xss攻击和防御
简介
XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
1、基础概念
XSS(Cross Site Scripting)攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。(摘自百度百科)
2、主要危害
1、盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
2、控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
3、盗窃企业重要的具有商业价值的资料
4、非法转账
5、强制发送电子邮件
6、网站挂马
7、控制受害者机器向其它网站发起攻击
3、攻击方式
1、反射型
反射型XSS,也叫非持久型XSS,是指发生请求时,XSS代码出现在请求URL中,作为参数提交到服务器,服务器解析并响应。响应结果中包含XSS代码,最后浏览器解析并执行。从概念上可以看出,反射型XSS代码是首先出现在URL中的,然后需要服务端解析,最后需要浏览器解析之后XSS代码才能够攻击。
这类通常使用URL,具体流程:
1、Alice给Bob发送一个恶意构造了Web的URL。
2、Bob点击并查看了这个URL。
3、恶意页面中的JavaScript打开一个具有漏洞的HTML页面并将其安装在Bob电脑上。
4、具有漏洞的HTML页面包含了在Bob电脑本地域执行的JavaScript。
5、Alice的恶意脚本可以在Bob的电脑上执行Bob所持有的权限下的命令。
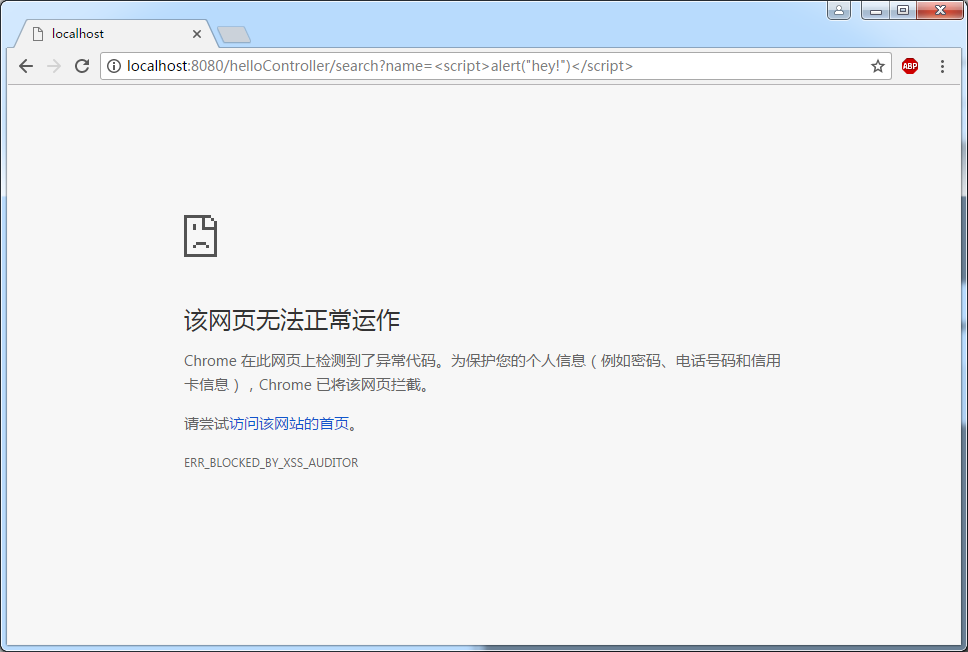
http://localhost:8080/helloController/search?name=<script>alert("hey!")</script>
http://localhost:8080/helloController/search?name=<img src='w.123' onerror='alert("hey!")'>
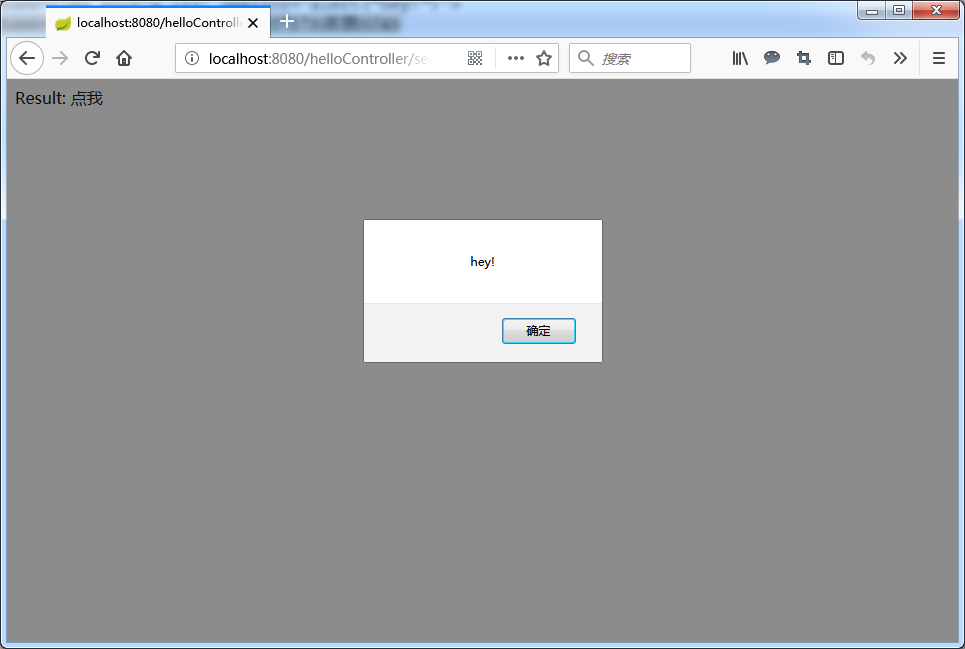
http://localhost:8080/helloController/search?name=<a onclick='alert("hey!")'>点我</a>
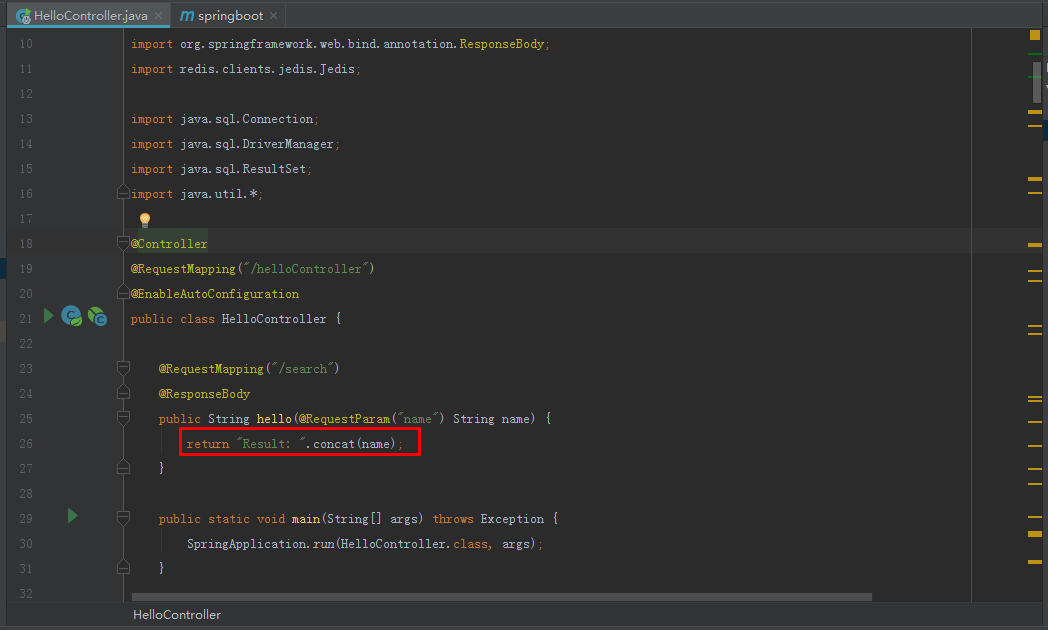
服务端代码片段,只做了一个简单的字符串连接就返回给客户端。

我们可以看到Google Chrome是有做处理的相对比较安全,但是Firefox就没有。



2、存储型
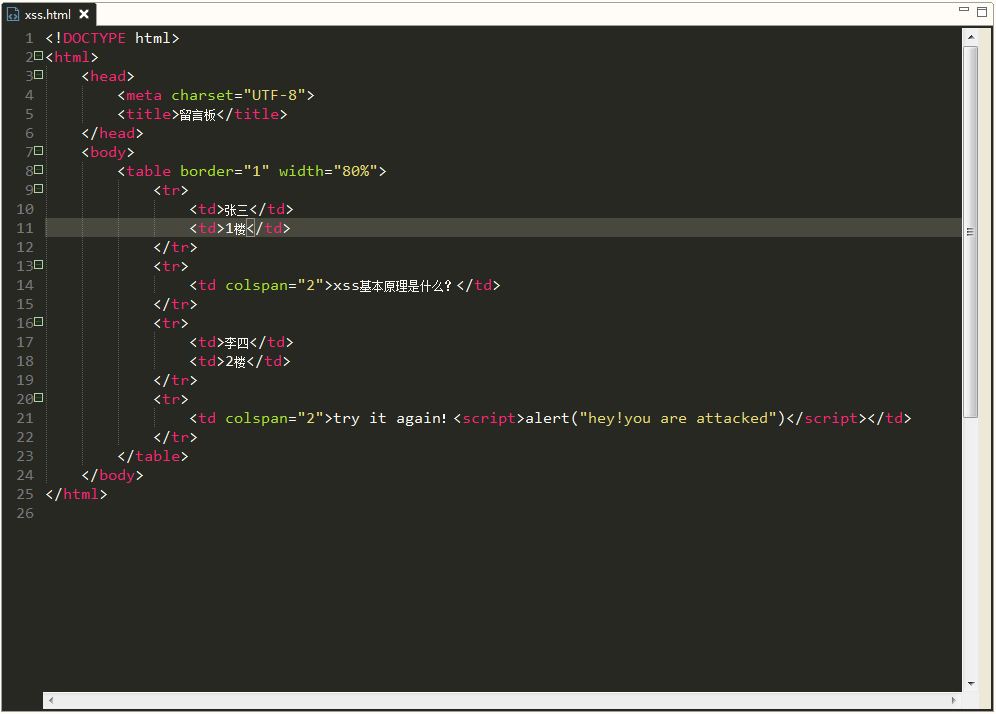
存储型XSS,也叫持久型XSS,主要是将XSS代码发送到服务器(不管是数据库、内存还是文件系统等。),然后在下次请求页面的时候就不用带上XSS代码了。最典型的就是留言板XSS。用户提交了一条包含XSS代码的留言到数据库。当目标用户查询留言时,那些留言的内容会从服务器解析之后加载出来。浏览器发现有XSS代码,就当做正常的HTML和JS解析执行。XSS攻击就发生了。
常用来干嘛?
1、窃取用户信息,如cookie,token,账号密码等。
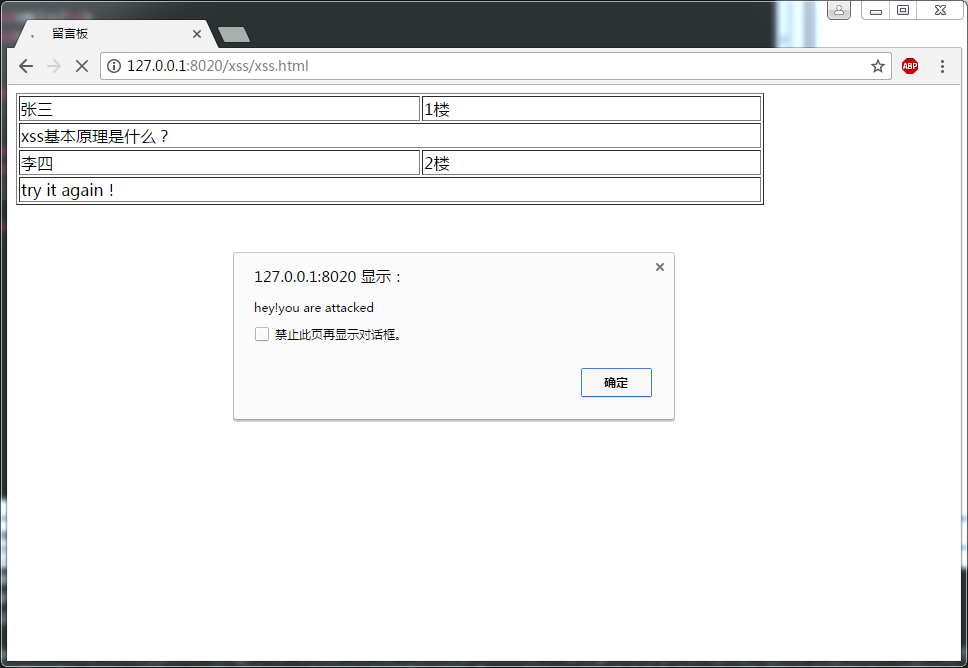
例如:张三发了一篇帖子,李四进行回复:但内容却是一段js脚本,这篇帖子被他人浏览的时候就会中招,例子中的只是一个alert(),但脚本可以写的比较复杂一点盗用用户cookie等等操作。


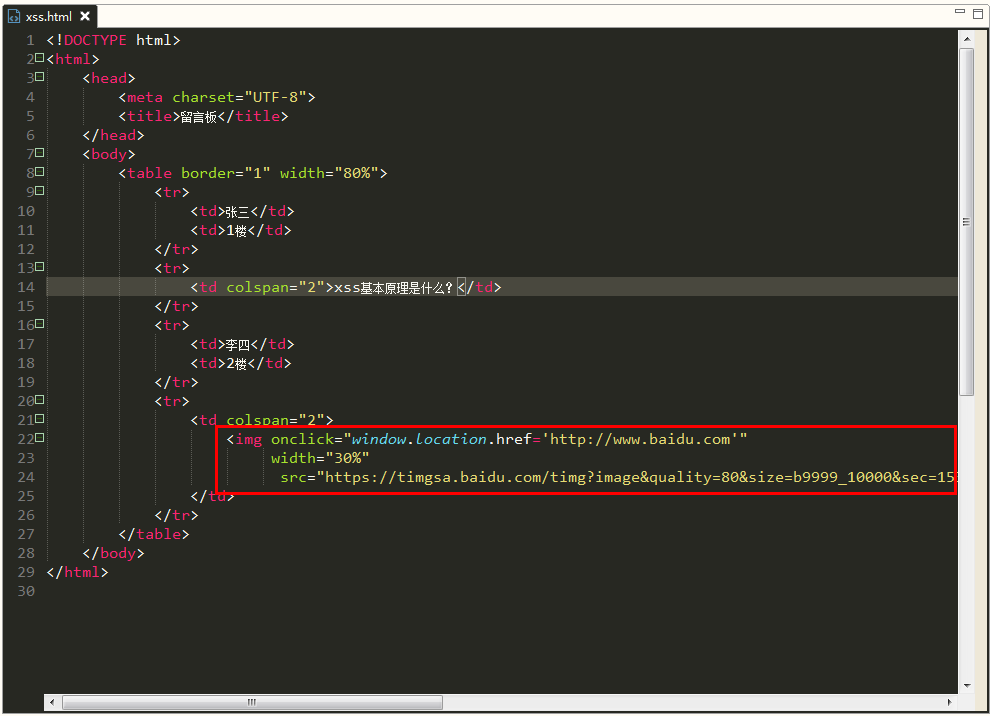
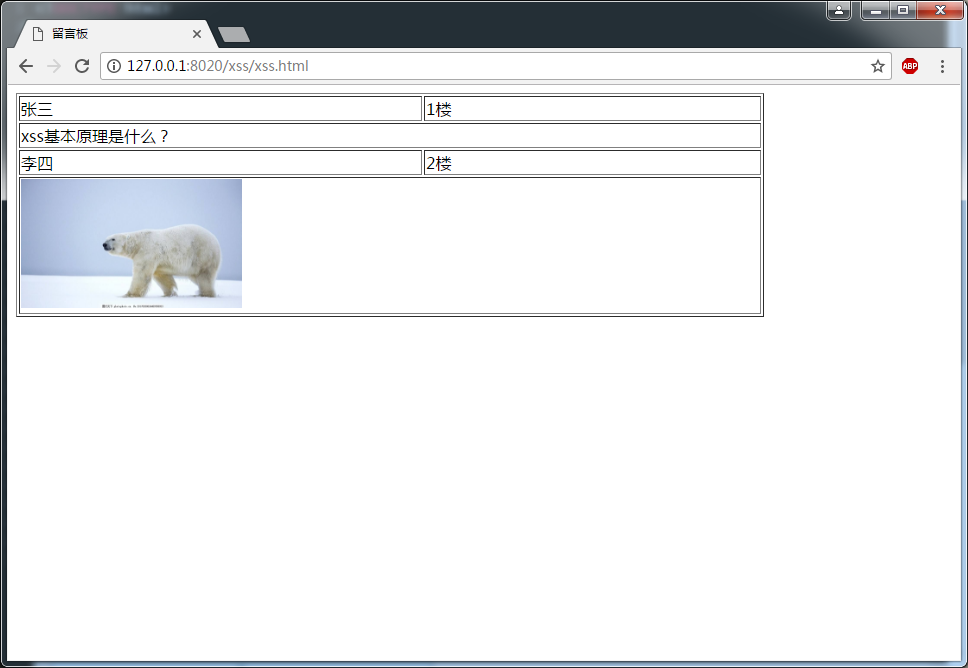
2、除了这种hacker还有个很惯用的伎俩,例如存储型XSS生成一些诱人的图片,文字(你懂的!),然后用户去点击的时候就可以执行某些坏事,窃取信息或者诱导到钓鱼网站。
< img onclick="window.location.href='http://www.baidu.com'" width='300' src='img/webwxgetmsgimg.jpg'/>


点击图片后,就会进入到目标网站了。

3、劫持流量实现恶意跳转
用户打开的网址,会默认跳转至指定网站,脚本如下:
<script>window.location.href="http://www.baidu.com";</script>
4、防范手段
1、入参字符过滤
在源头控制,把输入的一些不合法的东西都过滤掉,从而保证安全性。如移除用户提交的的DOM属性如onerror,移除用户上传的Style节点,<iframe>, <script>,<a>节点等
2、出参进行编码
如果源头没控制好,就得后期补救了:像一些常见的符号,如<>在输出的时候要对其进行转换编码,这样做浏览器是不会对该标签进行解释执行的,同时也不影响显示效果。例如:对<>做编码如:"<"用:"<",">"用:">"来代替。
3、入参长度限制
通过以上的案例我们不难发现xss攻击要能达成往往需要较长的字符串,因此对于一些可以预期的输入可以通过限制长度强制截断来进行防御。
4、设置cookie httponly为true
具体详情请参考:https://www.cnblogs.com/mao2080/p/9520185.html
5、参考网站
https://www.cnblogs.com/unclekeith/p/7750681.html
https://baike.baidu.com/item/XSS%E6%94%BB%E5%87%BB/954065?fr=aladdin
xss攻击和防御的更多相关文章
- web安全-XSS攻击及防御
XSS攻击的原理 xss表示Cross Site Scripting(跨站脚本攻击),它与SQL注入攻击类似,SQL注入攻击中以SQL语句作为用户输入,从而达到查询/修改/删除数据的目的,而在xss攻 ...
- XSS攻击的防御
XSS攻击的防御 XSS 攻击是什么 XSS 又称 CSS,全称 Cross SiteScript,跨站脚本攻击,是 Web 程序中常见的漏洞,XSS 属于被动式且用于客户端的攻击方式,所以容易被忽略 ...
- 前端XSS攻击和防御
xss跨站脚本攻击(Cross Site Scripting),是一种经常出现在web应用中的计算机安全漏洞,指攻击者在网页中嵌入客户端脚本(例如JavaScript), 当用户浏览此网页时,脚本就会 ...
- XSS攻击及防御
XSS又称CSS,全称Cross SiteScript,跨站脚本攻击,是Web程序中常见的漏洞,XSS属于被动式且用于客户端的攻击方式,所以容易被忽略其危害性.其原理是攻击者向有XSS漏洞的网站中输入 ...
- XSS攻击及防御(转)
add by zhj: 略有修改.另外还有一篇文章值得参考,使用 PHP 构建的 Web 应用如何避免 XSS 攻击,总得来说防御XSS的方法是客户端和服务端都 要对输入做检查,如果只有客户端做检查, ...
- xss攻击与防御
一.XSS攻击 Cross Site Scripting跨站脚本攻击 利用js和DOM攻击. 盗用cookie,获取敏感信息 破坏正常页面结构,插入恶意内容(广告..) 劫持前端逻辑 DDos攻击效果 ...
- Web 安全之 XSS 攻击与防御
前言 黑客,相信大家对这一名词并不陌生,黑客们往往会利用 Web 应用程序的漏洞来攻击咱们的系统.开放式 Web 应用程序安全项目(OWASP, Open Web Application Securi ...
- 转---如何让前端更安全?——XSS攻击和防御详解
前言 平时很少关注安全这块的技术,曾经也买过一本<Web前端黑客技术揭秘>但至今还没翻过,尴尬.今天的早读文章由腾讯优测@小吉带来的分享. 正文从这开始~ 最近深入了解了一下XSS攻击.以 ...
- Web 攻击之 XSS 攻击及防御策略
XSS 攻击 介绍 XSS 攻击,从最初 netscap 推出 javascript 时,就已经察觉到了危险. 我们常常需要面临跨域的解决方案,其实同源策略是保护我们的网站.糟糕的跨域会带来危险,虽然 ...
- XSS 攻击实验 & 防御方案
XSS 攻击&防御实验 不要觉得你的网站很安全,实际上每个网站或多或少都存在漏洞,其中xss/csrf是最常见的漏洞,也是最容易被开发者忽略的漏洞,一不小心就要被黑 下面以一个用户列表页面来演 ...
随机推荐
- python溴事百科爬虫
import urllib.request import re # qianxiao996精心制作 #博客地址:https://blog.csdn.net/qq_36374896 def jokeCr ...
- 数据库中间件ShardingSphere-Proxy(一)
1.现实中的问题 我们知道数据库的数据,基本80%的业务是查询,20%的业务涵盖了增删改,经过长期的业务变更和积累数据库的数据到达了一定的数量之后,直接影响的是用户与系统的交互,查询时的速度,插入数据 ...
- css--BFC是什么,有什么用,怎么用?
前言 作为前端开发人员或者学生,你一定知道BFC这个关键词,但是你是否具体了解过什么是BFC?BFC有什么用?BFC怎么用些问题呢?本文就来总结一下相关的知识点,希望对阅读到的小伙伴在面试.学习.开发 ...
- BGP的四类属性详解
BGP的四类属性 公认必遵(Well-known mandatory) 要求所有运行BGP协议的设备都必须能识别,且在更新消息中必须包含. Origin(起源) 属性 用来标识路由信息的来源. 如果路 ...
- Ubuntu修改登录密码
Ubuntu 修改用户名或密码后无法登陆 解决方法 2017年09月01日 16:48:05 lee_3312 阅读数:2192 解决方法:进入recovery-mode修改登录信息 1)重启系统 ...
- InnoDB什么时候会锁表?
我们常常说InnoDB是行锁,但是这里介绍一下它锁表的情况. InnoDB行锁是通过索引上的索引项来实现的,这一点MySQL与Oracle不同,后者是通过在数据中对相应数据行加锁来实现的.InnoDB ...
- Redis的集群搭建(四)
1.redis-cluster架构图 2.redis-cluster投票:容错 架构细节: (1)所有的redis节点彼此互联(PING-PONG机制),内部使用二进制协议优化传输速度和带宽. (2) ...
- Java 中用到的线程调度算法是什么?
抢占式.一个线程用完 CPU 之后,操作系统会根据线程优先级.线程饥饿情况等 数据算出一个总的优先级并分配下一个时间片给某个线程执行.
- 有哪些类型的通知Advice?
Before - 这些类型的 Advice 在 joinpoint 方法之前执行,并使用 @Before 注解标记进行配置. After Returning - 这些类型的 Advice 在连接点方法 ...
- CSS详细解读定位
一 前言 CSS定位是CSS布局只能够重要的一环.本篇文章带你解读定位属性,可以让你更加深入的理解定位带来的一些特性,熟练使用CSS布局. 二 正文 1.文档流布局的概念 将窗体自上而下分成一行行, ...
