Vue学习之--------组件自定义事件(绑定、解绑)(2022/8/21)
文章目录
1、基础知识
一种组件间通信的方式,适用于:子组件 ===> 父组件
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
绑定自定义事件:
第一种方式,在父组件中:
<Demo @zyz="test"/>或<Demo v-on:zyz="test"/>第二种方式,在父组件中:
<Demo ref="demo"/>
......
mounted(){
this.$refs.xxx.$on('zyz',this.test)
}
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。
触发自定义事件:
this.$emit('zyz',数据)解绑自定义事件
this.$off('zyz')组件上也可以绑定原生DOM事件,需要使用
native修饰符。注意:通过
this.$refs.xxx.$on('zyz',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
2、代码实例
2.1 App.vue
<template>
<div class="app">
<h1>{{ msg }},学生姓名是:{{ studentName }}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<School :getSchoolName="getSchoolName" />
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据(第一种写法,使用@或v-on) -->
<!-- <Student @atguigu="getStudentName" @demo="m1"/> -->
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据(第二种写法,使用ref) -->
<Student ref="student" @click.native="show" />
</div>
</template>
<script>
import Student from "./components/Student";
import School from "./components/School";
export default {
name: "App",
components: { School, Student },
data() {
return {
msg: "你好啊!",
studentName: "",
};
},
methods: {
getSchoolName(name) {
console.log("App收到了学校名:", name);
},
getStudentName(name, ...params) {
console.log("App收到了学生名:", name, params);
this.studentName = name;
},
m1() {
console.log("demo事件被触发了!");
},
show() {
alert(123);
},
},
mounted() {
this.$refs.student.$on("atguigu", this.getStudentName); //绑定自定义事件
// this.$refs.student.$once('atguigu',this.getStudentName) //绑定自定义事件(一次性)
},
};
</script>
<style scoped>
.app {
background-color: gray;
padding: 5px;
}
</style>
2.2 school.vue
<template>
<div class="school">
<h2>学校名称:{{ name }}</h2>
<h2>学校地址:{{ address }}</h2>
<button @click="sendSchoolName">把学校名给App</button>
</div>
</template>
<script>
export default {
name: "School",
props: ["getSchoolName"],
data() {
return {
name: "尚硅谷",
address: "北京",
};
},
methods: {
sendSchoolName() {
this.getSchoolName(this.name);
},
},
};
</script>
<style scoped>
.school {
background-color: skyblue;
padding: 5px;
}
</style>
2.3 student.vue
<template>
<div class="student">
<h2>学生姓名:{{ name }}</h2>
<h2>学生性别:{{ sex }}</h2>
<h2>当前求和为:{{ number }}</h2>
<button @click="add">点我number++</button>
<button @click="sendStudentlName">把学生名给App</button>
<button @click="unbind">解绑atguigu事件</button>
<button @click="death">销毁当前Student组件的实例(vc)</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
name: "张三",
sex: "男",
number: 0,
};
},
methods: {
add() {
console.log("add回调被调用了");
this.number++;
},
sendStudentlName() {
//触发Student组件实例身上的atguigu事件
this.$emit("atguigu", this.name, 666, 888, 900);
// this.$emit('demo')
// this.$emit('click')
},
unbind() {
this.$off("atguigu"); //解绑一个自定义事件
// this.$off(['atguigu','demo']) //解绑多个自定义事件
// this.$off() //解绑所有的自定义事件
},
death() {
this.$destroy(); //销毁了当前Student组件的实例,销毁后所有Student实例的自定义事件全都不奏效。
},
},
};
</script>
<style lang="less" scoped>
.student {
background-color: pink;
padding: 5px;
margin-top: 30px;
}
</style>
3、测试效果(略)
简单的组件间数据传递
4、实际应用(在组件化编码实战三的基础上改进)
组件化编码实战(三):https://blog.csdn.net/weixin_43304253/article/details/126256518
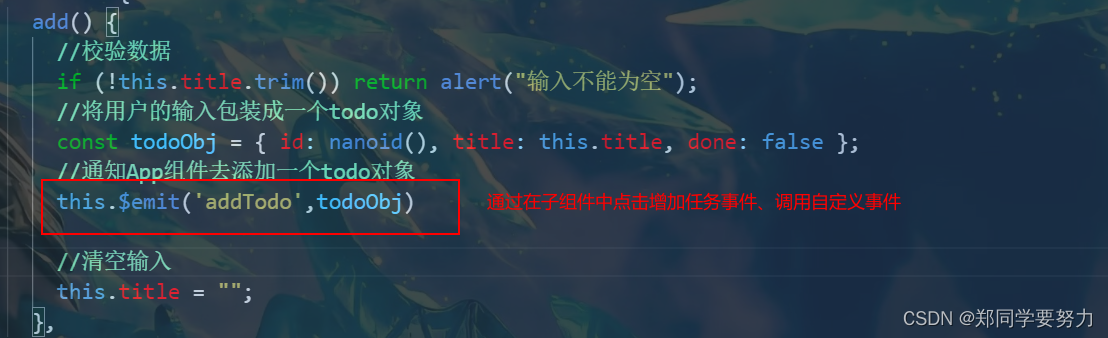
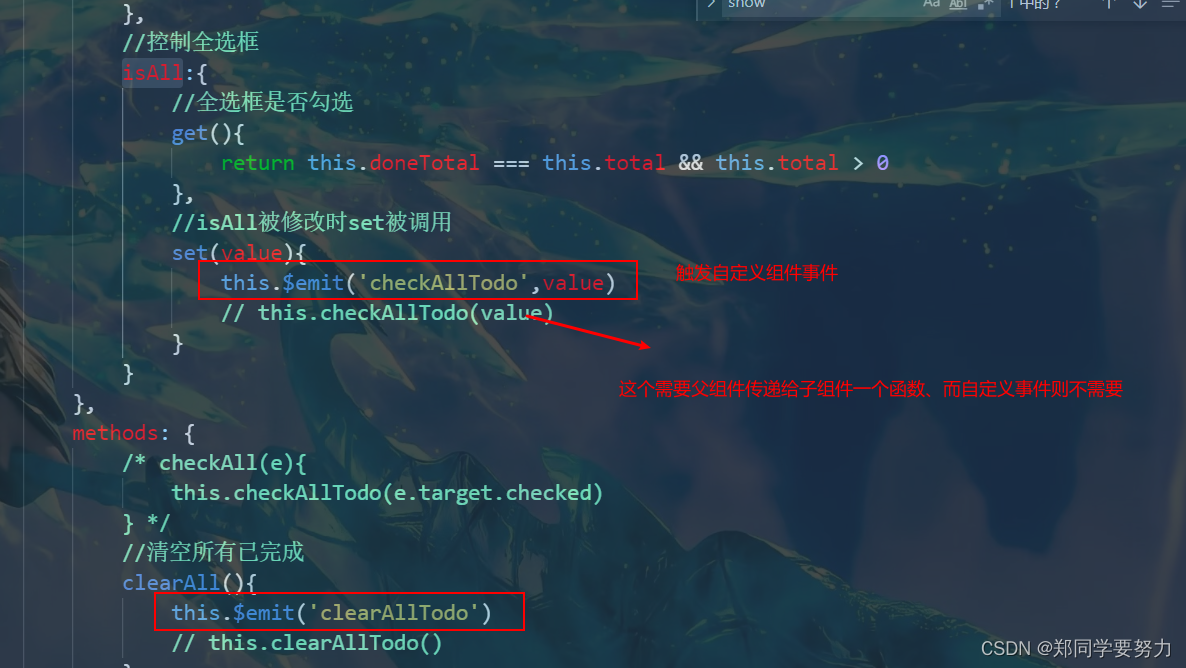
4.1 改进的部分说明

子组件中触发事件


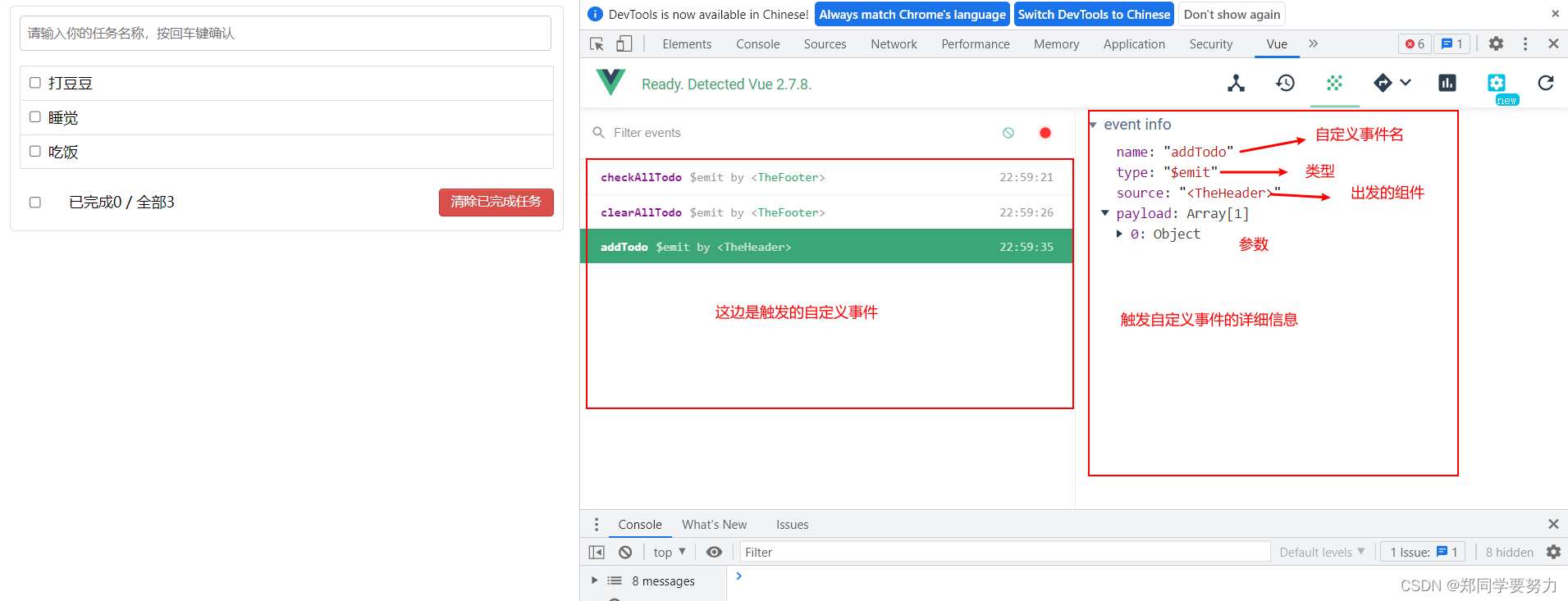
4.2 如何查看触发的自定义事件的详细信息

Vue学习之--------组件自定义事件(绑定、解绑)(2022/8/21)的更多相关文章
- Vue.js 源码分析(十四) 基础篇 组件 自定义事件详解
我们在开发组件时有时需要和父组件沟通,此时可以用自定义事件来实现 组件的事件分为自定义事件和原生事件,前者用于子组件给父组件发送消息的,后者用于在组件的根元素上直接监听一个原生事件,区别就是绑定原生事 ...
- vue深入了解组件——自定义事件
一.事件名 跟组件和prop不同,事件名不存在任何自动化的大小写转换.而是触发的事件名需要完全匹配监听这个事件所用的名称.举个例子,如果重复啊一个camelCase名字的事件: this.$emit( ...
- jQuery---jQ动画(普通,滑动,淡入淡出,自定义动画,停止动画),jQuery的事件,jQ事件的绑定/解绑,一次性事件,事件委托,事件冒泡,文档加载
jQuery---jQ动画(普通,滑动,淡入淡出,自定义动画,停止动画),jQuery的事件,jQ事件的绑定/解绑,一次性事件,事件委托,事件冒泡,文档加载 一丶jQuery动画 show,hide, ...
- vue学习之组件(component)(二)
自定义事件 父组件使用 prop 传递数据给子组件.但子组件怎么跟父组件通信呢?这个时候 Vue 的自定义事件系统就派得上用场了. 1. 使用 v-on 绑定自定义事件 每个vue实例都实现了事件接口 ...
- 从零开始学 Web 之 jQuery(六)为元素绑定多个相同事件,解绑事件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- python 全栈开发,Day55(jQuery的位置信息,JS的事件流的概念(重点),事件对象,jQuery的事件绑定和解绑,事件委托(事件代理))
一.jQuery的位置信息 jQuery的位置信息跟JS的client系列.offset系列.scroll系列封装好的一些简便api. 一.宽度和高度 获取宽度 .width() 描述:为匹配的元素集 ...
- python全栈开发day49-jquery的位置信息、事件流、事件对象,事件委托,事件绑定和解绑
一.昨日内容回顾 1. jQuery的属性操作 1) html属性操作:attr 2) DOM属性操作:prop 3) 类样式操作:addClass.removeClass.toggleClas ...
- 前端 -----jQuery的事件绑定和解绑
11-jQuery的事件绑定和解绑 1.绑定事件 语法: bind(type,data,fn) 描述:为每一个匹配元素的特定事件(像click)绑定一个事件处理器函数. 参数解释: type (S ...
- linux控制USB的绑定/解绑
linux控制USB的绑定/解绑 http://www.jianshu.com/p/57293f9be558 今天工作中遇到一个问题, 要用代码实现USB的enable和disable. 谷歌了一番, ...
随机推荐
- 模态框➕穿梭框。demo (jq项目)
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset=" ...
- JAVA语言基础组成(1)
JAVA语言基础组成 关键字 关键字的定义和特点 定义:被Java语言赋予了特殊含义的单词 特点:关键字中所有字母都为小写 用于定义数据类型的关键字 class interface byte int ...
- 恭喜社区喜提三枚新 Committer!
点击上方 蓝字关注我们 ✎ 编 者 按 Apache DolphinScheduler 社区最近又迎来三位新的 Committer,凭借对社区的高质量贡献,社区很荣幸地邀请他们加入 Committer ...
- CSP AFO后可以公开的情报
10.08 早上和下午准备初赛,晚上考了套题,然后就摸文化课去了. \(250/250\) 手动模拟确实效果好 经验是把双刃剑,读题细致才是王道 T3是分治,一看到1e5的数据就习惯性往数据结构想,一 ...
- Git 03 理论
参考源 https://www.bilibili.com/video/BV1FE411P7B3?spm_id_from=333.999.0.0 版本 本文章基于 Git 2.35.1.2 四个区域 G ...
- Mysql 实现数据库读写分离
Amoeba+Mysql实现数据库读写分离 一.Amoeba 是什么 Amoeba(变形虫)项目,专注 分布式数据库 proxy 开发.座落与Client.DB Server(s)之间.对客户端透明. ...
- HCIA-Datacom 3.4 实验四:实现VLAN间通信实验
实验介绍: 划分VLAN后,不同VLAN的用户间不能二层互访,这样能起到隔离广播的作用.但实际应用中,不同VLAN的用户又常有互访的需求,此时就需要实现不同VLAN的用户互访,简称VLAN间互访.华为 ...
- idea+SpringBoot使用过程中的问题集合
1.跨域访问外部接口? 使用Nginx代理(详细参见:https://www.cnblogs.com/ZhaoHS/p/16594619.html): 合并部署,统一从后端访问第三方接口(合并部署详见 ...
- 深入解析Flutter下一代渲染引擎Impeller
作者 魏国梁:字节 Flutter Infra 工程师, Flutter Member,长期专注 Flutter 引擎技术 袁 欣:字节 Flutter Infra 工程师, 长期关注渲染技术发 ...
- 【NOI P模拟赛】大阶乘(斯特林数)
题意 求 16 16 16 进制下, n ! n! n! 去掉尾部 0 0 0 后取模 2 64 2^{64} 264 的结果. n < 2 64 n<2^{64} n<264 一共 ...
