SpringBoot_Thymeleaf项目开发
用Springboot集成Thymeleaf,开发一个前后端不分离的Web项目,记录下每个步骤:(IDEA版)
一、项目初始化;
1、打开idea,以次点击 File -- New -- Project...,打开创建项目的弹窗,具体如下图:

2、如下图,步骤1:选择 Springboot创建项目,步骤2选择JDK版本,步骤三,进行下一步配置:

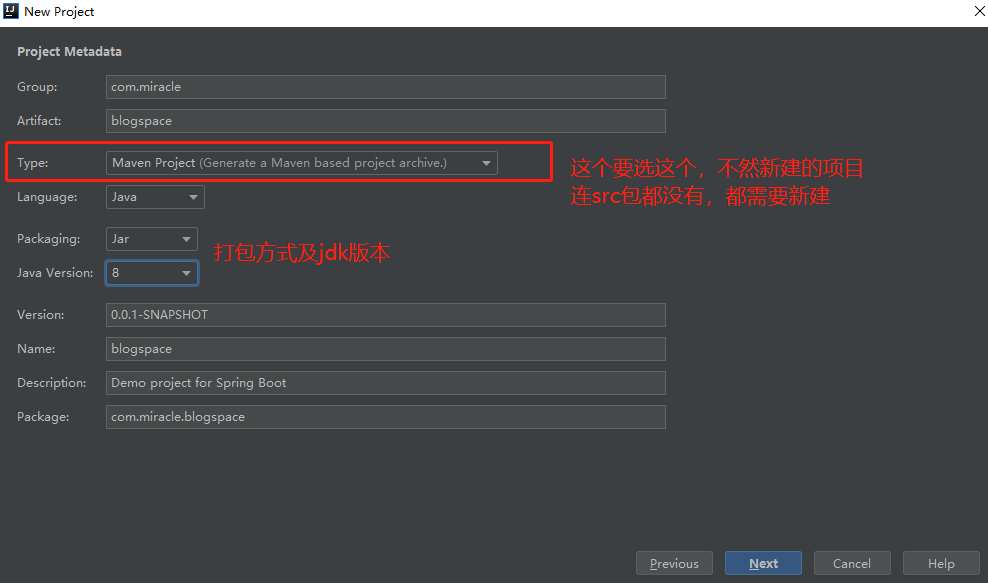
3、填写项目的包名即GAV,以及jdk的版本号,填写的具体内容如下图:然后Next;

4、选择boot的版本,及一些初始化的pom依赖,如下图:我这里选择的是2.5.6;

5、填写项目的名称,及项目在本地的路径,点击Finish,开始创建项目;

6、新建的项目,本地并没有,提示不存在,是否新建,点击OK,完成项目的创建。

注:如果通过idea创建的很慢,可以访问 https://start.spring.io/,(页面内容类似1.3),在这里将项目创建好并导出,然后导入到项目目录即可,效果是一样的;
7、新建的项目,内容是很干净的,其目录结构如下图:

8、 pom中引入web依赖,这个是核心依赖;如下图:这里没有指定版本,因为默认是和boot的版本一致的,都是2.5.6;

9、测试项目能不能正常的启动访问,不然后面做再多工作也是浪费,项目都跑步起来有什么用!
新建一个包:controller,包中新建一个类:TestController,这个类仅仅是测试用的;
目录结构如下图:

TestController的测试内容如下:
@RestController
@RequestMapping("/test")
public class TestController { @RequestMapping("/sayHello")
public String sayHello(){
return "Hello World !";
}
}
10、启动项目:启动信息如下:

11、打开浏览器,访问:localhost:8080/test/sayHello,结果如下图,即表示项目能正常的启动、访问。

12、项目的基本结构完善:具体如下图:专业的人做专业的事,特定的包放特定的类;

基本的结构已经完成,后续可以进行其他功能的增加、完善了。
二、集成Thymeleaf
1、pom中引入Thymeleaf依赖;
2、resources目录下新建文件夹:templates用来存放页面文件,并新建一个test.html测试页面,结构如下图:

3、我们要使用thymeleaf,需要在html文件中导入命名空间的约束,具体如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"> // Thymeleaf约束
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
4、测试从后端读取信息并展示:
4.1、TestController中新建方式:sayHi(),具体代码如下:
@RequestMapping("/sayHi")
public String sayHi(Model model){ // Model是用来传值的
model.addAttribute("test","Hello Thymeleaf !"); // 展示的信息:Hello Thymeleaf !
return "test"; // 这里返回的是一个页面,类上的@RestController需要改为@Controller;
}
4.2、test.html中增加如下内容:注意获取后端返回值的方式
<p>下面这句话是从后端返回的:</p>
<div th:text="${test}">Hello World !</div>
4.3、启动项目,访问指定的方法:结果如下图:

出现以上结果,表明Springboot已成功集成了Thymeleaf。
三、整体项目的结构完善
前面完善了关于后端的一些目录结构,由于是前后端不分离的,所以关于前端的一些文件也需要结构化,以下是具体的目录结构划分。
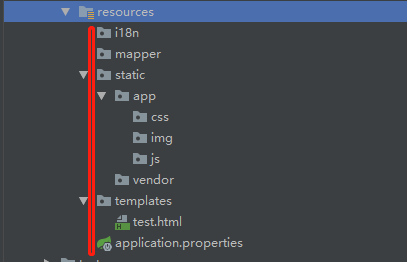
1、前端页面的目录结构完善:具体如下图:注意层级结构

i18n:国际化文件目录;
mapper:mapper.xml文件目录;
static:
app: 项目中自己写的相关静态文件
css:存放自已写的css代码;
js:存放自己写的js代码;
image:存放自已用到的图片;
vendor:存放引入的第三方插件依赖;
xxxTemplate:存放一些自己的模板,如word、excel等(如果有的话);
templates: 具体的页面代码
2、导入一些会用到的第三方依赖:
直接将一些会用到的插件依赖直接导入项目(vendor目录下),如jQuery、bootstrap等,其他不常用的,用到的时候再加;
至此,整个项目的前后结构已搭建完毕,后续进行功能的开发。
四、登录
1、前端页面:
- 在blog目录下新建html页面:login.html,从其他项目或者网站搜一个登录的页面copy过来,做下修改,注意不要忘了加thymeleaf约束;
- 登录时的ajax请求,注意url是否需要加 /,如果加了报404,那就不加再试试;
- 引入静态文件(js|css|image)时,目录路径不用加static这一层。



- 登录验证成功与否的判断条件,是根据后端返回的字段及值来确定的,从而确定后续要访问的页面路径;

2、后端接口:
- 定义登录页面的访问路径及返回的页面;
- 定义登录方法及返回验证结果;
五、首页-Dashboard
六、
下班了,明天继续。。。
SpringBoot_Thymeleaf项目开发的更多相关文章
- Android快乐贪吃蛇游戏实战项目开发教程-01项目概述与目录
一.项目简介 贪吃蛇是一个很经典的游戏,也很适合用来学习.本教程将和大家一起做一个Android版的贪吃蛇游戏. 我已经将做好的案例上传到了应用宝,无病毒.无广告,大家可以放心下载下来把玩一下.应用宝 ...
- HTML+CSS项目开发总结
好几天没更新博客了,刚实战完一个HTML+CSS的简单项目.经过几天的摸索,发现收益良多.之前只是单纯得写demo,看知识点,没有亲自实战项目.但实战过后才会了解,如何才能更好地提升自己的技术.针对这 ...
- 简历生成平台项目开发-STEP2问卷调查结果统计分析
根据之前设计的调查问卷,截止目前为止,一共收到64份问卷结果.一共16题,分别从基本信息.是否对简历制作有需要.对产品期望的特点和建议采纳四个方面设计问题.下面逐题分析问卷结果: 1.您的性别 可以看 ...
- 如何使用Worktile进行敏捷项目开发管理
Worktile在任务管理上采用了看板视图,非常适合进行敏捷项目开发管理.事实上,在开发Worktile的过程中,我们也是自产自销,使用Worktile管理Worktile本身的开发过程,在本文中跟大 ...
- Java进击C#——项目开发环境
本章简言 上一章我们了解一下开发环境,知道了什么去新建一个项目工程.却并没有去项目工程进行介绍.可是之后我们会常常跟项目工程打交道.所以这章笔者就对项程工程的常用的一些功能进行讲解.当然说全面那是不可 ...
- 关于举办 2015年 Autodesk 助力云应用项目开发活动通知
各位尊敬的Autodesk 合作伙伴,大家好! 相信您在过去的一年里应该对Autodesk最新的云服务技术有所了解,您是不是曾经闪现过一些很好的想法,却由于不确定是否真实可行,或担心没有技术支持来帮助 ...
- .NET程序员项目开发必知必会—Dev环境中的集成测试用例执行时上下文环境检查(实战)
Microsoft.NET 解决方案,项目开发必知必会. 从这篇文章开始我将分享一系列我认为在实际工作中很有必要的一些.NET项目开发的核心技术点,所以我称为必知必会.尽管这一系列是使用.NET/C# ...
- [转]基于Starling移动项目开发准备工作
最近自己趁业余时间做的flash小游戏已经开发得差不多了,准备再完善下ui及数值后,投放到国外flash游戏站.期间也萌生想法,想把游戏拓展到手机平台.这两天尝试了下,除去要接入ane接口的工作,小游 ...
- 用户识别APP项目开发计划书
用户识别APP项目开发计划书 项目介绍: 用户识别APP,通过在有限时间内引导用户A交互,提取用户的行为特征,然后将APP交给用户X(可能是A也可能是陌生人),在1分钟内引导X交互,判断 ...
- 企业项目开发--分布式缓存Redis
第九章 企业项目开发--分布式缓存Redis(1) 注意:本章代码将会建立在上一章的代码基础上,上一章链接<第八章 企业项目开发--分布式缓存memcached> 1.为什么用Redis ...
随机推荐
- 跳板攻击之: MSF 添加路由方式渗透内网
跳板攻击之: MSF 添加路由方式渗透内网 目录 跳板攻击之: MSF 添加路由方式渗透内网 1 Metasploit 跳板攻击: 添加路由方式原理 2 实验环境 2.1 建立 meterpreter ...
- SnakeYaml的不出网反序列化利用分析
SnakeYaml的常见出网利用方式: !!javax.script.ScriptEngineManager [ !!java.net.URLClassLoader [[ !!java.net.URL ...
- 第24周SDAI缓解能否预测远期RA骨破坏受抑制
第24周SDAI缓解能否预测远期RA骨破坏受抑制 Hirano F, et al. EULAR 2015. Present ID:THU0085. 原文 译文 THU0085 SDAI REMISSI ...
- 早期SpA患者髋关节的受累发生率
早期SpA患者髋关节的受累发生率 EULAR2015, PresentID: FRI0236 原文 译文 How often are hip joints involved in patients w ...
- CSS 子代选择器(>)
后代选择器 后代选择器?是一种多个用空格分隔的选择器,别称包含选择器.范围是当前节点的所有子节点,包括其直接子节点. div#app下的所有 div 元素都使用下面的样式: div#app div { ...
- linux kali 换源细节
1.打开命令行输入sudo vim /etc/apt/sources.list,并输入密码(也许你进入终端是空白的,也是没有问题的.).这里我们用root身份进去.不然后期会报错. (E45: 're ...
- Android 7.0+模拟器Fiddler抓包详细教程 fiddler443问题解决办法
https://blog.csdn.net/qq_43278826/article/details/124291040 [前言] 众所周知,假如设备是android 7.0+的系统同时 ...
- Python elasticsearch_dsl 报错及解决方法
Exception:maxClauseCount is set to 1024 原因:报错原因是Search限制一个bool查询中最多只能有1024个值或子查询,当超过1024时,会抛出异常. 解决办 ...
- virtualenvwrapper使用命令
virtualenvwrapper使用命令 创建虚拟环境:mkvirtualenv + test1 查看虚拟环境:lsvirtuslenv 删除虚拟环境:rmvirtualenv + test1 退出 ...
- 两步解决php超时问题
tp的报错很模糊,需要自己判断是不是超时问题 首先给Apache的配置文件httpd.conf添加几行: <IfModule mod_fcgid.c> FcgidProcessLifeTi ...
