【三维地图】开发攻略 —— 详解“GeoJSON”技术和应用场景
GeoJSON ,一个用于存储地理信息的数据格式。GoeJSON对象可以表示几何、特征或特征集合,支持:点、线、面、多点、多线、多面和几何集合。在基于平面地图,三维地图中都需要用到的一种数据类型。
由于这种格式在三维地图中的优秀属性,使用它我们不仅可以轻松实现地图类功能,更重要的是在3D效果展示上也具有不凡的表现。

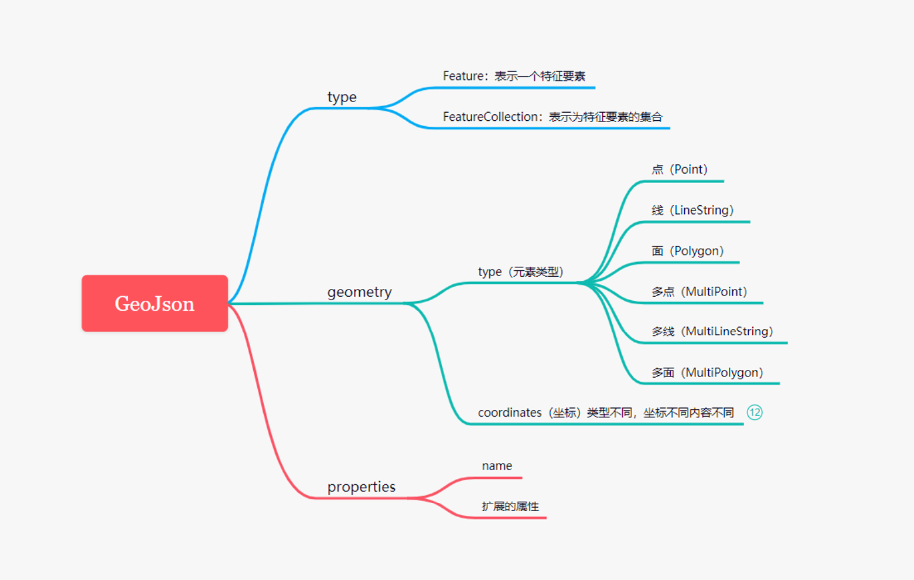
GeoJSON数据结构图

念介绍:
- GeoJSON是一种对各种地理数据结构进行编码的格式。
- GeoJSON对象可以表示几何(Geometry)、特征(Feature)或者特征集合(FeatureCollection)。
- GeoJSON支持下面几何类型:点(Point)、线(LineString)、面(Polygon)多点(MultiPoint)、多线(MultiLineString)、多面(MultiPolygon)和几何集合(GeometryCollection)。
- GeoJSON里的特征包含一个几何对象和其他属性,特征集合表示一系列特征。
一个完整的GeoJSON数据结构可以称为一个对象。在GeoJSON里,对象由名/值对–也称作成员的集合组成。
了解了概念之后,我们对GeoJSON的神秘面纱更神秘了,它究竟可以做什么?上面我们提到,GeoJSON就是一个地理信息的数据结构,那么这个数据如何记录的?
接下来给大家详细介绍一下,GeoJSON的整个数据结构。
一个标准的GeoJSON结构:
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [125.6, 10.1]
},
"properties": {
"name": "Dinagat Islands"
}
}
最外层:
- type:"Feature"表示一个特征要素,"FeatureCollection"表示为特征要素的集合
- geometry:存储该特征要素的实际形状描述
- properties:存储该要素的属性
geometry:
- type:存储要素类型(Point(点),LineString,Polygon,MultiPoint(多点),MultiLineString(多线)和MultiPolygon(多面))
- coordinates:坐标(存储图形坐标)
GeoJSON的基础结构了解清楚,接下来就是如何在实际案例中用的。先看看其中的几个实现效果:
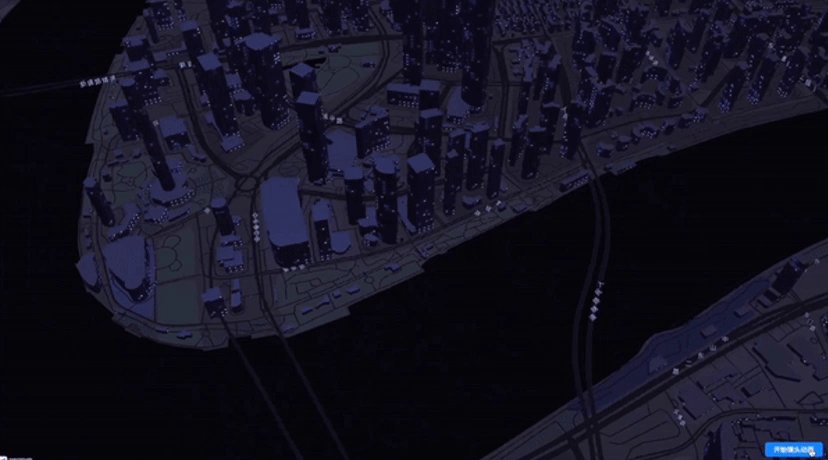
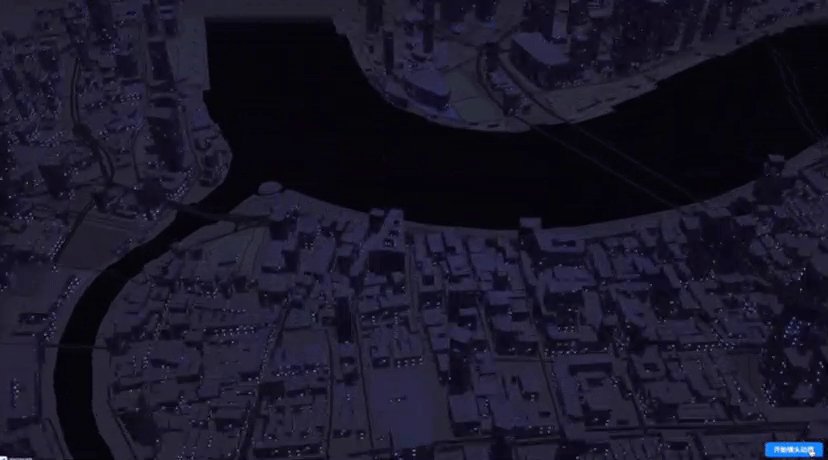
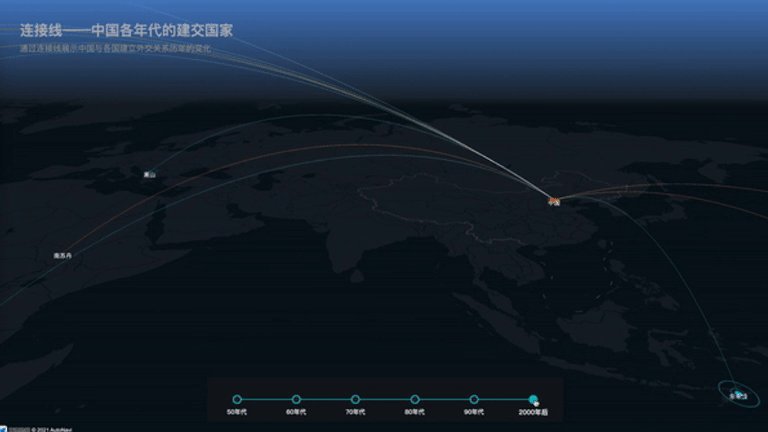
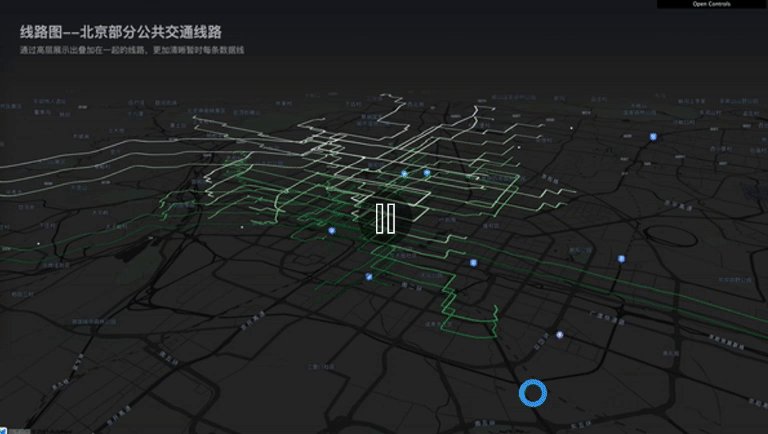
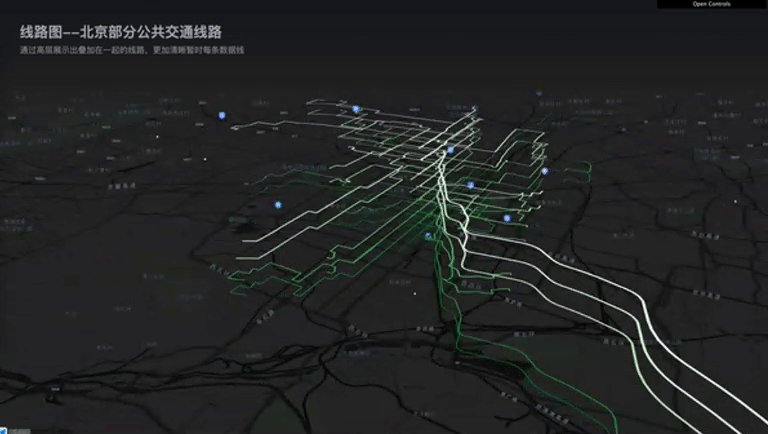
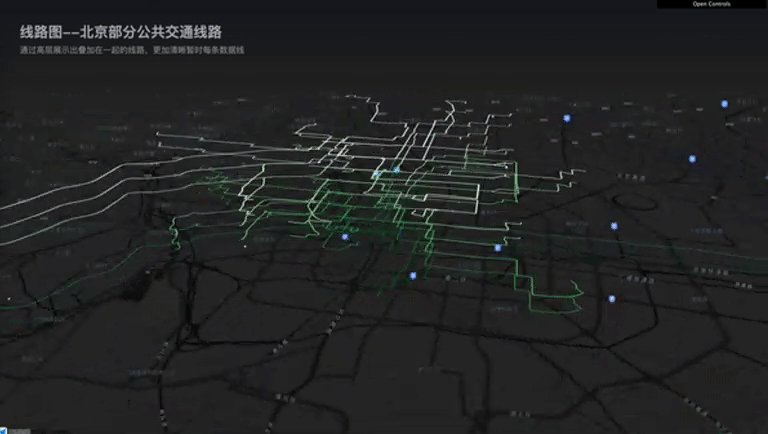
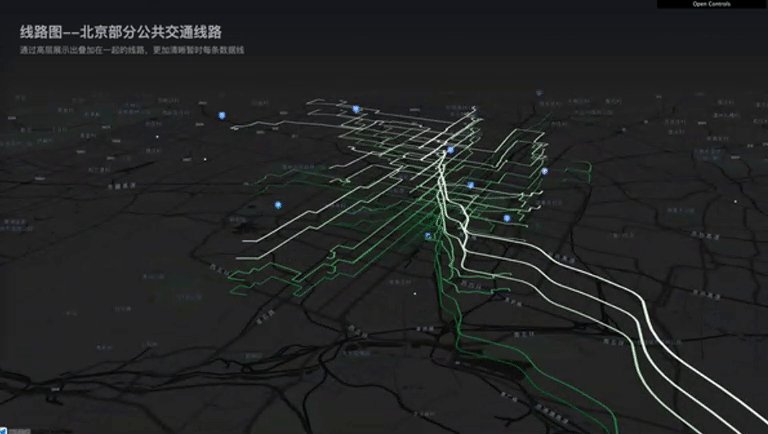
动画镜头

贴地点图

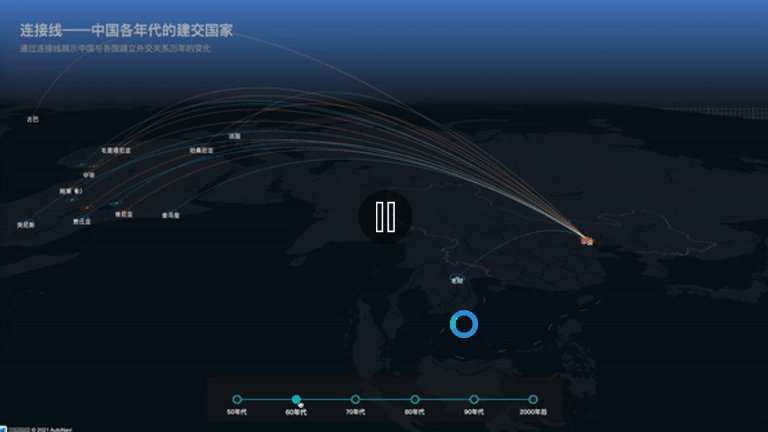
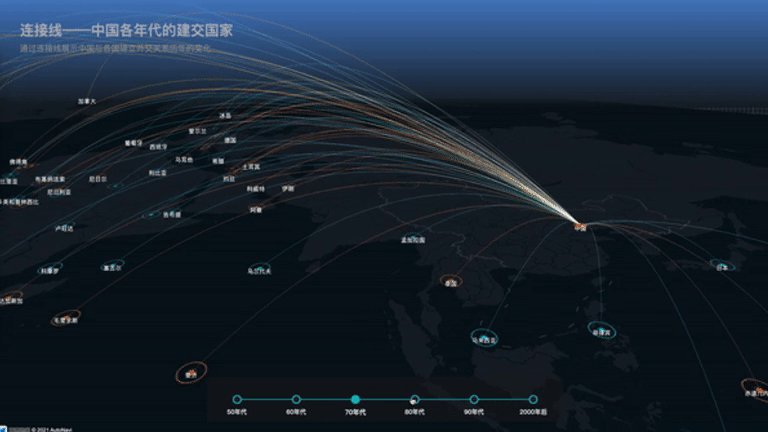
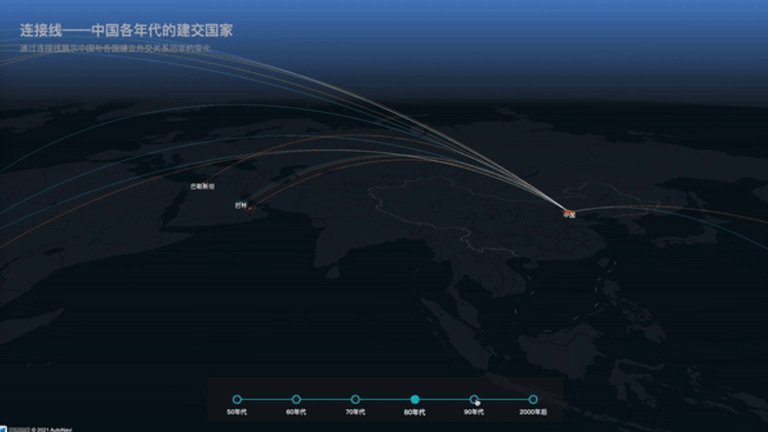
飞线

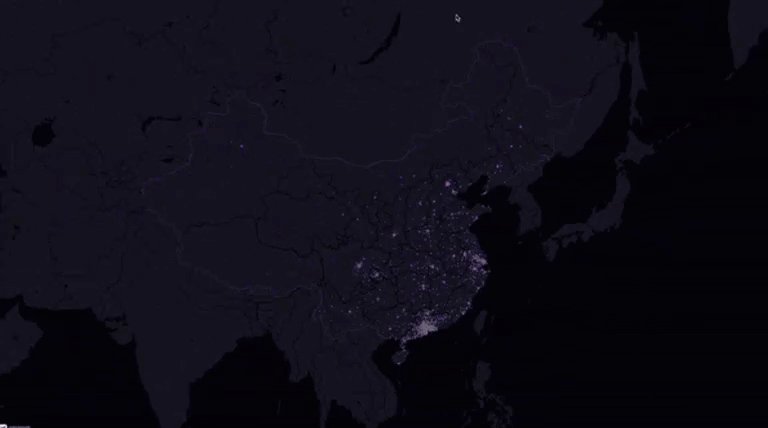
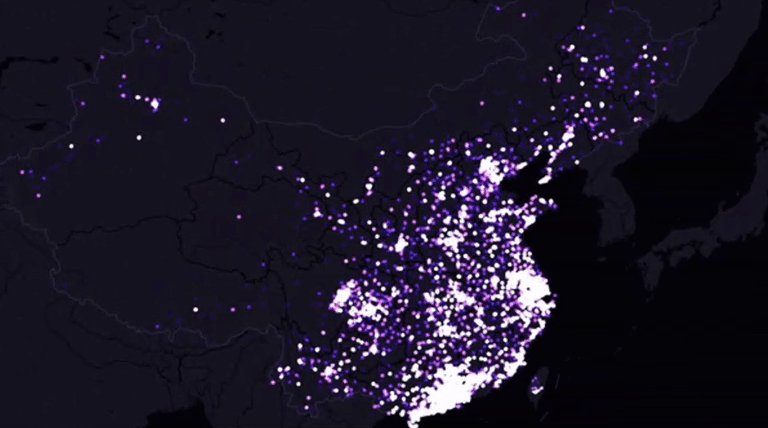
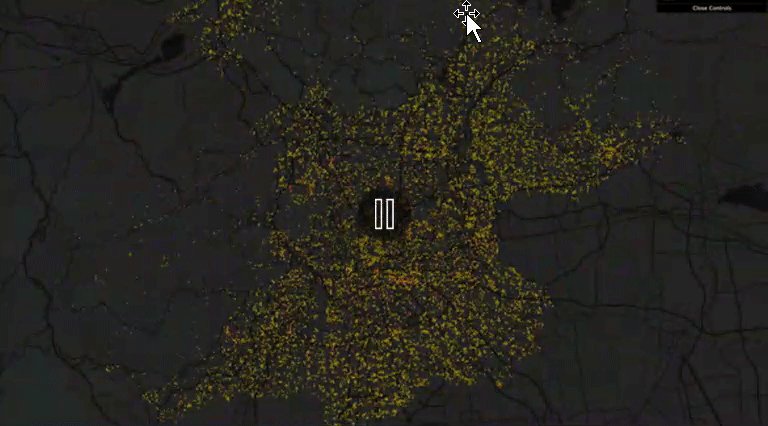
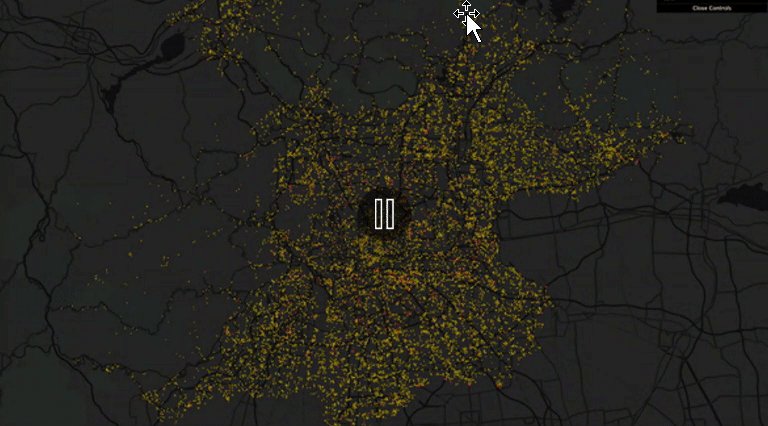
热力图

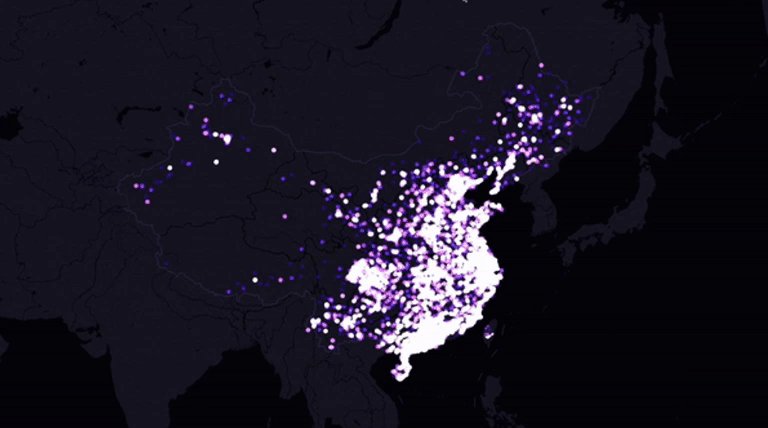
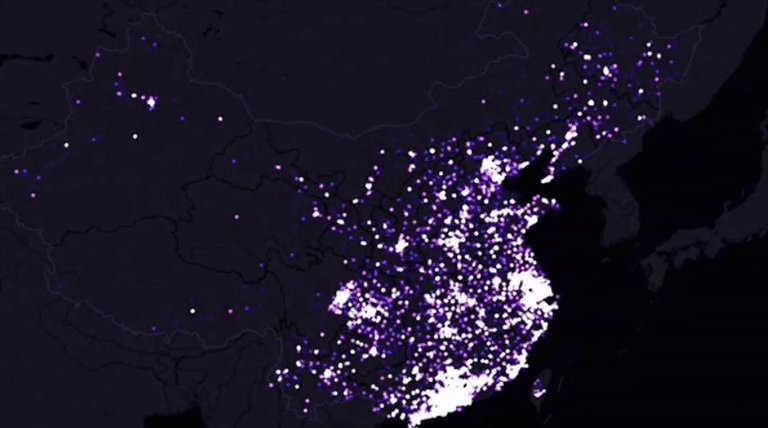
点图

立体面图

海量点图标

通过以上效果,可以看到基于地图实现非常多并且非常酷炫的显示效果。对于GeoJSON的应用领域有了新的了解。而这些特性是基于地图基础之上的。接下来就介绍一下从基础领域到显示领域的技术应用。
GeoJSON的基础应用:地图
GeoJSON的高级应用:webGL
技术应用解决方案
基于我们已经了解的基础知识,GeoJSON是由点线面组成,因此目前高德地图,百度地图等地图类软件也都推出了对应的api,用来解析GeoJSON。做的相对成熟。
这里就以高德地图为例,介绍一下技术人员基于高德地图应用GeoJSON的技术方案。
以上功能基于高德地图的Loca 数据可视化,是一个基于高德地图JS API 2.0的高性能地图数据可视化库。
高级可视化实现
Loca.GeoJSONSource:绑定geojson 格式的数据源,一个数据源可以给多个图层同时提供数据。一个geojson数据源可以同时拥有点、线、面的数据类型,每个图层绘制的时候会自动获取 合适的数据类型进行渲染。
显示效果:

示例代码:
<script>
var map = new AMap.Map('map', {
zooms: [4, 8],
zoom: 4.5,
showLabel: false,
viewMode: '3D',
center: [105.425968, 35.882505],
mapStyle: 'amap://styles/45311ae996a8bea0da10ad5151f72979',
});
var loca = new Loca.Container({
map,
opacity:0,
});
var geo = new Loca.GeoJSONSource({
url: 'https://a.amap.com/Loca/static/loca-v2/demos/mock_data/cuisine.json',
});
var pl = window.pl = new Loca.PointLayer({
zIndex: 10,
blend: 'lighter',
});
var style = {
radius: 3.5,
unit: 'px',
color: '#3C1FA8',
borderWidth: 0,
blurWidth: 3.5,
}
pl.setSource(geo);
pl.setStyle(style);
loca.add(pl);
var dat = new Loca.Dat();
dat.addLayer(pl);
</script>
通过示例代码可以看到:解析GeoJson,只需要调用 Loca. GeoJSONSource即可,是需要简单几句代码,就可以实现酷炫效果。已经大大降低了对于底层技术的了解。
接下来再看另一个示例:区域覆盖。

示例代码:
<script type="text/javascript">
var map = new AMap.Map('container', {
center: [107.943579, 30.131735],
zoom: 7
});
ajax('../chongqing.json', function(err, geoJSON) {
if (!err) {
var geojson = new AMap.GeoJSON({
geoJSON: geoJSON,
getPolygon: function(geojson, lnglats) {
return new AMap.Polygon({
path: lnglats,
fillOpacity: 1,
strokeColor: 'white',
fillColor: 'red'
});
}
});
map.add(geojson);
log.success('GeoJSON 数据加载完成')
} else {
log.error('GeoJSON 服务请求失败')
}
})
</script>
其中加载GeoJson关键代码部分为:
var geojson = new AMap.GeoJSON({
geoJSON: geoJSON,
getPolygon: function(geojson, lnglats) {
return new AMap.Polygon({
path: lnglats,
fillOpacity: 1, // 透明度
strokeColor: 'white',
fillColor: 'red'
});
}
});
map.add(geojson);
示例中,已经将代码量降到了最低,只需要了解基础的前端代码,就可以实现。
此案例中所引用的GeoJson代码摘取:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"id": "500242",
"name": "酉阳土家族苗族自治县",
"cp": [
108.8196,
28.8666
],
"childNum": 1
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
108.3142,
28.9984
],
[
108.3252,
29.0039
],
[
108.3142,
28.9984
]………………………
]
]
}
}
]
}
这段代码的自述:我是一段区域代码,其中包括了好几个子项集合,作为顶头上司的我,type为 FeatureCollection ,我的小兄弟都在features 节点中,这里定义着每个人的个性,他们的头标签包括一下几个type为 Feature ,properties 节点中,有他们的身份证,名称,以及位置信息,当然也包括他们有几个手下。基础地图中的GeoJson基本内容就是这么简单。
每个小兄弟的geometry节点,为他们的活动区域, type 为 Polygon ,coordinates 这里就代表着活动区域。
所以按照方法,绑定GeoJson,就可以显示在地图中。
地图,是GeoJson的战场,目前市面上所有的地图都是基于GeoJson的格式来完成的。
通过解析,发现其实GeoJson也不是那么神秘。
前面介绍的,都是基于二维层面的地图,接下来介绍一下GeoJson的高级用法,带有高度的格式如何实现和应用。
3D效果示例

代码示例:
var geo = new Loca.GeoJSONSource({
url: 'geo.json',
});
var pl = new Loca.PolygonLayer({
zIndex: 120,
shininess: 10,
hasSide: true,
cullface: 'back',
depth: true,
});
pl.setSource(geo);
对应GeoJson格式:
{
"type": "FeatureCollection",
"name": "sh_building_center",
"crs": {
"type": "name",
"properties": {
"name": "urn"
}
},
"features": [
{
"type": "Feature",
"properties": {
"mainKey": 50001,
"h": 18
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
121.480519,
31.250787
],
[
121.480127,
31.250616
],
[
121.480132,
31.25061
],
[
121.480374,
31.25061
],
[
121.480578,
31.250707
],
[
121.480519,
31.250787
]
]
]
}
}
]
}
在features 节点中的properties
看了代码后,发现3D跟平面地图处理过程几乎一致,这也从侧面反应了,其实在目前阶段的GeoJson使用中,都是基于地图所开放的api来实现的。技术的革新,让我们基础开发者,也可以实现高级的地图应用功能。总是一句话,GeoJson的诞生,就是为了让地图应用开发更加简单易用。
应用场景
我们基于GetJSON 开发地图插件往往不是独立的去显示一个地图动效就结束了,而是需要实现“地图可视化”, 将地理数据转换成可视化形态,通过将具有地域特征的数据或者数据分析结果形象地表现在地图上,使得用户可以更加容易理解数据规律和趋势。地图可视化可以将业务数据显示在相关地理数据中,更直白地展现出业务数据。
很多BI 工具解决数据可视化大屏展示的功能,但在地图可视化展示时提供的原生样式会有很多样式,功能的限制,因此也BI工具开放了可视化的插件开发,供开发人员基于插件开发机制,来实现满足项目需求的可视化插件开发。
此外大家如果感兴趣可以尝试体验在线demo:
https://www.grapecity.com.cn/solutions/wyn/demo
【三维地图】开发攻略 —— 详解“GeoJSON”技术和应用场景的更多相关文章
- CISCO DHCP全攻略详解
原文链接地址:https://bbs.51cto.com/thread-800321-1.html 最近看到大家经常由于DHCP的问题犯愁, 为了让大家更明白的了解DHCP并且会配置,特此发这个贴 相 ...
- DM6446开发攻略——u-boot-1.3.4移植(1)
http://zjbintsystem.blog.51cto.com/964211/282387转载 UBOOT的版本更新速度比较快,截止今天,稳定正式的版本是u-boot-2009.11-rc2 ...
- TI Davinci DM6446开发攻略——开发环境搭建
TI DAVINCI DM6446的开发环境搭建不像三星S3C2410,S3C2440,ATMEL的AT91SAM9260之类的单核ARM那么简单,因为DM6446还有DSP端的开发环境,以及双核之间 ...
- Davinci DM6446开发攻略——u-boot-1.3.4移植(1)
UBOOT的版本更新速度比较快,截止今天,稳定正式的版本是u-boot-2009.11-rc2,而TI最新的EVM开发包里的UBOOT是1.2.0版本,国内很多公司还一直使用u-boot-1.1.4和 ...
- SpringMVC【开发Controller】详解
前言 本文主要是讲解在Controller中的开发,主要的知识点有如下: 编码过滤器 使用注解开发 注解@RequestMapping详解 业务方法接收参数 字符串转日期 重定向和转发 返回JSON ...
- C#二次开发BIMFACE系列61 File Management文件管理服务接口二次开发及实战详解
系列目录 [已更新最新开发文章,点击查看详细] 在我的博客<C#二次开发BIMFACE系列61 File Management文件管理服务接口二次开发及实战详解>最后列出了 Fil ...
- Spark Streaming揭秘 Day28 在集成开发环境中详解Spark Streaming的运行日志内幕
Spark Streaming揭秘 Day28 在集成开发环境中详解Spark Streaming的运行日志内幕 今天会逐行解析一下SparkStreaming运行的日志,运行的是WordCountO ...
- 【转】【Android UI设计与开发】之详解ActionBar的使用,androidactionbar
原文网址:http://www.bkjia.com/Androidjc/895966.html [Android UI设计与开发]之详解ActionBar的使用,androidactionbar 详解 ...
- VS2010开发程序打包详解
VS2010开发程序打包详解 转自:http://blog.sina.com.cn/s/blog_473b385101019ufr.html 首先打开已经完成的工程,如图: 下面开始制作安装程序包. ...
随机推荐
- 【原创】SpringBoot 2.7.0通过lettuce及commons-pool2 v2.9.0集成Redis踩坑记录
背景 公司的一个项目由于HTTPS证书到期,导致小程序.POS不能正常使用.所以百度了下,通过URL检测证书有效期的代码,并自行整合到一个服务中. 代码仓库:[基于SpringBoot + 企业微信 ...
- markdown常用到的语法
一.标题 后加文字,几个#代表几级标题,最高为6 ,标准语法一般在#后跟个空格再写文字. 二.分割线 三个或者三个以上的 - 或者 * 三.图片 格式:  A ...
- SAP BDC 调用中 金额格式转换
在BDC调用中,由于用户设置不同,导致金额.日期等字段的输入格式不正确.此处给出 自创 金额转换FM 并配有 调用方式. function zgm_conver_cuur. *"------ ...
- word processing in nlp with tensorflow
Preprocessing Tokenizer source code:https://github.com/keras-team/keras-preprocessing/blob/master/ke ...
- Tapdata 等40余家行业知名企业,应邀参与共建 NextArch Foundation
日前,Linux 基金会执行董事 Jim Zemlin 于 Linux 基金会会员峰会(The Linux Foundation Member Summit)上宣布,Linux 基金会正式成立 N ...
- CF1132D Stressful Training
题目链接 题目 见链接. 题解 方法一 知识点:贪心,优先队列,二分. 显然,这道题可以用二分答案做.check 函数可以用小根堆,让维持时间最小的先充电. 但是不优化这道题会炸.有两个关键优化:一个 ...
- JavaWEB-01-MySQL基础
JavaWeb内容 数据库 – 数据存储 MySQL JDBC Maven - 项目管理工具 Mybatis 前端 - 为了前端哥们沟通 HTML+CSS JavaScript Ajax + Vue ...
- Linux 任务计划管理
在某个时间点执行一次任务 at工具 作用:用于执行一次性任务,需要指定执行的时间. at工具来源于at软件包. 依赖与atd服务,需要启动才能实现at任务.#通过这个守护进程见监控at的相关内容 #选 ...
- Python学习——实现文件交互的学生管理系统
第一次用写博客,从前一直在博客园上学习,现在也来这里分享一下我的学习成果. 就开门见山的说吧.首先做了一个流程图,可能也不符合啥规范,就当草稿用,将就着看,明白个设计思路就行. 1.首先系统初始化,定 ...
- 你有没有想过用电子表格也能做MES、WMS、SRM和MRP
曾几何时,小微企业多半选择excel和WPS等电子表格,中小企业更喜欢选择用友金蝶和浪潮这样的国产大品牌软件,而大型企业则偏爱SAP.oracle这样的国外大品牌. 时至今日,风向却变了,品牌软件已不 ...
