Typora怎么让左边的标题折叠
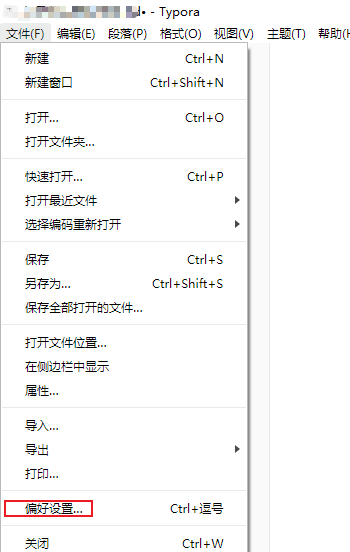
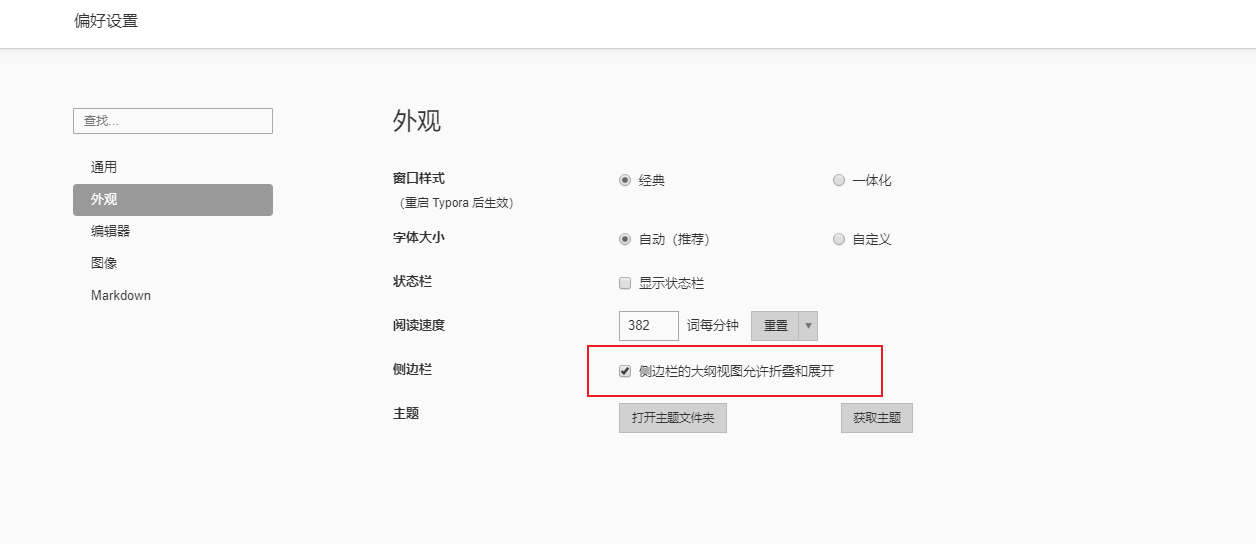
点击文件选择偏好设置-》在选择外观-》选中侧边栏的大纲视图允许折叠和展开


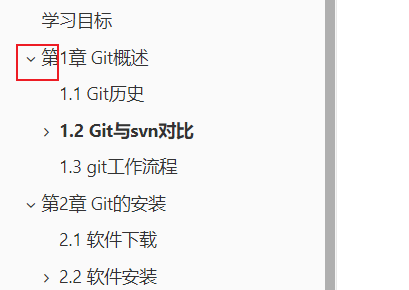
- 效果

Typora怎么让左边的标题折叠的更多相关文章
- Typora代码块配色和标题自带序号的实现代码
Typora代码块配色和标题自带序号的实现代码 先打开主题文件夹 文件>偏好设置>外观>打开主题文件夹 然后编辑base.user.css(如果没有就新建一个)文件 /*标题自动添加 ...
- Typora入门:全网最全教程
目录 简介 Markdown介绍 常用快捷键 块元素 换行符 标题级别 引用文字 无序列表 有序列表 任务列表 代码块 数学表达式 插入表格 脚注 分割线 目录(TOC) 跨度元素 链接 网址 图片 ...
- Typora教程
写Mrakdown费事?Typora让你像写Word一样行云流水,所见即所得. ###简介 Typora是一款轻便简洁的Markdown编辑器,支持即时渲染技术,这也是与其他Markdown编辑器最显 ...
- 左边label随着右边textarea高度自适应
左边label随着右边自适应 近期项目中,有表单需求 默认展示两列,当内容多的时候,可以展示一列 左边列 <div> <label>备注</label> <s ...
- typora使用说明
一级标题 # 空格 编写内容 二级标题 ## 空格 编写内容 有序内容 1.+Tab 无序内容 -+Tab 代码块 print("hello wrold") typora快捷键 c ...
- Typora基础
Typora下载网址https://typora.io 一级标题 :# 空格 编写内容 二级标题 2*# 空格 内容 typora快捷键 ctrl+1 =一级标题 有序内容 1.+tab (Q旁边的t ...
- Typora 的使用
一. Typora的markdown语法 1.标题 使用简单的ctr+数字健,就可以快速完成各种级别的标题 #一阶标题 或者快捷键Ctrl+1 ##二阶标题 或者快捷键Ctrl+2 ##二阶标题 或者 ...
- TYPORA的使用手册
Typora可以根据当前文档的标题层级,自动生成并显示大纲,窗口的右下角并有字数显示. 1.标题的使用标题的使用格式# 一阶标题 或者快捷键Ctrl+1 ##二阶标题 或者快捷键Ctrl+2 ###三 ...
- Typora自动编号设置
找到C:\Users\用户名\AppData\Roaming\Typora\themes\路径下的base.user.css,用文本编辑器打开(若不存在,则自己创建一个),将一下内容复制进去,然后重启 ...
- 浅谈对typora的使用
内容概要 - 什么是typora - typora的具体使用 目录 内容概要 - 什么是typora - typora的具体使用 1. 什么是typora 2.typora的具体使用 1.标题级别 2 ...
随机推荐
- 【电路理论】Flyback dc-dc convertor 反激式dc-dc变换器
最近在学dc-dc电源时,遇到Flyback电路的,感觉云里雾里,不太明白,四处翻阅,方才有所理解,记录一下 一般Flyback convertor的拓扑如下 认为,当VT导通时,原边变压器储能,由于 ...
- 模拟ATM系统 —— 用户存款、取款、转账、修改密码和销户功能
接着上一篇: 5.用户存款功能 分析: *存款就是拿到当前账户对象 *然后让用户输入存款的金额 *调用账户对象的setMoney方法将账户余额修改成存钱后的余额 *存款后需要查询当前账户信息,确认是否 ...
- TCP&UDP测试工具使用方式方法
第一项:测试TCP 步骤1:首先需要一台电脑上建立一个TCP服务器.并设置一个端口号如下图60003即可.并开启服务 步骤2:在另外一台电脑上,创建一个客户端连接,如下图.输入服务器的IP地址和端口号 ...
- 调度器30—调度相关结构体—p->flags
一.PF_EXITING 1. 赋值路径 各驱动和内核机制中直接调用 SYSCALL_DEFINE1(exit, int, error_code) //exit.c do_exit(code); // ...
- MyBatis_09(逆向工程)
MyBatis的逆向工程 正向工程:先创建Java实体类,由框架负责根据实体类生成数据库表.Hibernate是支持正向工程的 逆向工程:先创建数据库表,由框架负责根据数据库表,反向生成如下资源: J ...
- js函数参数默认值
以前的写法,利用短路原则来写: function haosy(name,age){ name=name||'小郝'; age=age||21; alert('读者你好,我是作者'+name+',芳龄' ...
- 小程序Excel导入导出数据库功能
https://blog.csdn.net/yhcad/article/details/116204444 unit Umain;interfaceuses Winapi.Windows, Wina ...
- Typora以及Markdown学习
Typora以及Markdown学习 标题 n级标题 一级标题为#+[空格]+标题或者ctrl+1 二级标题则为``##+[空格]+标题`或者ctrl+2 后续几级标题依此类推... 最多支持6级标题 ...
- jquery链式调用原理
jquery选择器$('selector')返回的不是数组,而是一个被封装好的jQuery对象,查询到的每一个节点,都被以下标为属性的方式添加到jQuery对象,jQuery对象上的方法包含对象本身的 ...
- python调用包中函数__init__作用
python调用包中函数__init__作用 lx:分享一个小知识点 lx:主函数中 调用了 包(目录)中某个模块的函数,但是没有出现模块名.函数铭 lx:可能是再包中的__init__中已经提前调用 ...
