Vue 中 axios 跨域配置 (!!!配置完成需要重新运行,不然也不起作用)
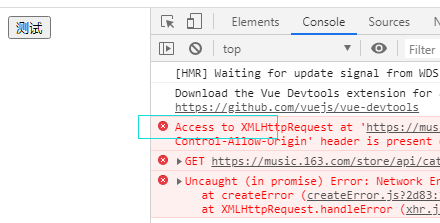
当拿到一个网址如:https://music.163.com/store/api/categorypage/list 获取数据是出现如下:

证明该网址不能非常直观的拿到数据。接下来我们试试跨域拿这个网址的数据:
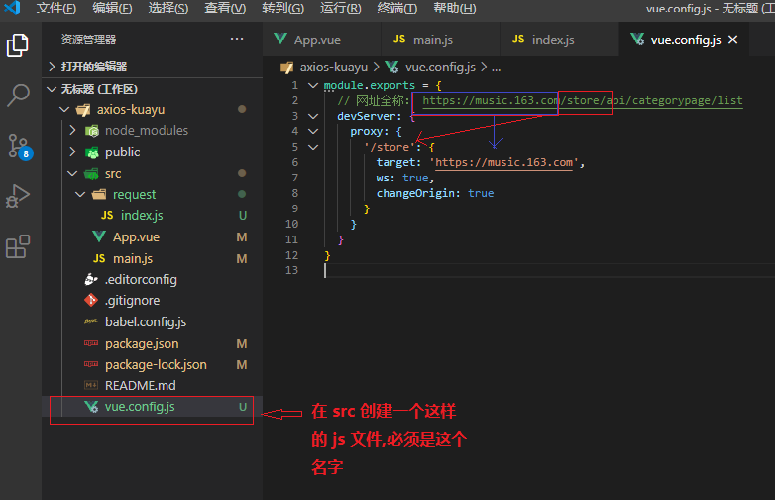
1、首先在 src 文件里我们需要配置(创建)一个 vue.config.js 文件

2、在自己的 request 文件夹 (专门用来请求数据的文件) 里:
- 通过如下可跨域提示定义方法
- 然后 export 导出

3、main.js里引入 request 文件:import ajax from ‘@/request’ 将ajax挂载到全局

4、app引用

打印结果:
- 刚开始调用: noCrossDomain 方法没有拿到数据
- 第二次用:isCrossDomain 方法拿到了数据。说明此跨域可行

(!!!配置完成需要重新运行,不然也不起作用)
(!!!配置完成需要重新运行,不然也不起作用)
菜鸟一枚。若有不足,请指出。
Vue 中 axios 跨域配置 (!!!配置完成需要重新运行,不然也不起作用)的更多相关文章
- Vue用axios跨域访问数据
Vue用axios跨域访问数据axios是vue-resource的替代品,vue-resource不再维护.安装axios:npm install axios使用vue-cli开发时,由于项目本身启 ...
- $Django 前后端之 跨域问题(同源策略) vue项目(axios跨域请求数据)
1 跨域问题(多个域之间的数据访问) #同源策略(ip port 协议全部相同) #本站的只能请求本站域名的数据 #CORS实现(跨域资源共享) #实现CORS通信的关键是服务器.只要服务器实现了CO ...
- vue脚手架解决跨域问题-------配置反向代理
1.打开config/index.js 2.在dev配置对象中找到proxyTable:{} 3.添加如下配置 // 配置反向代理,解决跨域请求 proxyTable: { '/api': { tar ...
- 关于vue项目中axios跨域的解决方法(开发环境)
1.在config文件中修改index.js proxyTable: { "/api":{ target: 'https://www.baidu.com/muc/',//你需要跨域 ...
- 【原创】Vue.js 中 axios 跨域访问错误
1.假如访问的接口地址为 http://www.test.com/apis/index.php (php api 接口) 2.而开发地址为http://127.0.0.1:8080,当axios发起 ...
- vue中的跨域问题
https://segmentfault.com/a/1190000011072725(原文) 使用vue-axios和vue-resource解决vue中调用网易云接口跨域的问题 注(api很重 ...
- vue 使用axios 跨域请求数据的问题
axios默认是没有jsonp 跨域请求的方法的.一般来说流行的做法是将跨域放在后台来解决,也就是后台开发人员添加跨域头信息. 例如java中的 header,response.setHeader(& ...
- vue 解决axios 跨域问题
闲着没事,假期敲vue 请求数据,总结下vue跨越问题 第一种.服务器服务器不支持跨域请求 1.当跨域无法请求的时候我们可以修改工程下config文件夹下的index.js中的dev:{}部分. ...
- vue中解决跨域问题
方法1.后台更改header header('Access-Control-Allow-Origin:*');//允许所有来源访问 header('Access-Control-Allow-Metho ...
随机推荐
- Oacle 插入多条记录的语法理解;INSERT ALL INTO ....... SELECT 1 FROM dual;
单表Insert into的语句就不说了,这里主要说插入多条语句的说明 For a multitable insert operation, each expression in the values ...
- URL转义特定字符
import java.net.URLDecoder; import java.net.URLEncoder; import java.nio.charset.Charset; // 实例代码 Str ...
- C printf格式化输出
转载:https://blog.csdn.net/wucz122140729/article/details/98434702 格式化输出 格式化输出的函数有printf.sprintf和 ...
- java中的ThreadLocal-learning
为什么需要ThreadLocal 多个线程对一个变量进行写入的时候,为了保证线程安全,一般使用者在访问共享变量的时候需要进行额外的同步措施才能保证线程安全性. 而线程安全是指 当多个线程访问某个方法时 ...
- 转:C++初始化成员列表
转载至:https://blog.csdn.net/zlintokyo/article/details/6524185 C++初始化成员列表和新机制初始化表达式列表有几种用法: 1.如果类存在继承关系 ...
- 哪些浏览器支持HTML 5?
几乎所有的浏览器都支持HTML 5,例如Safari,Chrome,火狐,Opera,IE等.
- @Qualifier 注解?
当有多个相同类型的 bean 却只有一个需要自动装配时,将@Qualifier 注解和 @Autowire 注解结合使用以消除这种混淆,指定需要装配的确切的 bean.
- 基于CrawlSpider全栈数据爬取
CrawlSpider就是爬虫类Spider的一个子类 使用流程 创建一个基于CrawlSpider的一个爬虫文件 :scrapy genspider -t crawl spider_name www ...
- [Errno 14] curl#6 - "Could not resolve host: mirrors.cloud.aliyuncs.com; Name or service not known"
修改/etc/resolv.conf文件 [root@lihui ~]# vi /etc/resolv.conf nameserver 8.8.8.8 nameserver 114.114.114.1 ...
- Netty学习摘记 —— 心跳机制 / 基于分隔符和长度的协议
本文参考 本篇文章是对<Netty In Action>一书第十一章"预置的ChannelHandler和编解码器"的学习摘记,主要内容为通过 SSL/TLS 保护 N ...
