Qt添加自定义控件
由于在自带的控件中没有发现滚动选择时间的控件,所以参考网上别人写的控件做了一点修改。
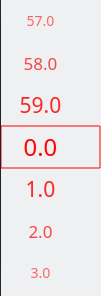
先看效果:

上代码:
TimeScroll.h
QT_BEGIN_NAMESPACE
namespace Ui { class TimeScroll; }
QT_END_NAMESPACE class TimeScroll : public QWidget
{
Q_OBJECT
Q_PROPERTY(int deviation READ readDeviation WRITE setDeviation ) public:
TimeScroll(QWidget *parent = nullptr);
~TimeScroll(); void setRange(double min, double max);
void setCurrentValue(double value);
//获取当前值
double readValue(); protected:
void mousePressEvent(QMouseEvent *); void mouseMoveEvent(QMouseEvent *); void mouseReleaseEvent(QMouseEvent *); void wheelEvent(QWheelEvent *); void paintEvent(QPaintEvent *);
//描绘数字
void paintNum(QPainter &painter, double num, int deviation,bool isMiddle= false);
//使选中的数字回到屏幕中间
void homing();
//鼠标移动偏移量,默认为0
int readDeviation();
//设置偏移量
void setDeviation(int n); signals: void currentValueChanged(double value); void deviationChange(double deviation); private:
double m_minRange; //最小值
double m_maxRange; //最大值
double m_currentValue; //当前选中的值
bool isDragging; //鼠标是否按下
int m_deviation; //偏移量,记录鼠标按下后移动的垂直距离
int m_mouseSrcPos;
int m_numSize;
QPropertyAnimation *homingAni;
const double interval; //间隔大小
const int devide; //分隔数量 Ui::TimeScroll *ui;
};
TimeScroll.cpp
TimeScroll::TimeScroll(QWidget *parent) :
QWidget(parent),
ui(new Ui::TimeScroll),
m_minRange(0), //最小值默认为0
m_maxRange(59), //最大值默认100
m_currentValue(0), //当前值默认50
isDragging(false),
m_deviation(0), //默认偏移量为0
m_numSize(12),
interval(1), //间隔默认0.5
devide(7) //默认分成7格
{ ui->setupUi(this); homingAni = new QPropertyAnimation(this, "deviation");
homingAni->setDuration(300);
homingAni->setEasingCurve(QEasingCurve::OutQuad);
} TimeScroll::~TimeScroll()
{
delete ui;
}
/*
* 设置范围
* double min 最小值
* double max 最大值
*/
void TimeScroll::setRange(double min, double max)
{
m_minRange = min;
m_maxRange = max;
if (m_currentValue < min)
{
m_currentValue = min;
}
if (m_currentValue > max)
{
m_currentValue = max;
}
repaint();
}
/*
* 设置当前值
* double value 传入的当前值
*/
void TimeScroll::setCurrentValue(double value) {
if(value < m_minRange){
m_currentValue = m_minRange;
}
if(value > m_maxRange){
m_currentValue = m_maxRange;
}
repaint();
}
//获取当前值
double TimeScroll::readValue()
{
if(m_currentValue < m_minRange){
return m_maxRange - (m_minRange-m_currentValue) + 1;
}
if(m_currentValue > m_maxRange){
return m_minRange + (m_currentValue - m_maxRange) - 1;
}
return m_currentValue;
} void TimeScroll::mousePressEvent(QMouseEvent *e)
{
qDebug()<<"mouse pressed on vertical scroll"; homingAni->stop();
isDragging = true;
m_mouseSrcPos = e->pos().y();
QWidget::mousePressEvent(e);
} void TimeScroll::mouseMoveEvent(QMouseEvent *e)
{
if (isDragging)
{
// if ((m_currentValue == m_minRange && e->pos().y() >= m_mouseSrcPos) ||
// ( m_currentValue == m_maxRange && e->pos().y() <= m_mouseSrcPos ))
// {
// return;
// }
// if ((m_currentValue < m_minRange - (devide * interval)&& e->pos().y() >= m_mouseSrcPos)){
// m_currentValue = (int)qAbs(m_currentValue)%(int)(m_maxRange + 1);
// }
// if(m_currentValue > m_maxRange + (devide * interval) && e->pos().y() <= m_mouseSrcPos){
// m_currentValue = (int)m_currentValue%(int)(m_maxRange + 1);
// }
m_deviation = e->pos().y() - m_mouseSrcPos;
//若移动速度过快,则进行限制
if (m_deviation > (height() - 1) / devide)
{
m_deviation = (height() - 1) / devide;
}
else if (m_deviation < -(height() - 1) / devide)
{
m_deviation = -( height() - 1) / devide;
}
qInfo()<<m_deviation; emit deviationChange((double)m_deviation / ((height() - 1) / devide));
repaint();
}
} void TimeScroll::mouseReleaseEvent(QMouseEvent *)
{
if (isDragging)
{
isDragging = false;
homing();
}
} void TimeScroll::wheelEvent(QWheelEvent *e)
{
if (e->delta() > 0)
{
m_deviation = (this->height() - 1) / devide;
}
else
{
m_deviation = -(this->height() - 1) / devide;
}
homing();
repaint();
} void TimeScroll::paintEvent(QPaintEvent *e)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
int Height = height() - 1; if ( m_deviation >= Height / devide && m_currentValue > (m_minRange - devide * interval ))
{
m_mouseSrcPos += Height / devide;
m_deviation -= Height / devide;
m_currentValue -= interval;
} if ( m_deviation <= -Height / devide && m_currentValue < (m_maxRange + devide * interval))
{
m_mouseSrcPos -= Height / devide;
m_deviation += Height / devide;
m_currentValue += interval;
}
qInfo()<< "paint:"<<m_deviation;
//middle number
if(m_currentValue < (m_minRange + devide/2)){
// 中间值
if(m_currentValue >= m_minRange){
paintNum(painter,m_currentValue,m_deviation,true);
for(int i = 1; i <= devide/2; ++i){
paintNum(painter,m_currentValue + i,m_deviation + Height / devide*i);
if(m_currentValue - i - m_minRange< 0){
paintNum(painter,m_maxRange + (m_currentValue - i) + 1 - m_minRange,m_deviation - Height / devide*i);
}else{
paintNum(painter,m_currentValue - i,m_deviation - Height / devide*i);
}
}
}else{
paintNum(painter,m_maxRange - (m_minRange - m_currentValue) + 1,m_deviation,true);
for(int i = 1; i <= devide/2; ++i){
paintNum(painter,m_maxRange - (m_minRange - m_currentValue) + 1 - i,m_deviation - Height / devide*i);
if(( m_currentValue - m_minRange) + 1 + i > 0){
paintNum(painter,m_minRange + ( m_currentValue - m_minRange) + i,m_deviation + Height / devide*i);
}else{
paintNum(painter,m_maxRange - (m_minRange - m_currentValue) + 1 + i,m_deviation + Height / devide *i);
}
}
if(m_currentValue == m_minRange - devide/2 -1){
m_currentValue = m_maxRange - devide/2;
}
} }else if(m_currentValue > m_maxRange - devide/2){
if(m_currentValue <= m_maxRange){
paintNum(painter,m_currentValue,m_deviation,true);
for(int i = 1; i <= devide/2; ++i){
paintNum(painter,m_currentValue - i,m_deviation - Height / devide *i);
if(m_currentValue + i > m_maxRange){
paintNum(painter, m_minRange + m_currentValue -m_maxRange +i -1,m_deviation + Height / devide *i);
}else{
paintNum(painter,m_currentValue +i,m_deviation + Height / devide*i);
}
}
}else{
paintNum(painter,m_minRange + (m_currentValue - m_maxRange) - 1,m_deviation,true);
for(int i = 1; i <= devide/2; ++i){
paintNum(painter,m_minRange + (m_currentValue - m_maxRange) + i - 1,m_deviation + Height / devide *i);
if( (m_currentValue - m_maxRange) - 1- i < 0){
paintNum(painter, m_currentValue - i,m_deviation - Height / devide *i);
}else{
paintNum(painter,m_minRange + (m_currentValue - m_maxRange) -i - 1,m_deviation - Height / devide * i);
}
}
if(m_currentValue == m_maxRange + devide/2 + 1){
m_currentValue = m_minRange + devide/2;
}
}
}else{
paintNum(painter,m_currentValue,m_deviation,true);
for(int i = 1; i <= devide/2; ++i){
paintNum(painter,m_currentValue- interval *i,m_deviation - Height / devide *i);
paintNum(painter,m_currentValue+ interval *i,m_deviation + Height / devide *i);
}
} }
/*
* 根据偏移量描绘数字
* double num 需要显示的数字
* int deviation 数字相对中间的偏移量
*/
void TimeScroll::paintNum(QPainter &painter, double num, int deviation,bool isMiddle)
{
int Width = width() - 1;
int Height = height() - 1;
int size = (Height - qAbs(deviation)) / m_numSize; //偏移量越大,数字越小
int transparency = 255 - 255 * qAbs(deviation) / Height;
int height = Height / devide;
int y = Height / 2 + deviation - height / 2; QFont font;
font.setPixelSize(size);
painter.setFont(font);
painter.setPen(QColor(255, 2,2,transparency)); if ( y >= 0 && y + height < Height)
{
// 中间值画框
if(isMiddle) {
painter.drawRect(0, y, Width, height);
}
painter.drawText(QRectF(0, y, Width-20, height),
Qt::AlignCenter,
QString::number(num, 'f', 1));
}
} /*
* 使选中的数字回到屏幕中间
*/
void TimeScroll::homing()
{
if ( m_deviation > height() / 10)
{
homingAni->setStartValue( ( height() - 1 ) / 8 - m_deviation);
homingAni->setEndValue(0);
m_currentValue -= interval;
}
else if ( m_deviation > -height() / 10 )
{
homingAni->setStartValue(m_deviation);
homingAni->setEndValue(0);
}
else if ( m_deviation < -height() / 10 )
{
homingAni->setStartValue(-(height() - 1) / 8 - m_deviation);
homingAni->setEndValue(0);
m_currentValue += interval;
} emit currentValueChanged(m_currentValue);
homingAni->start();
} int TimeScroll::readDeviation()
{
return m_deviation;
} void TimeScroll::setDeviation(int n)
{
m_deviation = n;
repaint();
}
Qt添加自定义控件的更多相关文章
- 编写Qt Designer自定义控件(二)——编写自定义控件界面
接上文:编写Qt Designer自定义控件(一)——如何创建并使用Qt自定义控件 既然是控件,就应该有界面,默认生成的控件类只是一个继承了QWidget的类,如下: #ifndef LOGLATED ...
- 编写Qt Designer自定义控件
一)流程概述 在使用Qt Designer设计窗体界面时,我们可以使用Widget Box里的窗体控件非常方便的绘制界面,比如拖进去一个按钮,一个文本编辑器等.虽然Qt Designer里的控件可以满 ...
- C++ QT中自定义控件的简单创建
为了给控件添加自定义的方法以及重绘控件,我们需要自定义控件来达到自己希望的结果,网上的自定义控件文章比较少,并且过程比较粗略. 此教程以中文版的QT Creator进行介绍 首先我们创建一个新的项目, ...
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- 百度地图API示例之添加自定义控件
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- Qt 添加外部库文件(四种方法)
Qt添加外部库文件, 一种就是直接加库文件的绝对路劲,这种方法简单,但是遇到多个库文件的时候,会很麻烦,而且,如果工程移动位置以后还需要重新配置 另一种就是相对路径了,不过Qt 编译的文件会在一个单独 ...
- 编写Qt Designer自定义控件(一)——如何创建并使用Qt自定义控件
在使用Qt Designer设计窗体界面时,我们可以使用Widget Box里的窗体控件非常方便的绘制界面,比如拖进去一个按钮,一个文本编辑器等.虽然Qt Designer里的控件可以满足我们大部分的 ...
- 【转】QT 添加外部库文件
转自:Qt 添加外部库文件 LIBS += D:\Code\Opengltest\OpenGL32.Lib D:\Code\Opengltest\GlU32.Lib # 直接加绝对路径 LIBS += ...
- 百度地图api添加自定义控件
官网栗子:http://lbsyun.baidu.com/jsdemo.htm#b0_6 <!DOCTYPE html><html><head> <meta ...
随机推荐
- <二>掌握构造函数和析构函数
构造函数 和类名相同,可以带参数,参数可以有多个 构造函数执行完成后,内存开辟完成,同时可以完成初始化工作. 析构函数 ~Test(); 析构函数可以自己调用,析构函数调用后,对象不存在了.自己调了析 ...
- ansible回调插件介绍(待完成)
简介 ansible回调插件(callback plugins)允许为事件添加一些额外响应.这里的事件包括了执行任务(task)的结果,例如(ok.failed.unreachable.skipped ...
- maple软件安装教程
Maple2022适用于Win7/10/11(64位)系统,亲测可用! Maple2022 WIN10 64位安装步骤:1.先使用"百度网盘"下载MPE22_CN_x64安装包到电 ...
- hwlog--limiter.go
// Copyright(C) 2021. Huawei Technologies Co.,Ltd. All rights reserved.// Package limiter implement ...
- [最短路径问题]Dijkstra算法(含还原具体路径)
前言 在本篇文章中,我将介绍 Dijkstra 算法解决 单源最短路径问题 ,同时还包含了具体路径的还原.以下是我自己的全部学习过程与思考,参考书籍为 <数据结构>(C++语言版) 邓俊辉 ...
- 树莓派蓝牙rfcomm协议通信
修改配置文件 手机使用 "蓝牙串口" 软件,树莓派上修改文件/etc/systemd/system/dbus-org.bluez.service ExecStart=/usr/li ...
- c++详细学习——引用
1 引用(reference) 引用是一个变量的别名,故引用在申明的时候必须给初始值,从此他们就建立了"不能离婚的婚姻关系",改变引用就会改变被引用的原变量 1 int main( ...
- k8s-学习笔记总结(从入门到放弃的学习路线)
刚入门学习k8s,我觉得挺难的,一头雾水,买了一本<Kubernetes权威指南>,真的很厚.我觉得作为应用开发人员的学习路线,不要想着一口气看完k8s的所有概念,要逐步学习,要看完这么厚 ...
- TS编写发布订阅模式
interface PubSubType { events: { [key: string]: { name: string, once: boolean, cb: Function }[] } on ...
- python random模块几个常用方法
python random模块几个常用方法 random.random()方法 random.uniform(a, b)方法 random.randint(a, b)方法 random.randran ...
