 ...
- [Android学习笔记]使用ListView
简单使用ListView 关键在于Adatper Adatper用来连接UI与数据源.Adapter既负责提供数据,又负责创建Item视图. 一般步骤: 1.创建list_item.xml,用来创建L ...
- Android学习笔记12:图像渲染(Shader)
在Android中,提供了Shader类专门用来渲染图像以及一些几何图形. Shader类包括了5个直接子类,分别为:BitmapShader.ComposeShader.LinearGradient ...
- 【转】 Pro Android学习笔记(十九):用户界面和控制(7):ListView
目录(?)[-] 点击List的item触发 添加其他控件以及获取item数据 ListView控件以垂直布局方式显示子view.系统的android.app.ListActivity已经实现了一个只 ...
- 【转】 Pro Android学习笔记(二十):用户界面和控制(8):GridView和Spinner
目录(?)[-] GridView Spinner GridView GridView是网格状布局,如图所示.在了解ListView后,很容易了解GridView.下面是例子的XML文件. <? ...
- Android学习笔记之JSON数据解析
转载:Android学习笔记44:JSON数据解析 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,为Web应用开发提供了一种 ...
- Android学习笔记36:使用SQLite方式存储数据
在Android中一共提供了5种数据存储方式,分别为: (1)Files:通过FileInputStream和FileOutputStream对文件进行操作.具体使用方法可以参阅博文<Andro ...
- 【转】Pro Android学习笔记(二五):用户界面和控制(13):LinearLayout和TableLayout
目录(?)[-] 布局Layout 线性布局LinearLayout 表格布局TableLayout 布局Layout Layout是容器,用于对所包含的view进行布局.layout是view的子类 ...
随机推荐
- eclipse 发布APK
在程序代码告一段落后,需要发布程序,以后还有后续版本更新,用户下载后自动提示更新. 但是平时测试都是debug的方式安装了,但是一个程序不可能是一个人在做,所以生成的密钥都是不一样的, 这就造成用户需 ...
- yii2数据修改|联查
model 层 联查 $con = Yii::$app->db; $re = $con->createCommand("select * from ads LEFT JOIN ...
- Kmeans算法的应用实例(Matlab版本)
K-means是一种经典的聚类算法,是十大经典数据挖掘算法之一.K-means算法的基本思想是:以空间中k个点为中心进行聚类,对最靠近他们的对象归类.通过迭代的方法,逐次更新各聚类中心的值,直至得到最 ...
- Android平台下的JNI开发
JNI是Java Native Interface的缩写,通过JNI可以方便我们在Android平台上进行C/C++编程.要用JNI首先必须安装Android的NDK,配置好NDK环境之后就可以在Ec ...
- Redis server&Client executions
https://www.nuget.org/packages/Microsoft.Extensions.Caching.Redis/ https://github.com/StackExchange/ ...
- axure变量的使用
1.什么是变量? 变量在数学中的定义是可以改变的数,在计算机编程中,它是在内存中开辟的一块空间用于存储临时 数据.Axure中的变量和计算机编程中一样,它是一个用于存储临时数据的容器. 2.变量的创建 ...
- 003. 连接access数据库代码
1. 前端aspx中的代码 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="De ...
- Windows Azure 生成证书
C:\Program Files (x86)\Microsoft Visual Studio 12.0\VC\bin\amd64>makecert -sky exchange -r -n &qu ...
- 数据恢复-extundelete
http://extundelete.sourceforge.net/options.html 误删除/usr/share目录因此考虑恢复目录过程如下:1.选用extundelete软件来进行恢复,源 ...
- shell之条件表达式
conditional expressions are used by the [[ compound command and the test and [ builtin commands. ari ...
