第九十二篇:Vue 自定义指令
好家伙,
1.什么是自定义指令?
vue官方提供了v-text,v-for,v-model,v-if等常用的指令。除此之外vue还允许开发者自定义指令。
2.自定义指令的分类
vue中的自定义指令分为两类,分别是:
~私有自定义指令
~全局自定义指令
3,私有自定义指令
在每个vue组件中,可以再directives节点下声明私有自定义指令,示例代码如下:
需求来了:
非常简单,我要去改h1标签的颜色,怎么改?
3.1.我们来试着自定义一个自定义指令:
在App.vue组件中:
<h1 v-color>App根组件</h1>
对v-color指令进行配置:
//私有自定义指令的节点
directives:{
//定义一个名字为color的的指令,指向一个配置对象
color:{}
},
这里我们会用到bind函数
directives:{
//定义一个名字为color的的指令,指向一个配置对象
color:{
//当当指令第一次被绑定到元素上的时候,会立即触发bind函数
//形参中的el表示当前指令所绑定到的那个DOM对象
bind:function(el){
console.log('我被触发了')
el.style.color='red'
}
}
},
于是我们一进页面就可以看到一个红色的h1

3.2.我们还有另外的写法:
<h1 v-color="color">App根组件2</h1>
来进行配置:
data(){
return{
comName:'Left',
color:'blue'
}
},
directives:{
color:{
//el拿到,
bind:function(el,binding){
console.log('我被触发了')
console.log(binding)
el.style.color = binding.value
}
}
},
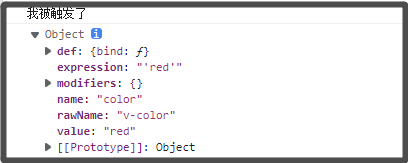
来看看看binding里面的是些啥

所以binding拿到的是color
所以我们可以通过:
el.style.color = binding.value
去改h1的颜色
3.3.两者的不同之处
<h1 v-color="color">App根组件</h1>
<h1 v-color="'red'">App根组件2</h1>
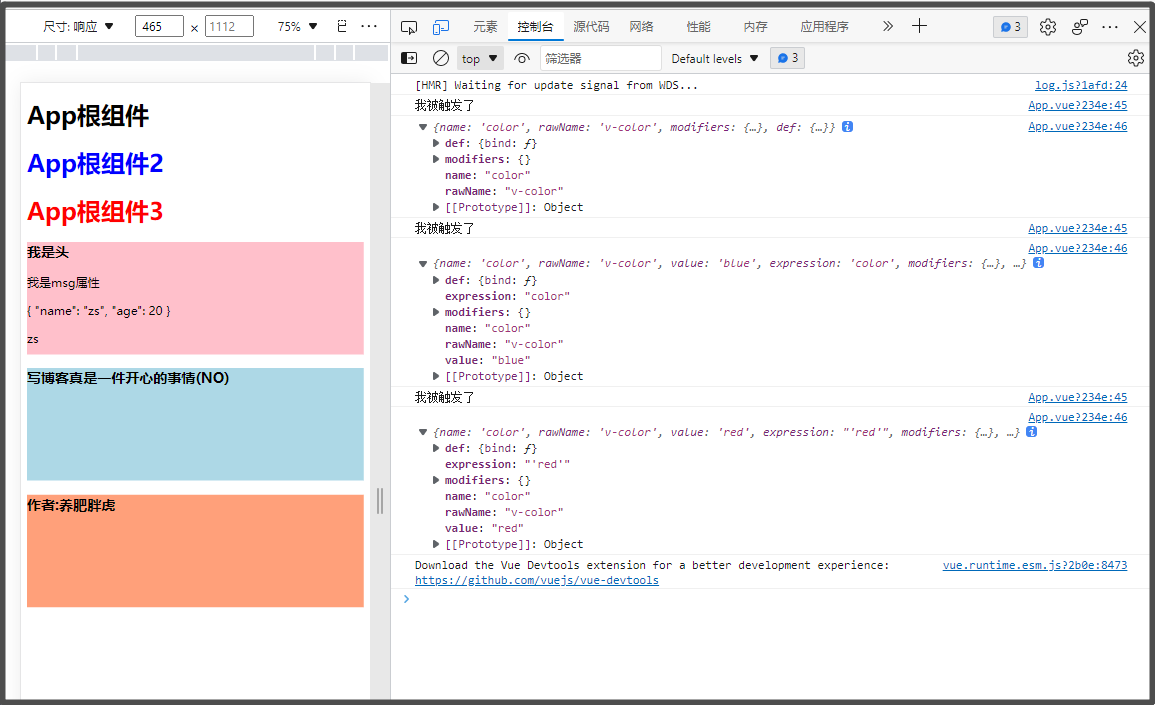
去浏览器里面看看binding里的是啥

可以看到'red'只是一个表达式
4.update函数:
bind函数只调用一次:
单指令第一次绑定到元素时调用,当DOM更新是bind函数不会触发.
update函数会在每次DOM更新时被调用.
我们又又又来尝试一下:
来实现一个按钮点击改颜色
例子如下:
<template>
<div>
<h1 v-color>App根组件</h1>
<h1 v-color="color">App根组件2</h1>
<h1 v-color="'red'">App根组件3</h1>
<button @click="color='green'">改变颜色</button> </div>
</template> <script>
//1.导入需要的组件
import Left from './components/Left.vue'
import Right from './components/Right.vue'
import Article from './components/Article.vue' export default {
data(){
return{
comName:'Left',
color:'blue'
}
},
//私有自定义指令的节点
directives:{
//定义一个名字为color的的指令,指向一个配置对象
color:{
//当当指令第一次被绑定到元素上的时候,会立即触发bind函数
//形参中的el表示当前指令所绑定到的那个DOM对象
bind:function(el,binding){
console.log('被触发了bind函数')
console.log(binding)
el.style.color = binding.value
},
//在DOM更新的时候,会触发update函数
update(el,binding){
console.log('被触发了update函数')
console.log(binding)
el.style.color = binding.value }
}
}, }
</script>

嗯,搞定
5.简写
如果bind和update函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数形式:
directives:{
//定义一个名字为color的的指令,指向一个配置对象
// color:{
// //当当指令第一次被绑定到元素上的时候,会立即触发bind函数
// //形参中的el表示当前指令所绑定到的那个DOM对象
// bind:function(el,binding){
// console.log('被触发了bind函数')
// console.log(binding)
// el.style.color = binding.value
// },
// //在DOM更新的时候,会触发update函数
// update(el,binding){
// console.log('被触发了update函数')
// console.log(binding)
// el.style.color = binding.value
// }
// }
color(el,binding){
el.style.color = binding.value
}
},
下方为缩写(妙啊)
6.注册全局自定义指令
Vue.directive('color',function(el,binding){
el.style.color = binding.value
})
搞定
That's all
第九十二篇:Vue 自定义指令的更多相关文章
- Django学习笔记第十二篇--关于自定义数据库字段数据类型
一.需求背景: django的models模块提供了很多数据字段的数据类型field,但是总有写奇葩需求不能依靠默认字段满足,所以需要自定义数据数据库数据字段类型.所有的自定义field应该在app路 ...
- 第四十二篇、自定义Log打印
1.在Xcode 8出来之后,需要我们去关闭多余的日志信息打印 2.在开发的过程中,打印调试日志是一项比不可少的工程,但是在iOS 10中NSLog打印日志被屏蔽了,就不得不使用自定义Log 3.去掉 ...
- 第三十二篇:vue的响应式原理
好家伙 什么是响应式?比较官方的回答: Vue.js 的核心包括一套"响应式系统". "响应式",是指当数据改变后,Vue 会通知到使用该数据的代码. 例如,视 ...
- 第十二篇 Integration Services:高级日志记录
本篇文章是Integration Services系列的第十二篇,详细内容请参考原文. 简介在前一篇文章我们配置了SSIS内置日志记录,演示了简单和高级日志配置,保存并查看日志配置,生成自定义日志消息 ...
- 【译】第十二篇 Integration Services:高级日志记录
本篇文章是Integration Services系列的第十二篇,详细内容请参考原文. 简介在前一篇文章我们配置了SSIS内置日志记录,演示了简单和高级日志配置,保存并查看日志配置,生成自定义日志消息 ...
- 跟我学SpringCloud | 第十二篇:Spring Cloud Gateway初探
SpringCloud系列教程 | 第十二篇:Spring Cloud Gateway初探 Springboot: 2.1.6.RELEASE SpringCloud: Greenwich.SR1 如 ...
- Vue自定义指令使用场景
当你第一次接触vue的时候,一定会使用到其中的几个指令,比如:v-if.v-for.v-bind...这些都是vue为我们写好的,用起来相当的爽.如果有些场景不满足,需要我们自己去自定义,那要怎么办呢 ...
- Vue | 自定义指令和动态路由实现权限控制
功能概述: 根据后端返回接口,实现路由动态显示 实现按钮(HTML元素)级别权限控制 涉及知识点: 路由守卫 Vuex使用 Vue自定义指令 导航守卫 前端工程采用Github开源项目Vue-elem ...
- Python开发【第二十二篇】:Web框架之Django【进阶】
Python开发[第二十二篇]:Web框架之Django[进阶] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5246483.html 博客园 首页 ...
随机推荐
- awk运用三维数组进行插值获得任意经纬度处的水层沉积层地壳厚度
awk三维数组与插值 目的:给定经纬度,获得该点地下的冰层水层沉积层和地壳的厚度 实现:awk一行命令 下载Crust1.0模型 该数据集的详细介绍见官网. 解压后有几个文件:crust1.vp,cr ...
- 使用nodejs的wxmnode模块,开发一个微信自动监控提醒功能,做个天气预报。
这个模块是一个公众号的模块,名字叫"帮你看着". 原本这个公众号是做股票监控提醒的,我也没炒股.因为接口支持写入任何内容,所以可以有其他的用处.比如做成天气预报定时提醒. 我们去n ...
- JS:null
null:它表示一个变量是空的或未知的. 看例子! var a = null; var b = 1; var c = "a"; var d; var e = "" ...
- node图片压缩的两员大将
一.ishrink 全局安装 npm i ishrink -g 1.按url方式压缩 本地图片地址 sk -u C:\Users\admin\Desktop\images\img 网络图片地址 sk ...
- 我大抵是卷上瘾了,横竖睡不着!竟让一个Bug,搞我两次!
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言:一个Bug 没想到一个Bug,竟然搞我两次! 我大抵是卷上瘾了,横竖都睡不着,坐起来 ...
- ArrayList和LinkedList内部是怎么实现的?他们之间的区别和优缺点?
ArrayList 内部使用了数组形式进行了存储,利用数组的下标进行元素的访问,因此对元素的随机访问速度非常快.因为是数组,所以ArrayList在初始化的时候, 有初始大小10,插入新元素的时候,会 ...
- (一)Linux环境的学习环境的搭建
我们使用VMWARE来安装Debian11系统来进行我们的LINUX学习 Debian虚拟机的安装 vmware-tools的安装 xShell的安装使用 samba的配置 gcc环境的配置 Debi ...
- Halcon 模板匹配实战代码(一)
模板图片:目标是获取图像左上角位置的数字 直接想法,直接用一个框将数字框出来,然后对图片进行模板匹配(不可行,因为图像中的数字不是固定的) 所以需要选择图像中的固定不变的区域来作为模板,然后根据模板区 ...
- npm相关资料
npm 源的配置 命令行模式 npm install XXX --registry https://registry.npmmirror.com/ 项目模式 在项目更目录新建.npmrc 文件,内容 ...
- springboot中配置skywalking请求日志
pom.xml配置 <dependency> <groupId>org.apache.skywalking</groupId> <artifactId> ...
