HTML+CSS基础知识(6)背景的设置、表格的设计、表单的设计和框架集
文章目录
1、背景
1.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景</title>
<style type="text/css">
.box1{
width: 1200px;
height: 1200px;
margin: 20px auto;
/* 设置背景颜色 */
background-color: plum;
/* 将图片作为背景图片
如果图片很大,在页面中只显示左上边一部分
如果背景图片和元素一样大,则会将背景图片全部展示出来
如果背景图片小于元素,背景图平铺背景元素
如果同时设置背景图片和背景色,背景色会作为背景图片的底色
语法 :
background-image: url("相对路径")
相对路径写在哪,就相对于哪边。例如:写在css样式中,然后在页面中引入样式
*/
background-image: url("../image/car.jpg");
/* background-repeat:用来设置背景图片的重复方式
可选值:
repeat:默认值,背景图片会双方向重复(平铺)
no-repeat:背景图片不会平铺,有多大显示多大
repeat-x:水平平铺一排
repeat-y:垂直平铺一排
*/
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
1.2 测试结果

2、背景练习
2.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景练习</title>
<style type="text/css">
.box1{
width: 1000px;
height: 1000px;
background-color: #bfa;
margin: 50PX auto;
background-image: url("../image/car.jpg");
background-repeat: no-repeat;
/* 背景图片默认是贴着元素的左上角显示
通过background-position可以设置背景图片在元素中的位置
可选值:top center bottom left right中的两个值来指定背景图片位置
top left 左上
bottom right 右下
center center 居中
只写一个值:默认是center
也可以直接指定偏移量:
水平偏移量:正值:图片向右移动指定的像素
负值:图片向左移动指定像素
垂直偏移量:同上,正值,向下移动
负值:向上移动
第一个元素表示水平偏移量。第二个元素表示垂直偏移量
*/
background-position: center center;
/* background-position: -20px -30px; */
/* 当背景图片的background-attachment设置为fixed的时候,背景图片的定位永远相对于浏览器的窗口 */
background-attachment: fixed;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
2.2 测试结果

3、表格
3.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格</title>
<style type="text/css">
</style>
</head>
<body>
<!-- 使用table创建一个表格 -->
<table border="1" width="50%" align="center">
<!-- 在table标签中使用tr表示表格中的一行,有几行就有几个tr -->
<tr>
<!-- 在tr中需要使用td创建单元格,有几个单元格就有几个td -->
<td>A1</td>
<td>A2</td>
<td>A3</td>
<td>A4</td>
</tr>
<tr>
<!-- 纵向合并单元格 -->
<td rowspan="2">A1</td>
<td>A2</td>
<td>A3</td>
<td>A4</td>
</tr>
<tr>
<td>A2</td>
<!-- 横向合并两个单元格 -->
<td colspan="2">A3</td>
</tr>
</table>
</body>
</html>
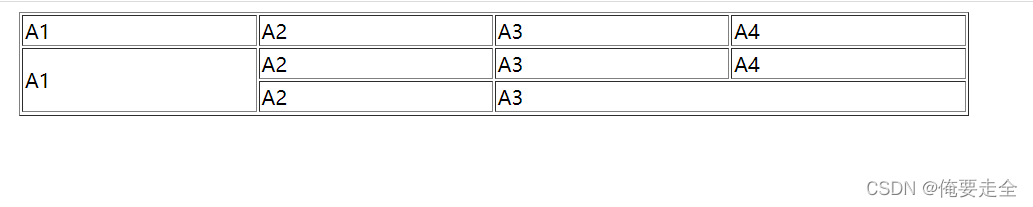
3.2 测试结果

4、练习
4.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格</title>
<style type="text/css">
/* 设置表格的宽度 */
table {
width: 50%;
/* 边框 */
border: 1px solid balck;
margin: 30px auto;
/*
table可td之间有一个默认距离
通过border-spacing可以设置这个属性
*/
border-spacing:0px;
}
td,th{
border: 1px solid black;
}
/* tr{
background-color: red;
} */
tr:nth-child(even){
background-color: hotpink;
}
tr:hover{
background-color: green;
}
</style>
</head>
<body>
<!-- 使用table创建一个表格 -->
<table>
<!-- 在table标签中使用tr表示表格中的一行,有几行就有几个tr -->
<tr>
<!-- 可以使用th表示标签头中的内容,用法和td一样,不同的地方是会有一些默认的效果 -->
<th>学号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>A01</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>A02</td>
<td>李四</td>
<td>男</td>
</tr>
<tr>
<td>A02</td>
<td>李四</td>
<td>男</td>
</tr>
<tr>
<td>A02</td>
<td>李四</td>
<td>男</td>
</tr>
<tr>
<td>A02</td>
<td>李四</td>
<td>男</td>
</tr>
</table>
</body>
</html>
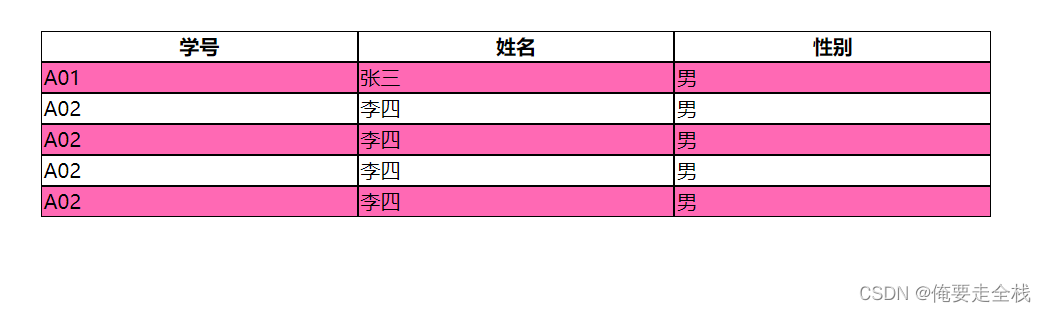
4.2 测试结果

5、表单
5.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
<style type="text/css">
</style>
</head>
<body>
<!-- 表单的作用就是将用户信息提交到服务器
使用form标签创建一个表单,
form标签属性中必须指定一个action属性,该属性指向的是一个服务器的地址。
当我们提交表单时将会提交到action属性对应的地址 -->
<form action="target.html">
<!-- 用input来创建一个文本框,它的type属性是text
如果系统表单项中的数据会提交到服务器,需要指定一个name属性
name:表示提交内容的名称
用户填写的信息会附在url地址的后边以查询字符串的形式发送给服务器
url?查询字符串
格式:
属性名=属性值&属性名=属性值&属性名=属性值
在文本框中,可以指定value的属性值,该值将会作为文本框的默认值显示
-->
<!-- label:中的for指定一个元素的id值,通过点击label中的内容,鼠标自动定位到对应元素框 -->
<label for="num">用户名</label>
<input id="num" type="text" name="username"/>
<br><br>
<!-- 密码框
使用input创建一个密码框,它的type属性值是password 输入的密码不显示 -->
密码:<input type="password" name="password" />
<br><br>
<!-- 单选按钮:
使用input创建一个单选框,它的type属性使用radio
通过name属性进行分组,name属性相同是一组按钮
像这种需要用户选择但是不需要用户直接填写内容的表单项,
还必须指定一个value属性,这样被选中的表单项的value属性值将会提交到服务器
单选框或者多选框中:默认选中某些值 checked="checked"
-->
性别:<input type="radio" name="gender" value="male" checked="checked"/>男
<input type="radio" name="gender" value="female"/>女
<br><br>
<!-- 多选框:
使用input创建一个单选框,它的type属性使用checkbox
-->
兴趣:<input type="checkbox" name="hobby" value="ymq"/>羽毛球
<input type="checkbox" name="hobby" value="ppq"/>乒乓球
<input type="checkbox" name="hobby" value="zq"/>足球
<br><br>
<!-- 下拉列表:
使用select来创建一个下拉列表
下拉列表的name属性需要指定给select,而value属性需要指定给option
当为select添加一个multiple="multiple",则下拉列表变为一个多选的下拉列表
默认选中某些值:selected="selected"
-->
喜欢水果:<select name="fruit">
<!-- 在select中可以使用optgroup对选项进行分组, 同一个optgroup中的选项是一组
通过label指定分组名称
-->
<optgroup label="男明星">
<option value="zbs">赵本山</option>
<option value="xsy">小沈阳</option>
</optgroup>
<optgroup label="女明星">
<option value="zw">赵薇</option>
<option value="ym">杨幂</option>
</optgroup>
<!--
在下拉列表中使用option标签来创建一个一个列表项
<option valeu="apple">苹果</option>
<option value="bananal">香蕉</option>
<option value="peach" selected="selected">水蜜桃</option> -->
</select>
<br><br>
<!-- 使用textarea创建一个文本区域 -->
自我介绍:<textarea name="info"></textarea>
<br><br>
<!-- 提交按钮可以将表单中的信息提交给服务器,
用input创建一个提交按钮,它的type属性值是submit
可以通过value属性来指定按钮上的文字 -->
<input type="submit" value="注册">
<!-- 可以创建一个重置按钮,点击按钮后,表单中内容将会恢复为默认值 -->
<input type="reset">
<!-- 使用button可以创建一个单纯的按钮,这个按钮没有任何功能,只能被点击 -->
<input type="button" value="普通按钮">
</form>
</body>
</html>
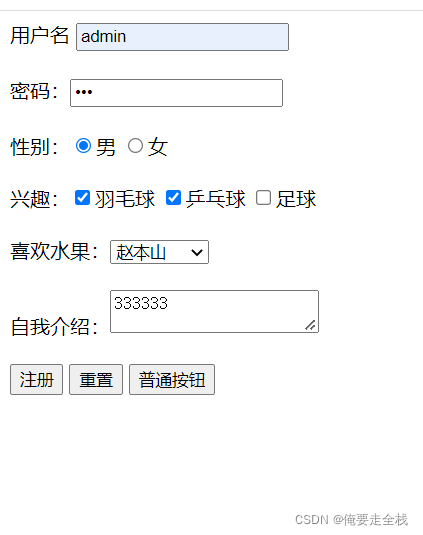
5.2 测试结果

6、框架集
6.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>框架集</title>
<style type="text/css">
</style>
</head>
<!-- <body> -->
<!-- 框架集和内联框架的作用类似,都是在一个页面中引入其他的外部页面,
框架集可以引入多个外部页面,内联框架只能引入一个。
使用frameset来创建一个框架集,注意frameset不能和body同时出现在一个页面中,
单独加载的页面,浏览器都需要重新发送依次一次请求,引入几个页面请求几次,用户体验较差
属性:
rows: 指定框架集中的所有框架,一行一行的排列
cols: 指定框架集中的所有框架,一列一列的排列
frameset中可以继续嵌套frameset
-->
<frameset cols="40%,30%,30%">
<!-- 在frameset中使用frame子标签来指定要引入的页面,引入几个页面就写几个frame -->
<frame src="dame1.html"></frame>
<frame src="dame1.html"></frame>
<!-- 嵌套一个frameset -->
<frameset rows="50%,50%">
<frame src="dame1.html"></frame>
<frame src="dame1.html"></frame>
</frameset>
</frameset>
<!-- </body> -->
</html>
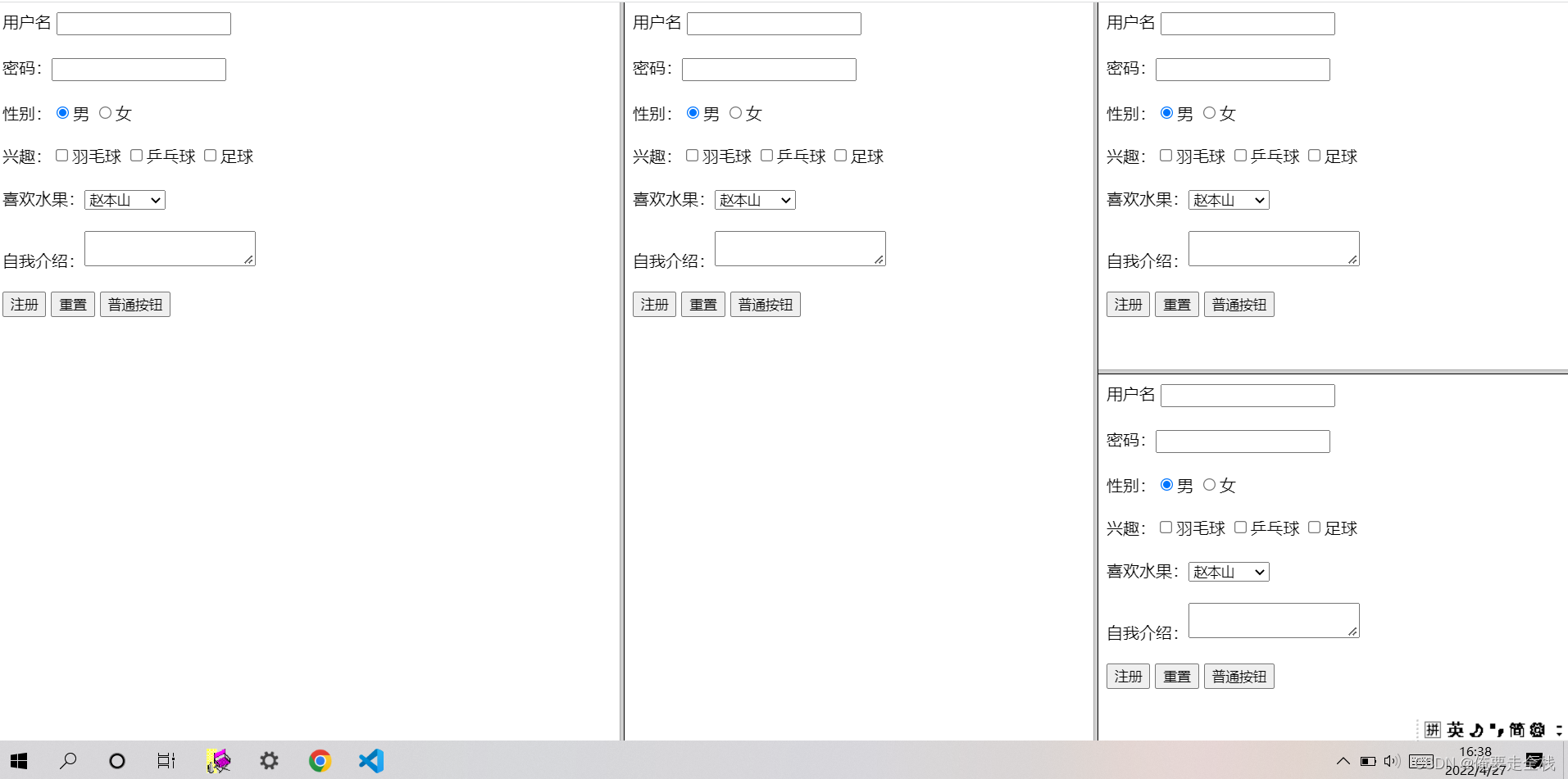
6.2 测试结果

HTML+CSS基础知识(6)背景的设置、表格的设计、表单的设计和框架集的更多相关文章
- HTML5基础知识汇总_(2)自己定义属性及表单新特性
自己定义属性data-* 说起这个属性,事实上如今非经常见了;怎么说呢,由于在一些框架都能看到他的身影!!! 比方Jquery mobile,里面非常频繁的使用了这个属性; 这个属性是哪里来的-.当然 ...
- CSS基础知识之float
前段时间写过一篇CSS基础知识之position,当时对float的理解不太准确,被慕课网多名读者指出(原文已修正,如有误导实在抱歉).现对float进行更深入的学习,在此把学习心得分享给大家. 浮动 ...
- 【CSS】 CSS基础知识 属性和选择
css基础知识 html的基本标签都是千篇一律的,为了能够个性化外观,就需要进行样式的调整,而css就是专门用来维护,管理样式的一种格式.在html中定义css有三种方法 1. 为标签添加style属 ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础知识之position
最近在慕课网学习了 网页布局基础 和 固定层效果 ,都是由声音甜美的 婧享人生 老师所录制,视频详细讲解了CSS中position的用法,在此把学习笔记分享给大家. CSS定位机制 标准文档流(Nor ...
- CSS基础知识01
一.CSS基础知识介绍 1.css是cascading style sheet层叠式样式表的简写 2.css小用法 加粗:font-weight:bold; 正常用:norma ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- HTML+CSS基础知识(2)选择器的使用、盒子模型的讲解、列表的使用
文章目录 1.CSS基础知识 2.css样式 2.1.代码: 2.2 测试结果 3.CSS的语法 3.1 代码 4.块元素和行内元素 4.1 代码 4.2 测试结果 5.常用的选择器 5.1 代码块 ...
- CSS基础知识筑基
01.CSS 简介 CSS 指层叠样式表 (Cascading Style Sheets),对HTML网页内容进行统一外观样式设计和管理,给网页进行各种装饰,让她变得美观,是HTML的化妆师.(Cas ...
- (转)第一天 XHTML CSS基础知识 文章出处:标准之路(http://www.aa25.cn/div_css/902.shtml)
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础,也 ...
随机推荐
- 除了Synchronized关键字还有什么可以保证线程安全?
除了Synchronized关键字还有什么可以保证线程安全? 日常使用Java开发时,多线程开发,一般就用Synchronized保证线程安全,防止并发出现的错误和异常,那么 除了Synchr ...
- vue2和vue3的区别?
vue2和vue3的主要区别在于以下几点: 1.生命周期函数钩子不同 2.数据双向绑定原理不同 3.定义变量和方法不同 4.指令和插槽的使用不同 5.API类型不同 6.是否支持碎片 7.父子组件之间 ...
- 【android 逆向】破解crackme0502
1.首先将crackme0502 拖入模拟器.打开应用,随意输出字符串 2. 将APK 拖入AndroidKiller 反编译 3.先查看androidmanifest.xml <?xml ve ...
- Java 监控直播流rtsp协议转rtmp、hls、httpflv协议返回浏览器
Java 监控直播流rtsp协议转rtmp.hls.httpflv协议返回浏览器 目录 需求背景: 一:了解音视频流协议: 二:方案一 rtsp 转rtmp 1.下载nginx + nginx-rtm ...
- MySQL8 Group By 新特性
MySQL8 Group By 新特性 此生此夜不长好,明月明年何处看. 一.简介 MySQL8 新特性之 Group By 不再隐式排序.MySQL8对于group by 字段不再隐式排序,如需 ...
- 【SQLServer】max worker threads参数说明
本文介绍如何使用SQL Server Management Studio或Transact-SQL在SQL Server中配置最大工作线程服务器配置选项. max worker threads选项配置 ...
- 开源即时通讯GGTalk 8.0发布,增加Linux客户端,支持在统信UOS、银河麒麟上运行!
GGTalk在2021年推出7.0后,经过一年多时间的开发,终于推出8.0版本,实现了Linux客户端. 这几年,信创国产化的势头越来越猛,政府事企业单位都在逐步转向使用国产OS.国产CPU.国产数据 ...
- 使用ESP8266nodeMCU 向微信推送模板数据
使用HTTPS协议向微信公众号推送消息,(使用ESP8266的低成本实现) 前几天被朋友问到这个东西的实现方式,花了一下午时间研究一下,特此记录.没有排版比较乱. 一丶前往微信公众平台注册微信微信公众 ...
- 【gRPC】C++下使用CMakeLists快速构建项目
在gRPC中,编写.proto文件(protocol buffer文件)来定义RPC服务的接口是第一步 先通过proto的代码生成器编译生成pb.h.pb.cc.grpc.pb.h.grpc.pb.c ...
- 前端必读3.0:如何在 Angular 中使用SpreadJS实现导入和导出 Excel 文件
在之前的文章中,我们为大家分别详细介绍了在JavaScript.React中使用SpreadJS导入和导出Excel文件的方法,作为带给广大前端开发者的"三部曲",本文我们将为大家 ...
