HTML躬行记(3)——WebRTC视频通话
WebRTC 在创建点对点(P2P)的连接之前,会先通过信令服务器交换两端的 SDP 和 ICE Candidate,取两者的交集,决定最终的音视频参数、传输协议、NAT 打洞方式等信息。
在完成媒体协商,并且两端网络连通之后,就可以开始传输数据了。
本文示例代码已上传至 Github,有需要的可以随意下载。
一、术语
在实现一个简单的视频通话之前,还需要了解一些相关术语。
1)SDP
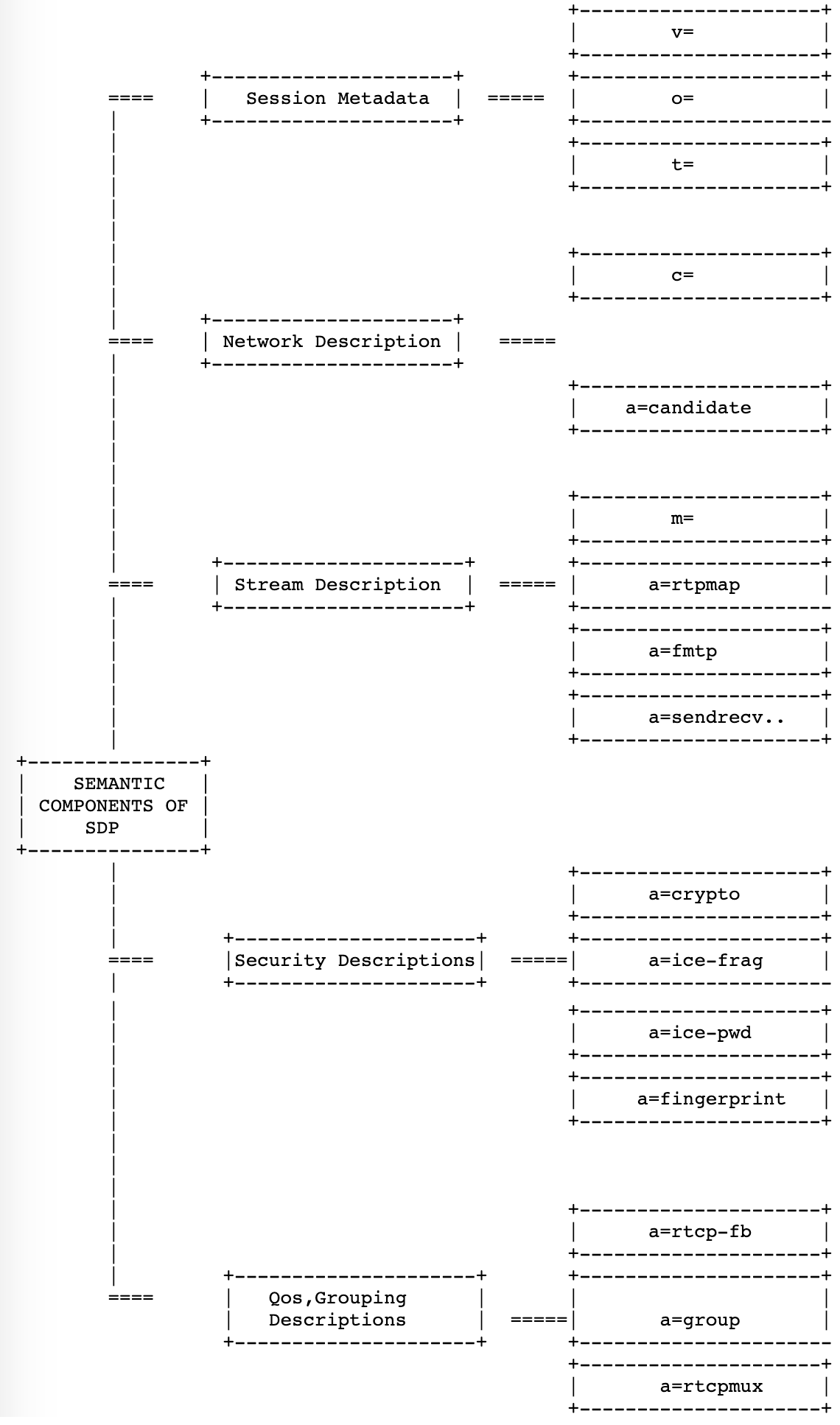
SDP(Session Description Protocal)是一个描述会话元数据(Session Metadata)、网络(Network)、流(Stream)、安全(Security)和服务质量(Qos,Grouping)的 WebRTC协议,下图是 SDP 各语义和字段之间的包含关系。
换句话说,它就是一个用文本描述各端能力的协议,这些能力包括支持的音视频编解码器、传输协议、编解码器参数(例如音频通道数,采样率等)等信息。

下面是一个典型的 SDP 信息示例,其中 RTP(Real-time Transport Protocol)是一种网络协议,描述了如何以实时方式将各种媒体从一端传输到另一端。
=================会话描述======================
v=0
o=alice 2890844526 2890844526 IN IP4 host.anywhere.com
s=-
=================网络描述======================
c=IN IP4 host.anywhere.com
t=0 0
================音频流描述=====================
m=audio 49170 RTP/AVP 0
a=rtpmap:0 PCMU/8000
================视频流描述=====================
m=video 51372 RTP/AVP 31
a=rtpmap:31 H261/90000
2)ICE Candidate
ICE 候选者描述了 WebRTC 能够与远程设备通信所需的协议、IP、端口、优先级、候选者类型(包括 host、srflx 和 relay)等连接信息。
host 是本机候选者,srflx 是从 STUN 服务器获得的候选者,relay 是从 TURN 服务器获得的中继候选者。
在每一端都会提供许多候选者,例如有两块网卡,那么每块网卡的不同端口都是一个候选者。
WebRTC 会按照优先级倒序的进行连通性测试,当连通性测试成功后,通信的双方就建立起了连接。
3)NAT打洞
在收集到候选者信息后,WebRTC 会判断两端是否在同一个局域网中,若是,则可以直接建立链接。
若不是,那么 WebRTC 就会尝试 NAT 打洞。WebRTC 将 NAT 分为 4 种类型:完全锥型、IP 限制型、端口限制型和对称型。
前文候选者类型中曾提到 STUN 和 TURN 两种协议,接下来会对它们做简单的说明。
STUN(Session Traversal Utilities for NAT,NAT会话穿越应用程序)是一种网络协议,允许位于 NAT 后的客户端找出自己的公网地址,当前 NAT 类型和 NAT 为某一个本地端口所绑定的公网端口。
这些信息让两个同时处于 NAT 路由器之后的主机之间建立 UDP 通信,STUN 是一种 Client/Server 的协议,也是一种 Request/Response 的协议。
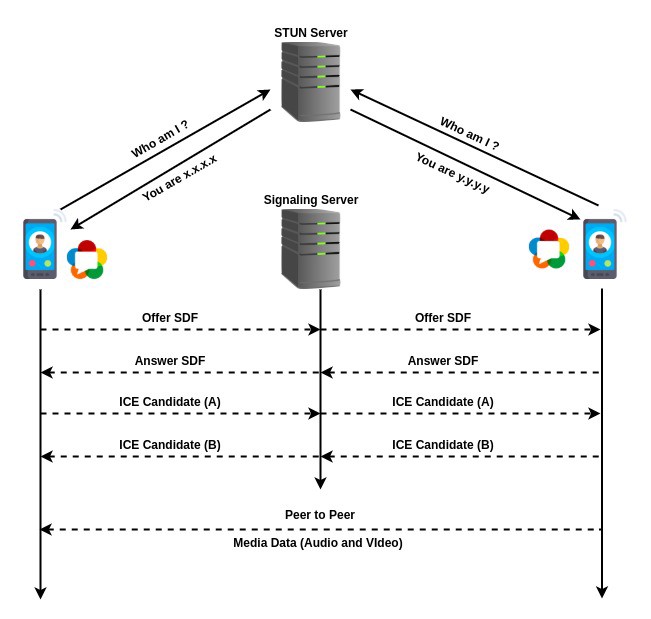
下图描绘了通过 STUN 服务器获取公网的 IP 地址,以及通过信令服务器完成媒体协商的简易过程。

TURN(Traversal Using Relay NAT,通过 Relay 方式穿越 NAT),是一种数据传输协议,允许通过 TCP 或 UDP 穿透 NAT。
TURN 也是一个 Client/Server 协议,其穿透方法与 STUN 类似,但终端必须在通讯开始前与 TURN 服务器进行交互。
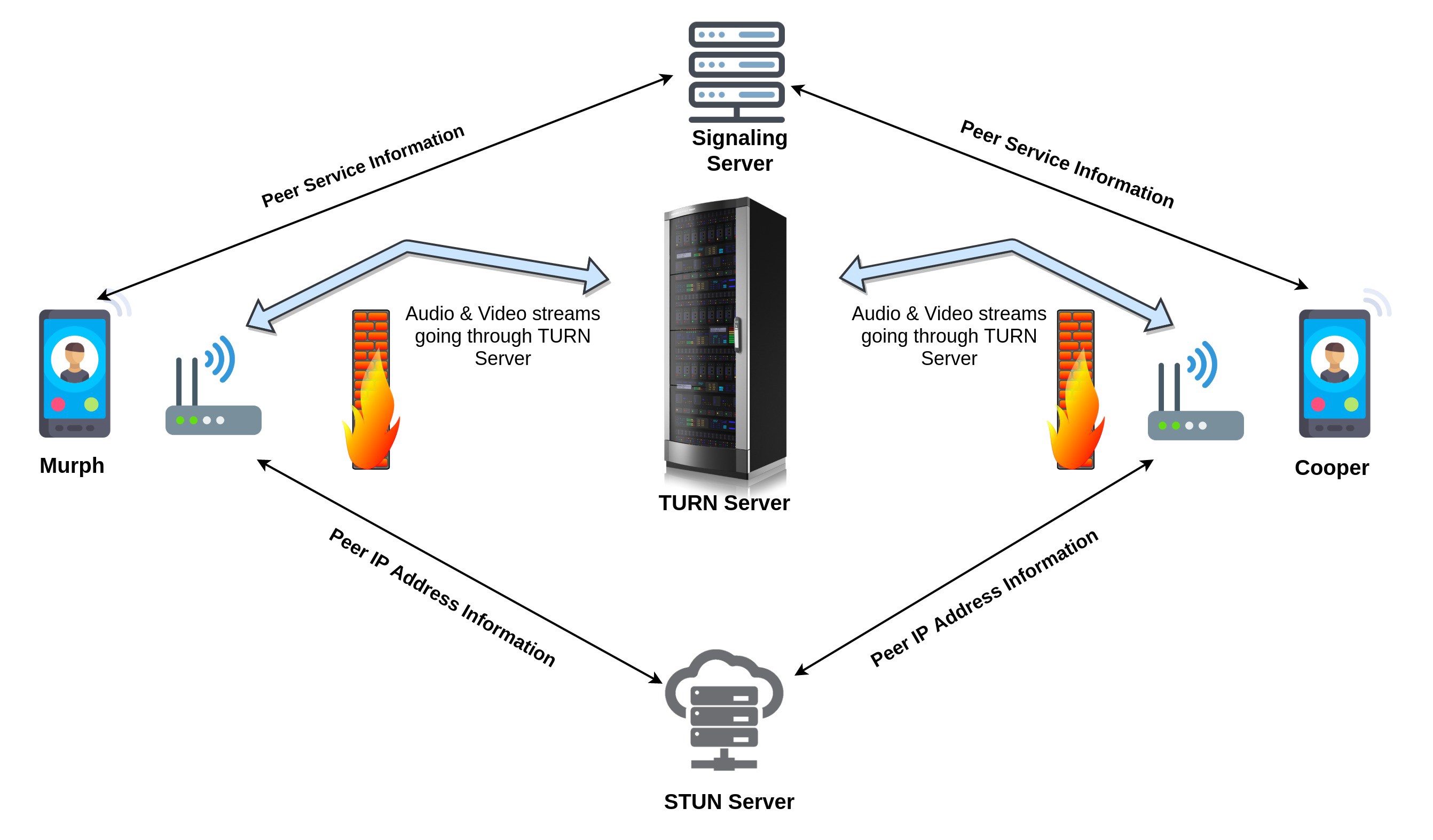
下图描绘了通过 TURN 服务器实现 P2P 数据传输。

CoTurn 是一款免费开源的 TURN 和 STUN 服务器,可以到 GitHub 上下载源码编译安装。
二、信令服务器
通信双方彼此是不知道对方的,但是它们可以先与信令服务器(Signal Server)连接,然后通过它来互传信息。
可以将信令服务器想象成一个中间人,由他来安排两端进入一个房间中,然后在房间中可以他们就能随意的交换手上的情报了。
本文会通过 Node.js 和 socket.io 实现一个简单的信令服务器,完成的功能仅仅是用于实验,保存在 server.js 文件中。
如果对 socket.io 不是很熟悉,可以参考我之前分享的一篇博文,对其有比较完整的说明。
1)HTTP 服务器
为了实现视频通话的功能,需要先搭建一个简易的 HTTP 服务器,挂载静态页面。
注意,在实际场景中,这块可以在另一个项目中执行,本处只是为了方便演示。
const http = require('http');
const fs = require('fs');
const { Server } = require("socket.io");
// HTTP服务器
const server = http.createServer((req, res) => {
// 实例化 URL 类
const url = new URL(req.url, 'http://localhost:1234');
const { pathname } = url;
// 路由
if(pathname === '/') {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end(fs.readFileSync('./index.html'));
}else if(pathname === '/socket.io.js') {
res.writeHead(200, { 'Content-Type': 'application/javascript' });
res.end(fs.readFileSync('./socket.io.js'));
}else if(pathname === '/client.js') {
res.writeHead(200, { 'Content-Type': 'application/javascript' });
res.end(fs.readFileSync('./client.js'));
}
});
// 监控端口
server.listen(1234);
在上面的代码中,实现了最简易的路由分发,当访问 http://localhost:1234 时,读取 index.html 静态页面,结构如下所示。
<video id="localVideo"></video>
<button id="btn">开播</button>
<video id="remoteVideo" muted="muted"></video>
<script src="./socket.io.js"></script>
<script src="./client.js"></script>
socket.io.js 是官方的 socket.io 库,client.js 是客户端的脚本逻辑。
在 remoteVideo 中附带 muted 属性是为了避免报错:DOMException: The play() request was interrupted by a new load request。
最后就可以通过 node server.js 命令,开启 HTTP 服务器。
2)长连接
为了便于演示,指定了一个房间,当与信令服务器连接时,默认就会被安排进 living room。
并且只提供了一个 message 事件,这是交换各端信息的关键代码,将一个客户端发送来的消息中继给其他各端。
const io = new Server(server);
const roomId = 'living room';
io.on('connection', (socket) => {
// 指定房间
socket.join(roomId);
// 发送消息
socket.on('message', (data) => {
// 发消息给房间内的其他人
socket.to(roomId).emit('message', data);
});
});
因为默认是在本机演示,所以也不会安装 CoTurn,有兴趣的可以自行实现。
三、客户端
在之前的 HTML 结构中,可以看到两个 video 元素和一个 button 元素。
const btn = document.getElementById('btn'); // 开播按钮
const localVideo = document.getElementById('localVideo');
const remoteVideo = document.getElementById('remoteVideo');
const size = 300;
在两个 video 元素中,第一个是接收本地的音视频流,第二个是接收远端的音视频流。
1)媒体协商
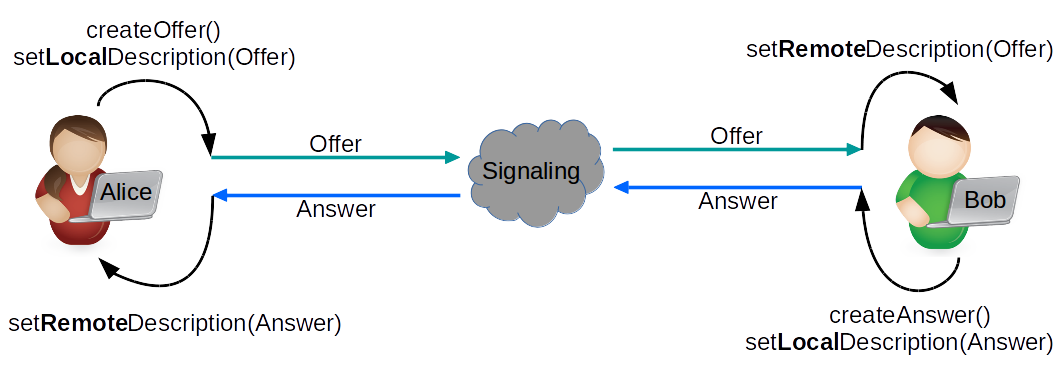
在下图中,Alice 和 Bob 通过信令服务器在交换 SDP 信息。

Alice 先调用 createOffer() 创建一个 Offer 类型的 SDP,然后调用 setLocalDescription() 配置本地描述。
Bob 接收发送过来的 Offer,调用 setRemoteDescription() 配置远端描述。
再调用 createAnswer() 创建一个 Answer 类型的 SDP,最后调用 setLocalDescription() 配置本地描述。
而 Bob 也会接收 Answer 并调用 setRemoteDescription() 配置远端描述。后面的代码会实现上述过程。
2)RTCPeerConnection
在 WebRTC 中创建连接,需要先初始化 RTCPeerConnection 类,其构造函数可以接收 STUN/TURN 服务器的配置信息。
// STUN/TURN Servers
const pcConfig = {
// 'iceServers': [{
// 'urls': '',
// 'credential': "",
// 'username': ""
// }]
};
// 实例化 RTCPeerConnection
const pc = new RTCPeerConnection(pcConfig);
然后注册 icecandidate 事件,将本机的网络信息发送给信令服务器,sendMessage() 函数后面会介绍。
pc.onicecandidate = function(e) {
if(!e.candidate) {
return;
}
// 发送 ICE Candidate
sendMessage({
type: 'candidate',
label: e.candidate.sdpMLineIndex,
id: e.candidate.sdpMid,
candidate: e.candidate.candidate
});
};
最后注册 track 事件,接收远端的音视频流。
pc.ontrack = function(e) {
remoteVideo.srcObject = e.streams[0];
remoteVideo.play();
};
3)长连接
在客户端中,已经引入了 socket.io 库,所以只需要调用 io() 函数就能建立长连接。
sendMessage() 函数就是发送信息给服务器的 message 事件。
const socket = io("http://localhost:1234");
// 发送消息
function sendMessage(data){
socket.emit('message', data);
}
本地也有个 message 事件,会接收从服务端发送来的消息,其实就是那些转发的消息。
data 对象有个 type 属性,可创建和接收远端的 Answer 类型的 SDP 信息,以及接收远端的 ICE 候选者信息。
socket.on("message", function (data) {
switch (data.type) {
case "offer":
// 配置远端描述
pc.setRemoteDescription(new RTCSessionDescription(data));
// 创建 Answer 类型的 SDP 信息
pc.createAnswer().then((desc) => {
pc.setLocalDescription(desc);
sendMessage(desc);
});
break;
case "answer":
// 接收远端的 Answer 类型的 SDP 信息
pc.setRemoteDescription(new RTCSessionDescription(data));
break;
case "candidate":
// 实例化 RTCIceCandidate
const candidate = new RTCIceCandidate({
sdpMLineIndex: data.label,
candidate: data.candidate
});
pc.addIceCandidate(candidate);
break;
}
});
在代码中,用 RTCSessionDescription 描述 SDP 信息,用 RTCIceCandidate 描述 ICE 候选者信息。
4)开播
为开播按钮注册点击事件,在事件中,首先通过 getUserMedia() 获取本地的音视频流。
btn.addEventListener("click", function (e) {
// 获取音视频流
navigator.mediaDevices
.getUserMedia({
video: {
width: size,
height: size
},
audio: true
})
.then((stream) => {
localVideo.srcObject = stream;
localStream = stream;
// 将 Track 与 RTCPeerConnection 绑定
stream.getTracks().forEach((track) => {
pc.addTrack(track, stream);
});
// 创建 Offer 类型的 SDP 信息
pc.createOffer({
offerToRecieveAudio: 1,
offerToRecieveVideo: 1
}).then((desc) => {
// 配置本地描述
pc.setLocalDescription(desc);
// 发送 Offer 类型的 SDP 信息
sendMessage(desc);
});
localVideo.play();
});
btn.disabled = true;
});
然后在 then() 方法中,让 localVideo 接收音视频流,并且将 Track 与 RTCPeerConnection 绑定。
这一步很关键,没有这一步就无法将音视频流推给远端。
然后创建 Offer 类型的 SDP 信息,配置本地描述,并通过信令服务器发送给远端。
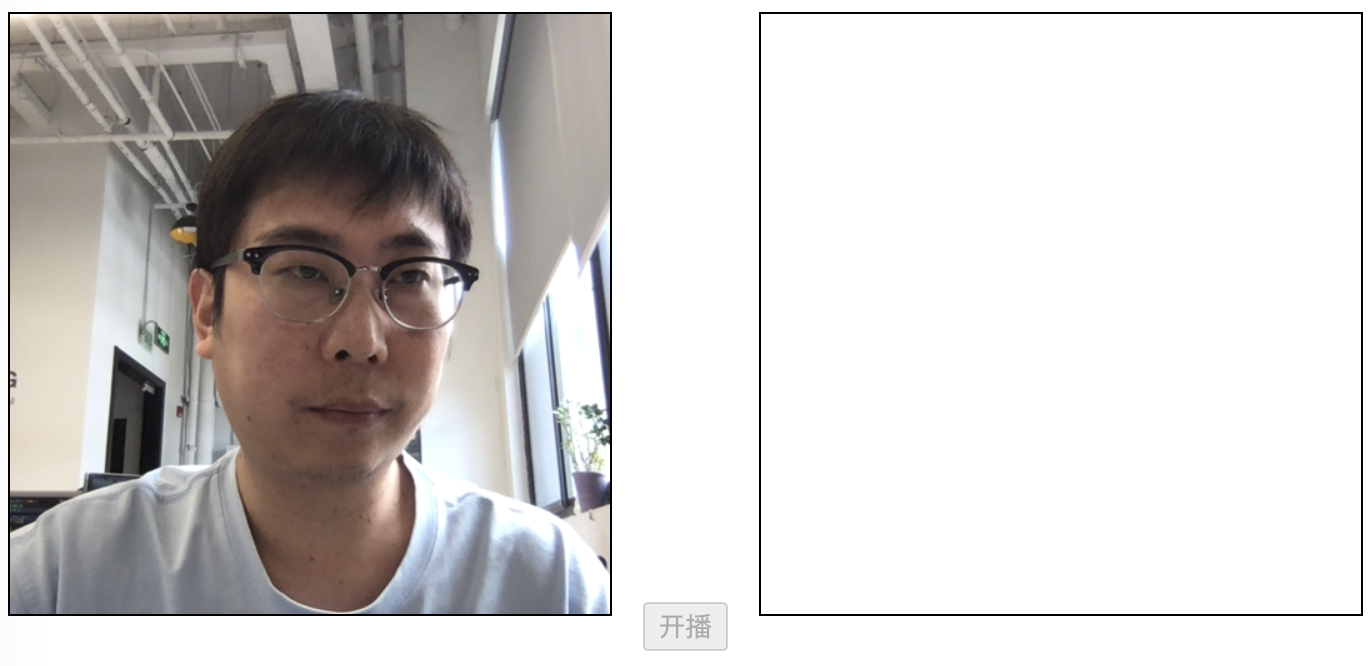
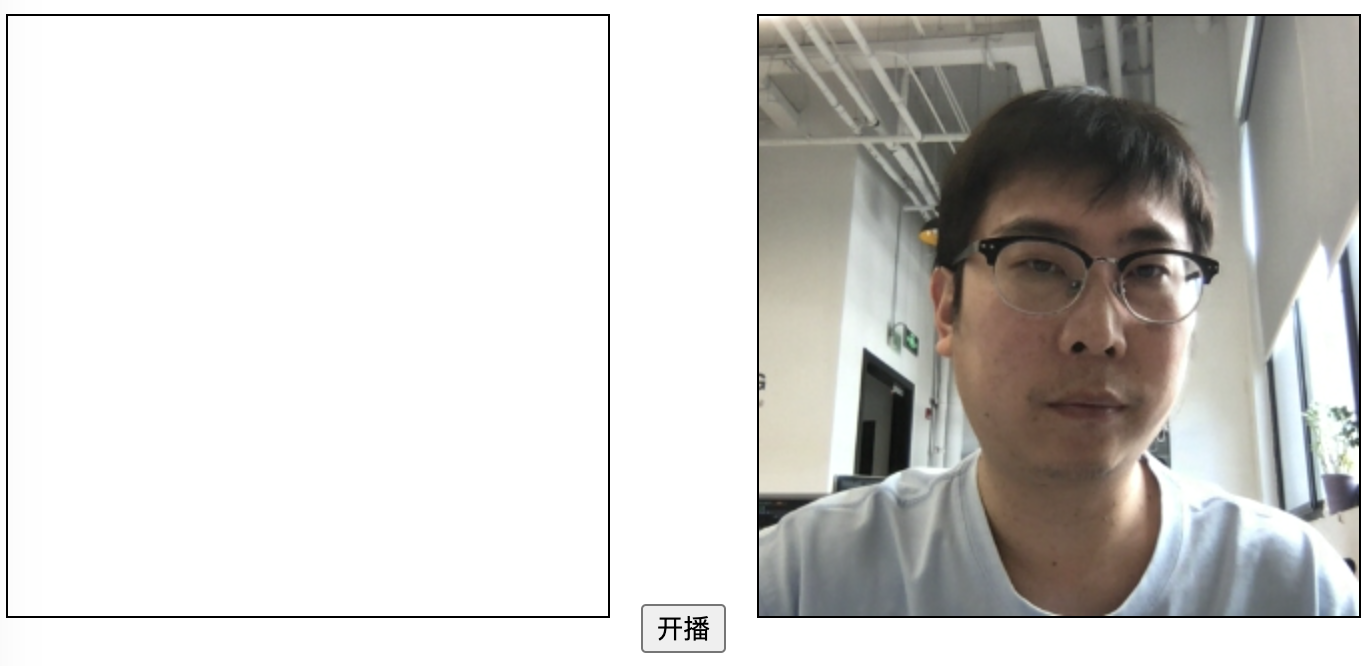
接着可以在两个浏览器(例如 Chrome 和 Edge)中分别访问 http://localhost:1234,在一个浏览器中点击开播,如下图所示。

在另一个浏览器的 remoteVideo 中,就可以看到推送过来的画面。

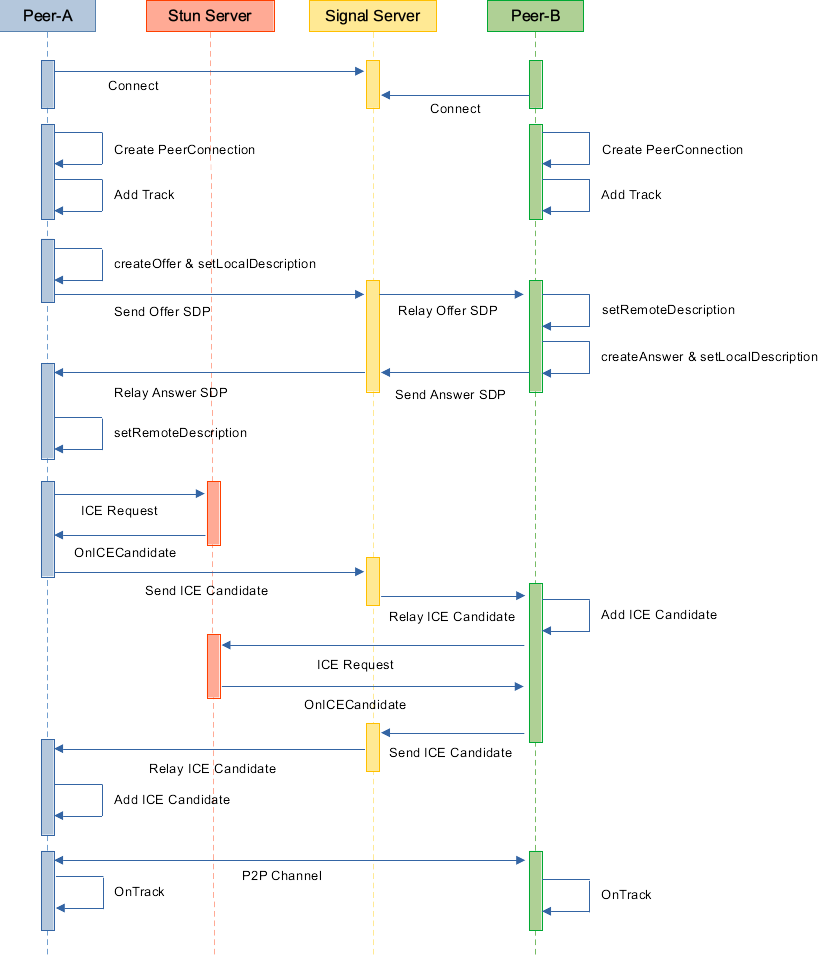
下面用一张时序图来完整的描述整个连接过程,具体内容不再赘述。

参考资料:
What is WebRTC and How to Setup STUN/TURN Server for WebRTC Communication?
HTML躬行记(3)——WebRTC视频通话的更多相关文章
- ES6躬行记(1)——let和const
古语云:“纸上得来终觉浅,绝知此事要躬行”.的确,不管看了多少本书,如果自己不实践,那么就很难领会其中的精髓.自己研读过许多ES6相关的书籍和资料,平时工作中也会用到,但在用到时经常需要上搜索引擎中查 ...
- ES6躬行记 笔记
ES6躬行记(18)--迭代器 要实现以下接口## next() ,return,throw 可以用for-of保证迭代对象的正确性 例如 var str = "向
- HTML躬行记(2)——WebRTC基础实践
WebRTC (Web Real-Time Communications) 是一项实时通讯技术,在 2011 年由 Google 提出,经过 10 年的发展,W3C 于 2021 年正式发布 WebR ...
- CSS躬行记(2)——伪类和伪元素
一.伪类选择器 伪选择器弥补了常规选择器的不足,能够实现一些特殊情况下的样式,例如在鼠标悬停时或只给字符串中的第一个字符指定样式.与类选择器类似,可以从HTML元素的class属性中查看到,但伪选择器 ...
- ES6躬行记(21)——类的继承
ES6的继承依然是基于原型的继承,但语法更为简洁清晰.通过一个extends关键字,就能描述两个类之间的继承关系(如下代码所示),在此关键字之前的Man是子类(即派生类),而在其之后的People是父 ...
- ES6躬行记(13)——类型化数组
类型化数组(Typed Array)是一种处理二进制数据的特殊数组,它可像C语言那样直接操纵字节,不过得先用ArrayBuffer对象创建数组缓冲区(Array Buffer),再映射到指定格式的视图 ...
- ES6躬行记(3)——解构
解构(destructuring)是一种赋值语法,可从数组中提取元素或从对象中提取属性,将其值赋给对应的变量或另一个对象的属性.解构地目的是简化提取数据的过程,增强代码的可读性.有两种解构语法,分别是 ...
- ES6躬行记(7)——代码模块化
在ES6之前,由于ECMAScript不具备模块化管理的能力,因此往往需要借助第三方类库(例如遵守AMD规范的RequireJS或遵循CMD规范的SeaJS等)才能实现模块加载.而自从ES6引入了模块 ...
- ES6躬行记(4)——模板字面量
模板字面量(Template Literal)是一种能够嵌入表达式的格式化字符串,有别于普通字符串,它使用反引号(`)包裹字符序列,而不是双引号或单引号.模板字面量包含特定形式的占位符(${expre ...
随机推荐
- django中的自定义分页器
1.什么是自定义分页器 当我们需要在前端页面展示的数据太多的时候,我们总不能将数据展示在一页上面吧!这时,我们就需要自定义一个分页器,将数据分成特定的页数进行展示,每一页展示固定条数的数据! 2.为什 ...
- host,nslookup,dig 工具安装
DNS-测试工具 在centos7.9 中 安装bind后发现缺少,检测工具 工具包安装: 1 [root@server]# yum install -y bind-utils 安装后再次查询,发现已 ...
- Python小游戏——外星人入侵(保姆级教程)第一章 05重构模块game_functions
系列文章目录 第一章:武装飞船 05:重构:模块game_functions 一.重构 在大型项目中,经常需要在添加新代码前重构既有代码.重构旨在简化既有代码的结构,使其更容易扩展.在本节中,我们将创 ...
- Spring源码-入门
一.测试类 public class Main { public static void main(String[] args) { ApplicationContext applicationCon ...
- 移动/联通APN提升
绝大部分的时候信号满格速度特别慢 解决办法不一定对所有人有效可尝试一下 一般流程手机的设置-移动网络-移动数据-接入点名称(APN)-新建APN 中国移动如下配置 名称:随便写 APN:cmtds m ...
- Spring 10: AspectJ框架 + @Before前置通知
AspectJ框架 概述 AspectJ是一个优秀的面向切面编程的框架,他扩展了java语言,提供了强大的切面实现 本身是java语言开发的,可以对java语言面向切面编程进行无缝扩展 AOP常见术语 ...
- class 中的 构造方法、static代码块、私有/公有/静态/实例属性、继承 ( extends、constructor、super()、static、super.prop、#prop、get、set )
part 1 /** * << class 中的 static 代码块与 super.prop 的使用 * * - ...
- 为开源提 PR
PR 可让你在 GitHub 上向他人告知你已经推送到存储库中分支的更改. 在 PR 打开后,你可以与协作者讨论并审查潜在更改,在更改合并到基本分支之前添加跟进提交. 为什么 PR 使用 PR 的主要 ...
- Redis变慢?深入浅出Redis性能诊断系列文章(一)
(本文首发于"数据库架构师"公号,订阅"数据库架构师"公号,一起学习数据库技术) Redis 作为一款业内使用率最高的内存数据库,其拥有非常高的性能,单节点 ...
- Oracle PLM,协同研发的产品生命周期管理平台
官网:Oracle PLM - 方正璞华 适用企业:电子高科技.机械制造.医疗器械.化工行业等大型企业和中小型企业 咨询热线:4006-160-730 申请试用.预约演示.产品询价 邮箱:jiangc ...
